知っているとTimelineを操作する上で少しだけ幸せになれるTimelineエディター操作の小技集です。
動作確認:バージョン Unity 2018.2f5
Tips
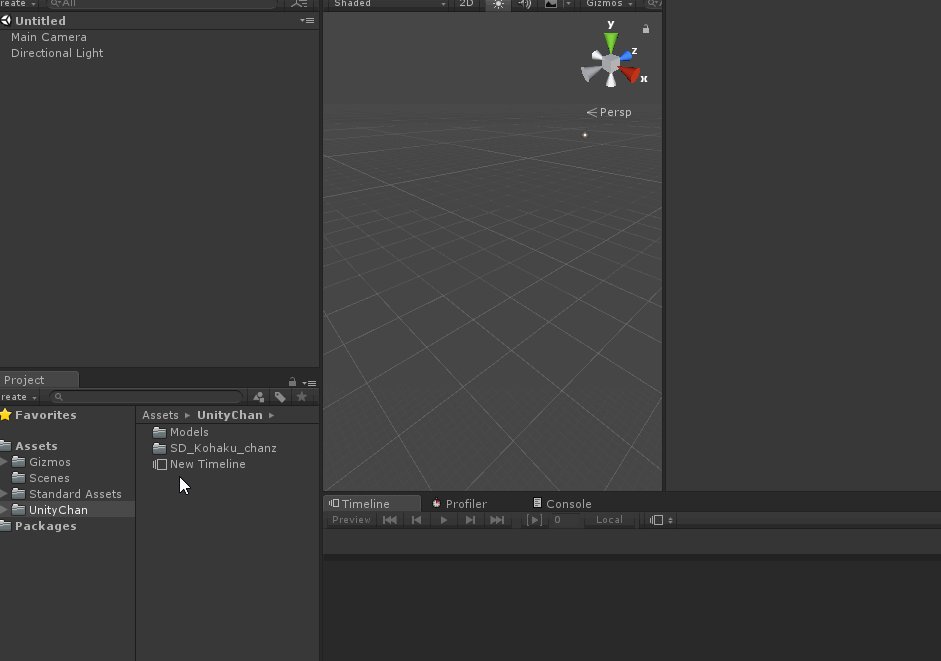
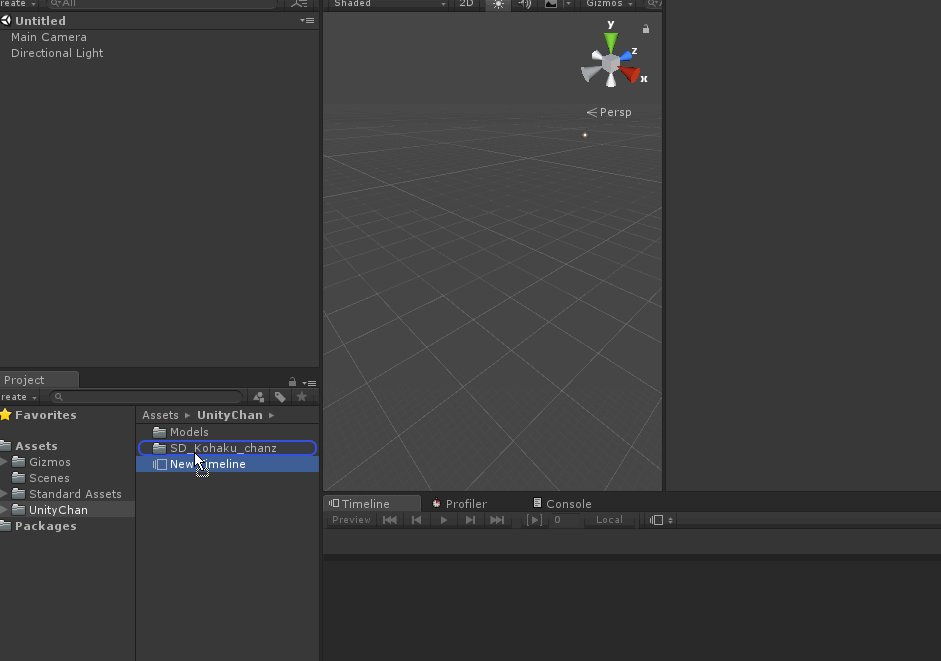
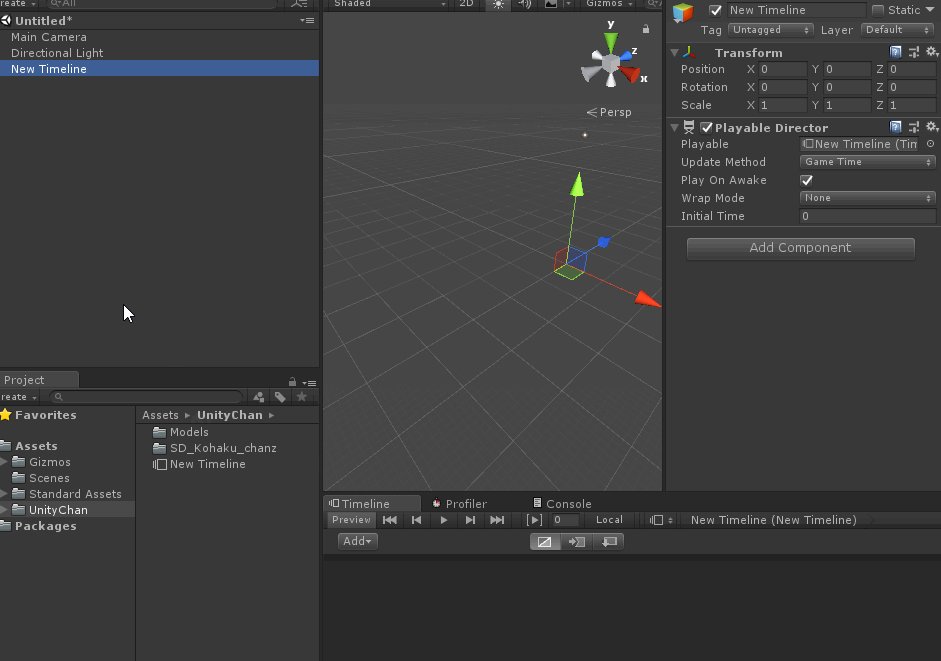
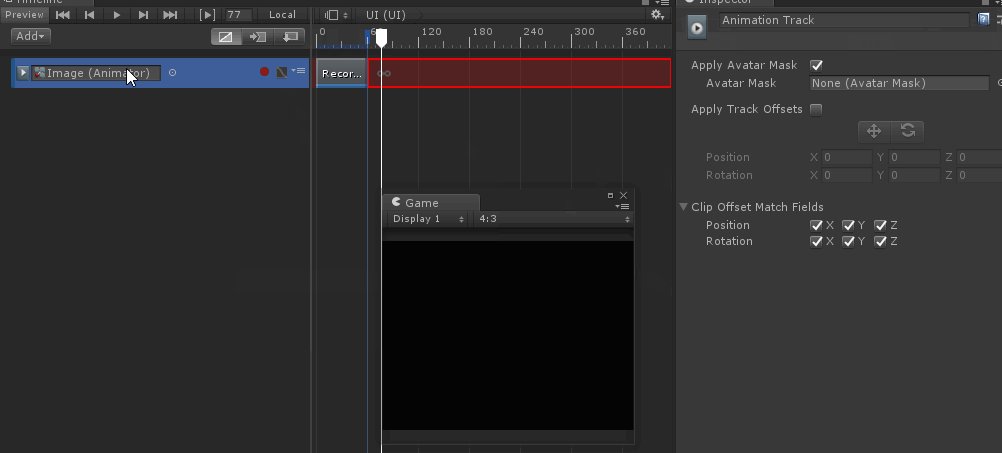
PlayableDirectorをサクっと追加する
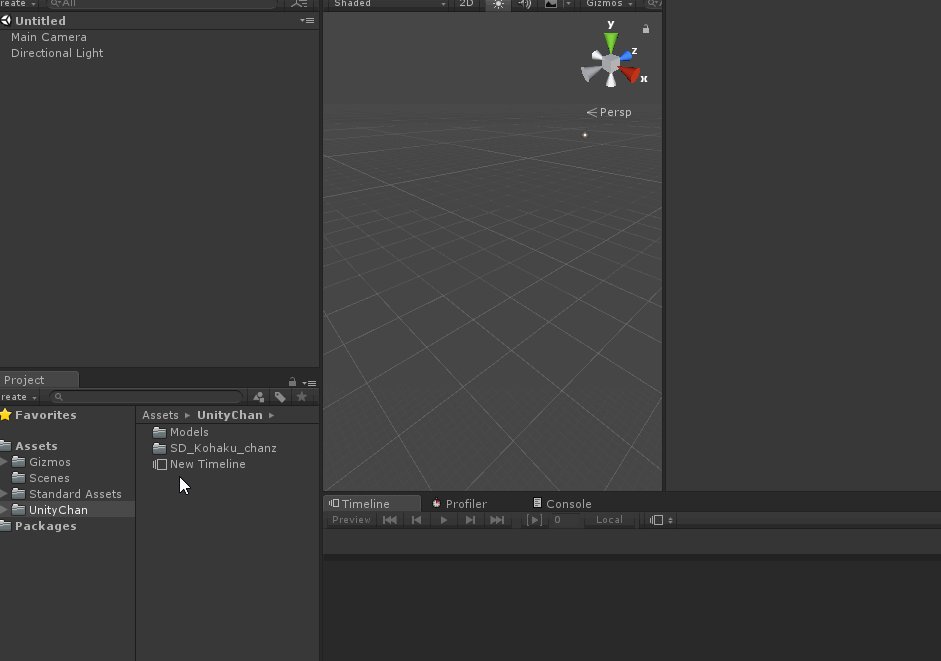
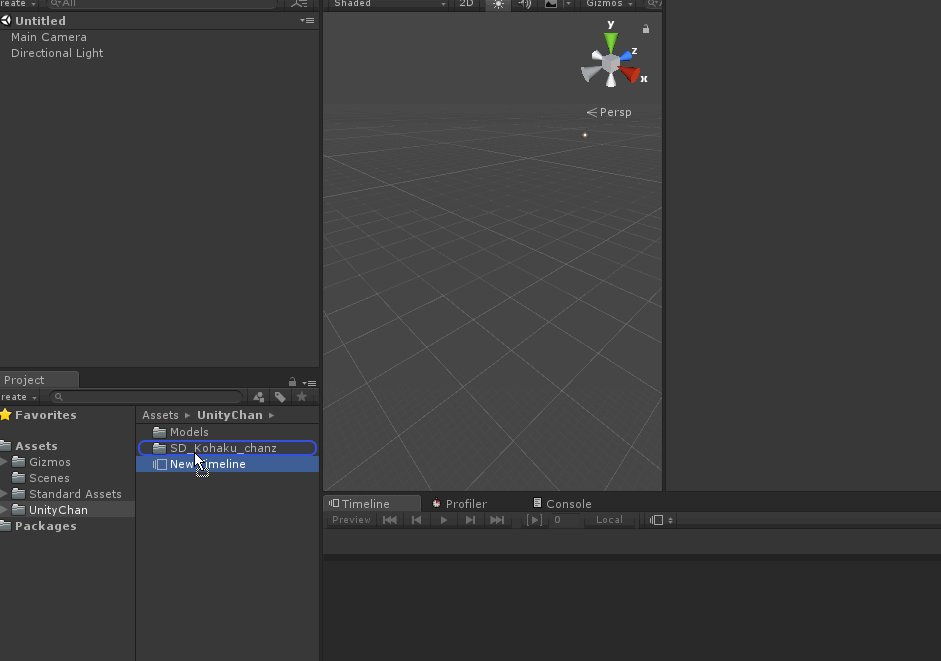
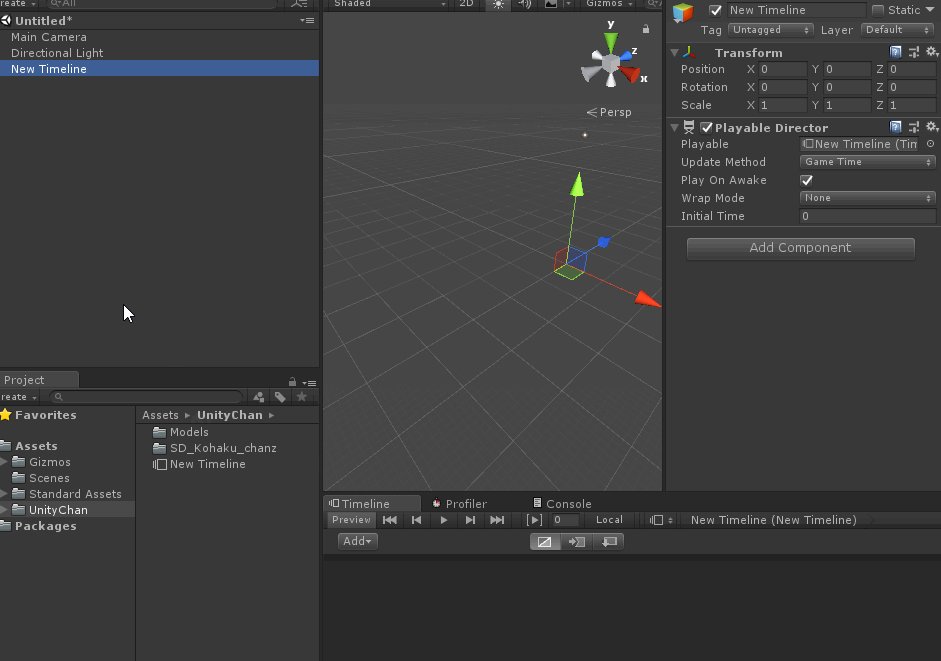
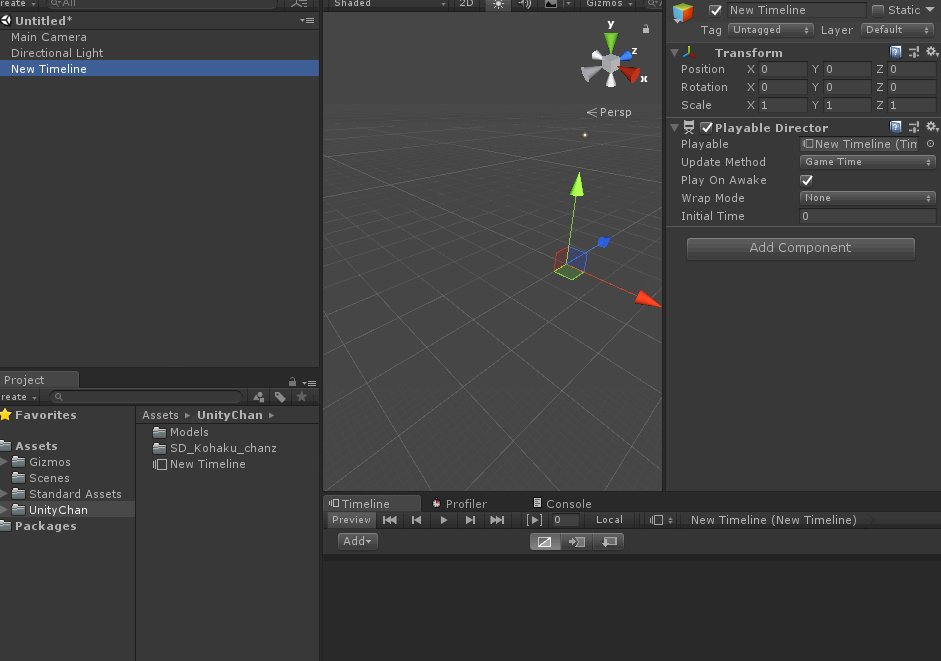
