目次
UnityのuGUIで「UIのアニメーション制御」
UnityのアニメーションシステムのMecanimは、2Dで見た場合は複雑な上に面倒なので使い勝手が少し悪いですが、まあ使えなくはないです。むしろ凝ったUI表現を組もうと思った時、意外と使えるかもしれません。
特にUI全体を動かすようなアニメーションの場合、各アイテムの動きを合わせやすいAnimatorはちょっとだけ便利かもしれません。
・・・単純なUI操作の場合、Tween使ったほうが楽だと思いますが。Animation使えたらもう少し説明が楽なんですけどね。プログラマ的には。
[Unity][uGUI] uGUIでNGUIライクなTween : West Hill 開発メモ
uGUIでアニメーション
Unityのアニメーションは非常に強力な機能です。座標やスプライトタイプだけでなく、スクリプトのInspectorから操作出来るfloatやboolやColorを操作したり、該当のオブジェクトが持つコンポーネントのメソッドを呼び出す事もできます。(intやenumといった中間値のない物は操作出来ません)

また子オブジェクトも操作する事が可能で、名前さえ一致すればAnimationClipを作った時とは全く別のオブジェクトを使う事もできます(ランタイムの差替えは、差し替え時にRebindもしくはGameObjectのActive->Inactiveが必要)。逆を言えば、同じ名前のオブジェクトが複数あると上手く動きません。(Unity 5よりオブジェクトを複製した場合勝手にナンバリングされるのは、この仕様も関係するんじゃないかなーと推測)
アニメーションのスイッチは、基本的にAnimatorにお任せします。Animatorの無駄に高性能なブレンド機能が各UIの位置を上手い感じにブレンドしてくれます。
各UIの動きをAnimationClipで作成しておき、後はAnyStateからTriggerで各ステートへ、もしくはIntでステート番号を指定するような感じにすると、AnimatorControllerのパラメータを書き換えるだけでUIを遷移してくれます。
これ正直Animatorのパラメータ指定するよりAnimator.CrossFadeで直接ステート指定してアニメーション切替した方が絶対らくだと思うのですが・・・まぁ・・・うん、そういうことで。
ちなみにTriggerで動かす場合はuGUIのEventSystemから操作できるので少し楽です。

アニメーションの作成手順
アニメーションの一番手っ取り早い作り方は「最終的な位置のみを作成したアニメーションクリップ」を使うことです。以前紹介したとおり「キーのないアニメーション」は初期パラメータに「GameObjectがActiveになった時の値」を使う事を利用します。
例えばTitleLogoが起動時に中央へINする感じのアニメーションを作ります。
画面の準備
まずは画面を作ります。こんな感じでしょうか。

