【Unity】マテリアルのInspector表示を拡張するエディタ拡張
Materialの、正確にはShaderのInspectorを拡張するエディタ拡張についてです。
下のように、マテリアルの設定について情報を追加したり、入力内容を整理したりすることが可能になります。
MaterialのInspectorを変更するテスト pic.twitter.com/sppjoZ3tjx
— 椿 (@tsubaki_t1) 2016, 1月 6
Shaderのエディタ拡張
マテリアルのエディタを拡張する機能は、Custom Material Editorsを使用します。
この機能は、Monobehaviourの拡張のようにマテリアルに表示するInspector表現をスクリプトで書き換えることが出来るようになる機能です。
Custom Material Editorは、大雑把な手順としては以下の3つです。
実際にやってみます。
簡単なShaderのエディタ拡張
手順1と手順2を行います。
まずはマテリアルに表示される内容について記述します。
ここに書いている内容は、「内容を何も表示しない」、定義だけの内容です。
なおEditorフォルダ内に配置しないと動きません。また、通常のエディタ拡張と異なりクラス名と名前が一致しないと動きません。

次にシェーダーと上記のスクリプトを関連付けします。
やり方は単純で、CustomEditor "クラス名" と指定すれば関連付けられます。
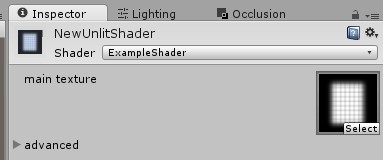
後はマテリアルにシェーダーを割り当てれば、拡張したマテリアルのInspectorを確認することが出来ます。今回はUIの中身を何も定義していないので、「何も書いてない」内容が表示されればOKです。

マテリアルのエディタ拡張に色々と追記する
OnInspectorGUI の中身を定義します。
物によっては、設定を自動化したり、表示したくない項目を表示から外したり、設定する項目を特定フォルダの下から選択したりと色々と使いやすく出来ます。
一応、base.OnInspectorGUI()で元々表示されてたInspectorを表示出来ます。
基本的な連携
まずは最低限、マテリアルに値を設定可能にします。

選択中のマテリアルはMaterialEditorのtargetに格納されているので、target経由でマテリアルにアクセスすることが出来ます。型がObjectなのでプロパティ定義してやると使いやすいです。
マテリアルから値を取得する際は、Inspectorに表示されているAlbedo (RGB)ではなく、_MainTexの方を使用する事に注意してください。定義はShaderから確認する事が出来ます。

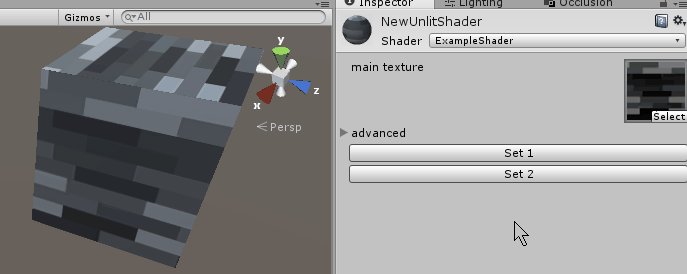
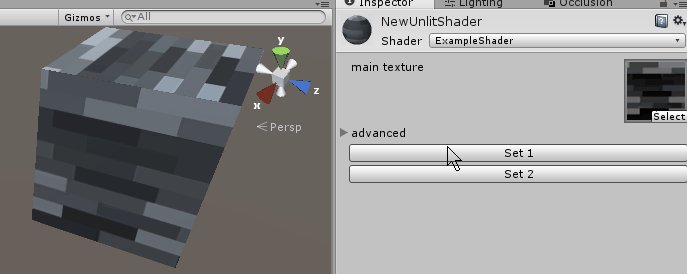
高度な表現
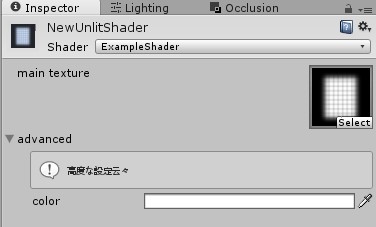
少し応用で、通常操作しないような項目は折りたたみます。


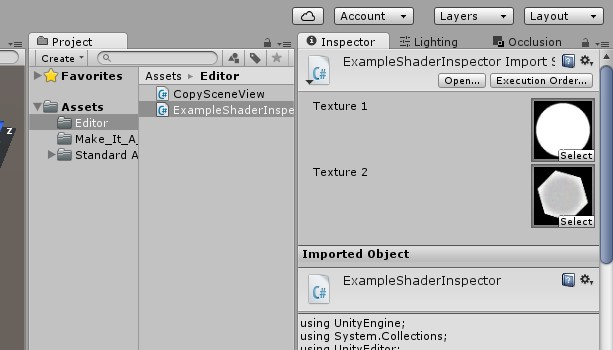
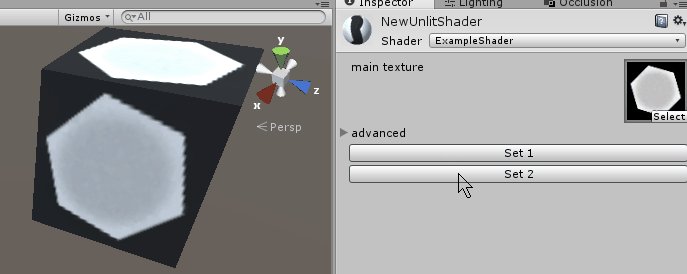
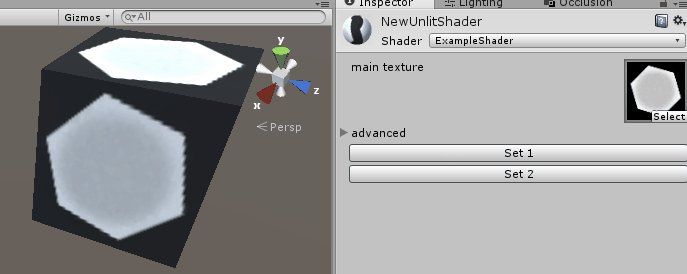
もう一つ、事前にTextureを設定しておきボタン一つで切り替えます。

取得するTextureは、エディタのスクリプトに設定します。ここでテクスチャを設定してもビルド時には含まれないので安心です。