Timeline AssetをHierarchyビューへドラッグ&ドロップするとPlayable Directorが自動的に追加されます。Timeline AssetはPlayableDirectorに最初から設定済みです。
なおHierarchyビューではなく任意のオブジェクトに追加すると、オブジェクトにPlayableDirectorが追加されます。

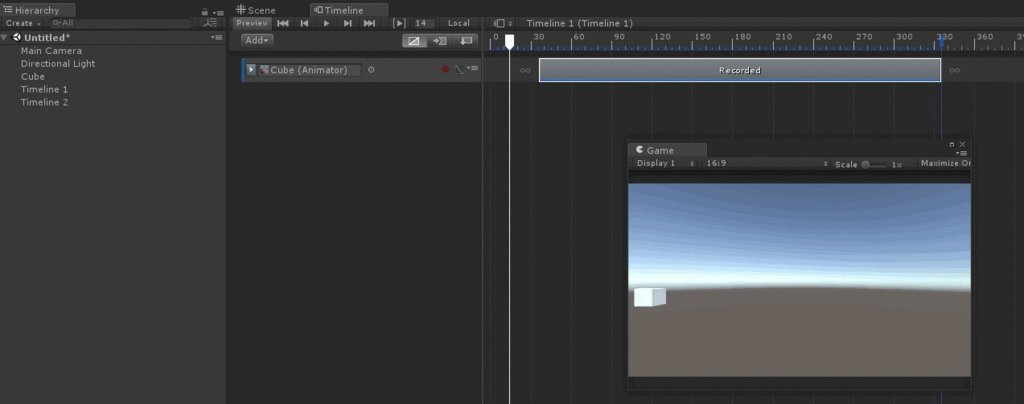
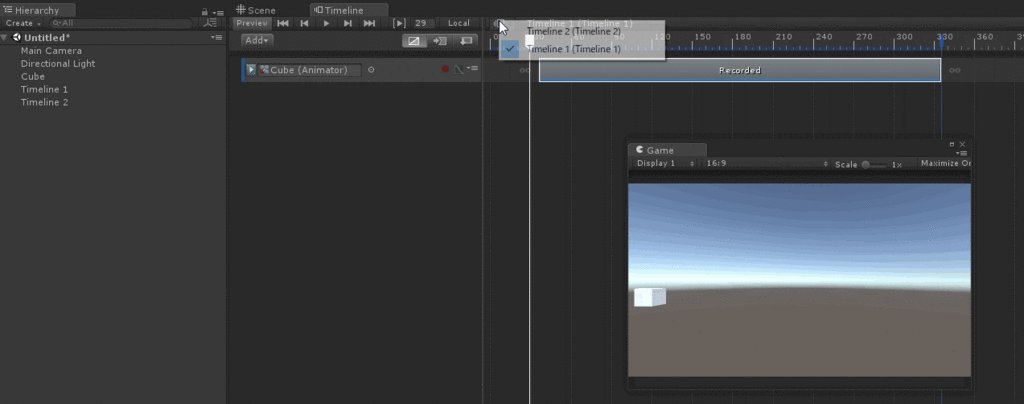
シーンの中にあるTimelineを開く
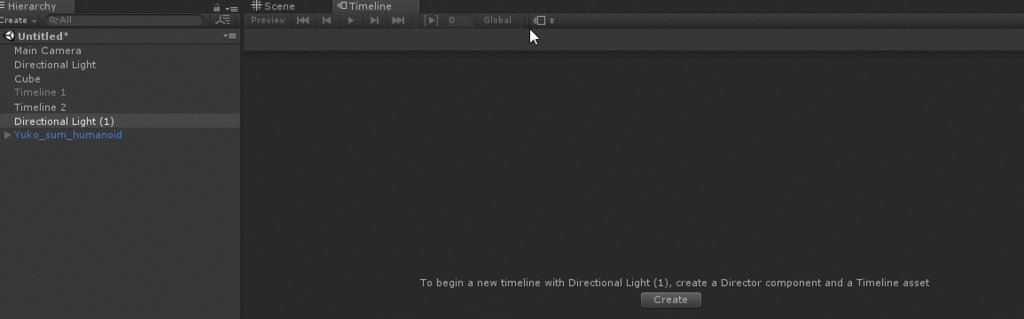
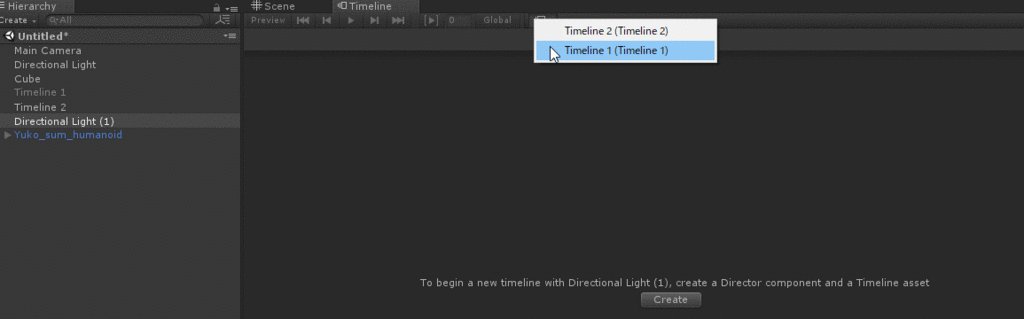
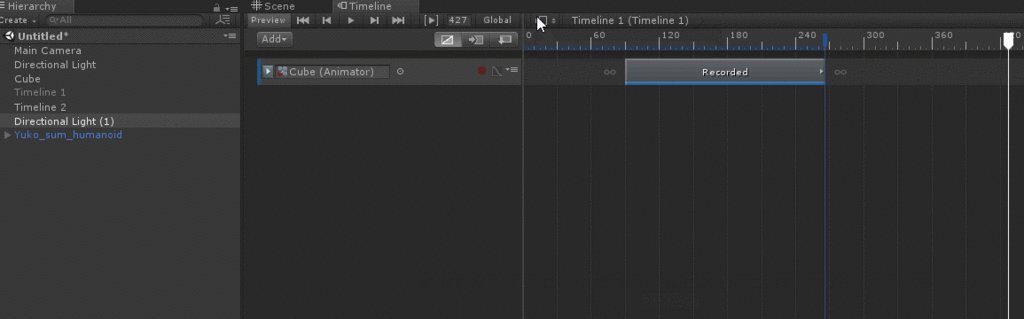
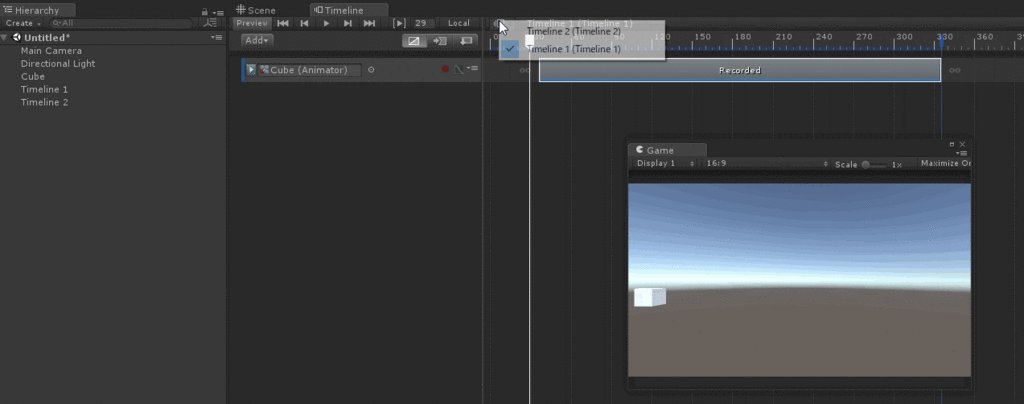
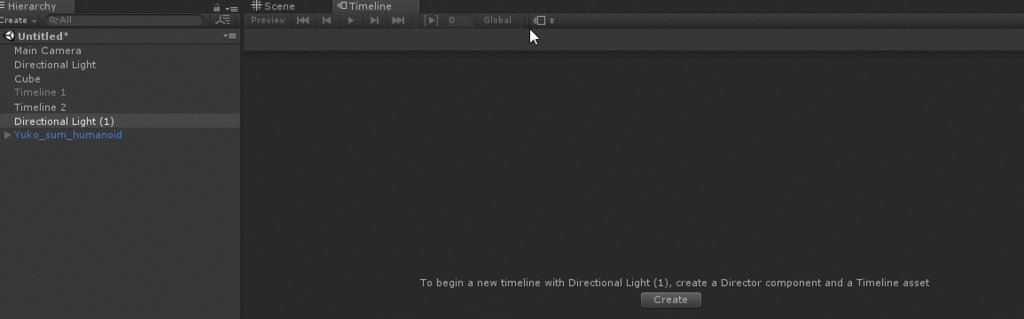
