ユニティちゃんライブのシーン構造について軽く解説してみる
今日はユニティちゃんライブのステージ構成について説明します。
ユニティちゃんライブ公開!とりあえず役立ちそうな情報とか、入手方法とかまとめてる - テラシュールブログ

ユニティちゃんのステージ構成について

まず、初期設定でシーン構造を理解するのは相当しんどいです。
なので、ステージをエディタ上で構築出来るようにしました。ダウンロード後に適応して下さい。
これで、色々動かしながら内容を確認出来るようになります。
11/8 音が出なかった問題を修正
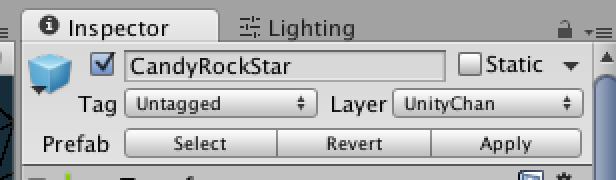
※髪の毛が立つ(アホ毛みたいに)場合は、CandyRockStarのPrefabを選択した状態でRevertを押して下さい。

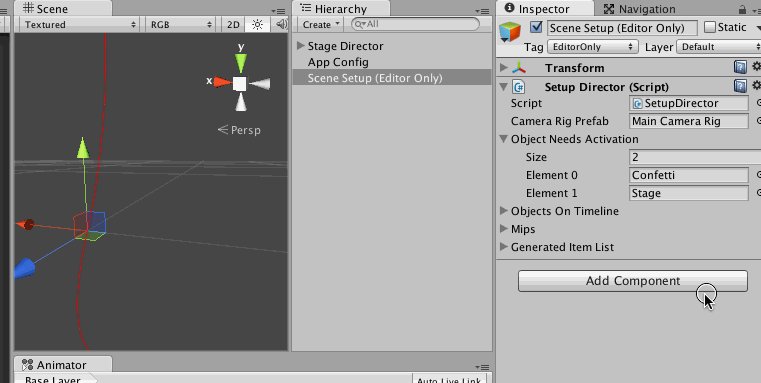
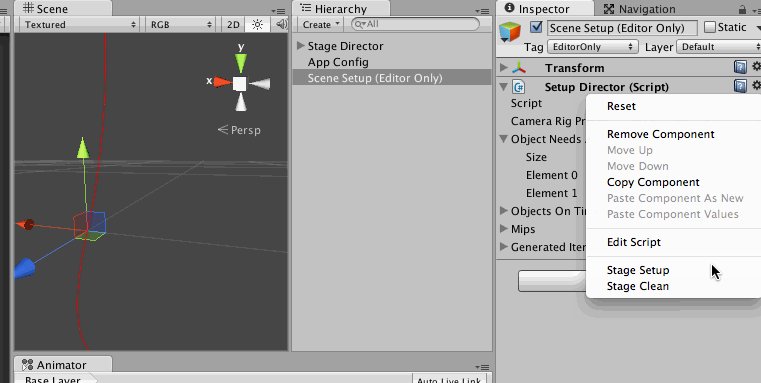
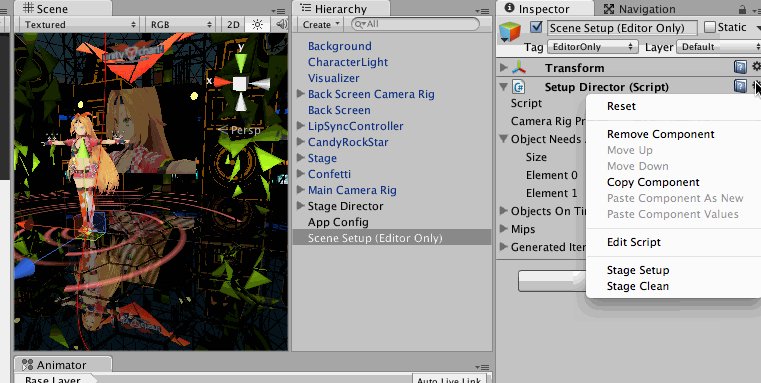
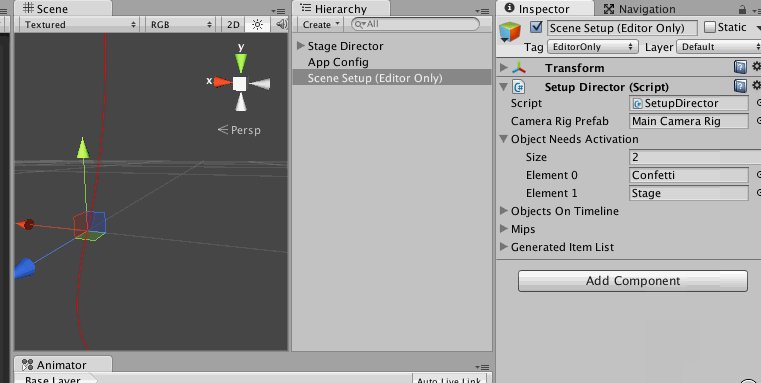
使い方は、Stage Setup(EditorOnly)のSetupDirectorのコンテキストメニューから、Setupを選ぶとセットアップします。この方法でセットアップした場合、StageDirectorへオブジェクト参照関係がセットアップされます。
Cleanを選ぶとステージ情報を削除します。

