GDCで行われたUnityのセッション動画の幾つかが公開されました。
Keynote
Keynoteです。
2時間見るのが面倒くさいという場合は、下の記事が凄い分かりやすいです。
またGDCの映像の裏で雑談放送もやってました。
セッション一覧
動画が間違ってる奴や、今後増えそうな感じなのでとりあえず一覧ページのみ

UnityでRTXを試せるビルドが公開されました。
We've just released an experimental DXR sandbox project in which you can play around with real-time ray tracing in Unity!
— Unity for Games (@unitygames) 2019年4月4日
Please note, this is a prototype and the final implementation of DXR will be different from this version.
Start exploring now: https://t.co/9VtJrCqJuU pic.twitter.com/VX1oHV997d
下のデモでは、リアルタイムレイトレースと実際の車を交互に表示しています。殆ど見分けが付きません。
動かせるオブジェクトで間接光や反射といった表現が出来るのは面白いですね
現状、パッケージとしてではなくUnityエディターのカスタムビルド…しかもUnityエディターを丸ごとGithubに配置するという漢らしい雑さっぷりです。
https://github.com/Unity-Technologies/Unity-Experimental-DXRgithub.com
マニュアルはこちら
https://github.com/Unity-Technologies/Unity-Experimental-DXR/blob/master/documentation/The%20Experimental%20DXR%20project%20manual.pdfgithub.com
質問や議論はコチラ
Unity - Unity Experimental HDRP DXR - Unity Forum
色々と試した結果、我が家のGeForce GTX 950Mでは無理だった事を思い出しました。( ˘ω˘)スヤァ…
当然ですが、RTXが可能なグラボが必要です。
そろそろ新しいのに買い替えたい所はありますが、以前にコレがあったので正直何処のメーカーの何を買えば良いのか分からんっていう。
静音性が高くてコンパクト…は無理ですよねぇ
以前のUniteでの講演は結構面白い

Visual Effect GraphがLWRPに対応したので、その設定方法と、対応方法についてです。
Visual Effect Graphはノードベースのエフェクト生成ツールです。
パーティクルの後継機という扱いですが、機能が非常に柔軟で単純なエフェクト以外にもマップ的な表現など、様々な応用が効く感じです。動きについては、下の動画がテンション上がります。
Visual Effect Graphは以前はHDRPのみ対応でしたが、ver 5.8.0 より LWRPにも対応しました 。これでVRやモバイルなどHDRPではしんどい環境でも動作することが期待出来ます。
なお前提としてVisual Effect GraphはCompute Shaderを使用するので、Compute Shaderに対応していない環境では動作しません またAndroidの、特にOpenGLES3系だとComputeShaderが非常に不安定という話をよく聞きます(Vulkanだと割と動くという話も)。使用する場合、ターゲット端末上で動作するのかはちゃんと確認するのが良さそうです。*1

ちなみにVisual Effect Graphは、各粒子(パーティクル)の生成タイミングや位置をCompute Shaderで、実際の描画は通常のShaderで行うシステムです。このシステムの面白い所はパーティクルの座標の動きを生成するCompute Shaderをノードから生成出来るという点にあります。
この「粒子の動き」は別のパイプラインでも同じ物が使えるため、描画の部分さえ差し替えてやれば他のパイプラインでも使える事が予想出来ます。つまりLWRPでVisual Effect Graphを使用するには 最終的な描画用シェーダーのテンプレートをLWRPの物に差し替えれば良いという訳です。
(描画部分はoutputノードと一致する感じです)


