逆引き、UnityのuGUIのレイアウトトレーニング(uGUI RectTransform入門その2)
RectTransformの座標指定についてです。
内容は以前に書いた入門の焼き直し+αです。理屈については大体書いてるので、そっちを参考にしてくれると助かります。
UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門) - テラシュールブログ
目次
- 目次
- 親RectTransformのサイズを変えても位置を固定したい場合
- レイアウト固定したまま親のサイズに合わせる
- イメージのアス比を固定したまま拡大縮小
- Imageをスプライト本来のサイズに設定したい場合
- 親のサイズに合わせて引き伸ばすが余白も欲しい
- 高さの異なる画像を並べたい場合
- スクリプトからRectTransformの位置を動かしたい
- 回転の中心点をずらしたい
- 子のRectTransformのサイズで親の大きさを変えたい
- モバイル端末で動かすと画面が超小さい場合
- アニメーションで画面端から画面端に動かしたい
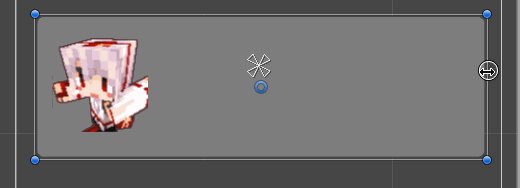
親RectTransformのサイズを変えても位置を固定したい場合
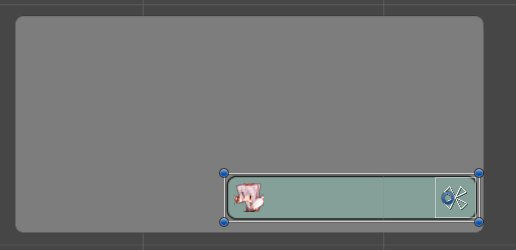
アンカーで基本となる座標を指定します。
例えば上下に伸ばした際でも常に一番上に配置して欲しい場合はアンカーを上に指定します。左右に伸ばした際に左に出て欲しい場合はアンカーを左に…両方欲しいなら左上といった具合です。
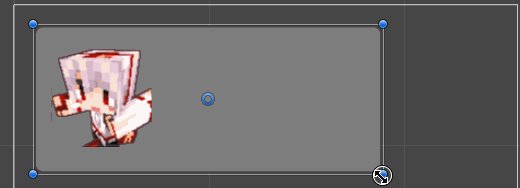
下の絵は左右に伸ばすので、左にアンカーを指定しています。


この制御は大きさが可変なメッセージウィンドウや、画面のアス比が異なるデバイス等で便利です。
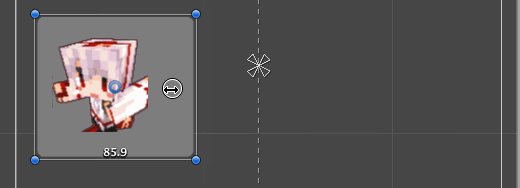
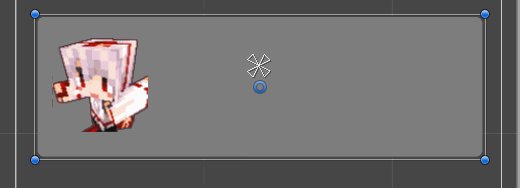
レイアウト固定したまま親のサイズに合わせる
アンカーを活用します。
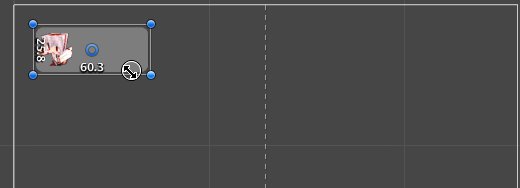
画像のようにアイコンを囲うようにアンカーを配置すると、親のRectTransformと同じような比率を維持したまま拡大縮小を行う事ができます。


また普通にScale使っても良いです。
小ネタとして、UnityエディタでShift押しながらサイズ動かすと比率固定でサイズ変更出来ます。
イメージのアス比を固定したまま拡大縮小
AspectRatioFitterを活用します。もしくは画像のPreserveAspect.
手っ取り早いのはImageのアンカーを親にフィットする設定にした後、PreserveAspectにチェックを入れる事です。これでアスペクト比が固定されます。