実際のフローとしては、以下の様な流れを想定しています。
- SetupDirectorのSetupでステージを構築
- シーン上でステージの位置を調整し、Applyで確定
- コミットする前にCleanでシーンをスッキリさせる
もしくは、そのままアプリとして出力
シーンをスッキリさせるのは、下のドキュメントでも言われている通りマージをしやすくするためです。Unity 5でマージシステムが積まれますしシーン構造もスッキリするのですが、4系だとマージしやすくするためには、こういった工夫が必要となります。
まあ、ここまでしてマージを頑張る意味があるのかと言われれば微妙ですが
Home · unity3d-jp/unitychan-crs Wiki · GitHub
もしどうしてもユニティちゃんライブ方式(ステージを再生しないとゲームが構築されない)で開発したい場合は、結合用シーンと作業用シーンを用意し、作業用シーンではプレハブ等を全配置した状態で調整し、調整したプレハブと結合用シーンをコミットする…といった形で運用するのがオススメです。
但しその場合、StageDirectorが幾つかのオブジェクトへのメッセージングを行うため、StageDirectorもしくは各オブジェクトに何らかの改造が必要です。
ユニティちゃんライブのステージ構造
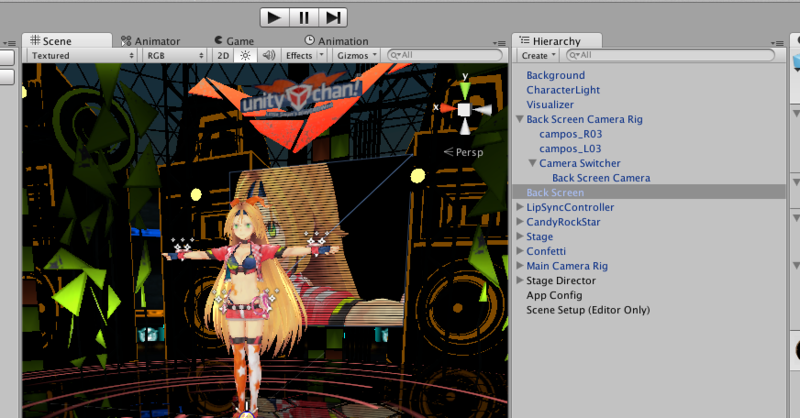
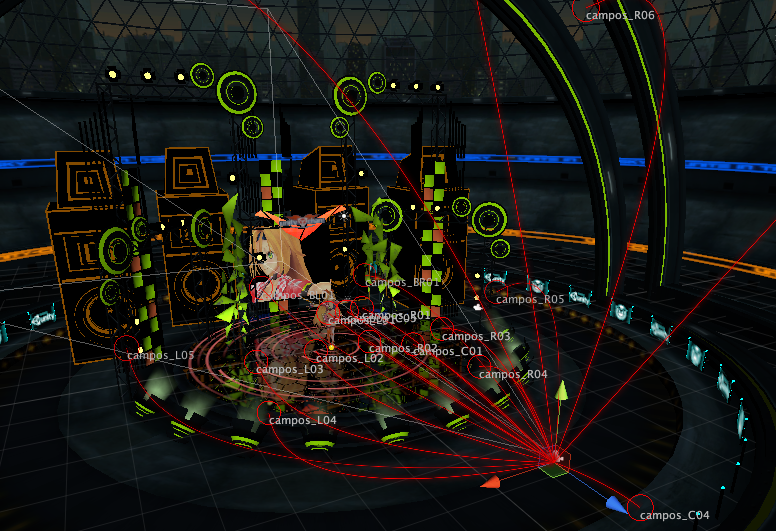
ユニティちゃんライブのシーン構造は、大きく分けて6つに分割する事ができます。
- 中央でダンスするキャラクター
- バックスクリーン
- 反射する床
- 定期的にジャンプするカメラ
- 紙吹雪
- ステージの謎ビーム
これらはゲームの再生時にStage Directorが全て生成し、その後タイムラインでイベント制御します。具体的には、カメラの位置調整や、パーティクルのONになるタイミング、口パク等がStageDirectorのAnimation Eventで管理されています。
1. CandyRockStar(ユニティちゃん CandyRockStarバージョン)