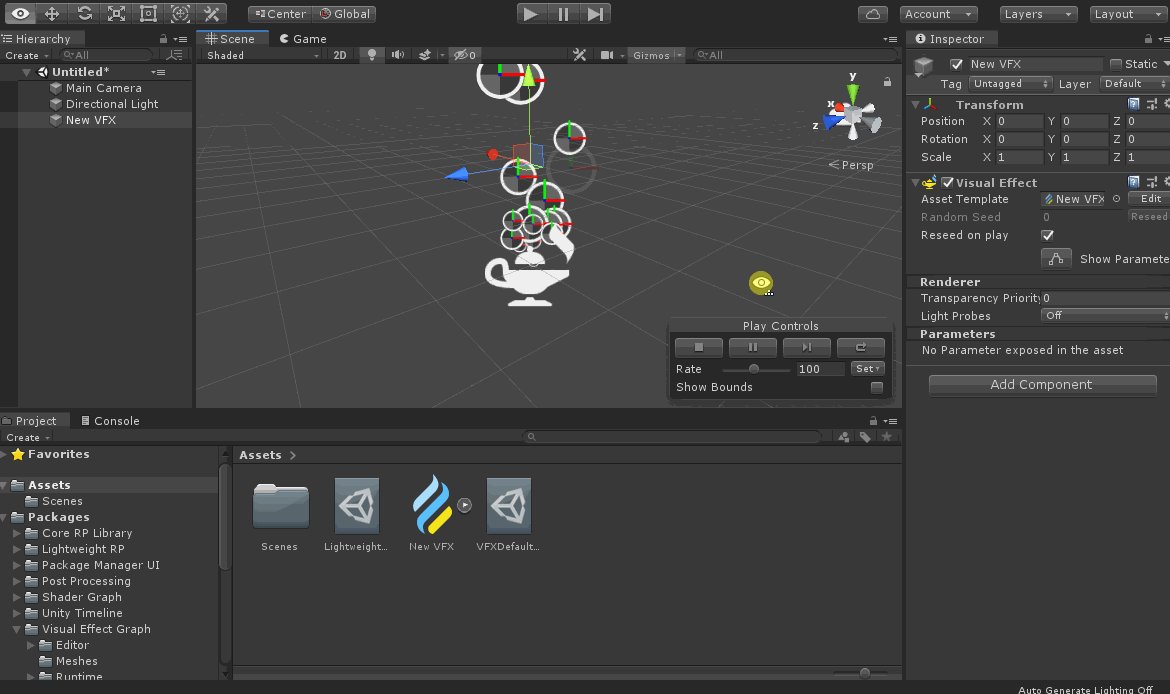
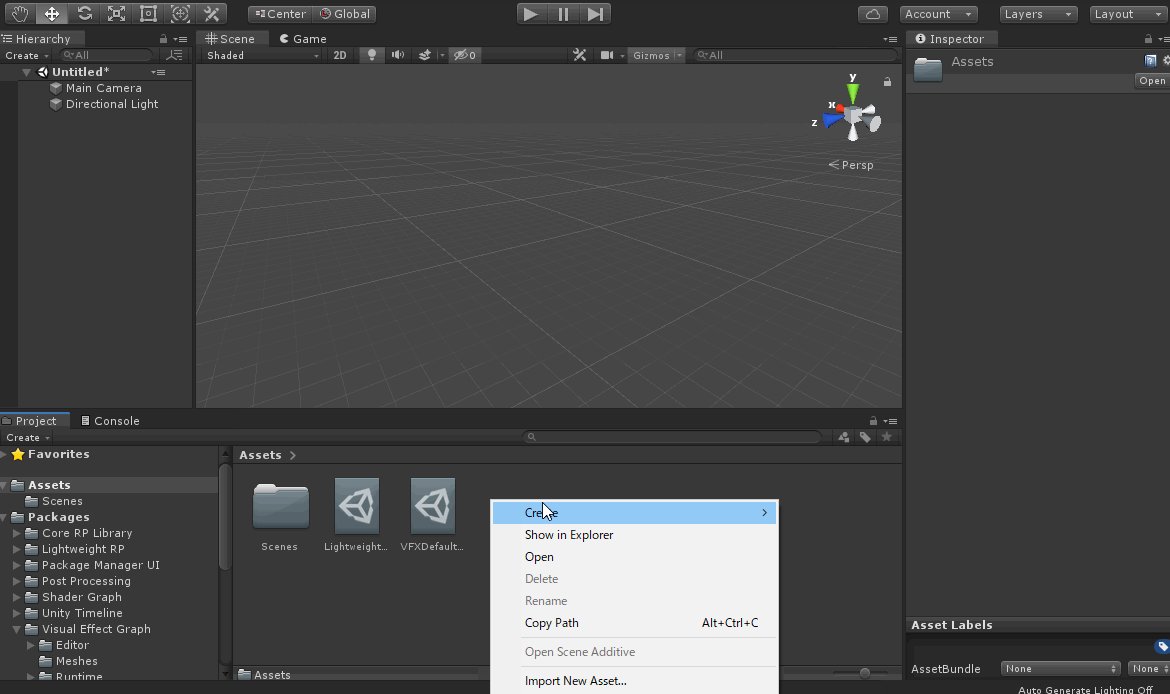
Visual Effect Graphは、描画機能を差し替えるのを割と簡単に実現出来るようになっています(現在は)。なので描画に使用するテンプレートを差し替えてやります。
LWRP用のテンプレートフォルダは、 Packages/visual effect graph/Shaders/RenderPipeline/LWRP にあります。
なので Project Settings > VFX の Render Pipeline Settings Path を、 Packages/com.unity.visualeffectgraph/Shaders/RenderPipeline/LWRP に変更してやります。


