
今回はUnity 5.6から可能になったSpriteでの9 Sliceについて紹介します。
Unity 5.6から搭載された 9 Slice(スプライト向け)
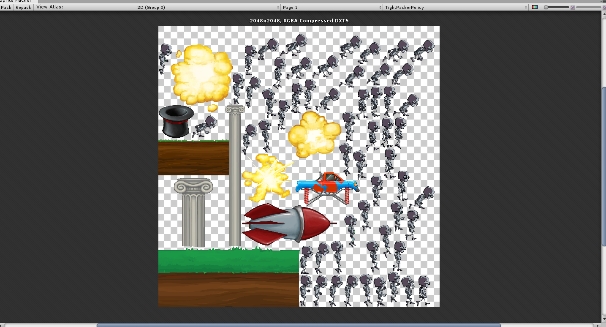
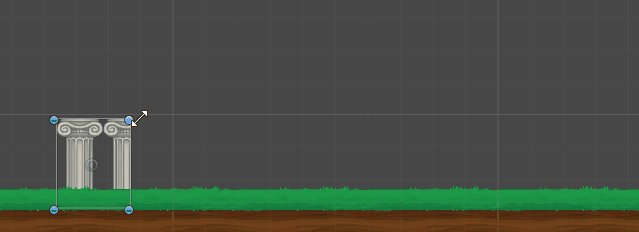
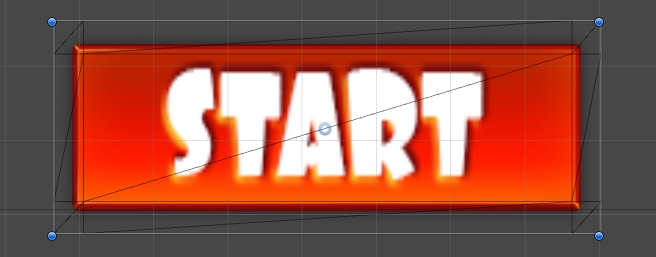
Spriteで表現しているスプライトのスケールを引き伸ばした場合、通常では下のように指定軸に引き伸ばされていました。
このため、ピクセルと一致するような連続したスプライトを表現したい場合下のような手法が必要でした。
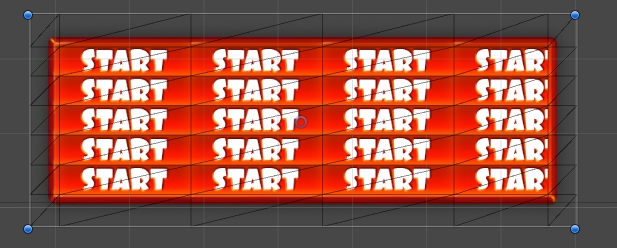
- 大量のスプライトを並べる
- TextureをRepeatに設定し、UV値のTilingを小さくする


で今回Unity 5.6にやっと搭載された9 Sliceで、そういった手法からはある程度オサラバ出来るようになりましたヤッター。
下のアニメのようにスケールを変更しても、絵が引き伸ばされるような事はありません。

また、SpritePackerも使えます。
そのため「TextureをRepeatに設定し、UV値のTilingを小さくする」手法と比較してバッチングが効きやすいのも魅力的です。

9 Sliceって?
9 Sliceを使ってみる
スプライトの用意
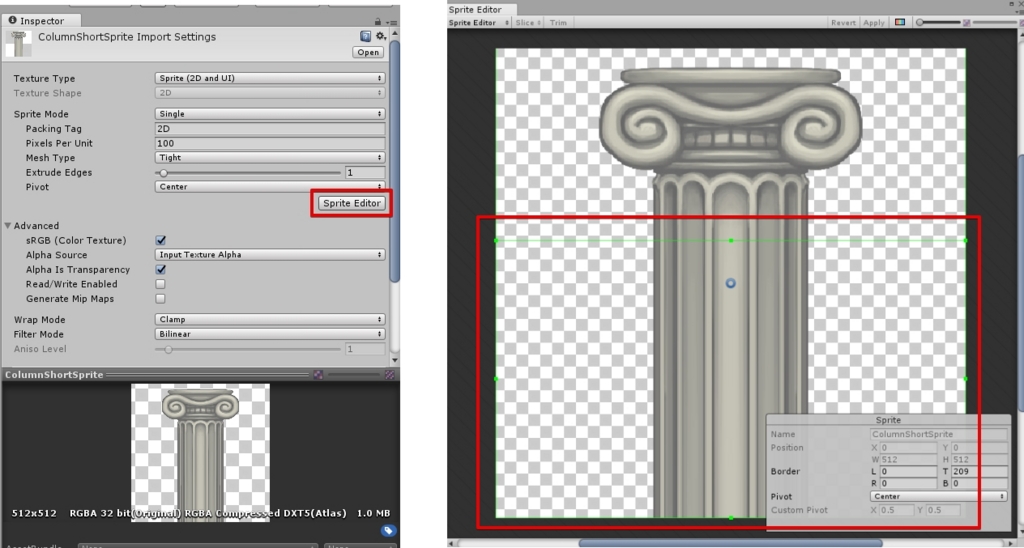
今回搭載された9Sliceは、uGUIの9Sliceで使用していたような設定をそのまま使用します。
- SpriteEditorを開く
- 緑枠の範囲を繰り返したい範囲に設定
- Applyする