キャラクターの表現は、CandyRockStar、LipSyncControllerとCharacterLightが該当します。
CandyRockStarはユニティちゃんのモデル情報です。ダンスモーションの管理や、髪・胸の揺れものや手・腰の揺れものオプションを管理しています。
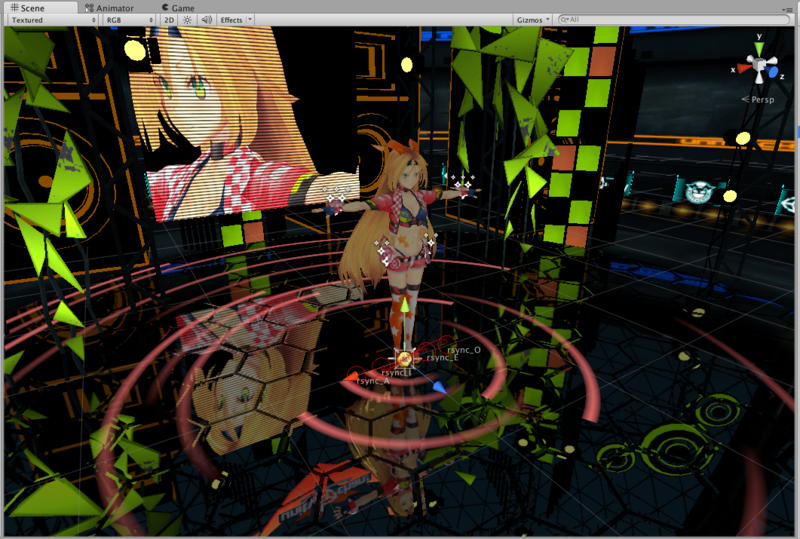
手を振った時に出るキラキラは、手や腰のパーツにパーティクル(Spray)付いており「動いた距離に応じて」生成しています。