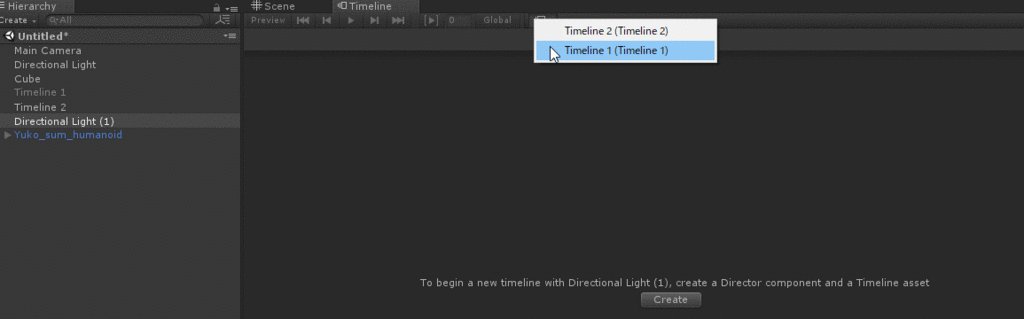
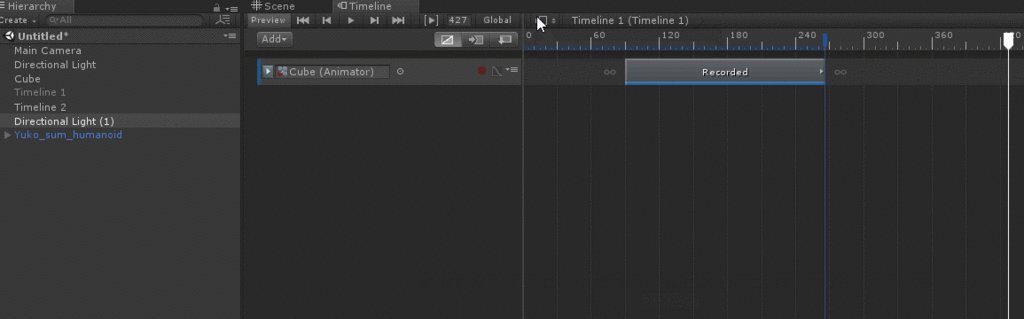
Timelineウィンドウ中央付近のトグルから、シーンに配置されているPlayableDirectorを切り替える事が出来ます。これはロックしていた場合も同様に切り替えられます。
サンプルシーンを開いてPlayableDirectorを探したり、Timelineの階層化等で複数のTimelineを制御している場合に特に有益です。

自分の場合、大抵はTimelineウィンドウを開いたら「ウィンドウのロック」→「上の操作」でTimelineを切り替えてからエディターの編集を開始します。
また、ついうっかりTimeline Assetに参照が切り替わってしまっていた場合も、この操作を行えば「シーン内のTimeline」に切り替わるので、混乱なく通常の操作に戻る事ができます。
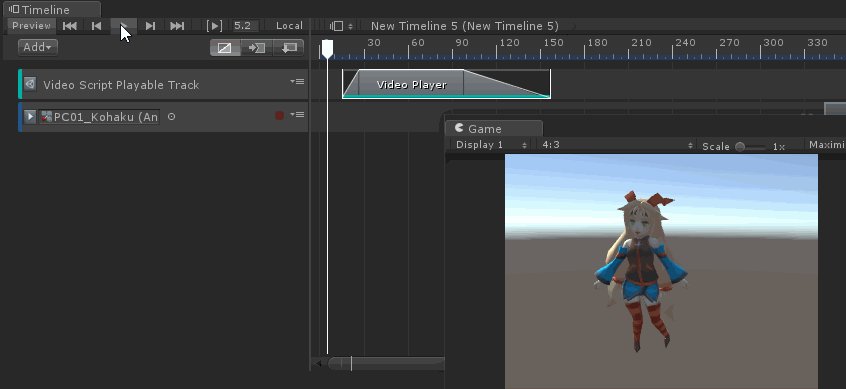
