【Unity】AddressableAssetSystemでSpriteAtlasを使用する
Addressableを使用した場合も、SpriteAtlasの利用手順はそれ程代わりません。
AddressableでSpriteAtlasを使用したスプライトを利用する
Addressableは所属するグループやAssetBundleをそれ程意識しなくても利用できるシステムです。ただし暗黙的な参照によるアセットの重複はやはり存在するので、特に何も気にせずアセットを利用すると、アセットが重複する事があります。
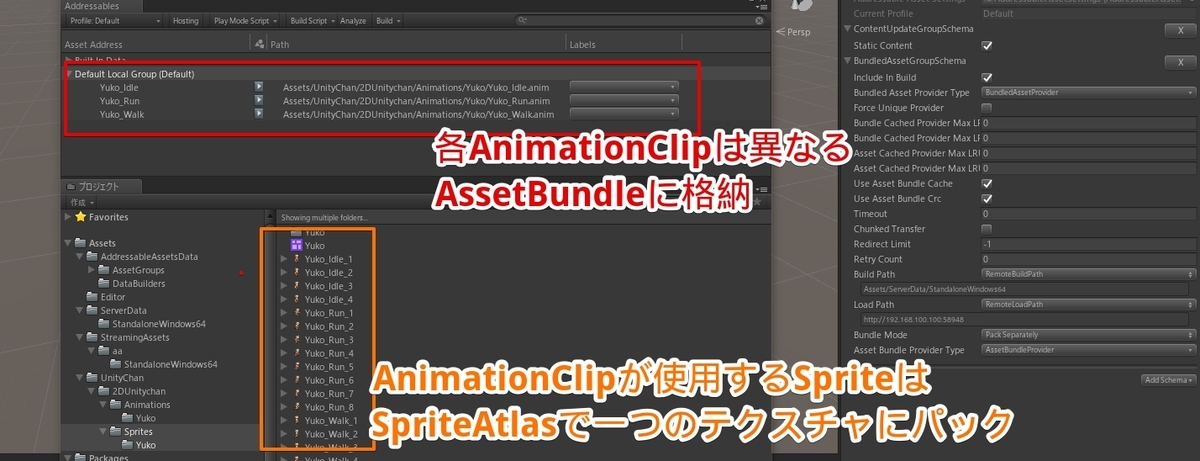
例えば下の様に複数のAssetBundleから一つのSpriteAtlasにパックしたアセットへアクセスする場合、複数のAssetBundleにパックしたテクスチャが格納することになり、メモリ効率・データサイズ・描画性能的にペナルティがあります。

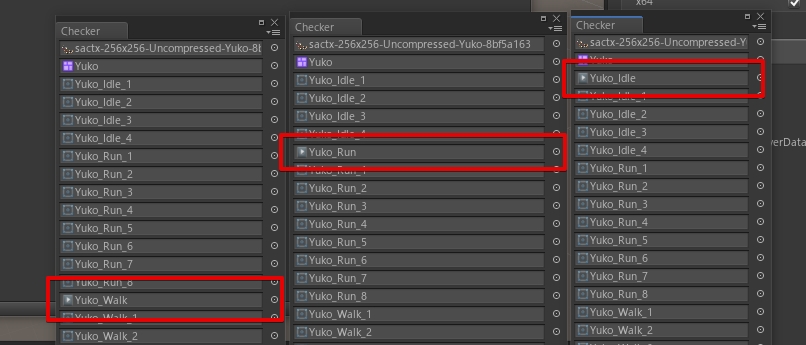
実際、AssetBundleの中身を確認してみると、各AnimationClipの他にパックされたテクスチャ、そして全てのSpriteが含まれてしまっていることが確認出来ます。

