NGUIの使い方 その2
NGUIの使い方についての記事。
この記事は【ここ】の続き。
NUGIで出来ることは【ここ】をどうぞ。
■3.ウィジェットの作成
画面のパーツはWidgetって名前らしい。
てことでWidgetを配置する。
NGUI→Create a Widgetを選択。
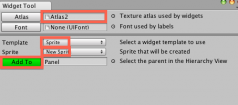
Widget Toolが表示されるので、以下の項目を設定してAdd TOを押す。
・AtlasにNyAtlasを登録
・Templateで使用したいテンプレートを選択。
(LabelとInputはFontを選択しないと設定できない)
・利用する画像を選択
(テンプレートにより利用するスプライトの量は異なる)
今回は、この後イベント関連もやるのでボタンを作成する。
■4.イベントを登録する
最後にボタンを押した時の動作を登録する。
NGUIは標準で押した時にボタンが変化する仕組みが設定されているので、
まずは動作することを確認する。
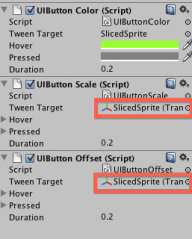
作成したWidgetを開き、UI Buttonと名のつくコンポーネントのTween Targetを
SlicedSpriteに設定する。
一度動作を確認するべきそうすべき。
次はボタンをクリックしたときの動作を設定する。
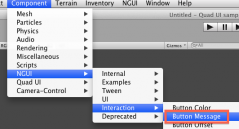
ButtonにUIButtonMessageeコンポーネントを追加。
(Component→NGUI→Interaction→UIButtonMessag)
以下の項目を設定する。
・UIButton MessageのTargetにメソッドを実行するオブジェクト、
・Function Nameにメソッド名を、
・Triggerに実行タイミング
要するにSendMessageを設定するっぽい。
多分制限もSend Messageと同様。
これでボタンを作成し、イベントを実行するところまで出来た。
次はFontの設定と、、、後何があるかな