Unity 2017.1より追加されたSpriteMaskの機能が意外と面白いので、少しメモします。
SpriteMask
SpriteMaskはSpriteを利用してSpriteRendererにマスクをかける機能です。
画像をSpriteの形にくり抜いたり、逆にSpriteをくり抜いたり出来ます。

機能的には現状存在するSpriteに対してマスクを掛ける…程度の機能ではありますが、意外とコレは利用の幅が広そうです。
操作方法
使い方に関しては正直マニュアルが詳しいです。
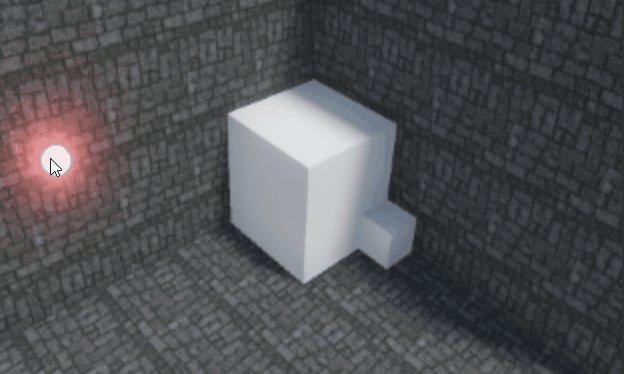
壁に穴を開ける
壁に穴を空けてみます。これはUnityTipsに上がっていたものを自分なりに解釈したものです。

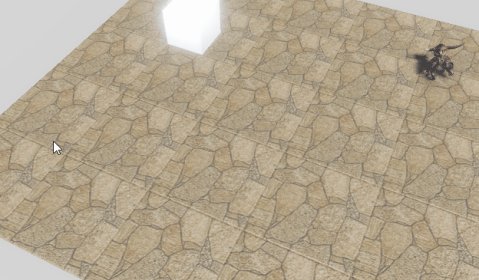
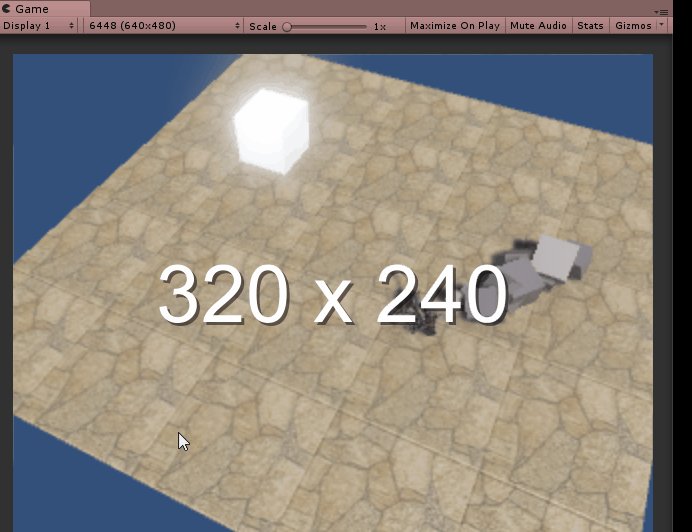
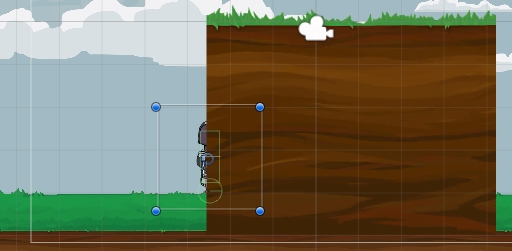
まず最初の状態がコレです。
SpriteMask等は何も設定していないので、キャラクターの前面に地面が表示されています。

