NGUIのAtlasを楽に作る
基本的に複数のテクスチャを読み込むより、1枚にまとめて読み込んだほうが高速だ。
それにマテリアル管理も楽出来るし、省スペースだ。
ということでNGUIではAtlasで1枚のテクスチャを切り分けて使う。
これはQUAD UIも、他のAssetsも同様。(してないのもあるかも)
とは言っても、正直作るの面倒くさい。それに地味に時間がかかる。
そんな時便利なツールがTexturepackerだ。
■ Texturepackerとは
Texturepackerは、複数のテクスチャを一枚にまとめてくれる無料のツールだ。
Mac/Windows両対応。
http://www.texturepacker.com/
正確には機能限定の無料版と、フル機能の有料版(\ 2,220)て位置づけになる。
また機能制限といっても機能が使えなくなる訳ではなく、
有料機能を使うとテクスチャが変になるだけ、といったスタンスになる。
まあ正直無料版でもかなり優秀なツール。
ちなみにブロガーかフレームワークデベロッパーならProライセンスがもらえる。
要望は【こちら】からどうぞ。
機能の説明は、Seasons.NETのスライドが分かりやすい。
【6月20日サイバーエージェント様で開催されたcocos2d勉強会発表スライドを公開】
■テクスチャの作成する
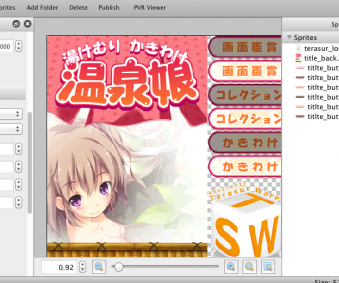
1.テクスチャの画像ファイルを、Texturepackerの[Sprites]ビューにD&Dで登録。
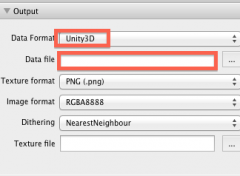
2.[Data file]にテクスチャを出力するフォルダを設定
3.[Data Format]をUnity3Dに設定。
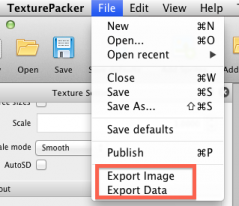
4.[File]→[Export Image]と[File]→[Export Data]を実行。
png画像と、テキストファイルが出力される。
それぞれテクスチャファイルと座標ファイルになる。
■NGUIにインポートして使う
1.マテリアルの準備
png画像とテキストファイルをUnityの[Project]にD&Dでインポート。
[右クリック]→[Create]→[Material]でマテリアルを生成、
マテリアルのテクスチャにインポートしたpng画像を登録。
詳しくは【こちら】の記事参照
2.Atlasの生成
空のGameObjectを作成、[Component]→[NGUI]→[UI]→[Atlas]でアトラスを登録。
[Atlas]のMaterialに先程作成したMaterialを適応。
TP Importに座標ファイル(テキスト)を登録。
切り出し作業が一瞬にして終わる、超便利