※この記事の内容は古い(ベータ版のみ有効)です。
新しい方法
uGUIのアスペクト比を固定する(修正版) - テラシュールブログ
uGUIの使い方について紹介します。*1
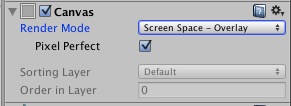
uGUIの基本はCanvasです。Canvas以下にImageやPanelを配置する事で、インターフェースを構築します。CanvasはUIを使うと自動的に作成されるので、最初は特に気にせず使うとよいでしょう。
Canvasは3種類のモードをサポートします。
ScreenSpace -Overlay: 画面最前面にUIを表示します。
Canvasが単体の場合に使うのが楽です。
ScreenSpace-Camera : 指定のカメラに映るように表示します。
正しくは常に指定カメラ前面にUIを表示するWorldSpaceが近いです。
Canvasが複数ある場合に使い勝手が良いです。
World Space : World座標系にUIを表示します。
UIをゲーム空間内に表示します。
幅や高さを指定出来るので、今後一番使われる形式だと思われます。
ただしPixelPerfect(アンチエイリアス)が使えません。

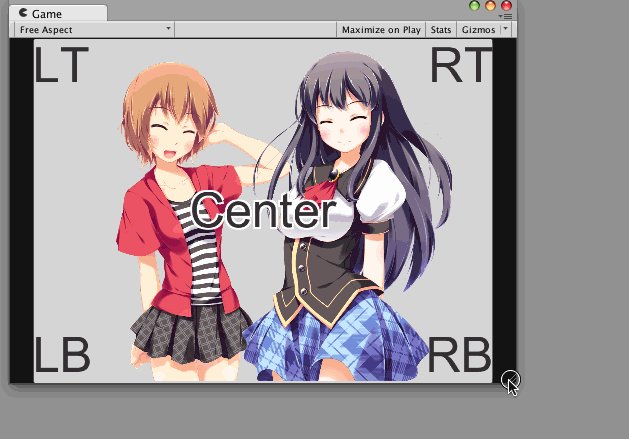
uGUIは物理ピクセルのピクセルパーフェクトで作成されます(つまり解像度が高い端末に持って行くと、UIが小さくなります)
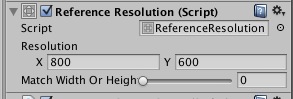
これに対応するには、ReferenceResolutionを使用します。
このコンポーネントをCanvasに追加する事で、指定した想定解像度に従いUIの大きさを決定するようになります。
Match Width or Heihtは、widthかheightどちらのパラメータを使用して解像度を設定するか決定するパラメータです。

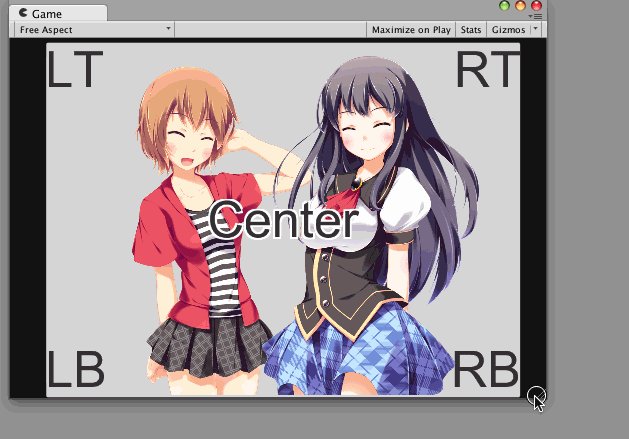
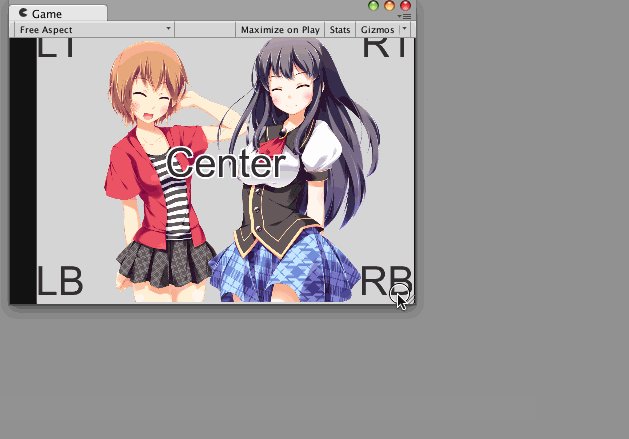
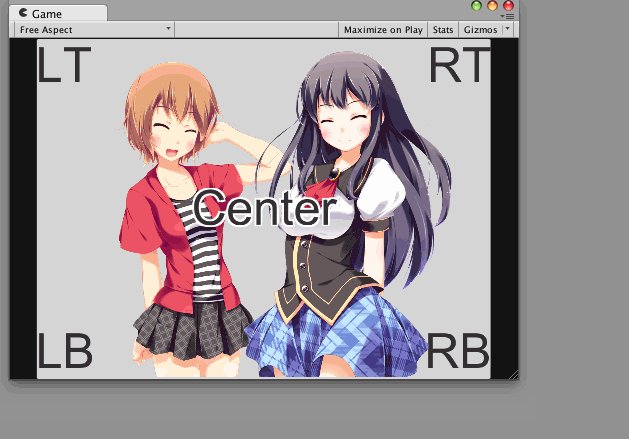
この構造を上手く使用することで、黒帯(レターボックスと言うらしい)のような事が可能となります。

world space 用 LetterBox.cs
screenspace用 LetterBoxScreenSpace.cs
なお、このままですと画面外に出たオブジェクトが表示されてしまいます。それの回避方法として「画面外を塗りつぶす」や「マスクで消す」等が考えられますが、それはその内。