【Unity】Unityでトランジションを使用した綺麗な場面転換(uGUI対応版)
以前に紹介した「場面転換」をよりスムーズな感じで行う処理ですが、uGUIに対応させるついでにUI単位で削除出来るようにしました。
UnityでuGUIのトランジション。パターンはマスク画像(白黒画像)を使用。トランジションするUIの下にあるUIも一緒に消える pic.twitter.com/YmJPSmAowy
— 椿 (@tsubaki_t1) 2015, 10月 28
新しいFade Cameraは、ここからダウンロードできます。
サンプルはここからダウンロードできます。
目次
新しいFade Camera
今回のバージョンから、uGUIを基本として動作するようになっています。
「最前面でuGUIのImageがエフェクトをかけて場面転換する」理屈です。
これの応用で、「テキストを残して残りを場面遷移」といった表現も可能になりました。
もう一つの機能は、UIのトランジションです。
今までのトランジションは画面の最前面にエフェクトを載せる形でエフェクトを起こしていましたが、このUIトランジションは「UIを消すエフェクトを起こします」
つまり今までのUI出現パターンである「画面が居に移動する」「透明にする」「別のUIで隠す」以外の選択肢として、UI自体をエフェクトで消すことを可能になる訳です。

これらのエフェクトは、白黒マスクを元にして作成します。この白い所から黒い所にかけてエフェクトが走ります。
マスク画像はFor you様をはじめとして、幾つかのページから入手することが出来ます。
このマスクは「ルール画像」と呼ばれてる事もあります。

ちなみにUnity 5.2で動作します。
普通のトランジション設定
まず普通のトランジション(画面最前面を塗りつぶす)についてです。
前回と違い、計算簡略化のため少しテクスチャに設定します。
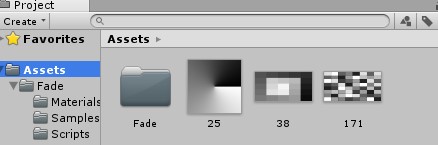
まずマスク画像をインポートします。

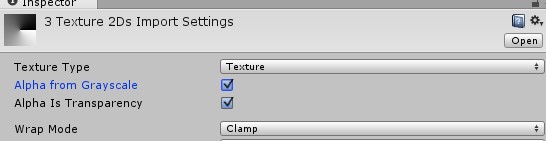
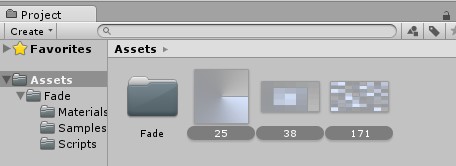
インポートしたマスク画像を白黒画像からアルファ画像へ変換します。
Texture TypeをTextureに選択し、Alpha from GrayscaleとAlpha Is Transparencyにチェックを入れて、Applyで更新します。


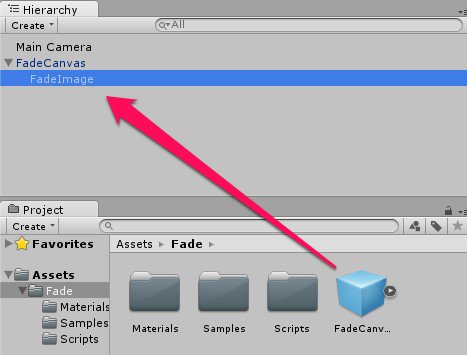
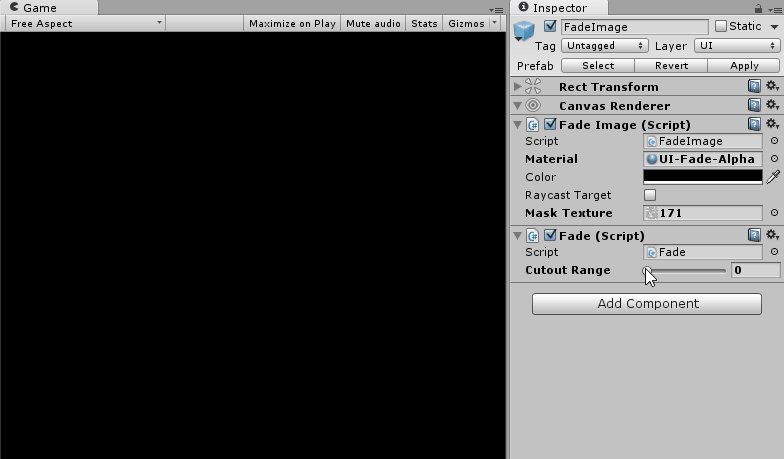
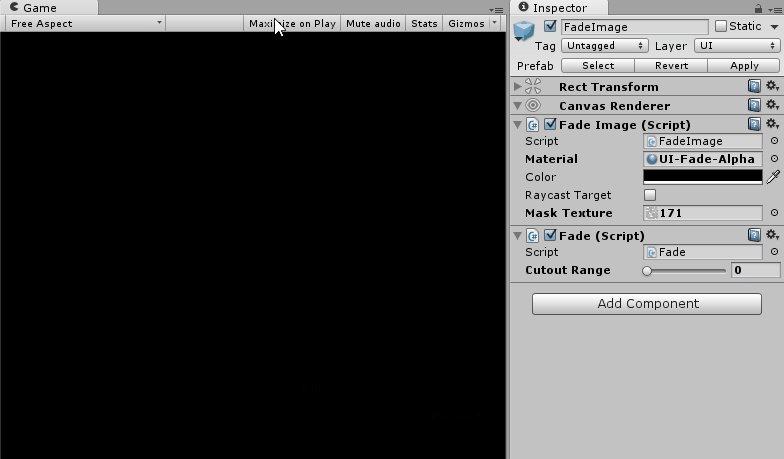
Fade>FadeCanvasをシーンに配置し、トランジションのマスクを設定します。
トランジションのマスクはFadeCanvas/FadeImageのFadeImageコンポーネントのMaskTextureが該当します。