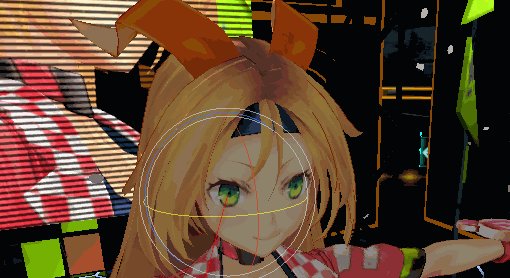
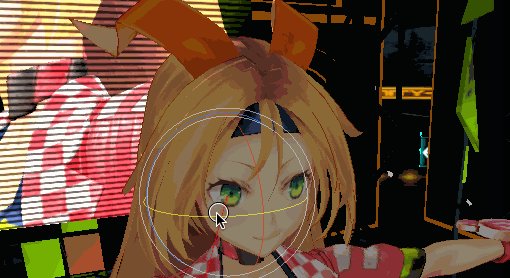
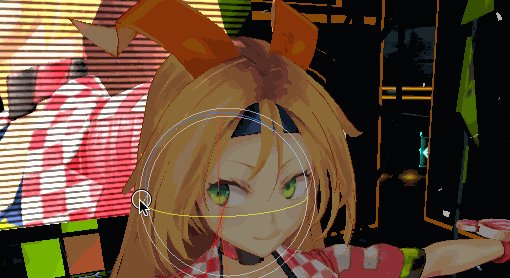
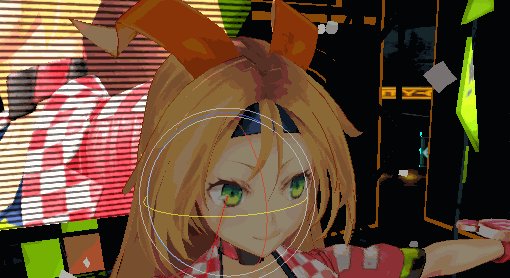
視点の向きはDelta Look At Axisが管理しており、「locator_Eye_R」と「locator_Eye_L」の向きを変える事で視点の方向を変更する事ができます。近づいた時にLookAtをlocatorにかけると、そっちの方向へ視点だけ向けることが出来そうです。ただし、回しすぎると白目になってしまうので角度は調整した方が良いです。
ちなみにシーンを再生中じゃないと動作しません。再生せず動かしたければExecuteEditMode。何故ついてないのかは不明です。

後、多分LipsyncControllerが口パクを管理してます。内容は完全にAnimationのタイムラインで管理していますが、何がどれに該当し、どうすればどうなるのか分からないので、その内よく読みます。
胸や髪・その他の揺れものについては、昨日説明したのでその通りに。まさかあんなに反響があるとは…おっぱい強ぇ
ユニティちゃんのおっぱいとか髪とかを揺らす仕組みの設定方法について - テラシュールブログ
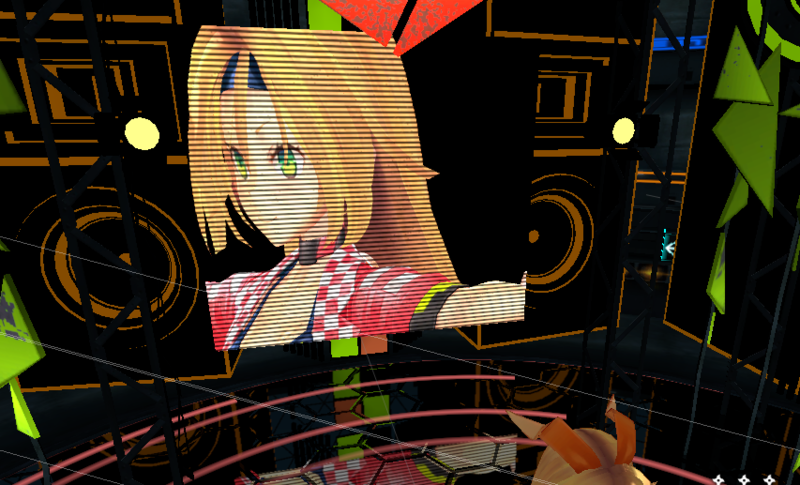
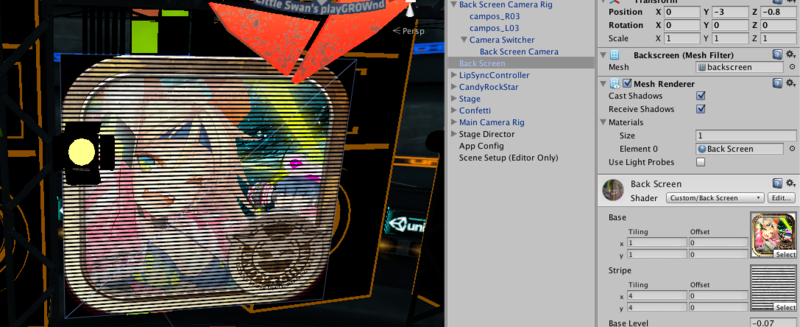
2. バックスクリーン