対策
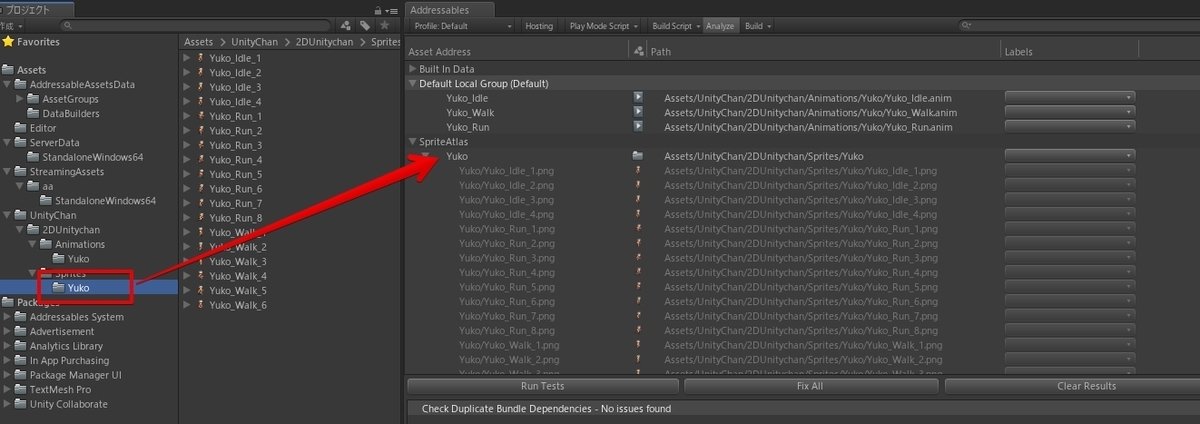
Analyzeを使う
Addressableは有り難い事に、重複するアセット*1を個別のAssetBundleへ退避する機能があります。コレを使用すると、スプライトの重複を回避してくれます。
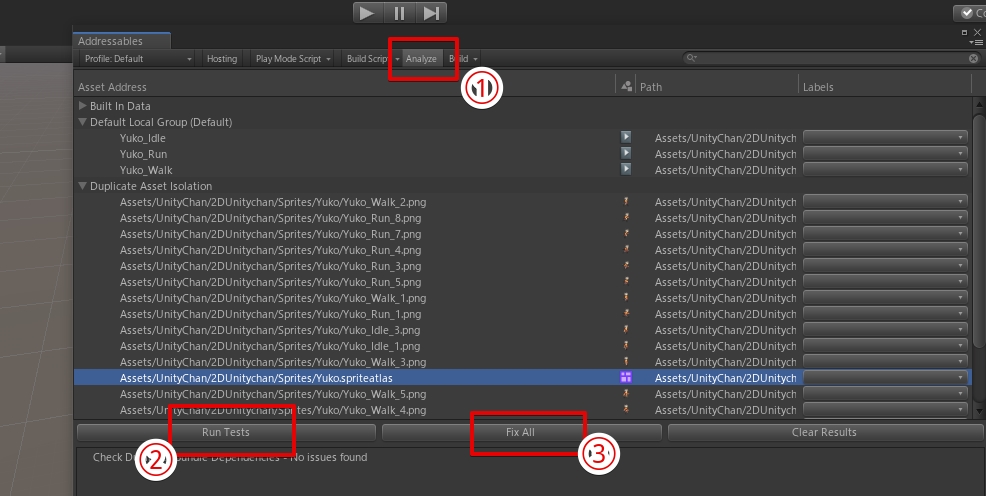
Analyzeボタンを押すRun Testsボタンを押す
重複するアセット一覧が表示される。Fix Allボタンを押す
新しいグループが出力される

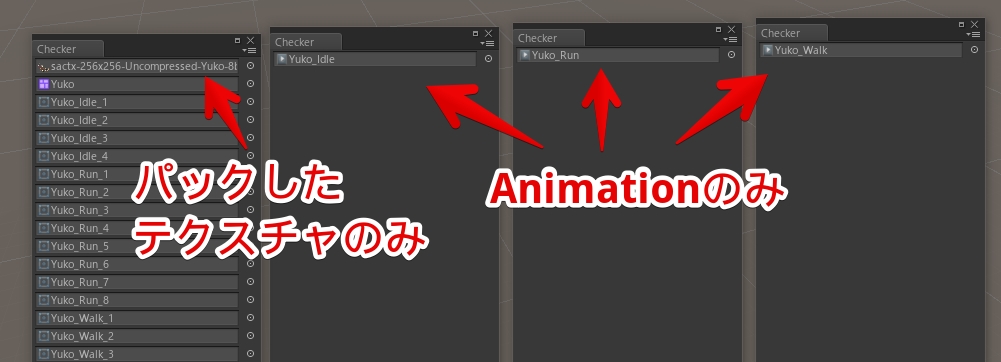
あとはBuild Content Playerを実行すると、SpriteAtlasの重複部が一つのAssetBundleに格納され、他のAssetBundleからSpriteやパックしたAssetBundleの情報が剥がされます。
また各pngファイルを指定しているのでパック前のTextureも含まれる事を懸念していましたが、以前に確認したとおり現状でも問題なくパックしたテクスチャのみが含まれました。

手動でスプライトを配置を使う場合…
一応補足しておくと、Analyze経由でスプライトを配置しなくても「SpriteAtlasに含めたスプライトを全て同じグループ(同じAssetBundle)に所属する」だけでOKです。これはAddressableにフォルダを突っ込む(フォルダ以下のアセットを全登録する)という形でも達成出来ます。

なんか上手くSpriteAtlasが更新されない場合…
SpriteAtlas内のSprite群を足したり引いたり色々していると、Addressableでビルドした時にSpriteAtlasが更新されていないという現象を見かけました。これはAddressableの Build > Clean を実行すれば回避出来ました。
感想
割と素直に使えました。
Analyzeが無かった時は割とどうしようか感はありましたが、Analyzeでルールに従って重複を排除してくれるのは楽でいいです。このルールは現状一つですが、今後自作で追加したり色々出来るそうなので、そうすると割と良いんじゃないかなと。
関連
今回主に使用した機能
問題の本質
一応、今回のケースでもInclude in buildを外すアプローチは使えます。無駄なデータと余計な処理が追加されるのも同様です。
*1:正確には少し異なるルールのように見えます。単純に重複したというより、大本が重複している物のみを選んで抽出しているように見えます