親オブジェクトのスケールを変化させても子オブジェクトを変化させたくない場合
Unityの親子構造では、子は親の影響を受ける。つまり、親のスケールが(2,1,1)みたいな場合、子は(1,1,1)でも実際は(2,1,1)のようになる。
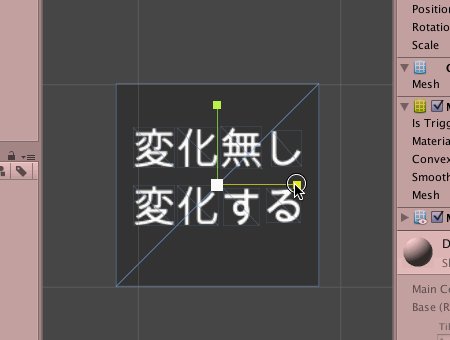
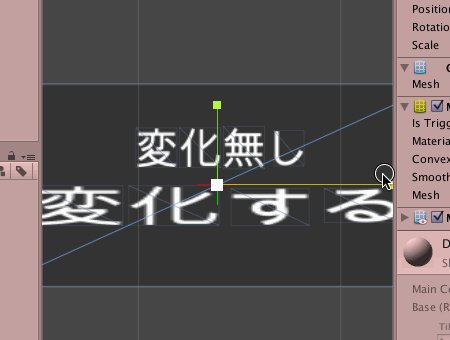
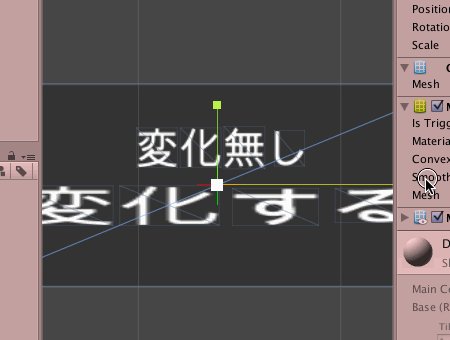
ただ稀に、親のサイズ比率の影響を受けたくない場合がある。例えば親オブジェクトを引き伸ばした状態で文字を置く等々。

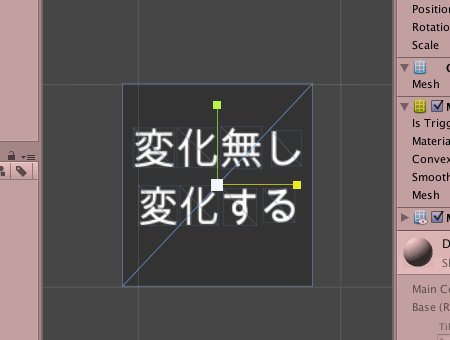
例えば、以下の様な形。
using UnityEngine;ちなみに「実際のスケール」とは、オブジェクトをワールド座標に配置しスケールを操作した時と一致するといった意味。
using System.Collections;public class Scale : MonoBehaviour
{
public Vector3 defaultScale = Vector3.zero;void Start ()
{
defaultScale = transform.lossyScale;
}
void Update ()
{
Vector3 lossScale = transform.lossyScale;
Vector3 localScale = transform.localScale;transform.localScale = new Vector3(
localScale.x / lossScale.x * defaultScale.x,
localScale.y / lossScale.y * defaultScale.y,
localScale.z / lossScale.z * defaultScale.z
);
}
}
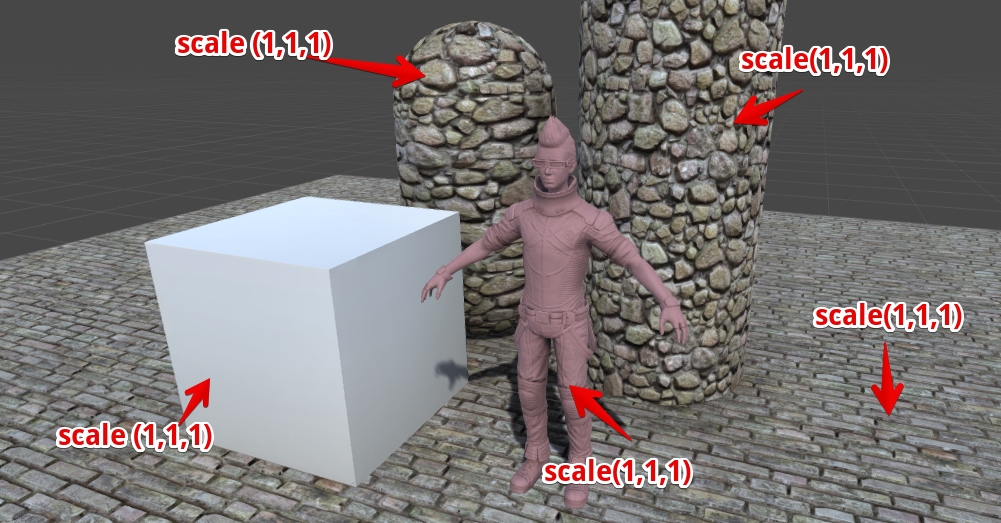
例えば左のオブジェクトのscaleは1,1,1。右に同じ大きさのキャラクターが居るが、彼のscaleは(10, 10, 10)もある。しかし親オブジェクトのscaleが(0.1, 0.1, 0.1)なので、最終的には左右同じ大きさになり、得られるlossyScaleも(1, 1, 1)となる。

なお、メッシュのサイズは基本的に元となるfbxの設定に依存する。
例えば下のように、大きさが明らかに違うメッシュでも、元の大きさが変化していなければscaleは1, 1, 1となる。