AnimatorとAnimationClip作成
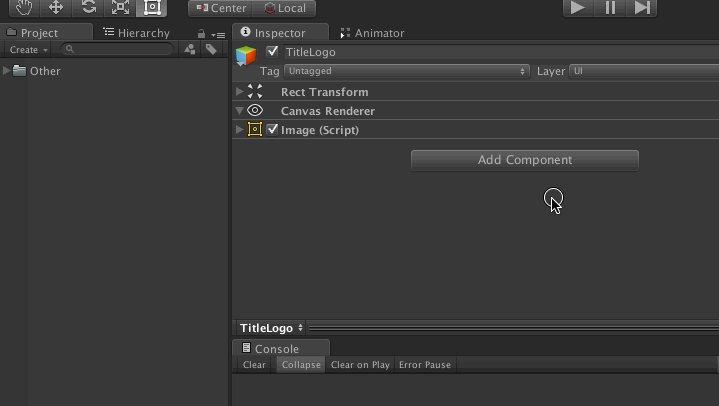
次にCenterなるAnimationClipとAnimator登録を行います。AnimationではなくAnimatorです。タイトルロゴのあるTitleLogoを選択しAddComponentボタンでAnimatorを追加します。
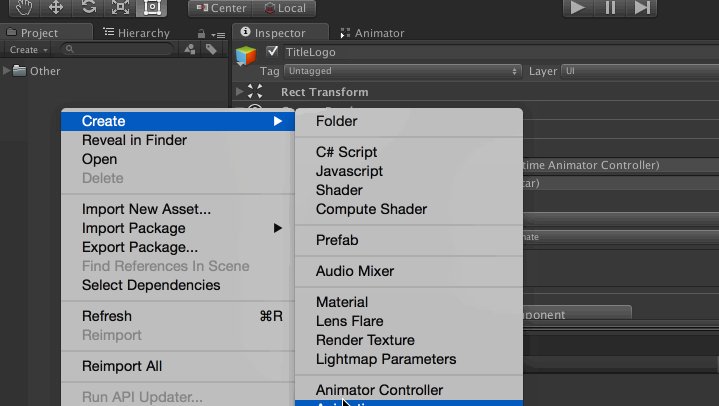
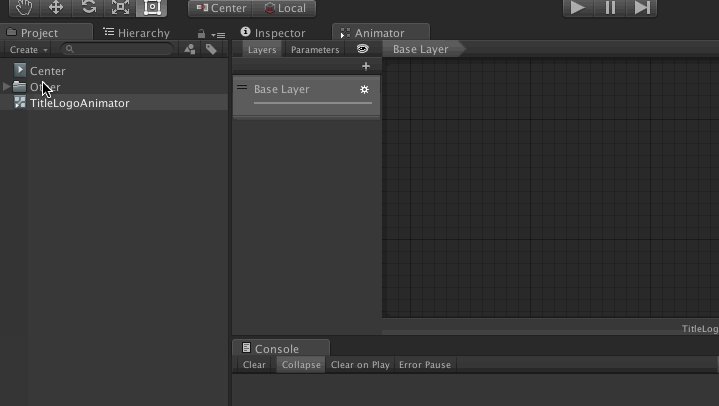
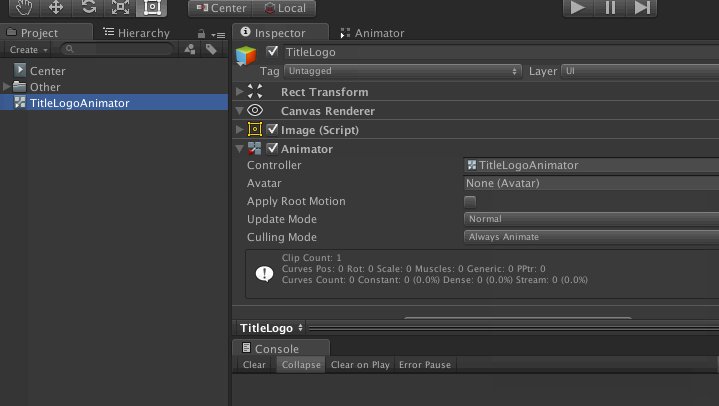
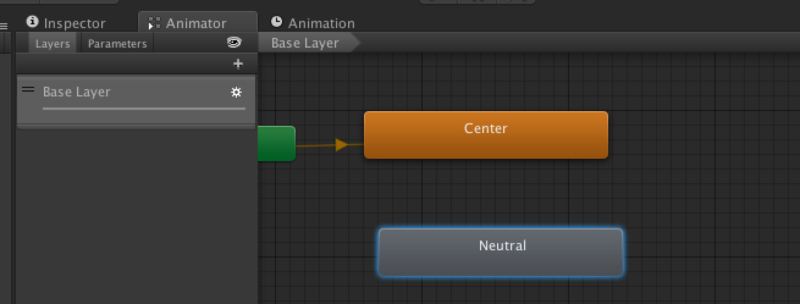
ついでにProjectビューでAnimation「Center」とAnimatorController「TitleLogoAnimatorController」を作成し、TitleLogoAnimatorControllerをダブルクリックで開いて作成したCenter(Animation)を登録します。その後、TitleLogoのAnimatorにTitleLogoAnimatorControllerを登録します。