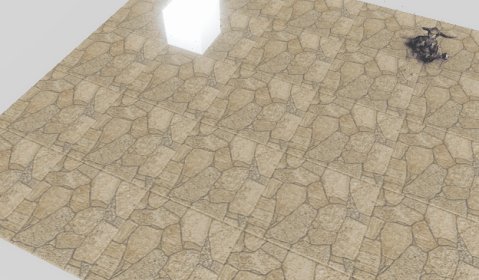
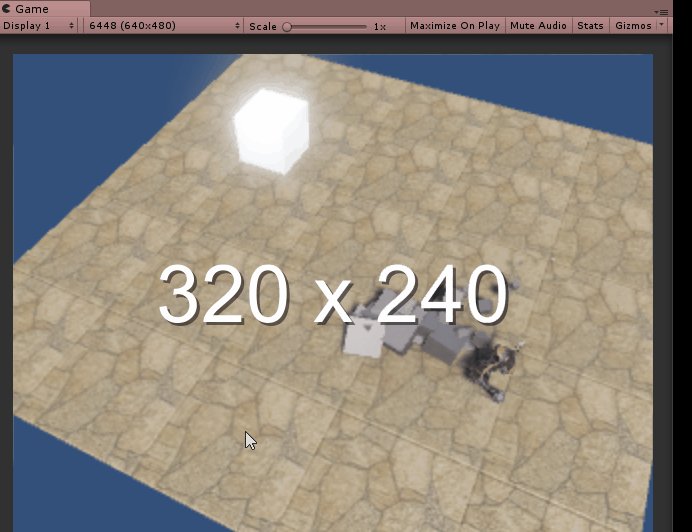
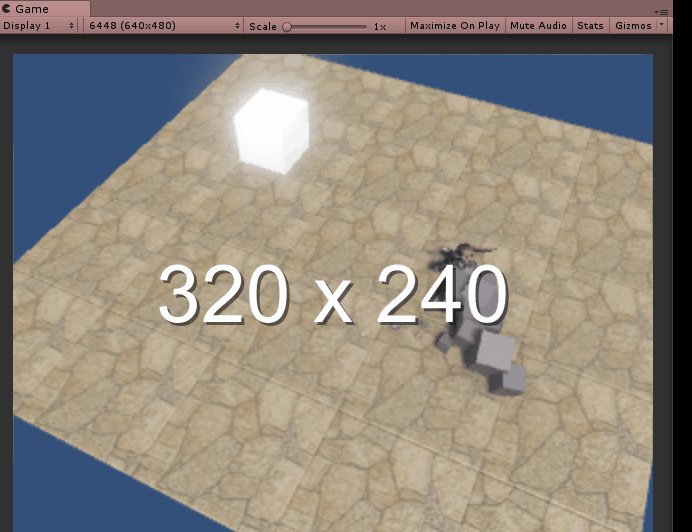
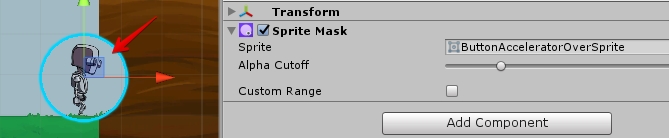
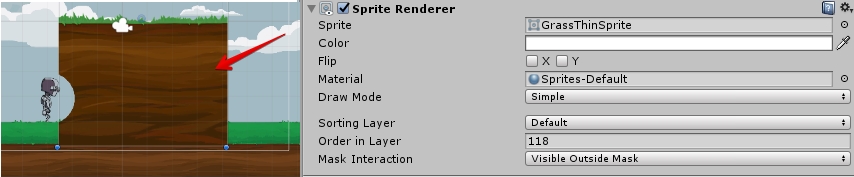
次にSpriteMaskをキャラクターの子GameObjectに追加し、キャラクターの前面の地面のSpriteRendererにはMaskIntaraction Visible Outside Masksを設定します。
SpriteMaskをキャラクターの子GameObjectに設定するのは、そのほうが柔軟にマスクする範囲を決められるからです。


後はマスクで抜いた先の背景も設定しておきます。
背景はキャラクターよりOrderInLayerが奥のSpriteを用意しておき、そのMask Interactionはnoneに設定しているだけです。
これでマスクでくり抜いたら背景がいきなり空…みたいな事は回避出来ます。