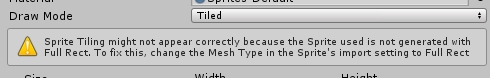
なお、Tileを使用するSpriteのMeshTypeは、FullRectが良いそうです。
Sprite Tiling might not appear correctly because the Sprite used is not generated with Full Rect. To fix this, change the mesh type in the sprite's import settings to Full Rect

タイリング(Tiled)
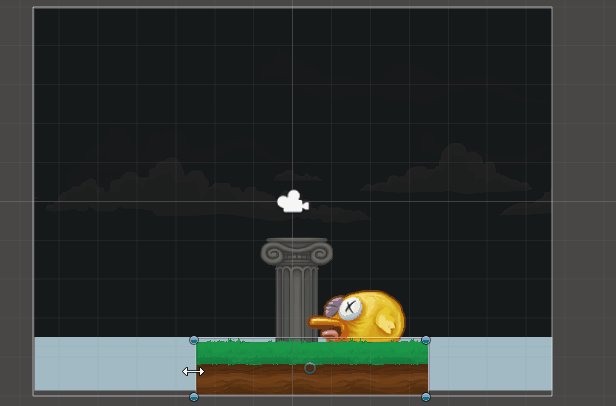
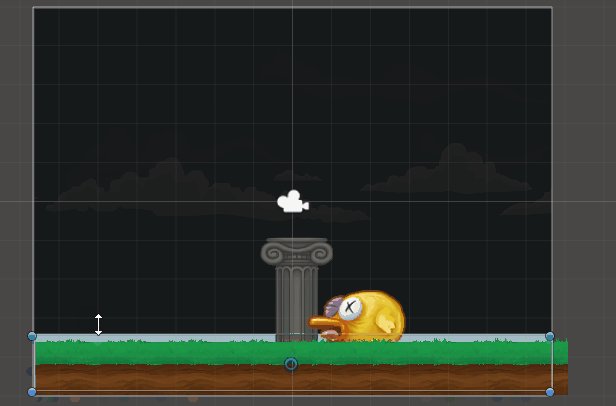
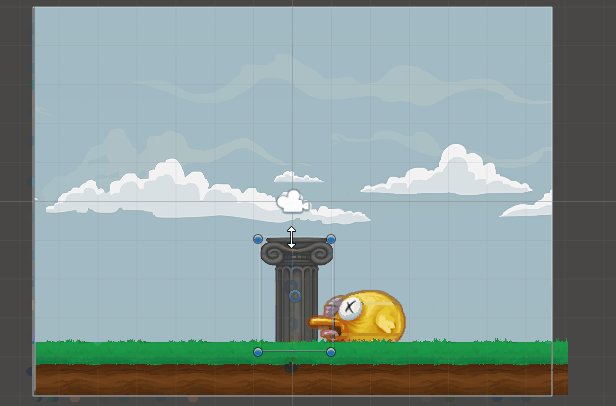
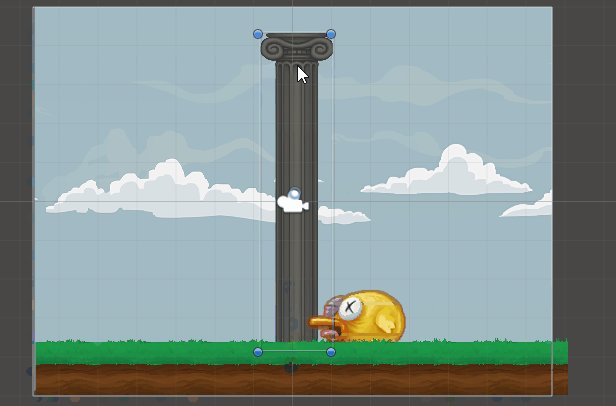
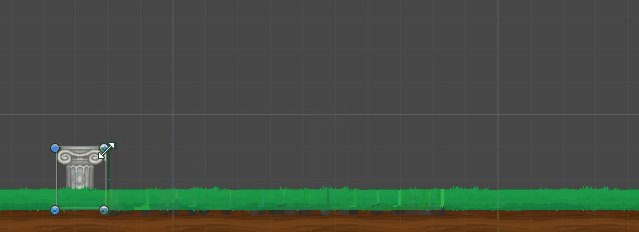
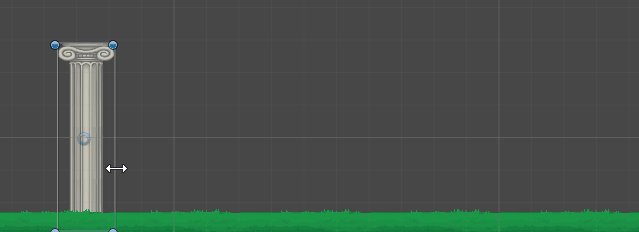
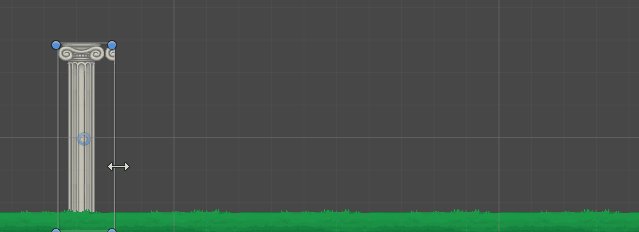
実際にタイルで表現してみます。
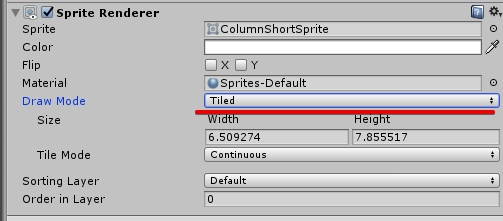
やることは簡単で、Draw ModeをTiledに設定するだけです。
これでスプライトを操作するモード でスプライトを動かすと、スプライトの表示を繰り返してくれます。
でスプライトを動かすと、スプライトの表示を繰り返してくれます。


