【Unity】SpriteAtlasでパックしたスプライトをUIに使用したときに出るゴミの対処
SpriteAtlasを始めとしたパッキングのアプローチを使用することで、スプライトの描画時に必要なパスの数が減り、パフォーマンス的に良い感じになります。
よく言われるDrawCallやSetPassの削減というやつです。
さて、SpriteAtlasでスプライトをパッキングした後、スプライトをUIに乗せると、下のような謎の絵が紛れ込む事があります。
今回はその対処についてです。

キャラクターの背後に出現した不可解な顔、その正体とは…!?
正体はSpriteAtlasでスプライトをパックした時に詰め込まれた他のスプライトです。幽霊の正体見たり枯れ尾花。
UIは基本的に矩形で切り出されるので、下のようにタイトな設定で詰め込むと矩形の範囲に他のスプライトが入り込み、心霊写真のように他のスプライトが紛れ込んでしまいます。

対策1:タイトパッキングを外す
この非常に単純な解決法は、UIに使用するスプライトのタイトパッキングを外す事です。タイトパッキングを外せば矩形の余裕を持ってパックするので、UIで取り出した時に他のスプライトが紛れ込む事はありません。

対策:UIでUse Sprite Meshを使用する
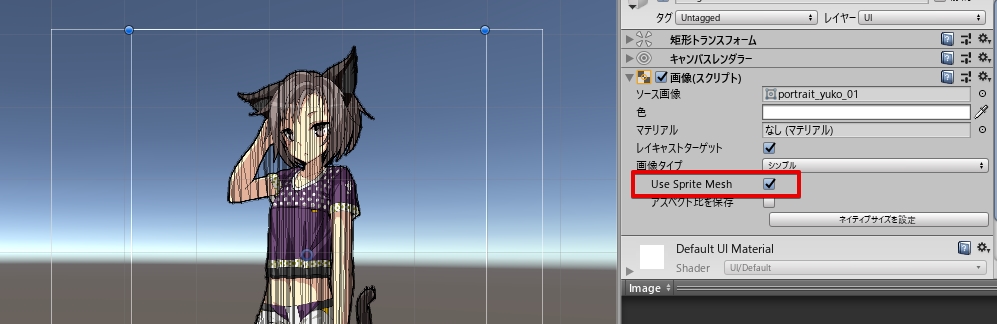
Unity 2018.3から新しい対策が追加されました。UIコンポーネントでUse Sprite Meshを使用することです。
この設定を有効にすると、UIが利用するメッシュが矩形ではなくスプライトのポリゴンを使用するようになり、タイトなパッキングを利用した場合もゴミが出なくなります。

当然、表示にかかる頂点数も跳ね上がりバッチの為のコストも上がります。が、特にキャラクターをUIで表示するような場合は「頂点数」より「隙間」が生む透明塗りつぶしの部分の方が問題になるかもしれません。
なお、Use Sprite Meshが使用できるのは「シンプル」のみです。
関連
下のをUIで作ると、今回の現象が起こります
tsubakit1.hateblo.jpポリゴンは最初は超高解像度なので、適当に間引いておくと良いです。
SpriteAtlasという機能について
tsubakit1.hateblo.jpUIとSpriteの使い分け