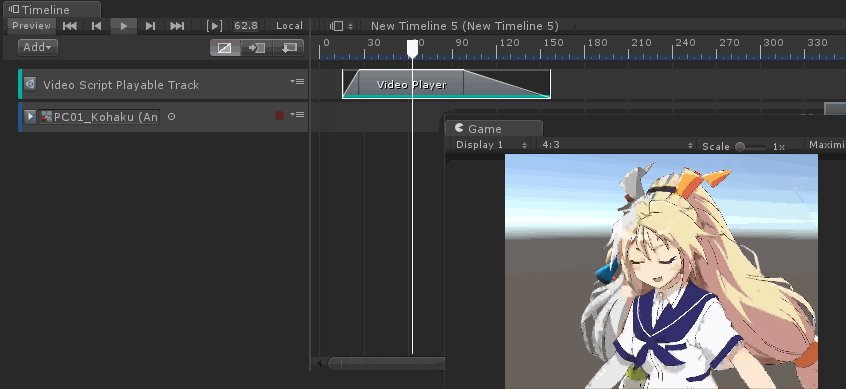
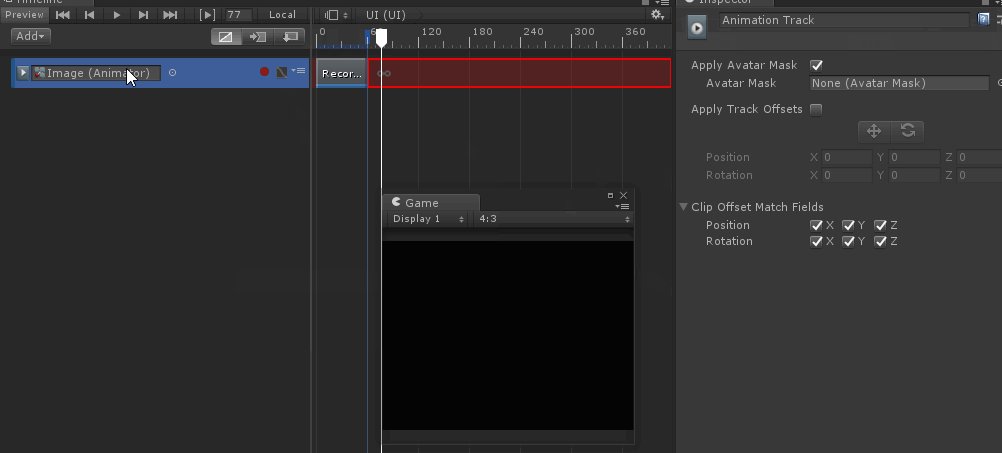
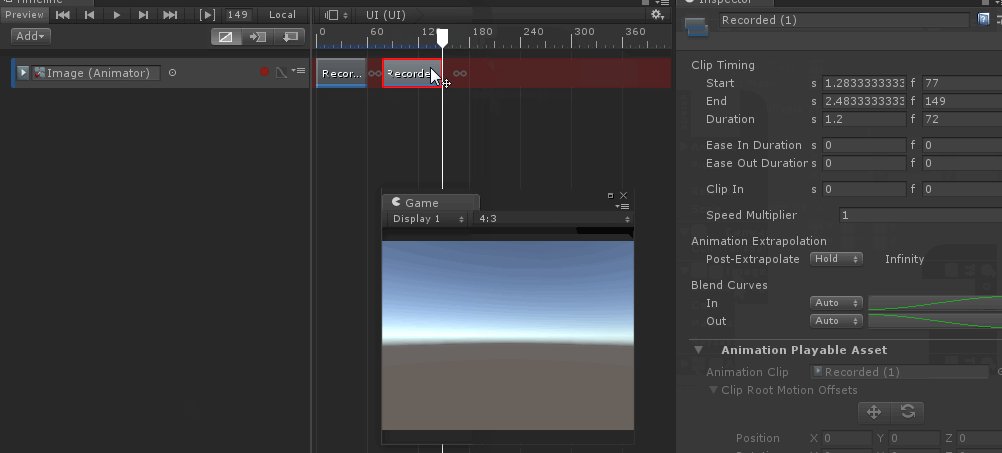
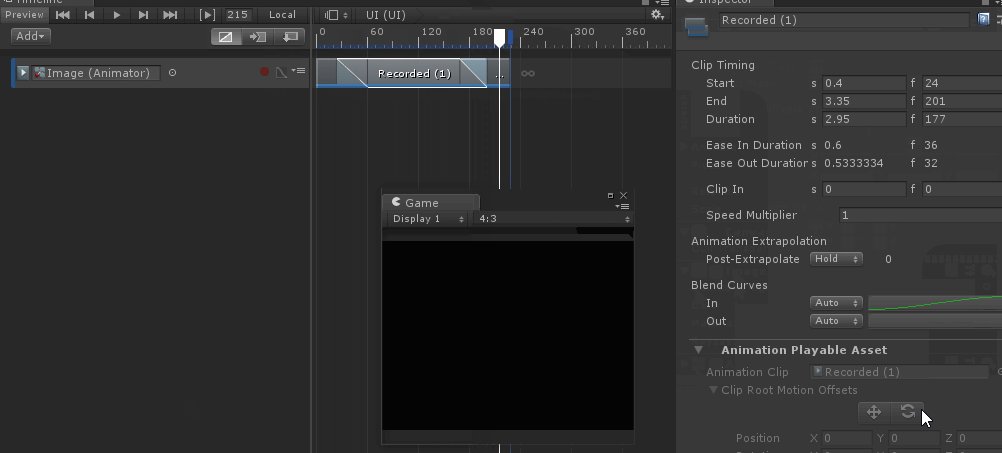
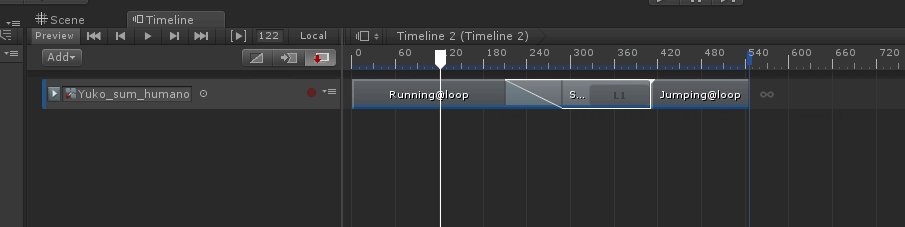
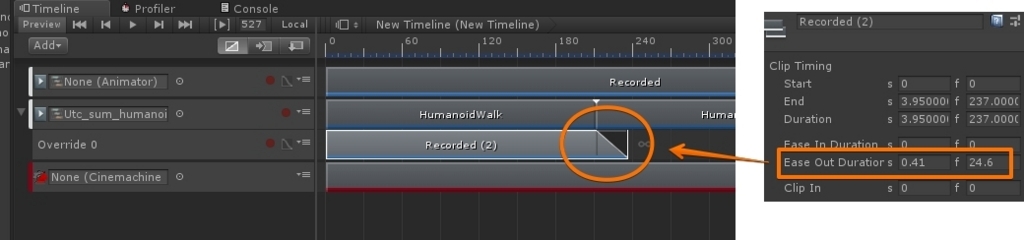
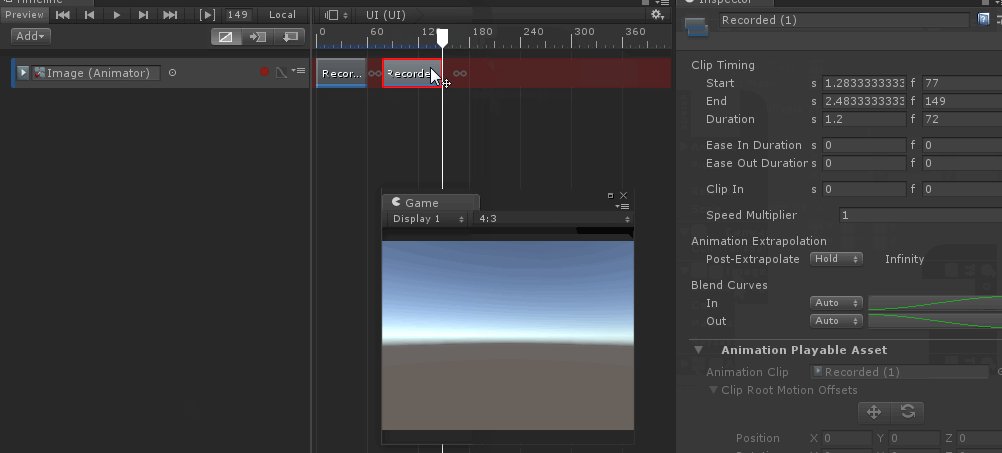
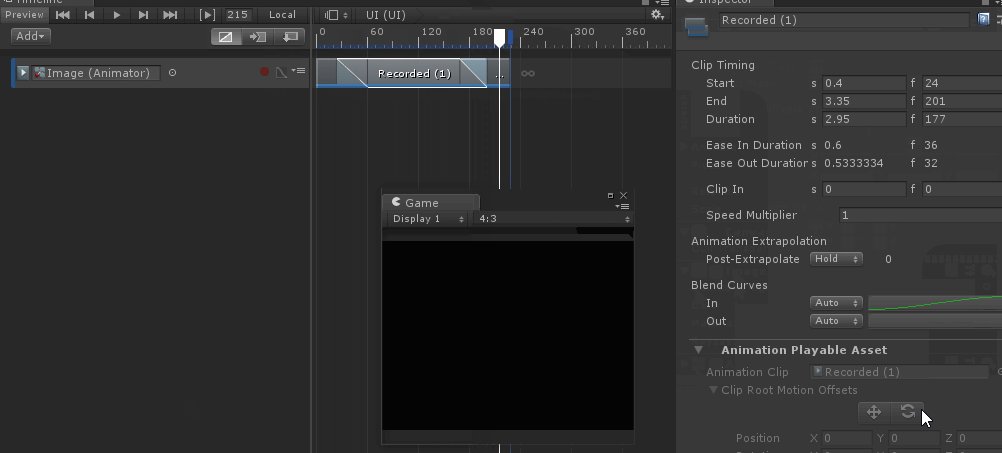
アニメーションクリップの一部をスローモーション再生にする

やり方は単純で、アニメーションクリップをSplit(分割)して、間のアニメーションの速度を少しゆっくり目にしてやるだけです。
加減速が明確に分かれるので、段々加速したいといった場合には少しスカイがッテが悪い手法ですが、ゲーム全体の時間をゆっくりにしないという点で使えます。