同様に、SpriteMaskを使用してシルエットを表示させる事も可能といえば可能です。ただしシルエット色を変えられる以外のメリットが無いので、ソレをするならStencilでやった方が良いんじゃないかなという気はします。
Spriteの消滅演出をSpriteMaskで
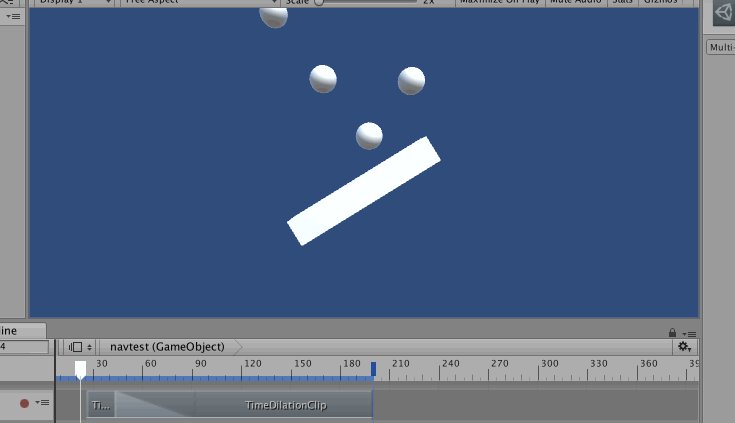
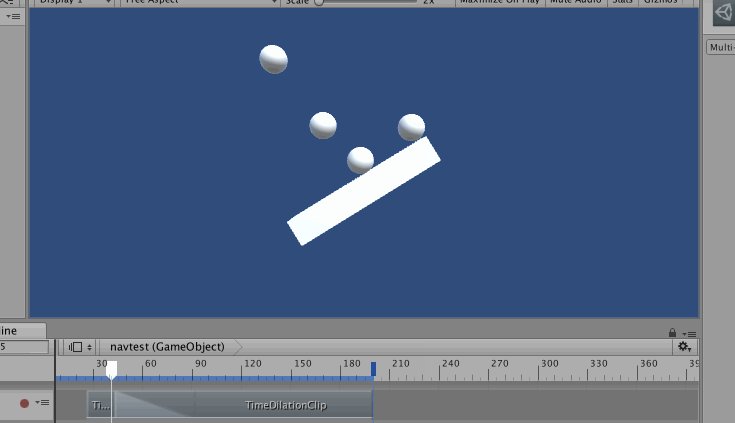
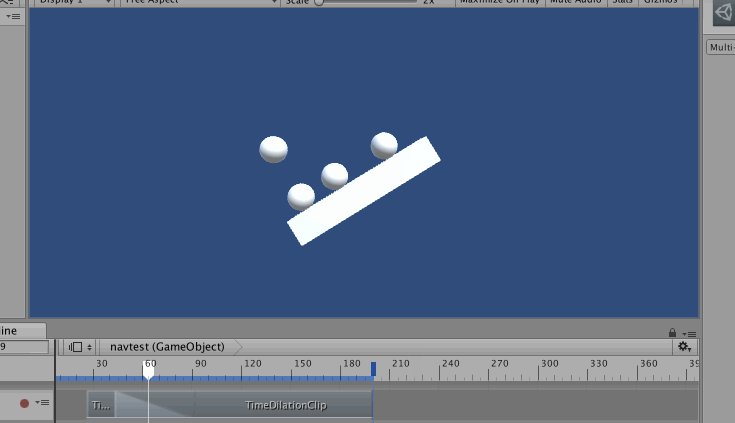
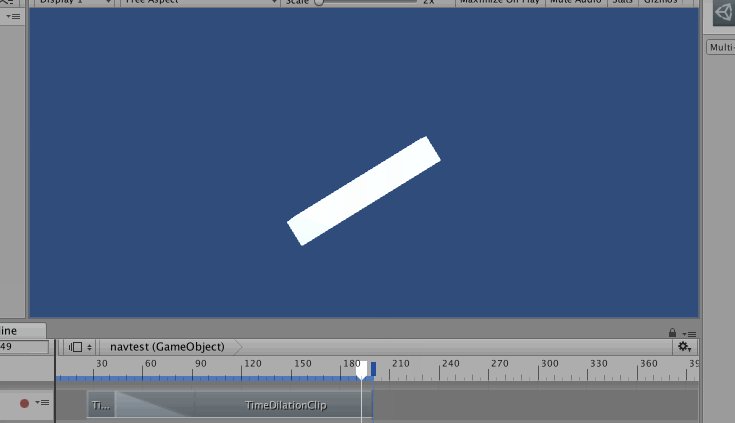
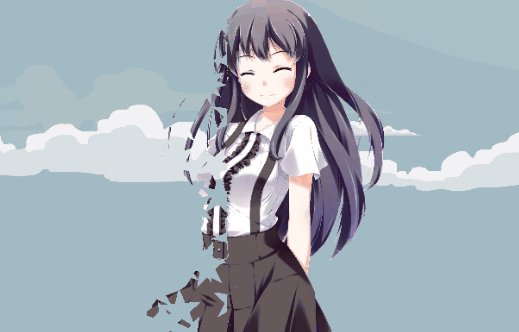
マスクはアルファのカットアウト(アルファブレンドではない!)で、SpriteMaskのα値を変えればスプライトの消滅演出を追加したり出来ます。
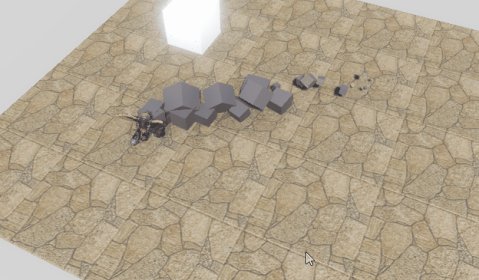
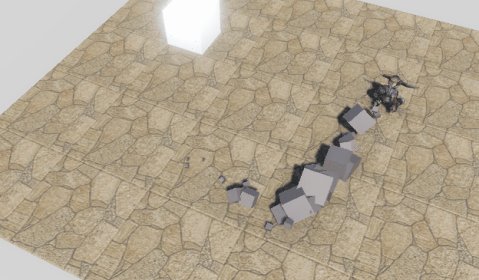
例えば下の場合、簡単なルール画像を用意すれば実現出来ます。

