uGUIのスライダーについて解説します。

目次
スライダーの作り方
スライダーを作るにはCreate>UI>Sliderを選択します。


スライダーの範囲調整
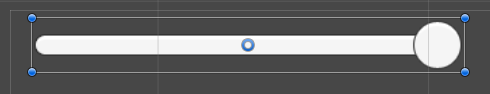
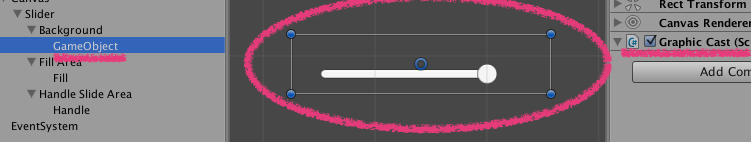
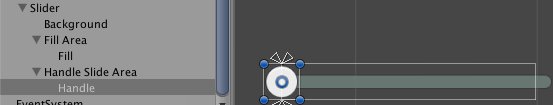
スライダーは合計6個のオブジェクトで構成されます。
インターフェースを調整するには、これらの要素を使い範囲を調整します。
- Slider : 一番親のオブジェクトです。
- Backgroud : スライダーの背景に当たるオブジェクトです。

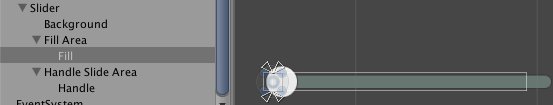
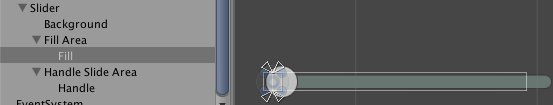
- Fill : バーの表現範囲を塗りつぶします。
- Fill Area : Fillが動く範囲を指定します。

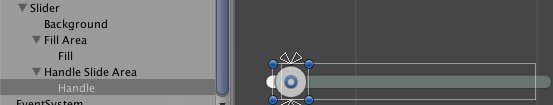
- Handle : 動かせるアイコンです。
- Handle Area : Handleが動く範囲を指定します。

Backgroundは背景画像です。この項目は実は「選択可能な範囲」という非常に重要な役割を持っています。この仕組があるため、Handleの無い場所をクリックした時に一気に値を変更することが出来ます。
実際の画像より広い範囲を指定したい場合、UnityのuGUIのクリック範囲を広げたり制限したりする方法 で範囲を広げる事もできます。その際、座標やクリック可能範囲は割と適当でも良いです(HandleSizeAreaかFillAreaを見るので)


HandleやFillの動く範囲についてですが、uGUInのSliderは基本的にこれらの要素をAnchorで動かします。つまり、以下の様な感じで座標を指定します。
- HandleもしくはFillの値を範囲を正規化し0.0-1.0の範囲に変換する
- アンカー(中心点)の位置やサイズを正規化した値に設定

つまりHandleとFillのサイズを変更したい場合は、HandleSizeAreaとFillAreaのサイズを調整する必要があります。また「実際にドラッグした位置」ではなく「正規化した位置」を使用する関係上、HandleSizeArea/FillSizeAreaの大きさは揃えておくのが良いでしょう。
画像の調整
画像を変更するには、Background・Fill・Handleの各々のスプライトを変更します。スプライトを使うにはテクスチャをSpriteに変更する必要がある点に注意して下さい。
BackgroundとFillに使用するスプライトは引き伸ばされるため、SlicedもしくはTiledに対応する必要があります。
AssetStoreにあったOnGUIスキンを使ってOnGUI風のスライダー

挙動の調整
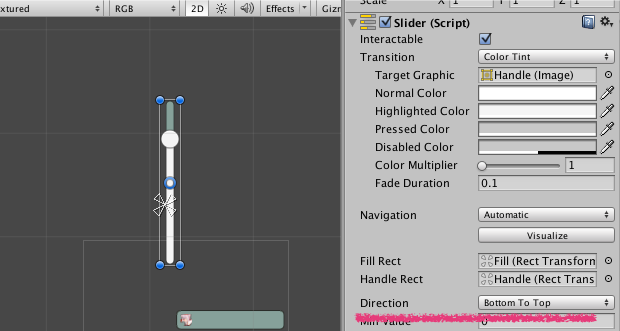
スライダーの向きを変更するには、SliderコンポーネントのDirectionを指定します。LeftToRightで左から右、BottomToTopで上下といった感じです。

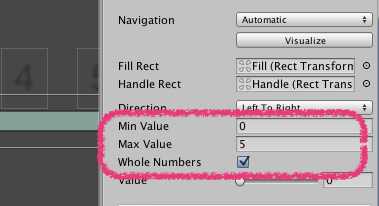
スライダーを段階的に制御したい場合したい場合は、Whole Numbersを使用します。この項目にチェックを入れるとSliderの値がInt値で動作するようになるため、選択的なスライダーを作ることが出来ます。


値がInt型のようになるので、スライダーの範囲は0〜1ではなく0〜5や0〜10といった整数の値を使用します。勿論、On/OFF目的で使うなら0〜1でもOKですが。