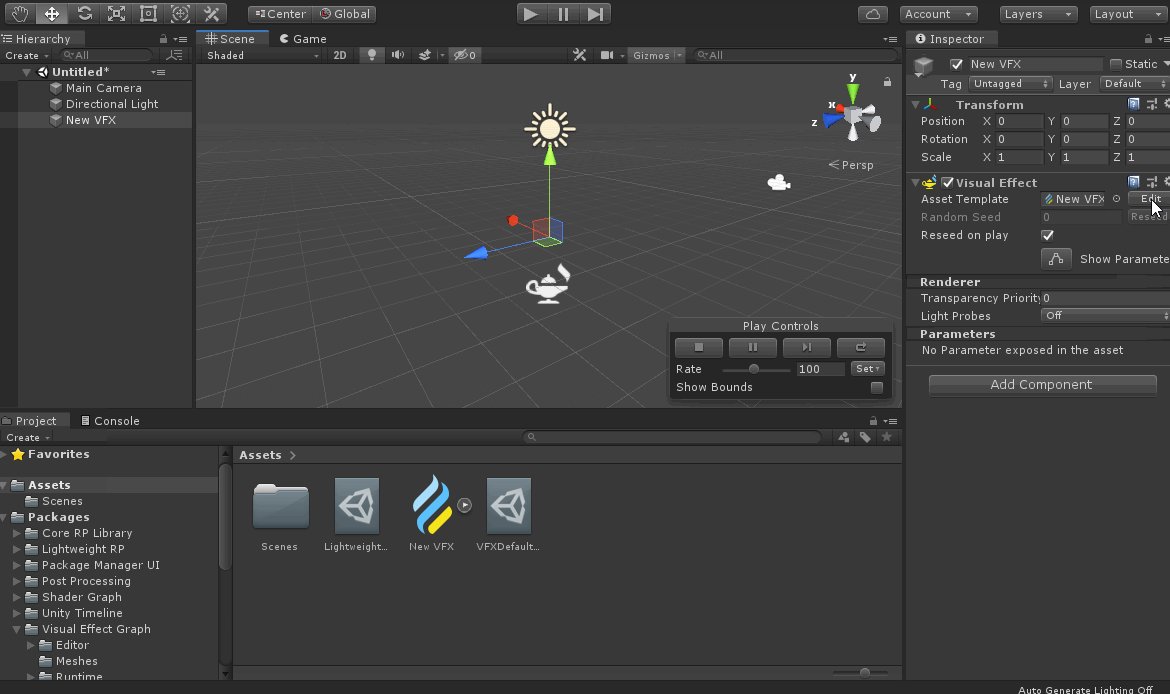
あとはVisual Effect Graphのエディターを開き、Compleボタンを押します。
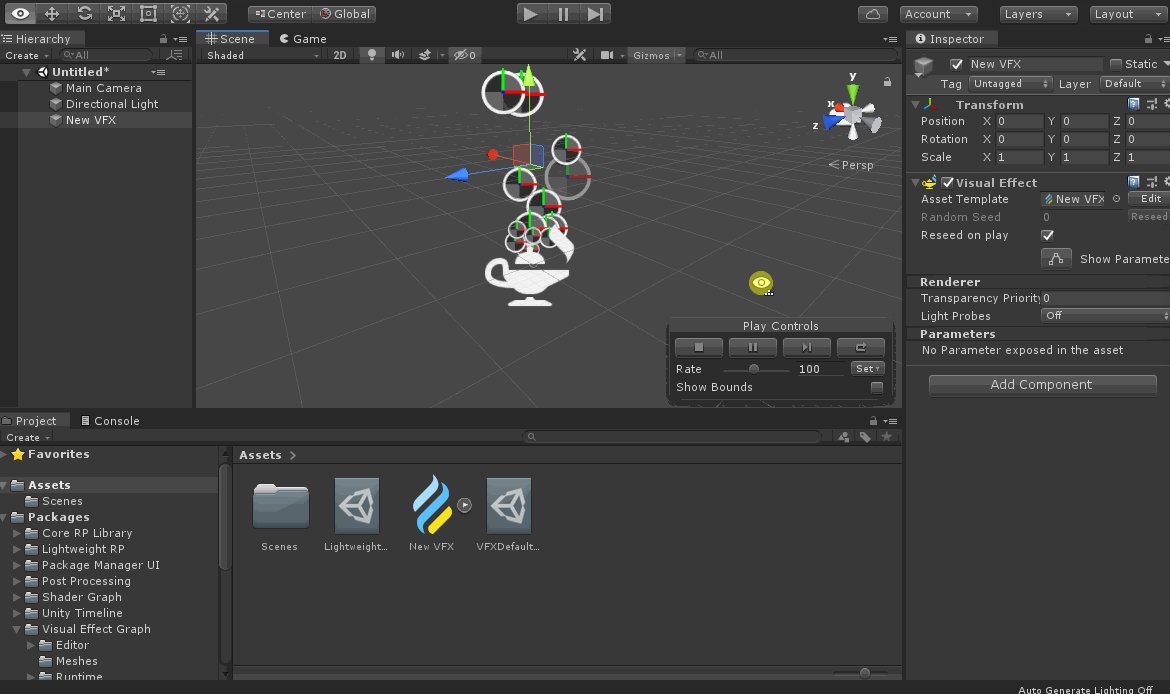
これでLWRP対応のシェーダーが生成されて、LWRPでもVisual Effect Graphが使用出来ます。


