【Unity】TextMeshProのテキストに表示するスプライトをAddressableから取得する
TextMeshPro はスプライトをAssetBundleから取得してみます。
検証環境
addressable 0.8.6 unity 2019.3.0 a3
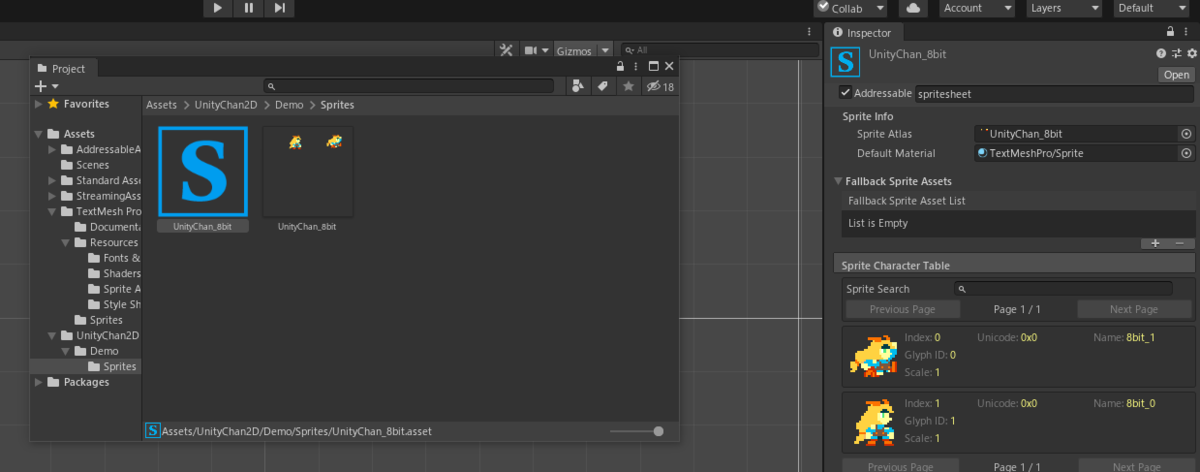
TextMeshProのスプライトをAddressableに格納する
下の記事を参考に、テクスチャからSpriteAssetを生成します。
作成したSpriteAssetにアドレス spritesheet を設定しておきます。

TextMeshProのスプライトをテキストに適応する
スプライトをロードして、実際にテキストに反映させます。
コード的にはTextMeshProUGUI.spriteAssetにロードしたスプライトを設定するだけで良いです。
using UnityEngine;
using TMPro;
using UnityEngine.AddressableAssets;
public class LoadSpriteSheet : MonoBehaviour
{
async void Start()
{
var spritesheet = await Addressables.LoadAssetAsync<TMP_SpriteAsset>("spritesheet").Task;
GetComponent<TextMeshProUGUI>().spriteAsset = spritesheet;
}
}
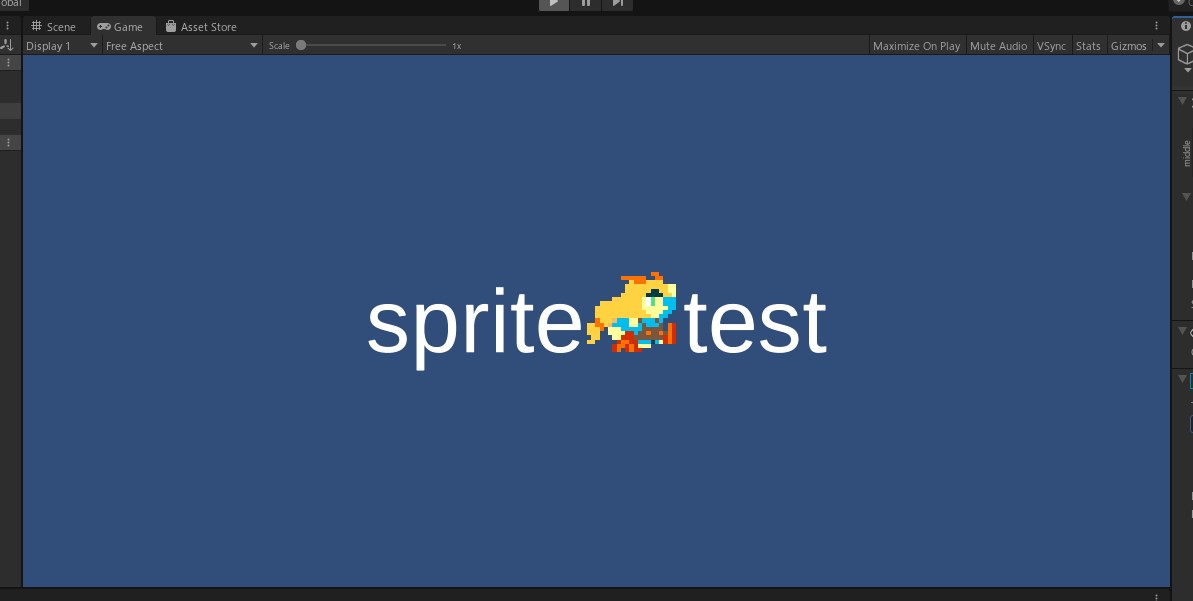
あとはリッチテキストでスプライトを表示させれば、スプライトが表示されます。例えばスプライト名が 8bit_1の場合、下のようなテキストで表示されます。
なお、これで設定したSpriteSheetは、TMP SettingsのDefault Sprite Assetで設定したスプライトより優先されます。
sprite <sprite name="8bit_1">test

もしテキスト毎にSpriteSheetを追加するのが面倒くさいという場合、下のようなコードで追加しても良いかもしれません。
ただし下のコードはTMP_Settingsが上書きされる点に注意です。
spritesheet = await Addressables.LoadAssetAsync<TMP_SpriteAsset>("spritesheet").Task;
TMP_Settings.defaultSpriteAsset.fallbackSpriteAssets.Add(spritesheet);