【Unity】ステージのギミックをアニメーションで作る際に便利な設定

今回は、現在位置からの相対距離で動くアニメーション設定という小ネタです。この使い方に気づかなかったので色々面倒な事をしていましたが、不要やったんやってお話です。
ステージギミックとアニメーション
ステージのギミックをアニメーションで作るのは、意外と便利です。特に最近はAnimationをPhysicsベースで動かす事が出来るようになったので、上手く使えばユニークな動きを見せるステージギミックが作れそうです。
初期設定ではAnimationの位置は親オブジェクトからの相対値
アニメーションでステージのギミックを動かそうと思った時、面倒になるのが「Animationの動きや位置は親オブジェクトからの相対値」という点です。
親がいなければRootオブジェクトが対象となります。
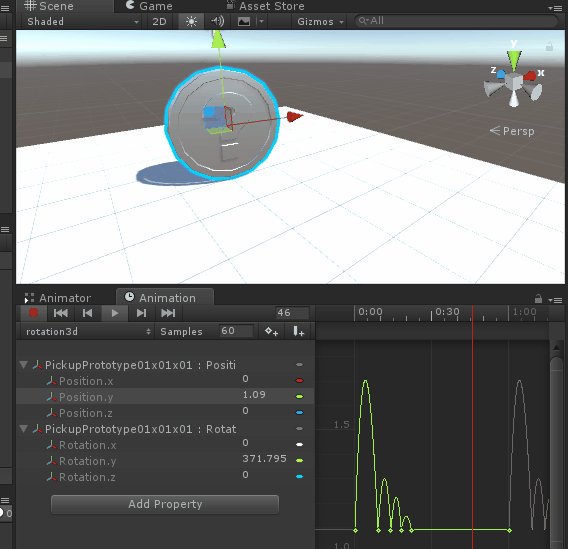
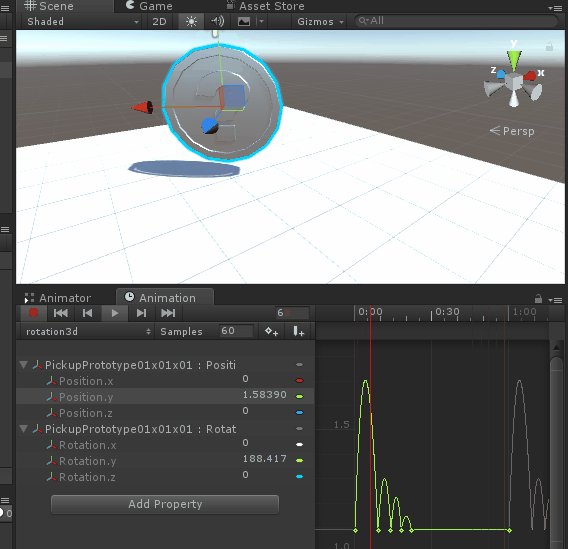
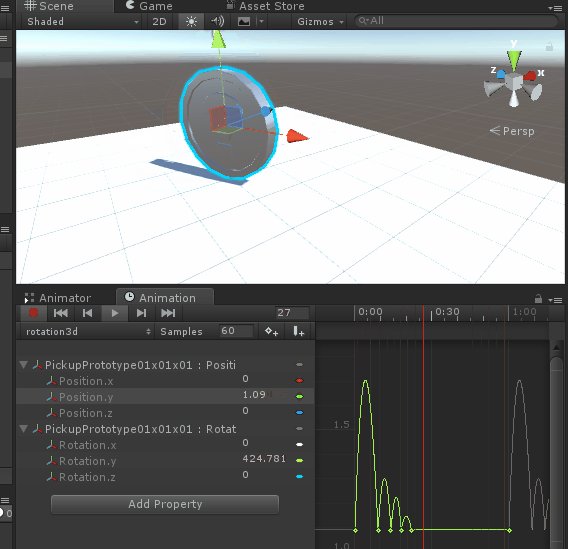
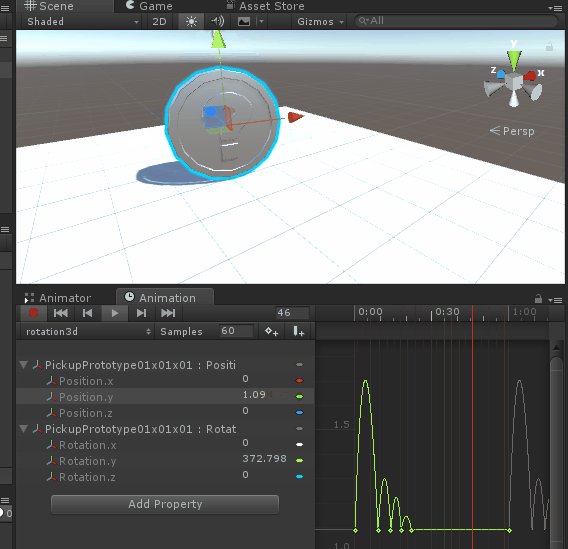
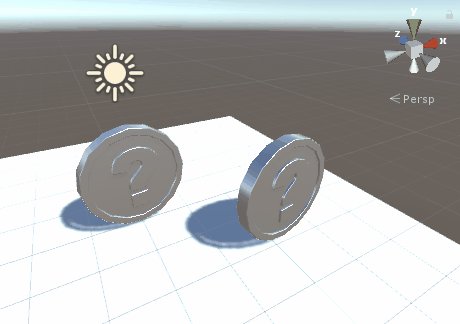
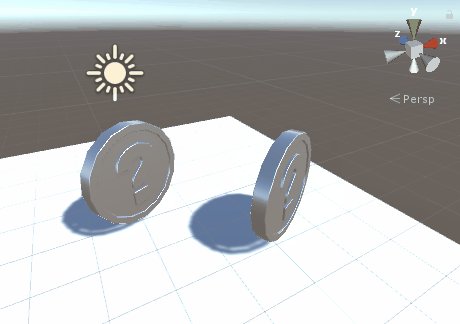
例えば下のようなコインのアニメーションを用意します。xとz座標は0で、y軸に簡単なアニメーション、ついでに回転を行うアニメーションです。