Mask Textureを差し替えれば、UIのエフェクトを差し替える事が出来ます。
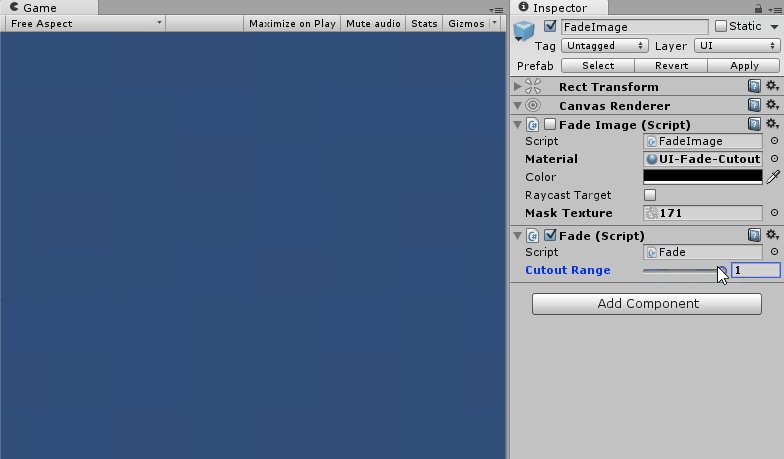
とりあえず簡単に操作出来るように、FadeコンポーネントのCutoutRangeを操作するとフェードするようになっています。

このシンプルなトランジションでは2パターンのフェードを行えます。
一つは前回と同じくアルファによるトランジション、もう一つはカットアウト、つまりほぼアルファ画像が無いパターンです。
アルファによるトランジションは全体的に綺麗でギザギザが見えにくく、カットアウトによるトランジションはキッパリと抜けますがアルファがほぼありません(正確にはカットアウト”風”です)。
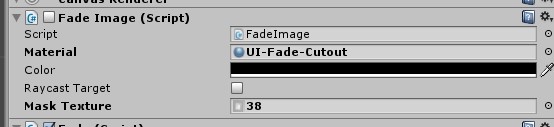
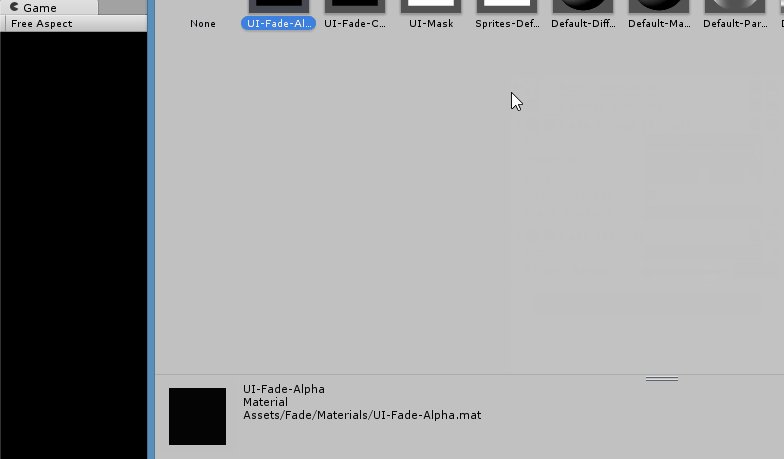
この切り替えはマテリアルの差し替えで行います。UI-Fade-Alphaがアルファを使ったフェード、UI-Fade-Cutoutがカットアウト風のフェードです。