キーフレームの登録
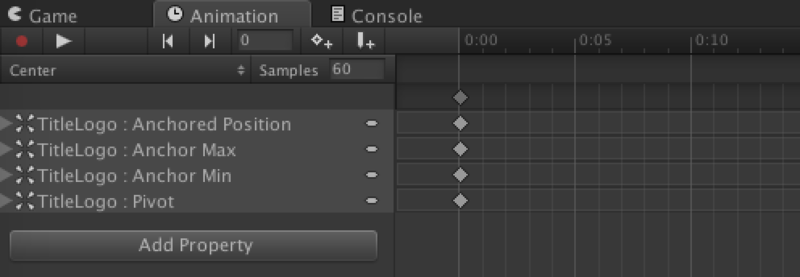
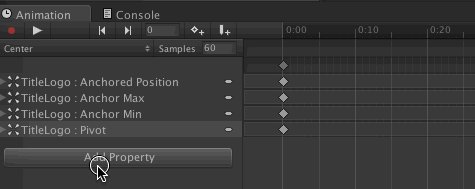
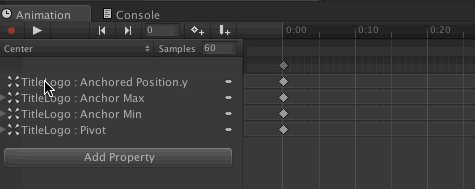
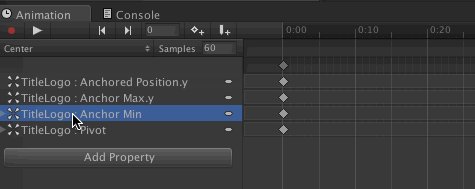
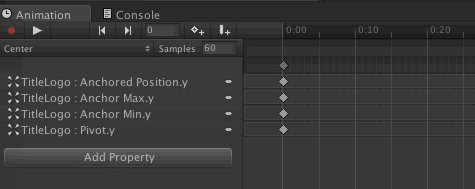
次にAnimationウィンドウを開いた状態でTitleLogoを選択し、「真中の位置」をキーフレームとしてアニメーションに設定します。pivotを中央・アンカーも中央と設定しておきます。今回の名前はCenterとかにしました。作業はAddPropertyを押す簡単なお仕事です。

なおAnimationClipなので、キーフレームとアニメーションカーブを使った複雑なアニメーションも制御できます。また、Anchored Positionやpivot、Anchorはxとyの値を持ちますが、これを消せばx軸もしくはy軸のみのアニメーションを作ることが出来ます。


次に何もキーを打っていない、作っただけのAnimationClipを用意します。名前はNeutralとします。作ったらAnimationControllerに登録。

AnimationControllerの設定
後はアニメーションを制御するAnimationControllerを設定します。ちなみにAnimator.CrossFadeでアニメーション切替する場合はAnimationControllerの設定作業は不要です。AnimationControllerが各アニメーションクリップ持ってさえ居ればOK。
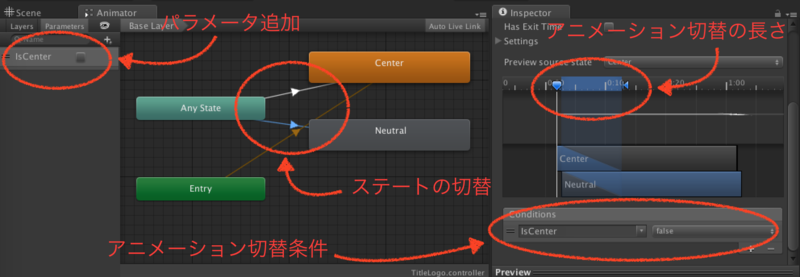
- まず切替条件のパラメータを作ります。今回はIntでIsCenter。
- 次にAnyStateからAnyState右クリック→MakeTransitionでCenterとNeutralに矢印を貼ります。
- 矢印を選択して、アニメーション切替条件を設定します。IsCenterがTrueならCenterへ、IsCenterがFalseならNeutralへ。
- 最後にアニメーション切替の長さを指定します。
面倒くさいと思いましたか?私も同意見です。