バックスクリーンは、Back Screen Camera RigとBack Screenオブジェクトが担当しています。
これのギミックはすごく簡単です。単純にBackScreen Camera Rigが(正確にはBack Screen Camera Rig/CameraSwitcher/BackscreenCameraが)ユニティちゃんを撮影し結果をRenderTextureへ転送、転送した画像をBack Screenオブジェクトのメッシュで表示しているだけです。*1
転送したRenderTextureの画像は、BackScreenシェーダーでノイズが付与されてバックスクリーンぽい絵として表示されます。
RenderTextureじゃなくても、一枚絵を表示するアイディアも良いアイディアかもしれません。RenderTextureがPro専用機能なので、こういったアプローチも有りです。
特にモバイル環境の場合、RenderTextureではなく独自の画像を定期的に差し替えるほうが見栄えが良いかもしれません。*2

このカメラは、定期的にcameras_R03とcameras_L03の位置をスイッチします。それでもCameraSwitcherで常にユニティちゃんの頭(Character1_Head)を見るので、ユニティちゃんを追い続けてくれます。キャラクターを差替えた場合、CameraSwitcherのTargetNameにキャラクター名を指定しておくと良いかもしれません。

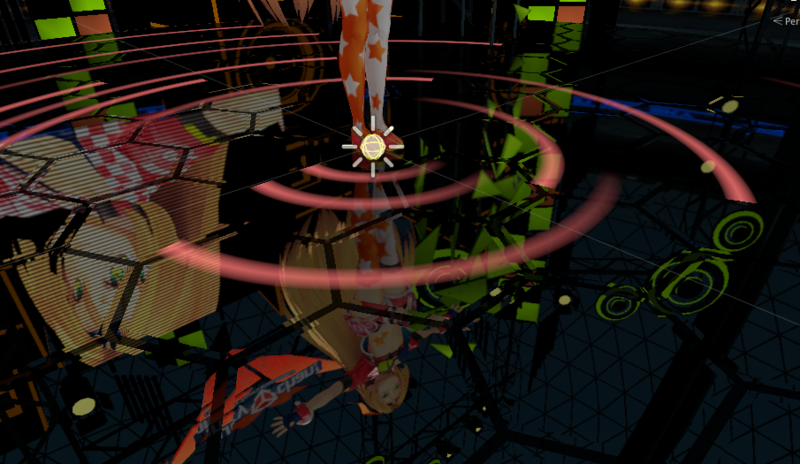
3. 反射する床

Visualizerオブジェクトが担当しています。VisualizerやMirrorReflection、Visualizerシェーダーで構築しています。
モバイルで重い場合、MirrorReflectionのTextureSizeを小さくしたりすると、大分軽くなります。後はReflectLayersを制限するとか。
反射する床はぶっちゃけ謎技術で、よくわかりません。その内解説するか、その内作った人が解説してくれると思います。彼が。
CEDEC 2014 & C86 - primitive: blog
丸投げ?敵前逃亡? いいえ、適材適所です。
4. カメラ制御