UIトランジション設定
UIトランジションは少しだけ複雑です。
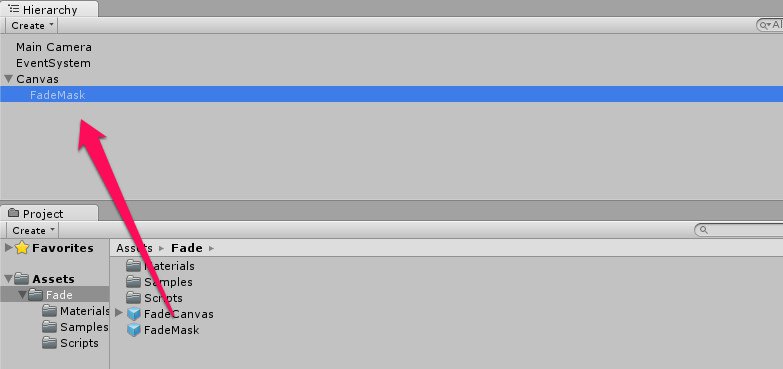
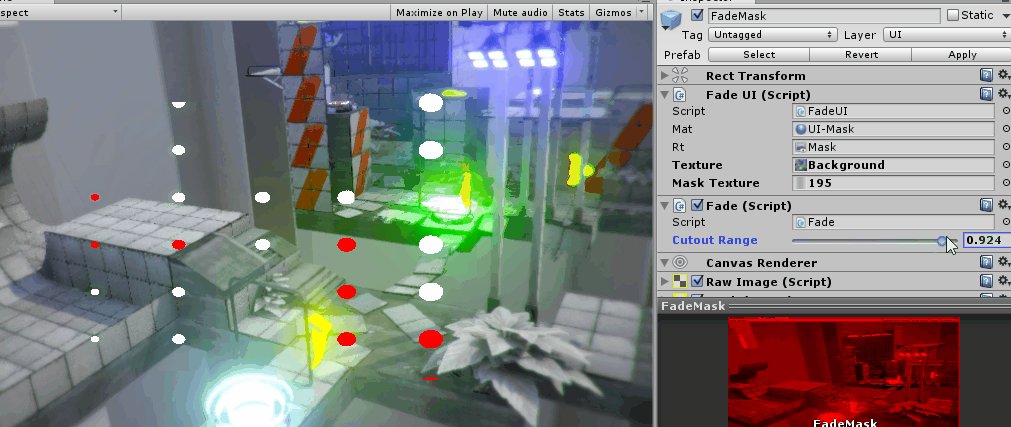
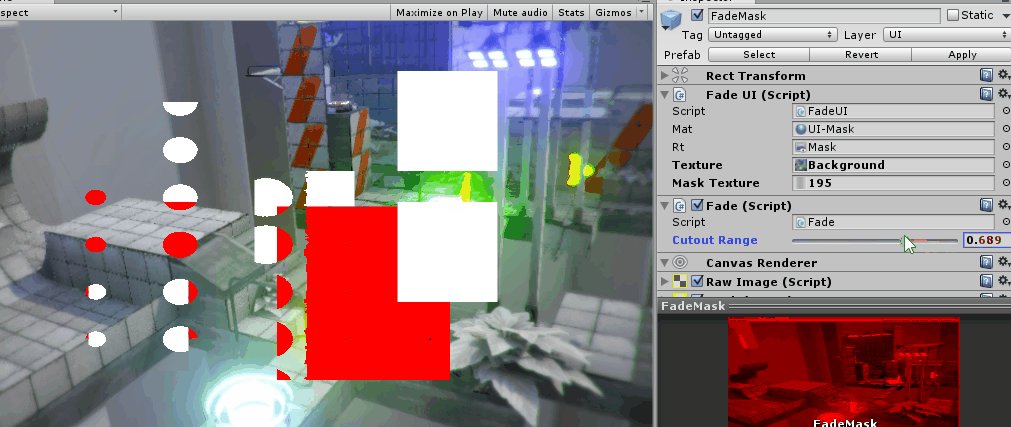
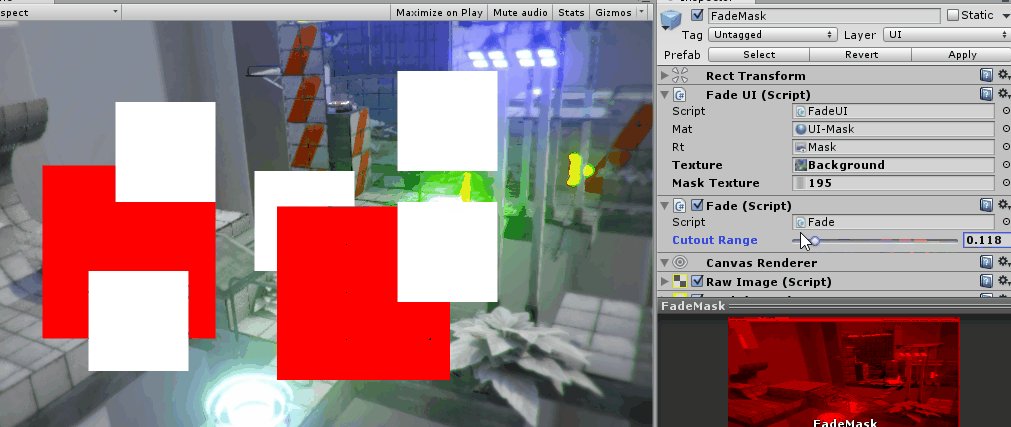
まずFadeMaskをCanvas以下に配置します。
あとはFadeMask以下にUI要素を配置していきます。

