【Unity】Position as UV1…とは

少し話題に登ったので、書いておきます。書かないと忘れる
Position as UV1とは何ぞや

Position as UV1というコンポーネントがあります。この謎コンポーネントは太古の昔(UIが作られたUnity 4.6系)から存在し、我々を見守ってきました。
で、コレは要するに何かとマニュアルを見てみますが、今ひとつ要領を得ません。
(原文)This adds a simple Position as UV1 effect to text and image graphics.
(訳)Text や Image グラフィックにシンプルな Position as UV1 エフェクトを付加します。
Position as UV1は、UIに頂点情報を流し込むコンポーネント
で、Position as UV1とは何ぞやと言えば、要するにUIにUV1の情報を流し込むモノです。これに対応するシェーダーを使用すると、UVのサイズとは別に模様を使用したり出来ます。
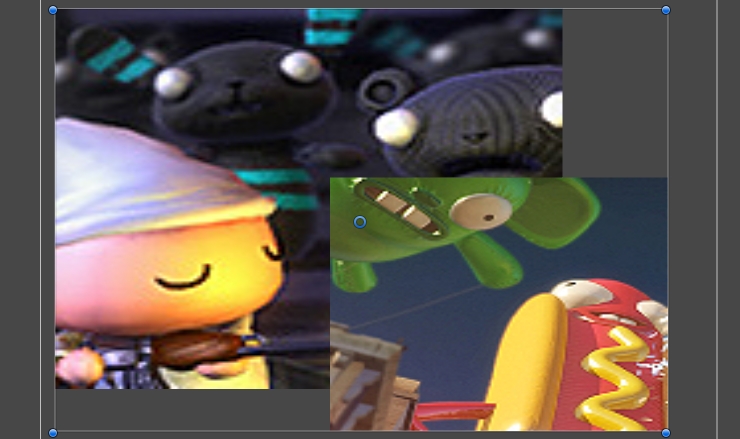
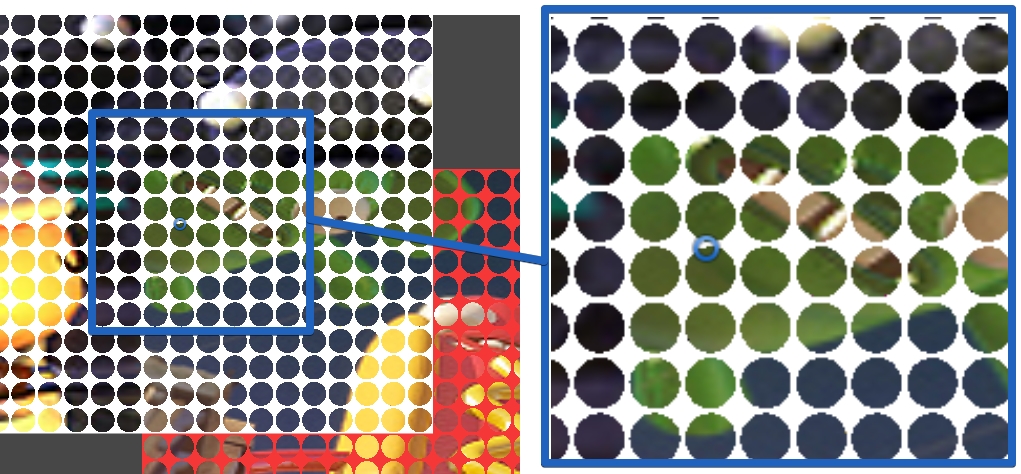
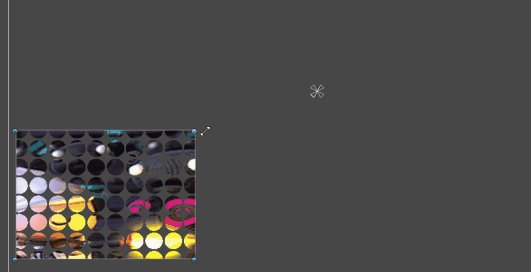
例えば下のようなレイアウトのUIがあります。二つのUIがあり、大きさが異なります。このUIに一定間隔で穴を開けようと思います。

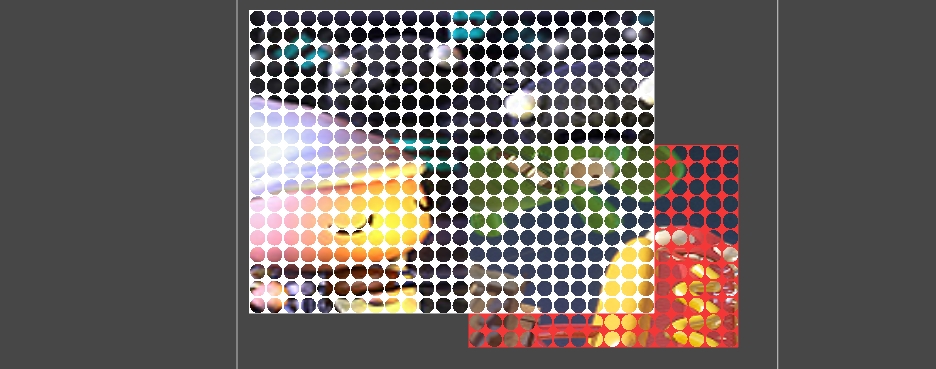
これにUV0で穴を開けようと思った場合、大きさが異なるので穴の大きさも異なってしまいます。