ImageがSample以外の場合、AspectRatioFitterをアス比固定したいイメージに追加して、AspectModeをFitParentをに指定します。(Sample以外でアス比を固定したいシーンがあるかは微妙ですが)


Imageをスプライト本来のサイズに設定したい場合
ImageのSetNativeSizeボタンを押します。

元の大きさはスプライトのPixel Per unitに依存するので、大きすぎる/小さすぎる場合はこの値を調整する事でSetNativeSizeが使いやすくなります。

ちなみに、スクリプトからimg.SetNativeSize();を呼べば同じ効果が期待出来ます。動的にスプライトを差替えた場合は便利かもしれません。
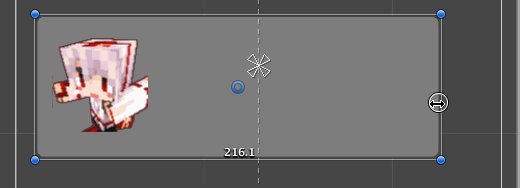
親のサイズに合わせて引き伸ばすが余白も欲しい
アンカーを活用します。
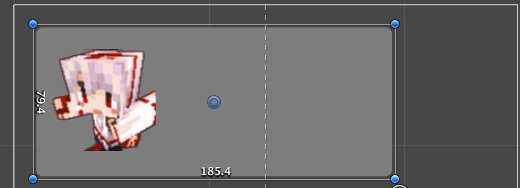
アンカーを全体にした状態で、四隅に少し余白を作ります。


高さの異なる画像を並べたい場合
pivotとアンカーを使います。
pivotを下、アンカーも下にする事で、y座標が0の位置を下に設定・下から伸びるような形で画像を配置することが容易に可能になります。
これはスクリプトでアイコンの座標を指定する場合も便利です。

小ネタとして、Spriteモードで左右に動かしてる時にShift押すと、移動軸を固定したスプライト移動が出来るので、並べる時楽になります。
スクリプトからRectTransformの位置を動かしたい
関係は大体こんな感じです。Animatorで動かす場合もとりあえずコレ見てれば何とかなります。
anchoredPosition:座標(アンカーに依存)
pivot:ピボットの位置
anchorMax, anchorMin:アンカーの位置
sizeDelta:画像の大きさ
ちなみに全部構造体なので直接値が代入出来ない点に注意。
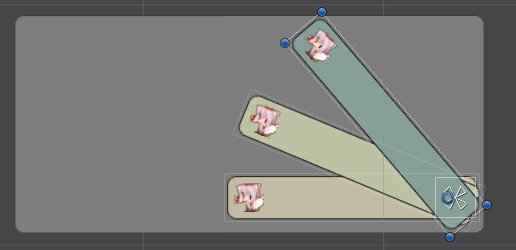
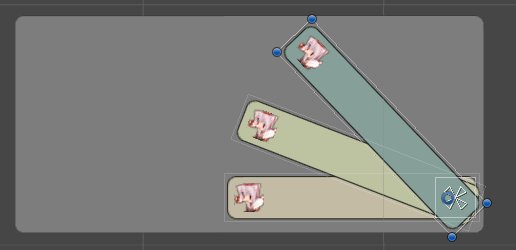
回転の中心点をずらしたい
pivotを活用します。
pivotの位置を回転の中心軸となる位置へ移動させれば、回転時にそこを中心に回転します。

