UnityのuGUIでアナウンス的な表現を作ってみる
以前にもチラっと紹介しましたが、改めてuGUIでのアナウンス表示の作成について紹介しておきます。
内容はこんな感じです。

逆引き、UnityのuGUIのレイアウトトレーニング(uGUI RectTransform入門その2) - テラシュールブログ
作り方について
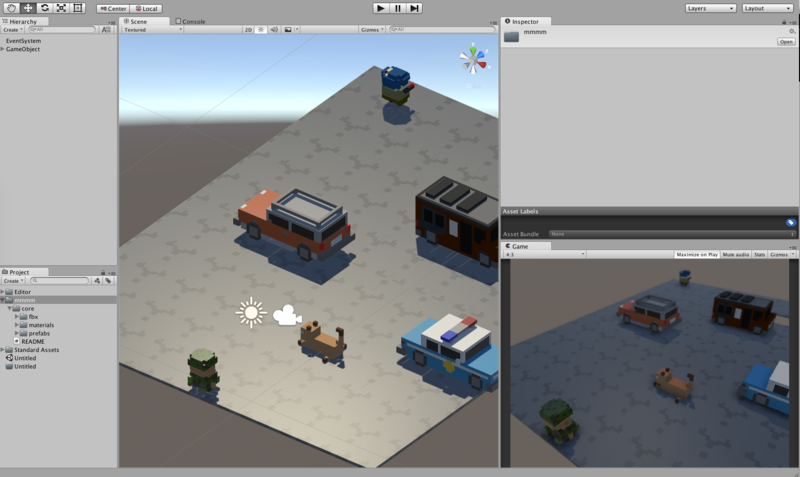
まずゲーム画面があるとします。

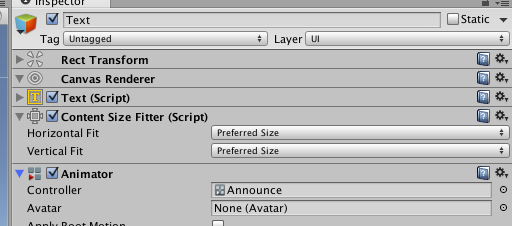
次にGameObject>UI>TextでTextを作成します。作成したTextにはAnimatorコンポーネントとContentSizeFitterを追加します。
ContentSizeFitterはHorizonalFitとVerticalFitをPreferred Size*1に設定します。

アニメーションを作成します。TweenがあるならTweenでも良いですし、コードベースで直しても良いです*2。今回はアニメーションを使います。
UnityのuGUIで「UIのアニメーション制御」 - テラシュールブログ
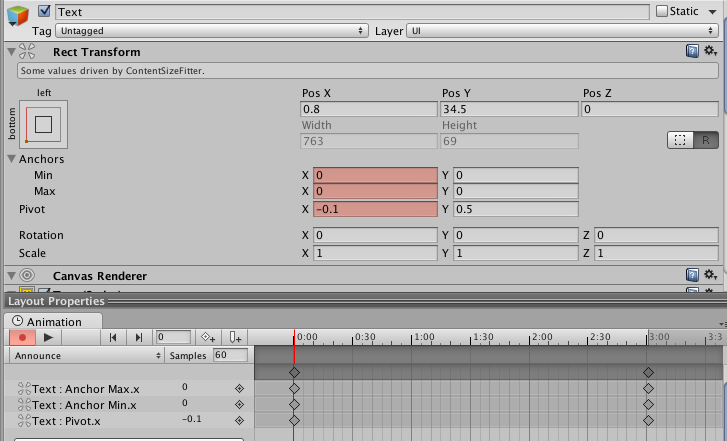
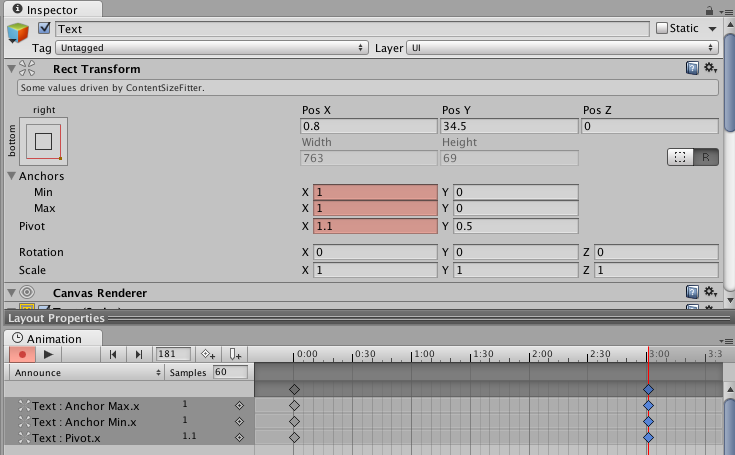
まず時間が0の時はAnchorMin.xとAnchorMax.xは0、pivotは-0.1、時間が3*3の時はAnchorMin.xとAnchorMax.xは1、pivotは0に設定します。
あと適当にテキストの色に透明を付与します。


