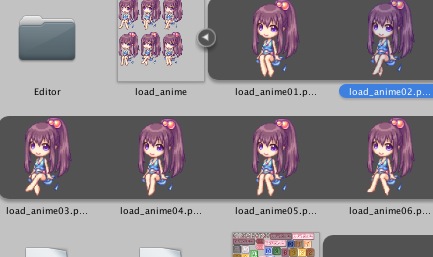
TexturePackerで一つにまとめたテクスチャをUnity 2Dのスプライトで使う
先日書いた記事で、
ということで、TexturePackerでパッキングしたテクスチャを分割するアセットを作った。正直Automaticは使いにくいので、手動で設定するかGridの二択になると思う。packerで作ったjsonを食わせてsliceするアセットの登場が待たれる。
使い方
まずは事前準備。
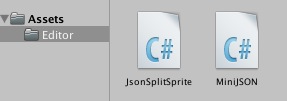
- Editorフォルダを作る
- JsonSplitSpriteとMiniJsonをダウンロードしてきてEditorのフォルダに入れる

後は使い方。
これでjsonを解析してスプライトを分割してくれる。今後はTexturePackerから吐き出したjsonを書き換える度にスプライトを自動で更新する。
もし先にテキストを入れた場合、テキストをreimportすればスプライトが分割される。
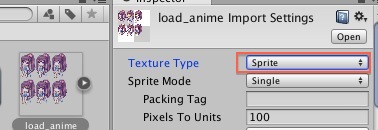
一応制約として、Spriteのテクスチャしか分割しないようになってる。これはNGUI等でTextutrepackerを使用する場合、問答無用でSprite化されると面倒といった理由。