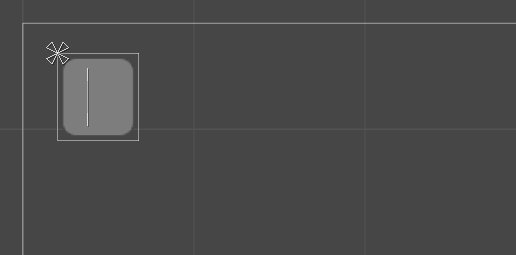
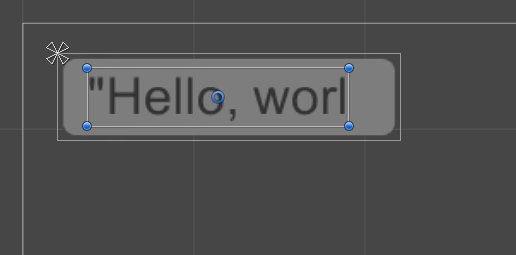
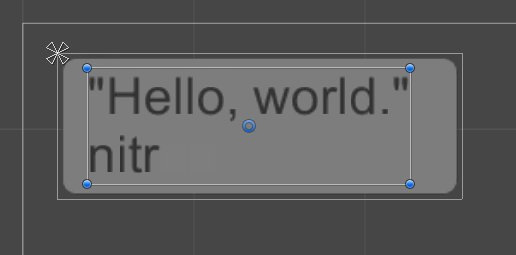
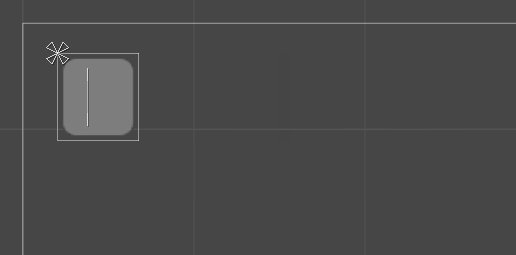
子のRectTransformのサイズで親の大きさを変えたい
ContentSizeFitterとVerticalLayoutGroup
(もしくはHorizontalLayoutGroup)を使います。
変形させる予定(例えば文字列)の親のRectTransformにContentSizeFitterと**LayoutGroupを設定しておくと、サイズ変形時に自動的にRectTransformのサイズを調整してくれます。

ContentSizeFitterはPreferdSizeを指定します。
子のサイズより少し大きめのサイズが必要な場合、LayoutGroupのPaddingで調整します。

ちなみに画像を初めとした大半の要素は、サイズをLayoutElementで指定してやる必要があります。なんでやねん。
モバイル端末で動かすと画面が超小さい場合
CanvasScalerで想定解像度を指定します。
UI Scale ModeをScaleWithScreenSizeやConstantPhysicalSizeに指定して、想定解像度(640,960等)もしくは想定DPIを指定します。
最近ConstantPhysicalSize(物理的な大きさ・cmとかインチとか)でやるのがタブレット・モバイル両対応した際に一番良い使い勝手になるんじゃないかと思ってたりするんですが、実際どうなんでしょうね。
uGUIのアスペクト比を固定する(修正版) - テラシュールブログ
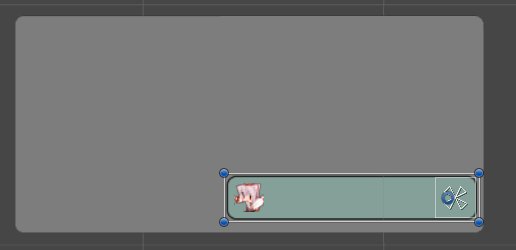
アニメーションで画面端から画面端に動かしたい
アンカーとピボットを活用します。
アンカーの活用で、右端の時はアンカーを左端・ピボットも左端、右端の時はアンカーも右端・ピボットも右端に設定します。anchoredPositionはずっと0でOKです。


上手くやると、画面比率が変わっても問題なく巡回し続けるような演出をアニメーションだけで作ることが出来ます。ただし、キーのカーブは全てLiner(直線)にする必要があります。


またコレを応用すると、画面外からのアナウンスをスクリプト無しで作ることもできます。
やり方は「子のRectTransformのサイズで親の大きさを変えたい」で文字列のサイズを元にRectTransformのサイズを変形し、後は「右端スタート時にアンカーは右端ピボットを左端、左端到着時までにピボットを右端にアンカーは左端に移行」するだけ。

---
「コレのやり方が知りたい!」ってのがあれば、この記事のTwitterからやりたい事を書いて呟いてくれれば、多分調べます