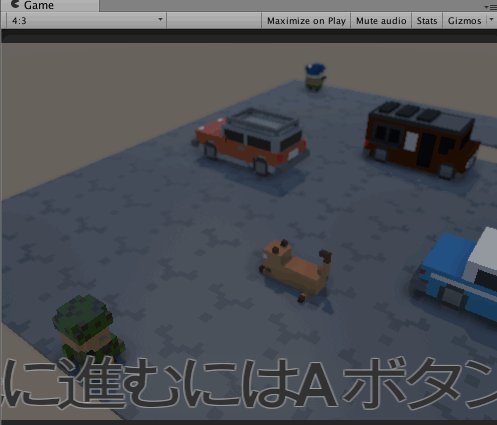
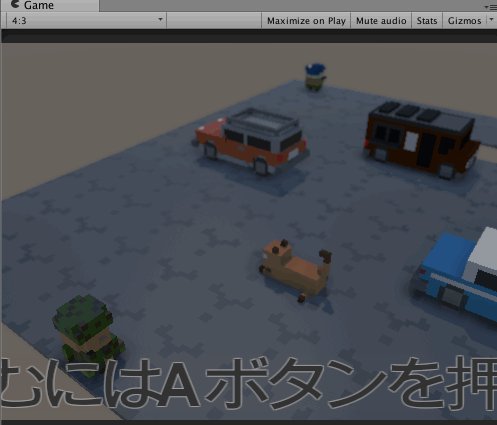
これで完成です。テキストを適当に変更しても、最後まで表示されるアナウンスが出来ました。
理屈と調整
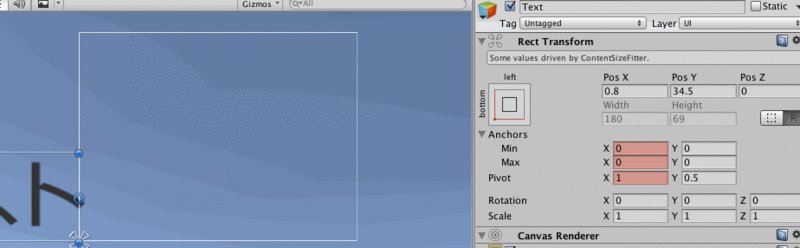
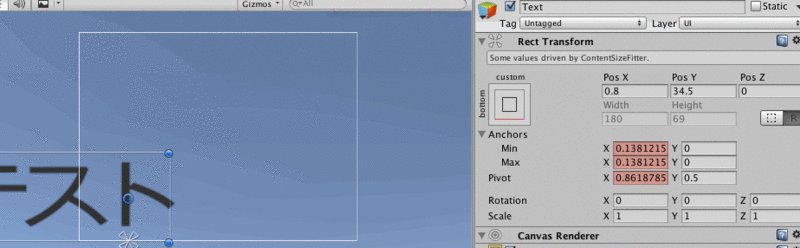
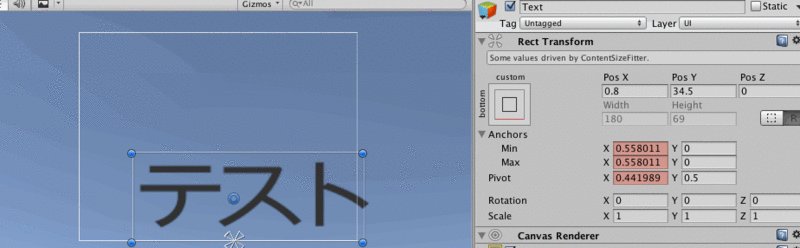
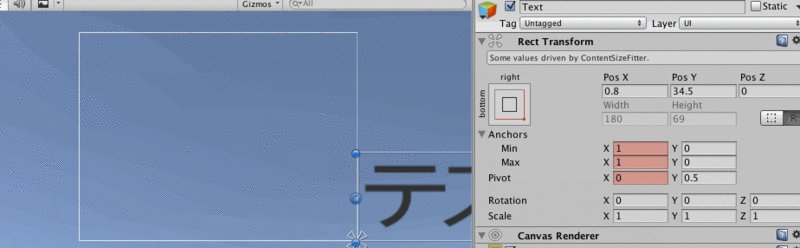
簡単に言えばRectTransformのAnchorとpivotの位置を調整して作ります。例えば下のGifが分かりやすいです。
AnchorとPivotの位置が最初は左下にあり、最終的には右端となる事がわかると思います。Anchorは「親のRectTransformを基準にUIの座標を設定するもの」、Pivotは「UI内の起点座標を0-1の間で設定するもの」なので、この2つを使うと「親を起点にUIの左端と右端を設定するもの」が作れます。

後はContentSizeFitterでRectTransfromの大きさを内包するコンテンツのサイズにまで広げてやれば、長い文章でも最初から最後まで表示できるアニメーションを作ることが出来ます。

UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門) - テラシュールブログ
不要なキー(例えばAnchorMin.yやpivot.y等)は削除してしまえば、画面上のアナウンスと画面下のアナウンスが単一のAnimationClipから作れるので若干便利です。