LWF(lightweight swf)を使ってみた(利用編)
昨日の続きで、LWFを使ってSWFを使ったアニメーションをUnityで再生してみる。SWFからlwfdataを作成する方法は昨日の記事を参照。
この記事は上の続き。[Unity3D]LWFを使ってみた(コンバート編)
http://terasur.blog.fc2.com/blog-entry-304.html

■lwfdataをUnity(LWF)で再生する
1.Unityを起動とりあえずUnityを起動する。2の手順でプロジェクトフォルダ下が色々ゴチャゴチャするので、単純に試したい場合はNew Projectで新しくプロジェクトを作っておくが吉。
2.LWFのインポート
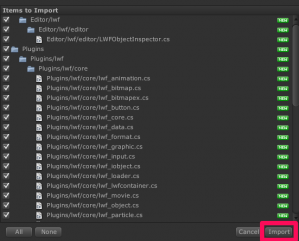
lwf.unitypackageを実行する。このパッケージは、昨日DLしたlwf/csharp/unity/distにある。パッケージの保存しているフォルダパスに日本語が含まれている場合は、正常に動作しないことがあるので注意。エラーが出る場合はC:\直下等に移動すると何とかなる。
上手くいけば下のようなウィンドウが出るのでインポートする。

これで現状プロジェクトにLWFのインポートできた。
ちなみに、LOVE LOVE HEARTさんがDLL化の方法も解説しているので、フォルダをスッキリさせたい場合は、こっちを参考にしても良いかも。
Lightweight SWFのインストール(LOVE LOVE HEART)
http://www.loveloveheart.com/unity/lwf/install.php
3.昨日作ったlwfdataフォルダをインポート
昨日と同じなら、gree_logo.lwfdata等々、*.lwfdataといったフォルダを作ったはずなので、それをResourcesフォルダにD&Dしてインポートする。Resourcesフォルダは2の手順で作られているはず。 (インポートするのは、例えばgree_logo.lwfdataフォルダ等々)
4.ウィジェットを表示するクラスを設定
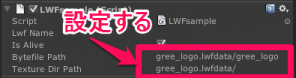
最後にこのクラスを作成して、適当なフォルダにアタッチ、あとは各項目を設定する。
設定する項目は、bytefilePathとtextureDirPath。bytefilePathはファイルを指定し、textureDirPathはフォルダ名を指定する。両方ともResourcesフォルダからの相対パスなので、そのあたりを注意。public class LWFsample : LWFObject {
[SerializeField] string bytefilePath;
[SerializeField] string textureDirPath;
void Start () {
Load(bytefilePath, textureDirPath);
}
}

上の図は、Resourcesフォルダに昨日作ったgree_logo.lwfdata及びその中身を配置した場合。
実はResourcesフォルダに生成物を置く場合はLoad関数の第二引数が要らないみたいだけど、それはまた別の話。この情報はきっとUVクリアランス。
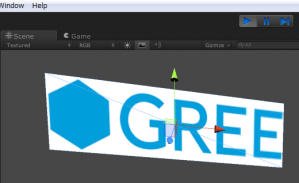
5.Unityを再生
後はUnityを再生すれば、Flashアニメーションがシーンで再生される。ただし、ウィジェットの中心点がGameObjectの中心点ではないので注意。なのでアタッチしたTransformのPositionを(-300,300,900)に変更しておくと吉。

■使用感と問題点
少し使ってみた感じ、いくつか気になる所がある。例えば、
等々。1.他のGUIアセットと違いゲームを再生しないとFlashアニメーションが確認できない点
2.アニメーションを利用したFlashはシーンビューにすら表示されない点(バグ?)
3.ウィジェットの初期位置が変な位置にある為、探すのが面倒な点
(xが-300, yが300, zが900くらい)
他にも、Scaleの変更系操作を行うとウィジェットが消えちゃったり、一度アニメーションを止めると復帰できなかったりするが、このあたりは使い方が間違っているだけなきがするので情報待ち。

実際、導入事例があるのだから何か対策があるんじゃないかと思う。その辺りは、11月15日に坂本一樹LWFカンファレンスがあるらしいので、そこで聞いてみよう。
坂本一樹LWFカンファレンス
http://techtalk1.labs.gree.jp/
オープンソースで展開しているので、どう発展していくか楽しみな所。