カメラはMain Camera Rigオブジェクト以下のオブジェクトで管理しています。このオブジェクトは定期的にStageDirectorから(Animation経由で)指示を受けるようになっています。
カメラの機能は概ね3つで「カメラの位置を定期的にスイッチしつつユニティちゃんを追いかけるCameraSwitcher」「画面全体のエフェクトのImageEffect」「カメラの手ブレを再現するJitterMotion」の3つです。
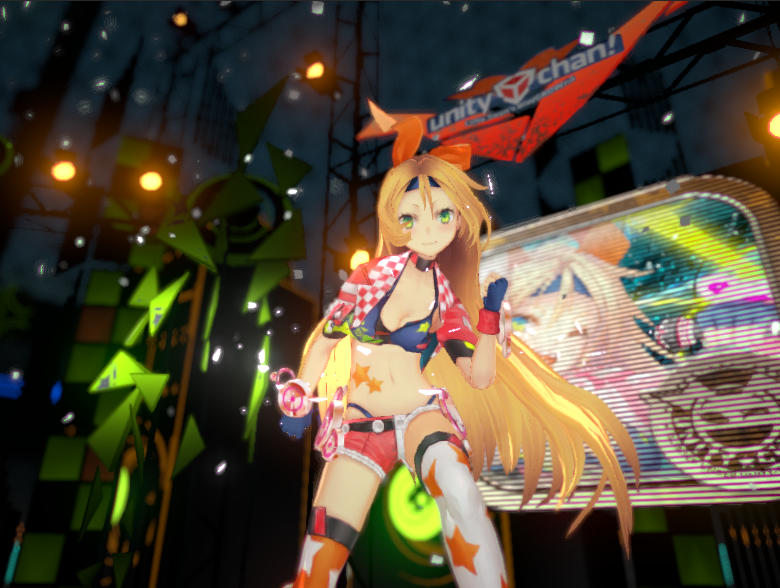
特に、シーン開始時の画面いっぱいの「ユニティちゃんロゴ」も、この画面全体エフェクト(ScreenOverlay)で行っています。
CameraSwitchについてはバックスクリーンと同じものが使用されています。違いは、顔ではなく、ユニティちゃんの胸の上のCamera Targetを追跡します。もしキャラクターを差し替える場合、適当な位置にCamera Targetオブジェクトを置いておけば、勝手に追跡してくれる寸法です。
また、CameraSwitcherの移動ポイントが結構な数登録されており、様々な角度でユニティちゃんを眺められるようになっているみたいです。

画面全体のエフェクトとしては、以下のエフェクトを選択しています。設定パラメータ等は凄く参考になります。
- Global Fog(フォグ)
- Depth Of Field Scatter(焦点ぼかし)
- Bloom(光ってる奴を輝かせる)
- Vignetting(周囲を暗くする)
- Antiailiasing as Post Effect(アンチエイリアス)

ちなみに、ScreenOverlayがenableになっていると、ゲームビューで画面の状態を確認するのが困難になります。で、screenOverlayはStageDirector様が勝手にONにしてくれるので、エディタで再生する前はdisableにしていても大丈夫です。
JitterMotionはこちらをどうぞ
Unityで手ブレ風にカメラを揺らす - テラシュールブログ
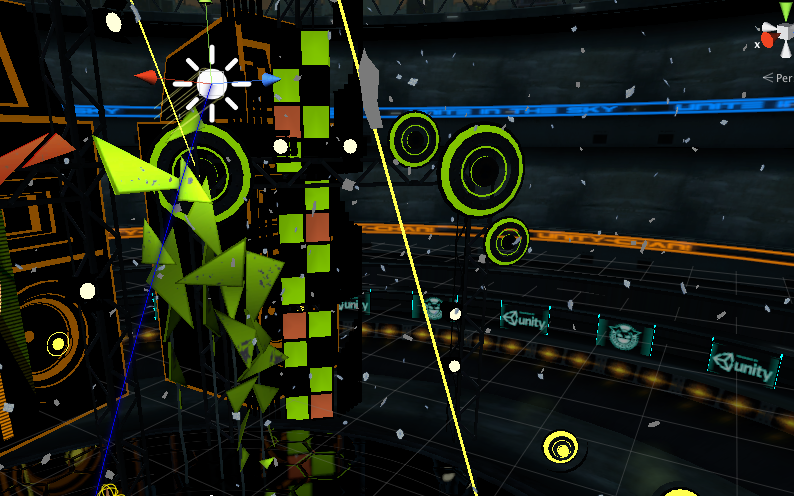
5. なんか沢山ちってる紙吹雪っぽいやつ