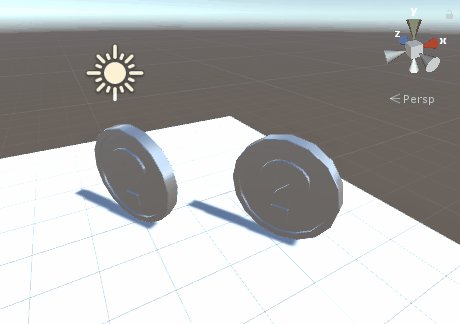
このコインを画面に二つ用意した場合、もしコインに親オブジェクトが無ければ、二つのコインは現在位置を無視して親オブジェクト(Root:x:0,y:0,z:0)からの相対距離でアニメーションを行います。
つまり二つのコインは異なる場所に置いた場合でも「同じ位置で同じようにアニメーション」してしまい、一つに見えるレベルで重なってしまいます。

変化値だけでアニメーションを行う設定
そこで何時も面倒な設定を使用していたのですが、よく見たら「アニメーションの相対値」でオブジェクトを動かす設定がありました。
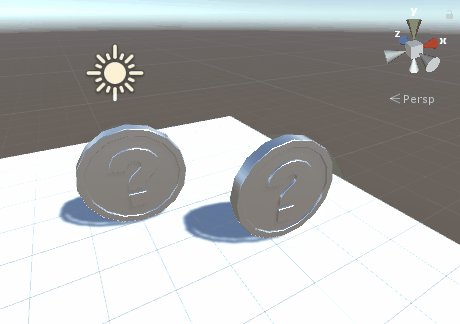
BlendingをAditiveに設定すると、初期値からの移動量でアニメーションを行うみたいです。

ここで言う初期値とは、アニメーションの開始時の値です。例えば下の例だとyが2.97の位置から約3.5の位置までジャンプするので、移動量は大体0.5です。
なので、このアニメーションを適応したモデルは何処にあろうとも、0.5mジャンプします。


設定はレイヤー単位で、Aditive設定にしたいレイヤーのBindingをOverrideからAditiveに設定するだけで、この設定が適応されます。

他の方法と問題点
よく行っていたし紹介していたアプローチは、アニメーションに親オブジェクトを設定してやる事でした。これは、この為だけにGameObjectが必要になるので正直面倒です。

またApply Root Motionを使用する手もありますが、Apply Root Motoinは現在位置を更新してしまうので、必ず最終的に元の位置に戻ってくるアニメーションにしか使えません。
最後にTween系やスクリプトの制御ですが、動作が機械的というか…ショボく見える事があります。以前かなりのゲームでNGUIのあるTweenを使っていたせいで特定のTweenを見ると雑に見えるというか何というか。
ただ最終目的地が動的に変わる場合はTweenがベストなアイディアですし、カーブや計算式で緩急を気持ち良くなる感じに付けると良いんじゃないかなと個人的には思います。
