
Visual Effect GraphがLWRPに対応したので、その設定方法と、対応方法についてです。
Visual Effect Graph
Visual Effect Graphはノードベースのエフェクト生成ツールです。
パーティクルの後継機という扱いですが、機能が非常に柔軟で単純なエフェクト以外にもマップ的な表現など、様々な応用が効く感じです。動きについては、下の動画がテンション上がります。
Visual Effect GraphがLWRPに対応
Visual Effect Graphは以前はHDRPのみ対応でしたが、ver 5.8.0 より LWRPにも対応しました 。これでVRやモバイルなどHDRPではしんどい環境でも動作することが期待出来ます。
なお前提としてVisual Effect GraphはCompute Shaderを使用するので、Compute Shaderに対応していない環境では動作しません またAndroidの、特にOpenGLES3系だとComputeShaderが非常に不安定という話をよく聞きます(Vulkanだと割と動くという話も)。使用する場合、ターゲット端末上で動作するのかはちゃんと確認するのが良さそうです。*1

ちなみにVisual Effect Graphは、各粒子(パーティクル)の生成タイミングや位置をCompute Shaderで、実際の描画は通常のShaderで行うシステムです。このシステムの面白い所はパーティクルの座標の動きを生成するCompute Shaderをノードから生成出来るという点にあります。
この「粒子の動き」は別のパイプラインでも同じ物が使えるため、描画の部分さえ差し替えてやれば他のパイプラインでも使える事が予想出来ます。つまりLWRPでVisual Effect Graphを使用するには 最終的な描画用シェーダーのテンプレートをLWRPの物に差し替えれば良いという訳です。
(描画部分はoutputノードと一致する感じです)


LWRP対応の手順
Visual Effect Graphは、描画機能を差し替えるのを割と簡単に実現出来るようになっています(現在は)。なので描画に使用するテンプレートを差し替えてやります。
LWRP用のテンプレートフォルダは、 Packages/visual effect graph/Shaders/RenderPipeline/LWRP にあります。
なので Project Settings > VFX の Render Pipeline Settings Path を、 Packages/com.unity.visualeffectgraph/Shaders/RenderPipeline/LWRP に変更してやります。