ゲーム全体をゆっくりにしても良いならDefault Playableのモノを使えば良いです。そちらは加減速をゆっくりと切り替えられます。

tsubakit1.hateblo.jp
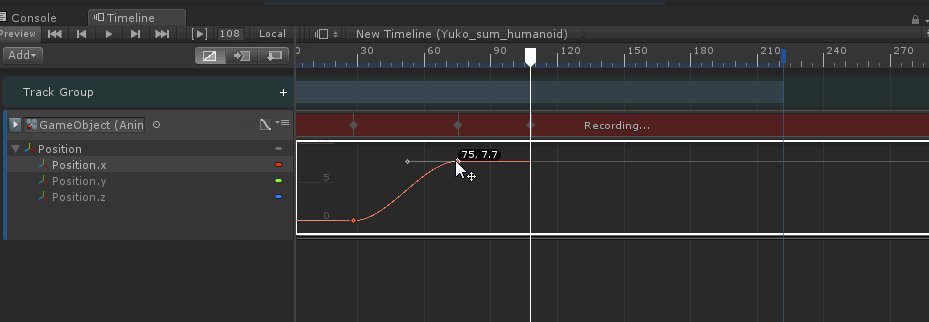
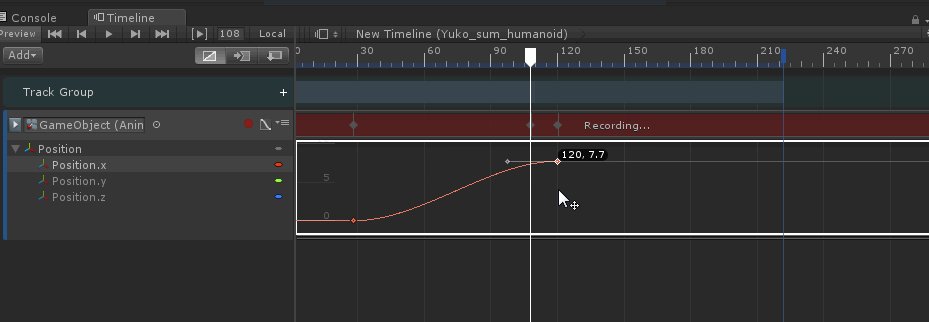
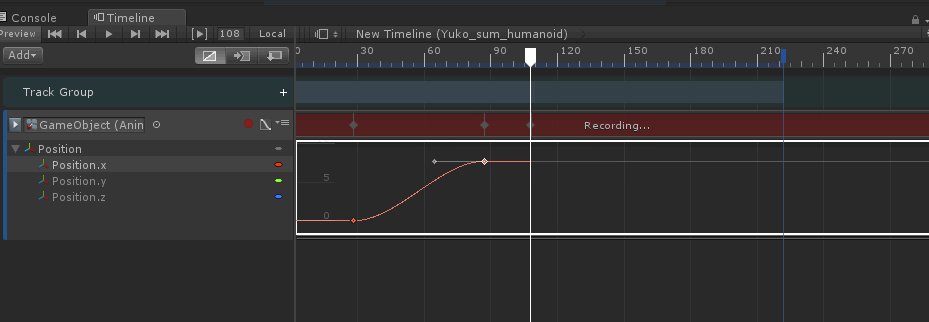
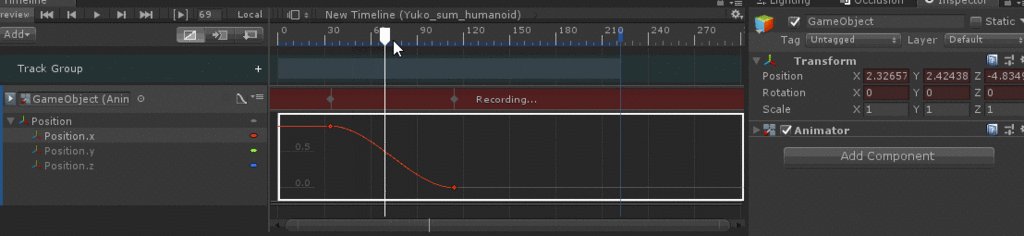
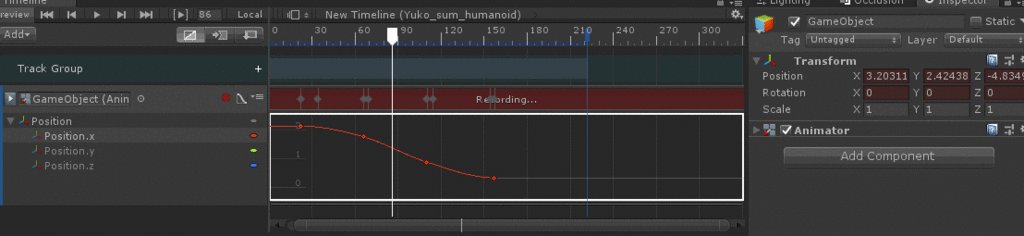
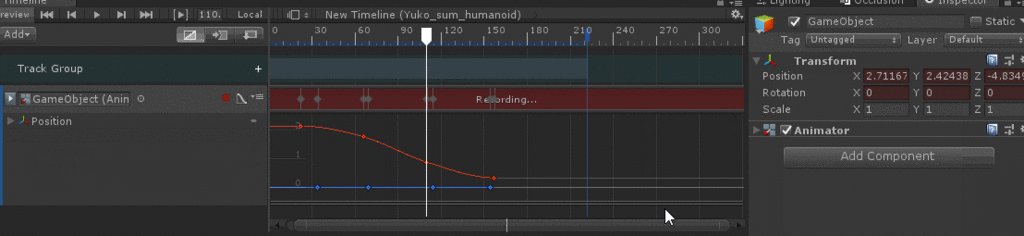
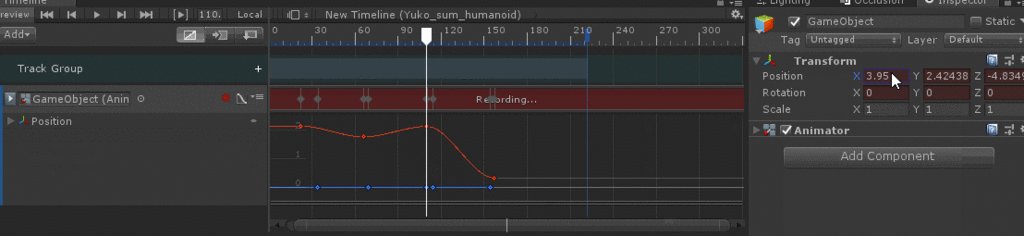
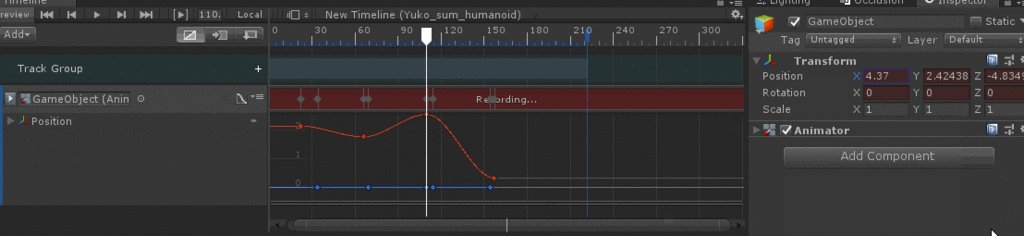
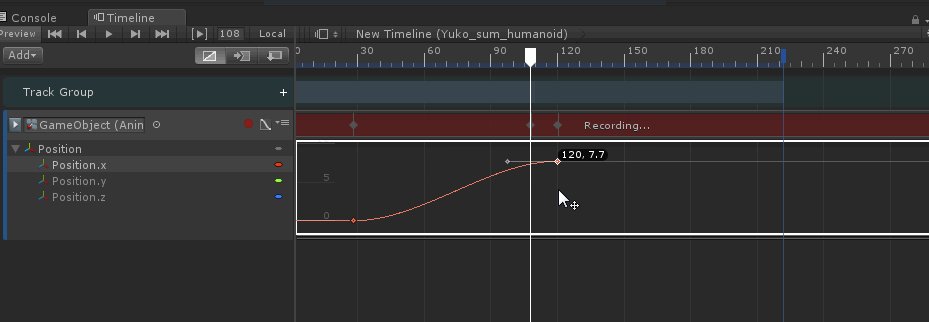