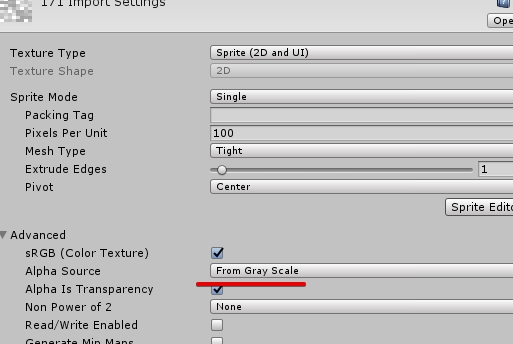
For You さんのページよりルール画像を入手して、ルール画像の透明度ルールはFrom Grayscaleに変更。
後はSpriteMaskのAlpha Cutoutを設定すれば、うまい感じに切り抜いてくれます。
ただ、ルール画像によっては最後まで綺麗に切り抜いてくれない事があるので、そのあたりが出たらルール画像を調整する必要があるかもしれません。

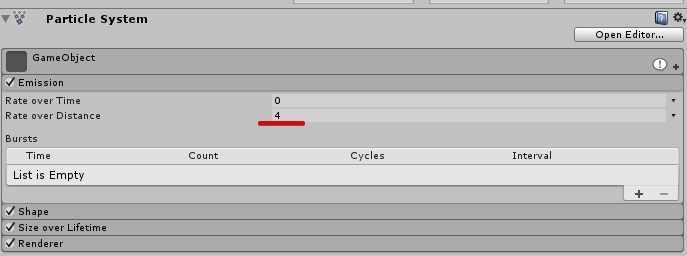
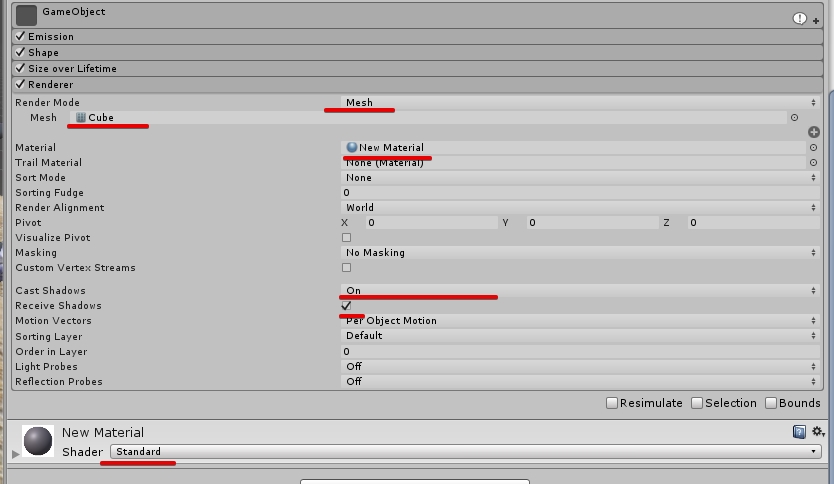
実はパーティクルのマスクも出来る
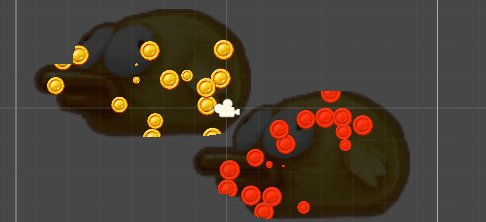
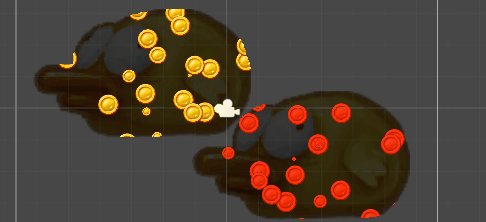
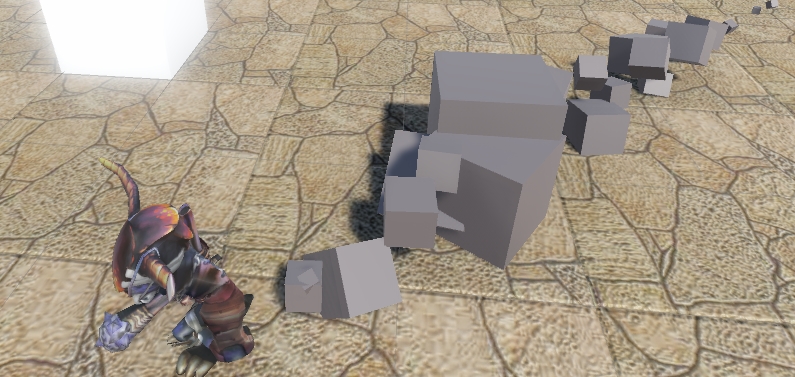
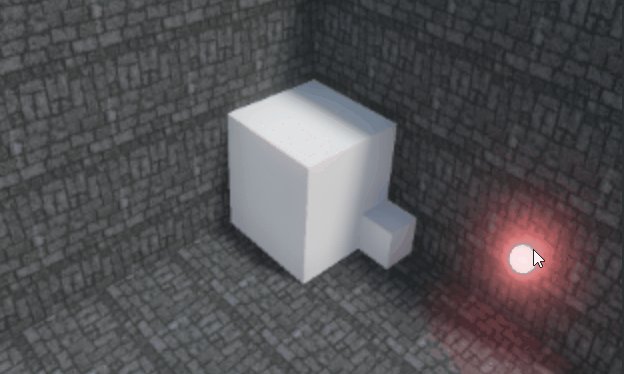
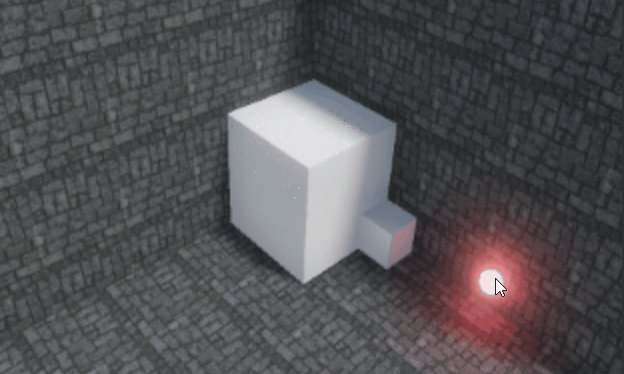
もう一つ面白いのが、実はSpriteだけではなくParticleSystemにもマスクが使えるという点です。例えば下のように、パーティクルの生成をマスクの形でカットしています。