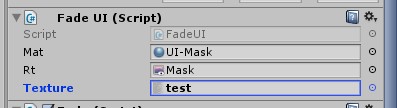
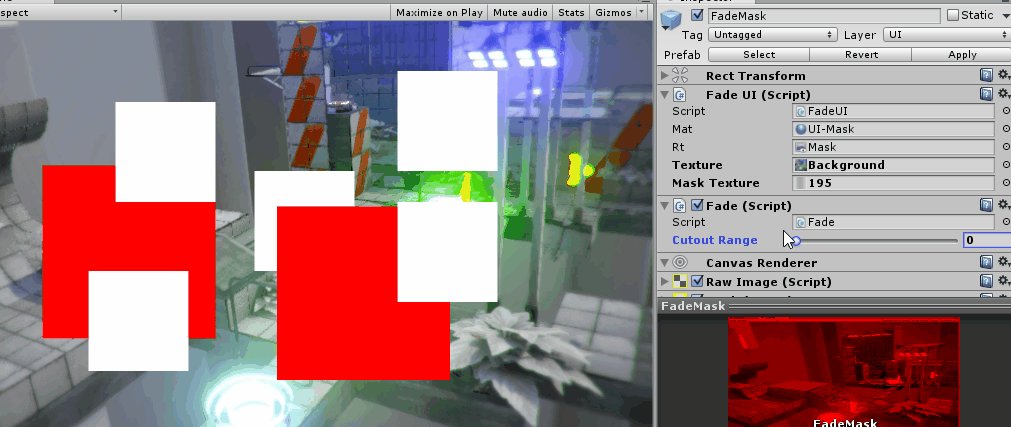
UIトランジションは使用しているMaterialのMaskTextureを差し替えるとマスクが切り替わります。また、FadeのCutoutRangeを動かすことでフェードを行います。
残念な事にUIトランジションはアルファには対応していないので、カットアウト風のエフェクトのみになります。このエフェクトの解像度は「Texture」が元になっているので、解像度が低いと感じた場合はFadeUIのTextureを更新します。
ただ高解像度はモバイルでは重いかもしれません。


スクリプトによる制御
FadeCamera1から「スクリプト制御は各々に任せた方が良い(サンプルはプロダクトと上手くマッチしない方が多い)」と思ったので、サンプル程度の物しか置いてません。
サンプルでは、下記のような形でフェードを制御します。なお今回はフェードが複数存在する可能性があるのでFadeはシングルトンではありません。
下のコードは、「1秒間フェードインし、その後フェードアウトする」処理です。
using UnityEngine;
using System.Collections;
public class FadeTest : MonoBehaviour
{
[SerializeField]
Fade fade = null;
public void OnClick()
{
fade.FadeIn (1, () =>
{
fade.FadeOut(1);
});
}
}フェード回りの処理を何とかしたい場合、Fade.csを直すと色々と出来ます。
関連