LWRPとHDRPの違いは概ね「描画用のシェーダー」…なら、実は通常のれんだーパイプラインでも使えるんじゃね? という発想ですが、実は使えます。
Render Pipeline Settings Path を、 Packages/com.unity.visualeffectgraph/Shaders/RenderPipeline/Legacyとすれば、VFX-Graph ver 5.10現状では使用する事が出来ました。

ただし、これは正式対応という訳ではなく「以前にレガシーパイプラインで作ってたから、公開した方が良いと思って公開した。メンテはしない」という立ち位置で、バージョンが上がると使えなくなる可能性がある項目でもあります。Mesh等に対応したい場合は、他のパイプラインのテンプレートを参考に、自分でテンプレートを記述する必要がありそうです。
とは言え、現状Scriptable Render Pipeline系に全面的に移行出来ないというケースもあるので、結構ありがたいと思う自分が居ます。
GPUパーティクル楽しいですね。量を増やしてもCPUが増えない辺り。
AddressableでのAssetReferenceで、任意のアセットを指定する方法についてです。
Addressableでアセットの遅延ロードを行いたい時、AssetReferenceでアセットを指定するというアイディアがあります。ただし、この時に登録しているアセットの数が膨大だと非常に面倒な事になります。
特にキャラクター名等、非常によく使うアドレスはテクスチャやオーディオ、その他諸々で複数登録されている事もありえるので、これを一覧から正しく選択しろというのはヒューマンエラーの元です。

これに対応する理にかなったAPIとして [AssetReferenceTypeRestriction( type )]というAttributeがありましたが、何故かコレをver 0.6.6で廃止してくださいやがりましたので、他のアプローチを紹介します。
解決法としては、AssetReferenceT<T>を継承したクラスを定義します。ジェネリックを使用したクラスはシリアライズ出来ないので、一々AssetReferenceT<T>を継承したクラスを定義する必要があります。
例えば下のような、ゲーム内でHPパラメーターを共有するScriptableObject:GameDataクラスがあったとして…
[CreateAssetMenu] public class GameData : ScriptableObject { [SerializeField] private int originalHP; public int HP { get; set; } private void OnEnable() => HP = originalHP; // 起動時にHPを初期化 public bool IsDead() => HP < 0; // HPが0以下だったら死亡判定 public void Damage(int value) => HP -= value; // ダメージを受けたらHPを減らす }

GameDataのみを使用可能なAssetReferenceTを用意します。
[System.Serializable] // Serializable属性が必ず必要 public class AssetReferenceGameData : AssetReferenceT<GameData> { }
あとは AssetReferenceの代わりにAssetReferenceGameData をAddressableの呼び出し元コードに設定します。

public class PlayerSpawn : MonoBehaviour { // AssetReferenceではなくAssetReferenceGameData [SerializeField] AssetReferenceGameData gameData; private void Awake() { enabled = false; gameData.LoadAsset().Completed += (data) => enabled = true; } private void OnDestroy() { gameData.ReleaseAsset(); } private void Update() { // 取得済みのアセットを使用するが、こちらはキャストが必要 ((GameData)gameData.Asset).Damage(1); } }
ちなみにAssetReferenceTで指定出来る型は、UnityEngine.Objectのみみたいです。正確にはUnityEngine.Objectのアセットのみっぽく、Componentは指定出来ませんでした。ここにInterfaceが指定出来れば、色々な面で非常に楽になるんですが… ふっきゅんきゅんきゅん!
ついでにAssetReferenceLabelRestriction属性も廃止になり、ラベルを取得するAssetReferenceUILabelRestrictionクラスになりました。こちらは悪くないです。