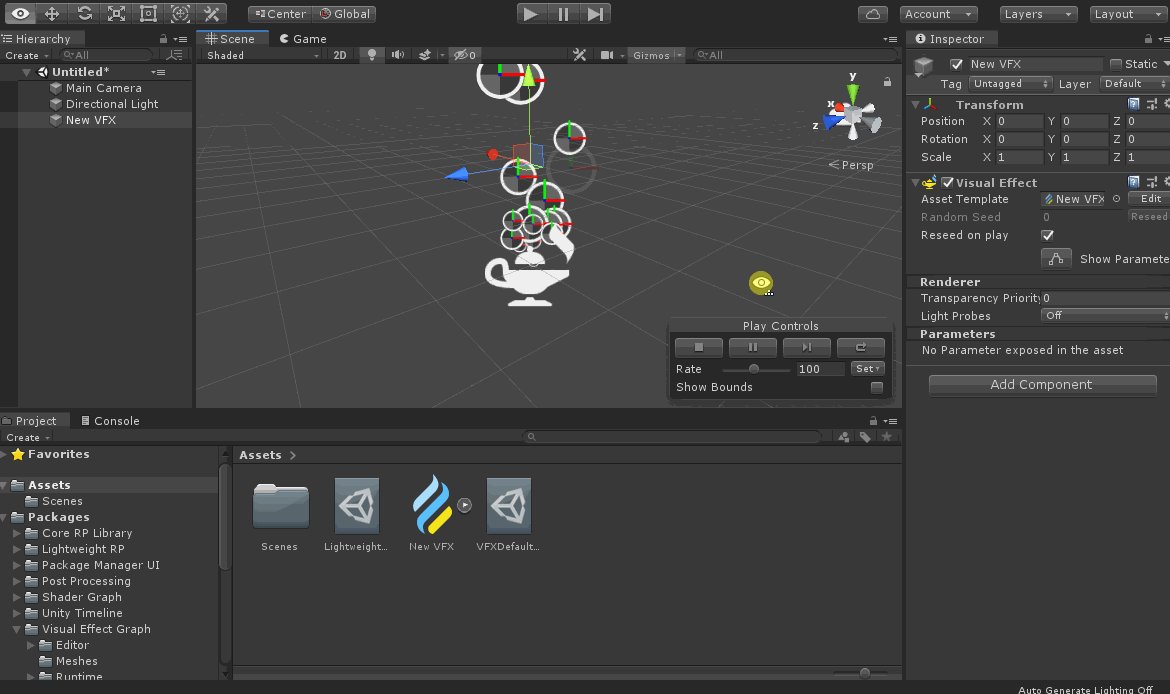
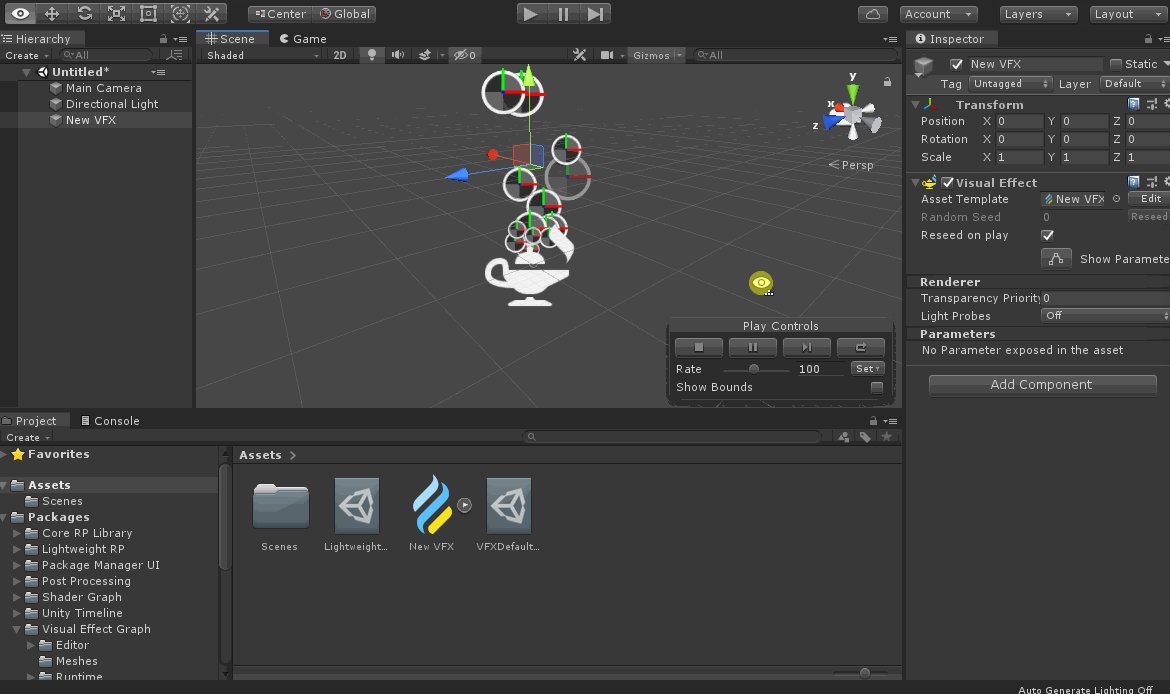
あとはVisual Effect Graphのエディターを開き、Compleボタンを押します。
これでLWRP対応のシェーダーが生成されて、LWRPでもVisual Effect Graphが使用出来ます。


おまけ:Legacy Render Pipelineの対応
LWRPとHDRPの違いは概ね「描画用のシェーダー」…なら、実は通常のれんだーパイプラインでも使えるんじゃね? という発想ですが、実は使えます。
Render Pipeline Settings Path を、 Packages/com.unity.visualeffectgraph/Shaders/RenderPipeline/Legacyとすれば、VFX-Graph ver 5.10現状では使用する事が出来ました。

ただし、これは正式対応という訳ではなく「以前にレガシーパイプラインで作ってたから、公開した方が良いと思って公開した。メンテはしない」という立ち位置で、バージョンが上がると使えなくなる可能性がある項目でもあります。Mesh等に対応したい場合は、他のパイプラインのテンプレートを参考に、自分でテンプレートを記述する必要がありそうです。
とは言え、現状Scriptable Render Pipeline系に全面的に移行出来ないというケースもあるので、結構ありがたいと思う自分が居ます。
感想
GPUパーティクル楽しいですね。量を増やしてもCPUが増えない辺り。