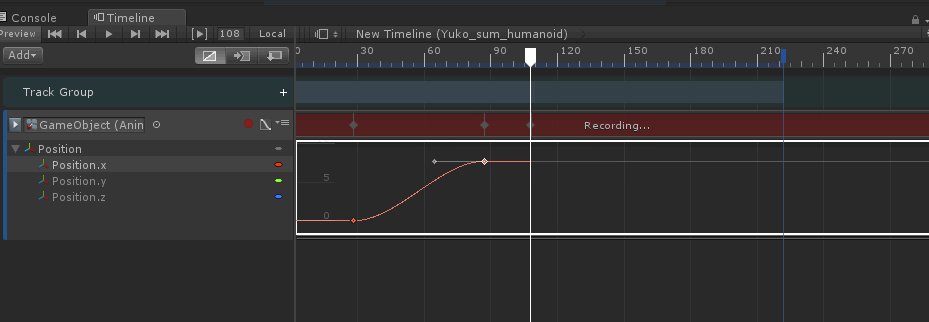
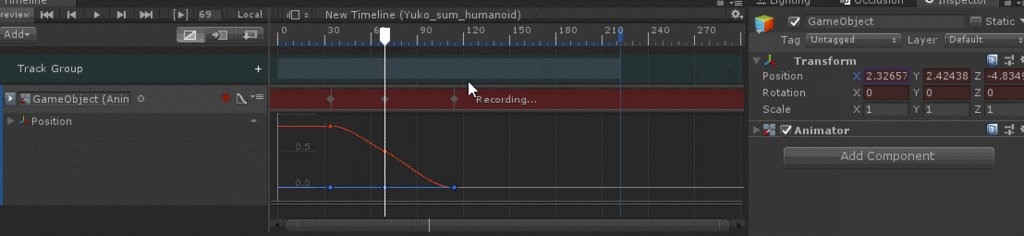
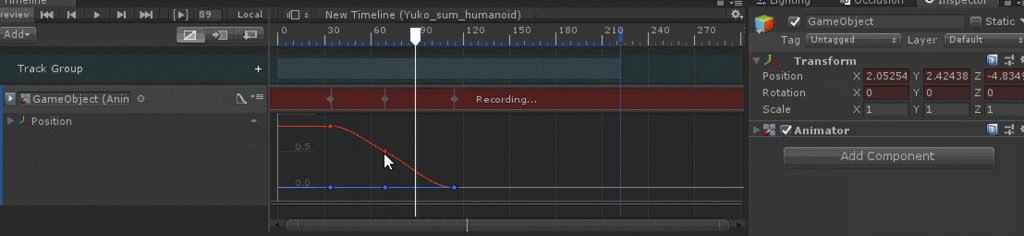
アニメーションカーブビューの大きさを変える
アニメーションカーブの大きさは縁をドラッグすれば変更出来ます。
特に細かいカーブを調整する場合には大きめに設定しておくと、色々と調整が楽にできて良いです。

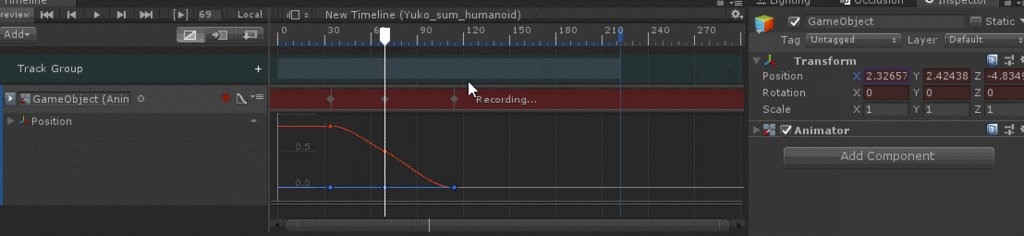
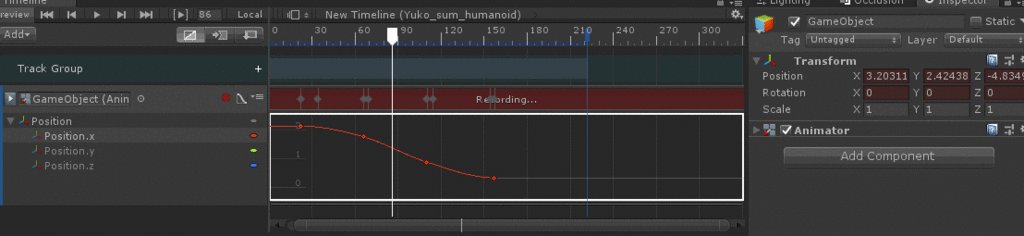
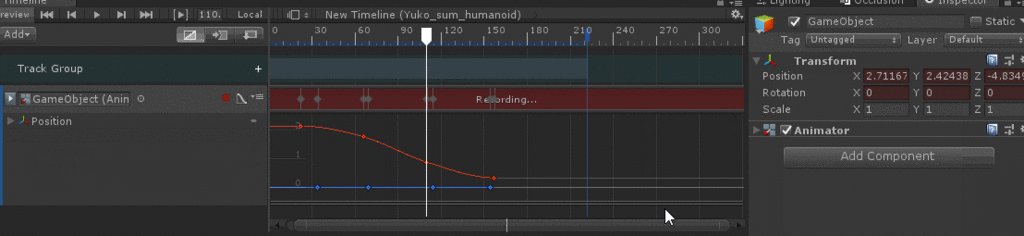
トラックの高さを変える
Ctrlを押しながらマウスのホィールを回すと、トラックの高さを変更することが出来ます。そんなことより縦にスクロールさせて欲しい(マジレス)

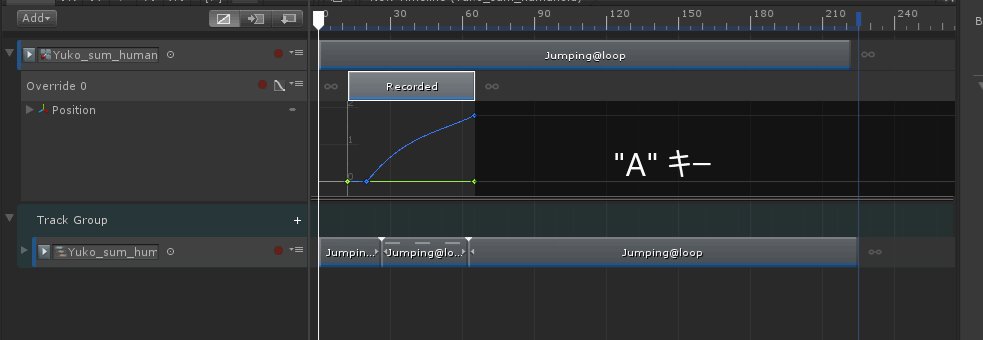