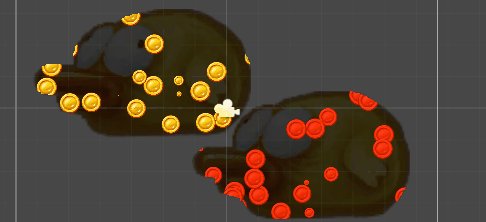
ただひとつ問題になるのがSpriteMaskが複数合った場合です。
例えば下の図では、右下の赤いパーティクルと左上の黄色いパーティクルが、お互いのマスク範囲内に混ざってしまっていることが確認出来ます。

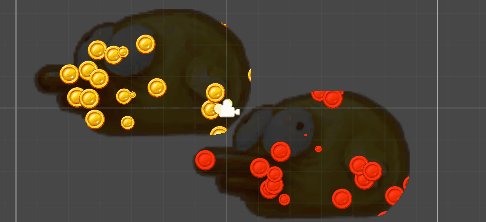
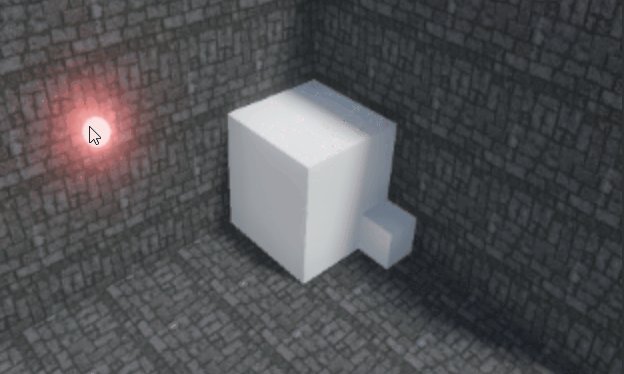
これはSortingGroupで解決出来るみたいです。てっきりSprite用かと思ってましたが、意外と使えるもんです。
親にSortingGroup、子にSpriteMaskとParticleを配置すると、上手い感じにパーティクルをマスクしてくれます。