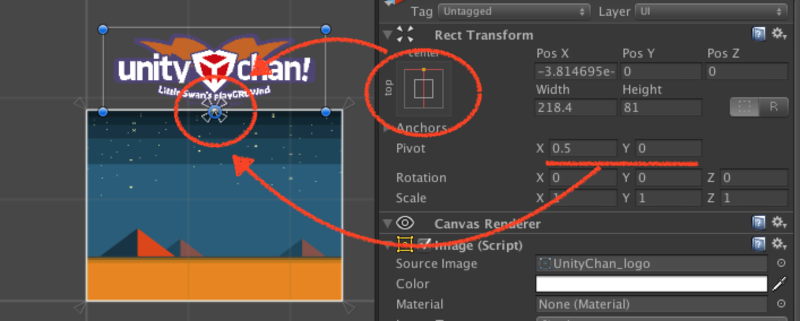
後はタイトルロゴの初期位置を画面外へ設定します。その際、PivotとAnchorを上手くせっていすると異なるアスペクト比でもちゃんと画面外へ移動してくれます。
(コレの場合、画面範囲の上をTitleLogoの一番下としています)

後はプレイすれば、INするアニメーションが作れます。初期位置を変更しても最終的には中央に行く感じです。

AnimationControllerをスクリプトで制御する
このAnimationControllerをスクリプトから制御するのはこんな感じでOKです。AnimatorControllerが持つパラメータを交換してやれば、後はAnimationControllerが何とかします。
using UnityEngine;
using System.Collections;
public class UIController : MonoBehaviour
{
[SerializeField]
Animator
animator;
void Update ()
{
if( Input.GetKeyDown(KeyCode.UpArrow))
animator.SetBool("IsCenter", true);
if( Input.GetKeyDown(KeyCode.DownArrow))
animator.SetBool("IsCenter", false);
}
}
CrossFadeでやる(AnimationControllerでアニメーション制御しない)場合はこんな感じで制御します。アニメーション移動先に各AnimationStateを指定します。
using UnityEngine;
using System.Collections;
public class UIController : MonoBehaviour
{
[SerializeField]
Animator
animator;
void Update ()
{
if( Input.GetKeyDown(KeyCode.UpArrow))
animator.CrossFade("Center", 0.3f);
if( Input.GetKeyDown(KeyCode.DownArrow))
animator.CrossFade("Neutral", 1f);
}
}
感想
なお今回紹介したNeutralを使う方法はAnimatorを持つオブジェクトを非アクティブにする際は注意が必要です。詳細はUnityのGameObjectを非アクティブにするとAnimatorがリセットされる挙動、その対処法 に。対策としては「初期座標を記憶しておき非アクティブ時に戻す」とか、「Neutralを使わず初期座標も指定する」があります。
ライセンス
画像にユニティちゃん2Dを使いました。
しかし、ユニティちゃんライセンスのアイコンは背景黒一色だと何か悪魔的ですね。一応α透過版もダウンロードページに置いてあったのですが、ブログのテーマで自動的にアウトライン付いちゃって残念な感じに。

関連情報
[Unity][uGUI] uGUIでNGUIライクなTween : West Hill 開発メモ
UnityのGameObjectを非アクティブにするとAnimatorがリセットされる挙動、その対処法 - テラシュールブログ
tomtc123/ugui-Tween-Tool · GitHub
UnityのAnimatorControllerにAnimationClipを内蔵する - テラシュールブログ
DATA DOWNLOAD-利用規約 | UNITY-CHAN! OFFICIAL WEBSITE(画像アセット)
Unityの新GUI、UGUIのイベント制御について - テラシュールブログ
UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門) - テラシュールブログ