このモードになると、Scaleとは別にSize(Wideth、Height)が付きます。
TransformのScaleは単純な大きさ、WidethとHeightは高さと幅といった使い分けになるみたいです。
TiledのTile Mode

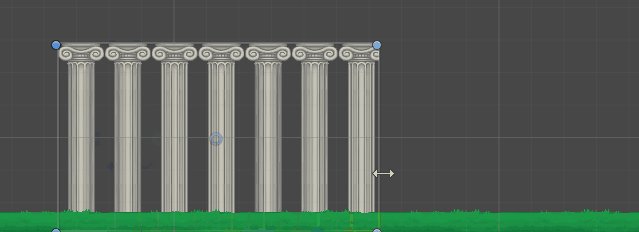
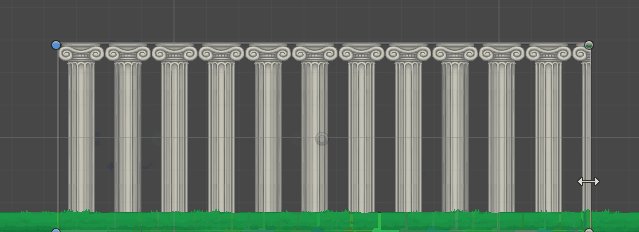
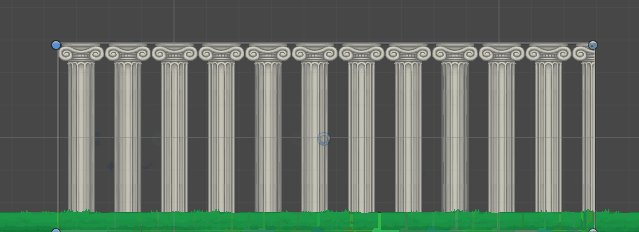
Tile Modeは少し面白いです。
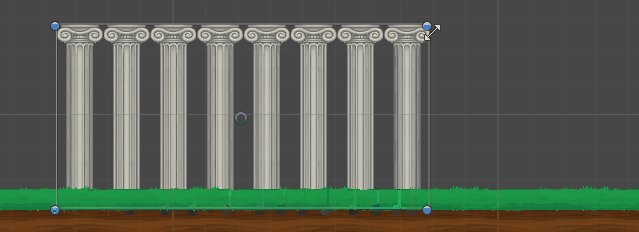
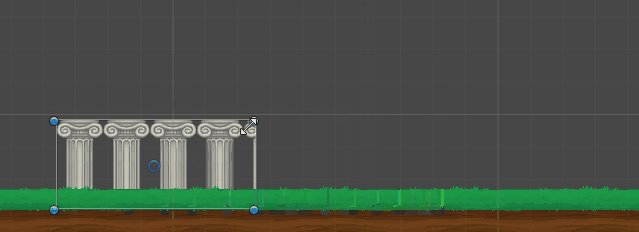
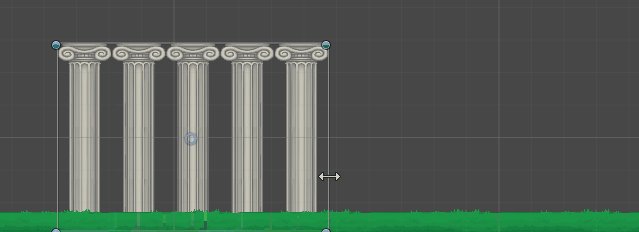
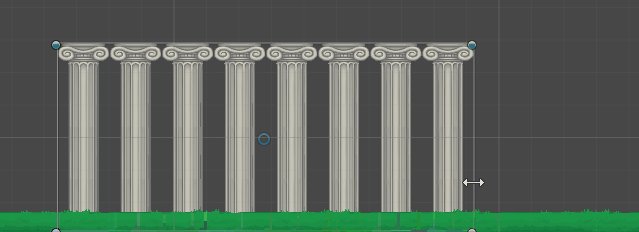
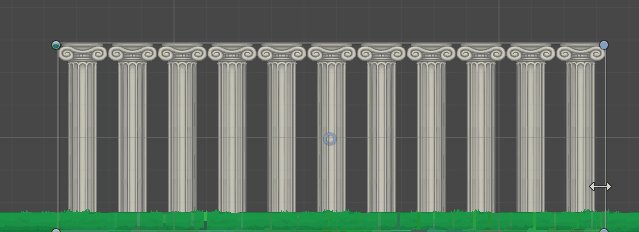
TileModeがContinuousだとスプライトは綺麗にタイル表現されますが、Adaptiveだと綺麗に本数が増えます。