Timelineの表示範囲を「全体」と「選択中のクリップ」で切り替える
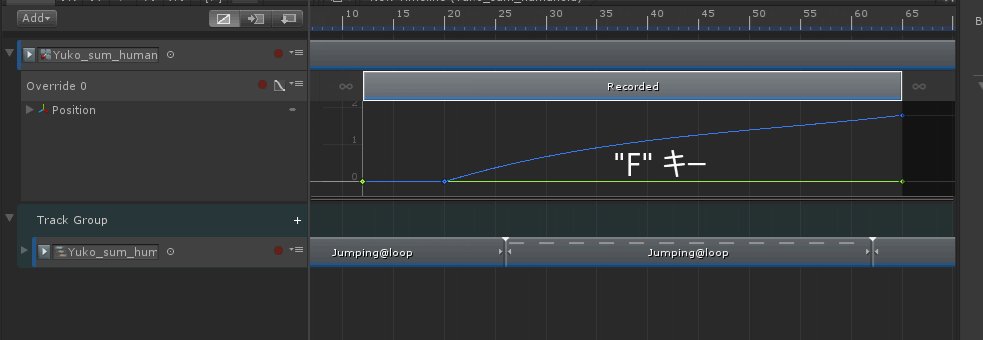
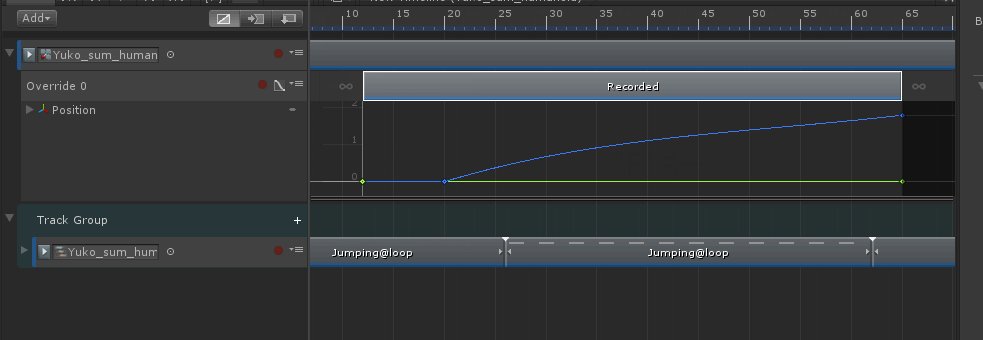
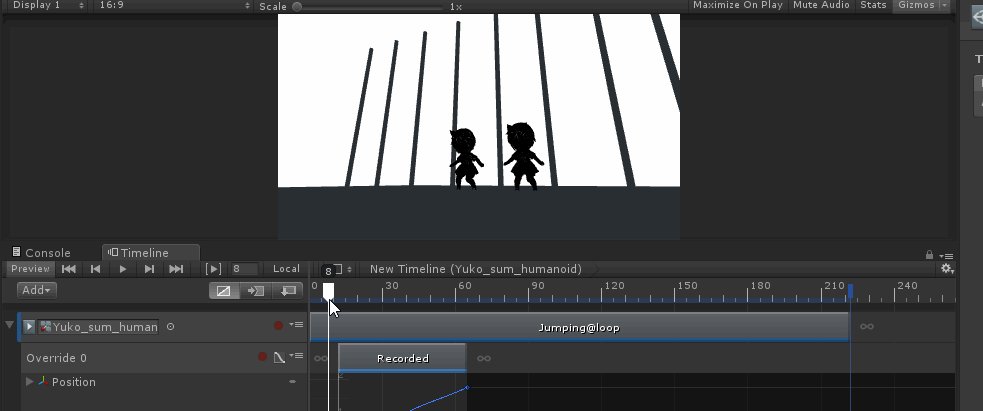
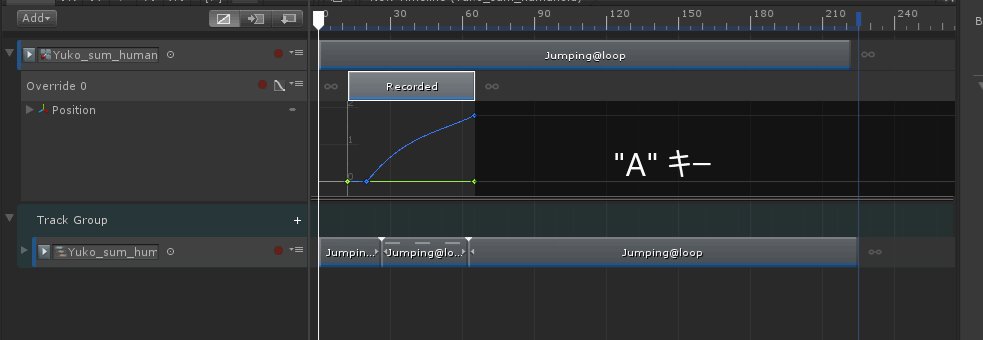
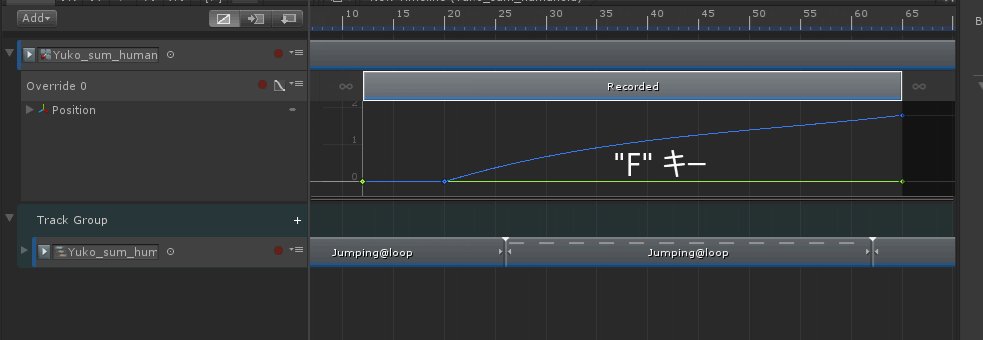
Timelineの表示する範囲は、Aキーを押すと全体に、Fキーを押すと選択中のクリップに切り替わります(選択は複数選択も可)。
なお、この「全体」はスタート地点から最終地点ではなく、クリップが存在する範囲での全体です(つまり頭にクリップがない場合、最初は含まれない)

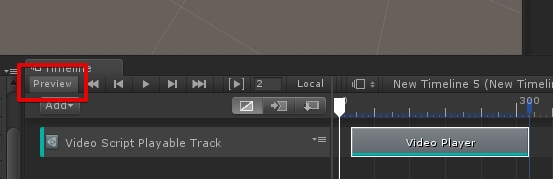
Timelineの再生をキーから行う