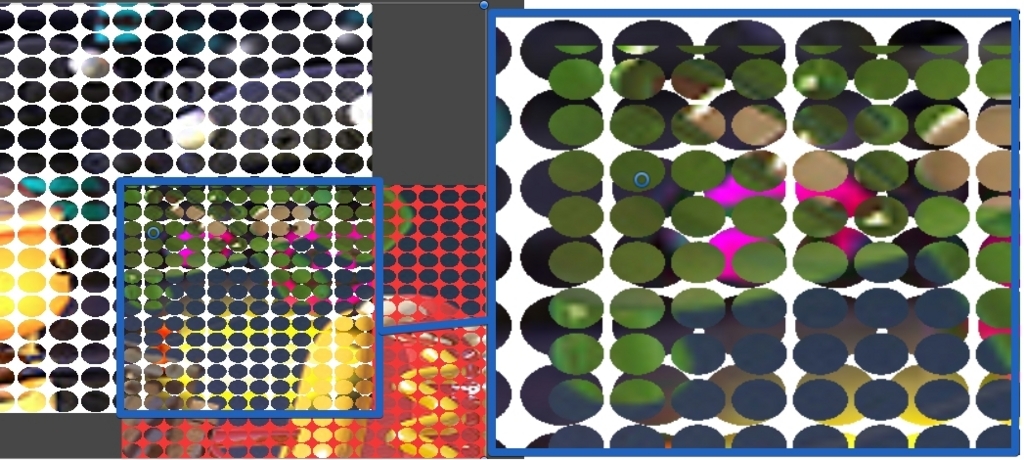
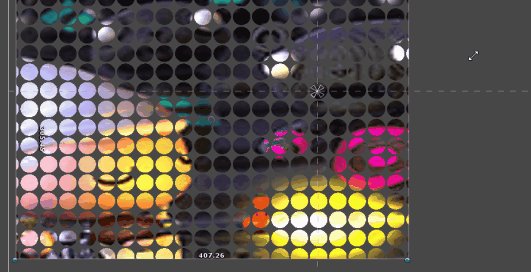
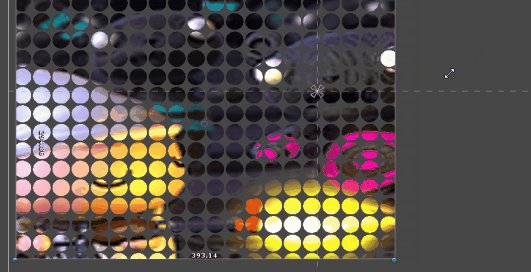
これをPosition as UV1を利用して模様を付けると、UIの大きさに関わらず一定の大きさ・間隔で穴を空けてくれる訳です。

動かしてみると分かりやすいかもしれません。

実際にやってみる
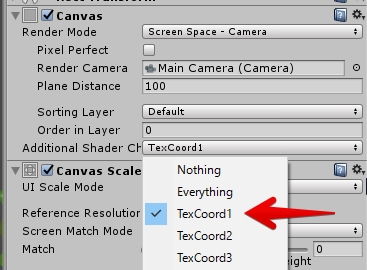
CanvasのAdd Shader ChannelでTexcoord1を追加します。

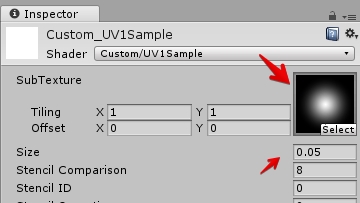
シェーダーを用意して、Materialに設定します(今回はUV1Sample)

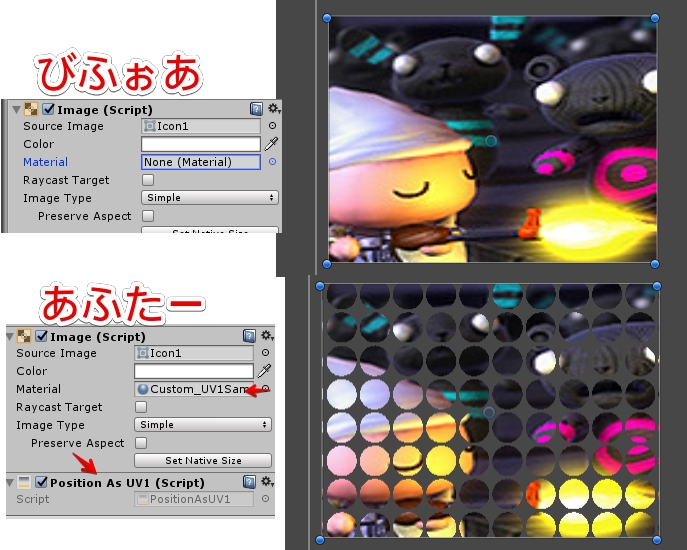
後はマテリアルをUIに登録して、Position as UV1を追加します。

で、何の役に立つの?
関連
実装