TiledとSlicedの違い
DrawModeの設定にはTiledとSlicedの2種類があります。この中身は、中身を繰り返すかどうかです。
試しに下のようなスライトの挙動をわ~や~フレームも一緒に比較してみます。

Slicedは四隅は固定していますが、上下左右中央を引き伸ばしています。

Tiledは四隅は固定されていますが中身を繰り返しています。

Colliderの大きさをあわせる
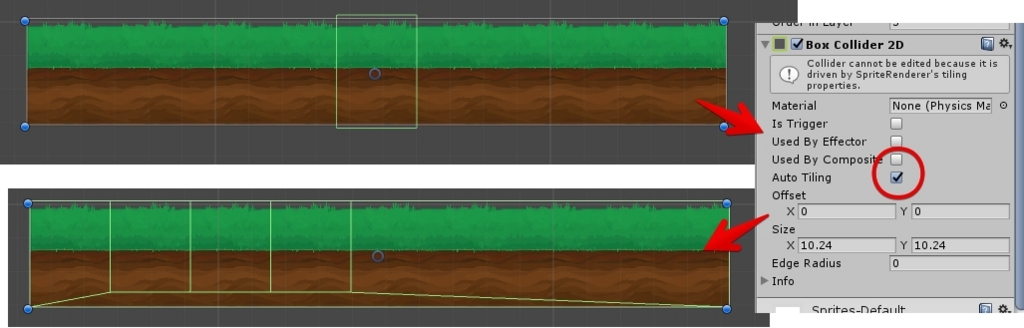
BoxCollider2D等はオブジェクトのScaleを見て初期値を判定しているのか、WidthとHeightで引き伸ばしたSpriteに使用すると大きさが一致しません。
これはAuto Tilingにチェックを入れると一致するみたいです。

注意点
FullRectが使用される
Spriteの9Slice版の機能は、ポリゴンを繰り返す訳では無いみたいです。その為、Spriteと比較してフィルレート的な部分が無駄になるかもしれません。

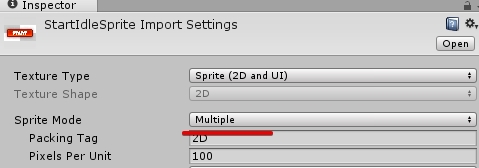
また5.6f3ではSingle SpriteのFull Rectでは無駄な領域を作ってしまうので、無駄なアルファ部分がある場合はMulti Spriteにして無駄な部分を刈り取った方が良さそうです。


長さに限界がある
残念ながら長さに限界があります。
あまりに長い(繰り返しの多い・ポリゴンの多い 多分6万頂点ぐらい)スプライトになると、下のようなエラーが出ます。
Cannot generate 9 slice most likely because the size is too big.
UV Scrollは出来ない
ポリゴンのリピートの為、UV Scrollは出来ません。
いや、なんとか出来そうな気がしなくも…?
アニメーションは動くが使用するスプライトの大きさは固定にすべき
アニメーションはTiledの状態でも動きますが、アニメーションに使用するSpriteのサイズを固定にしないと変な動作になります。
感想
2Dプラットフォームゲーム(横スクロールアクション)を作る時とかには便利そうですね。タイルマップの次に欲しかったです。