Confettiが管理しています。
ぶっちゃけ中身は単なるパーティクルです。ただし、起動時にはActiveではなく、一定時間後StageDirectorのAnimation経由でアクティブになります。
Active化の方法はSendMessage経由でActivePropsをコールされる形なので、ちょっと追いにくいかもしれません。
これを切るととても軽くなります。
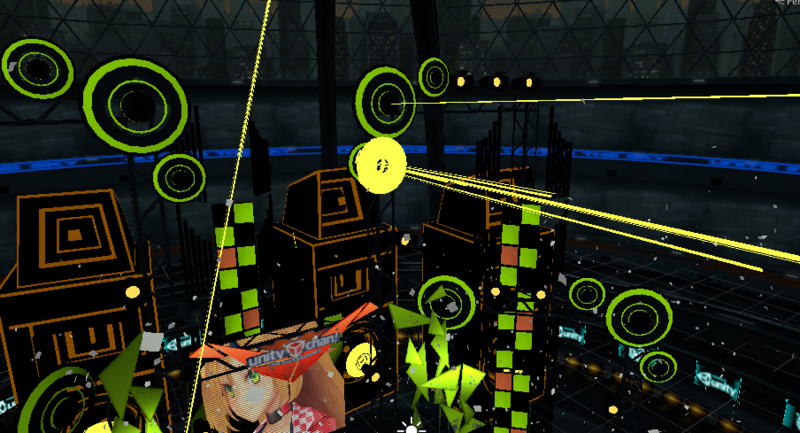
6. 謎ビームとか、背景とか

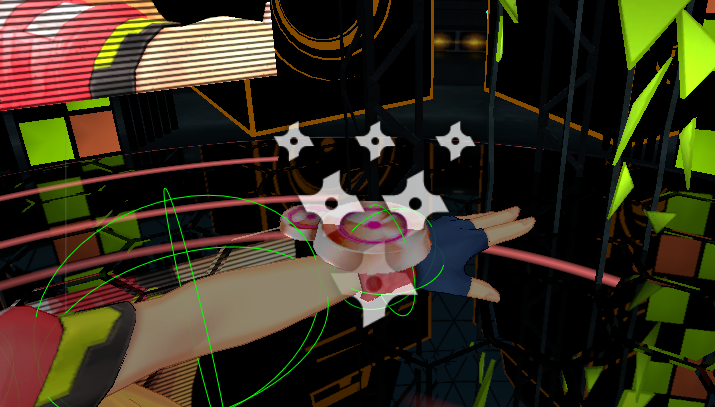
その他、ステージの謎ビームとかその他諸々のオブジェクトです。
BackgroundやStageなどが該当します。
謎ビームに関してはモデルの頂点アニメーション、色の切り替えはMaterialGearとかその辺り。幾つかのパーツは挙動にAnimatorを使用しています。
ユニティちゃんライブのビームエフェクトはプリミティブをトランスとスケールしてるだけの唯の手付けアニメっすよ(・ω・) #unitychan https://t.co/XIz8JiSLOL
— ntny (@nD_ntny) 2014, 11月 5
とりあえず何がどれに対応し、何を見ればよいのかを解説しました。反響を見てもう少し細かく解説しようとは思います。

このコンテンツは、『ユニティちゃんライセンス』で提供されています