「スペースキー」でTimelineの再生が始まります。停止もスペースキーです。
これは主に、Timelineの動作を確認する上で「指定する場所から再生」というのを速やかに行う際に便利です。
慣れると大丈夫なのかもしれませんが、スクラブで動作を確認すると少しアニメーションが早すぎたりするので、こういった形で確認するのは結構有益です。

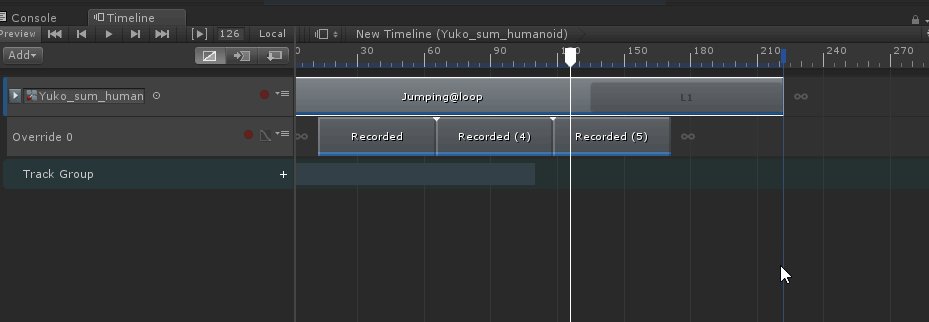
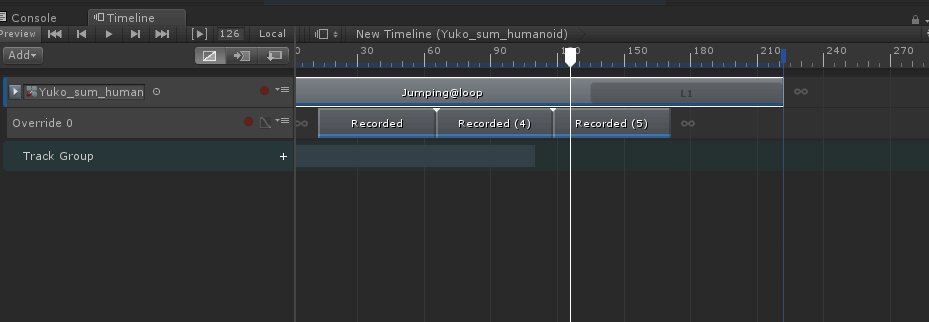
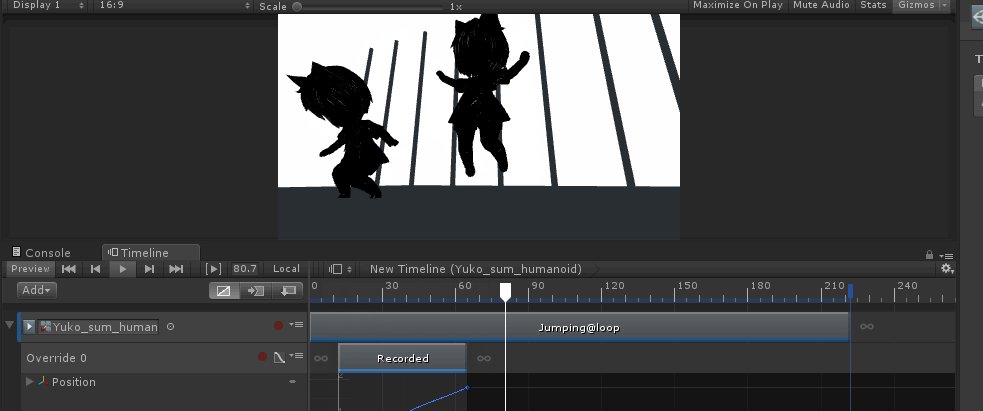
指定範囲を繰り返し再生する
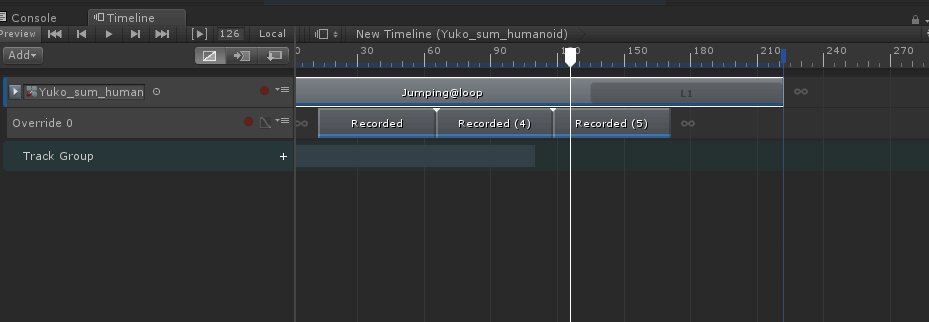
再生範囲を有効にすると、その範囲を繰り返し再生するようになります。上と同じように特定の範囲の動作を集中して確認したい場合に使えます。

特に、初期設定だとTimelineは再生終了時に自動的に停止してしまうので、動作を繰り返し確認したい場合にコレを使うのは結構良いです。
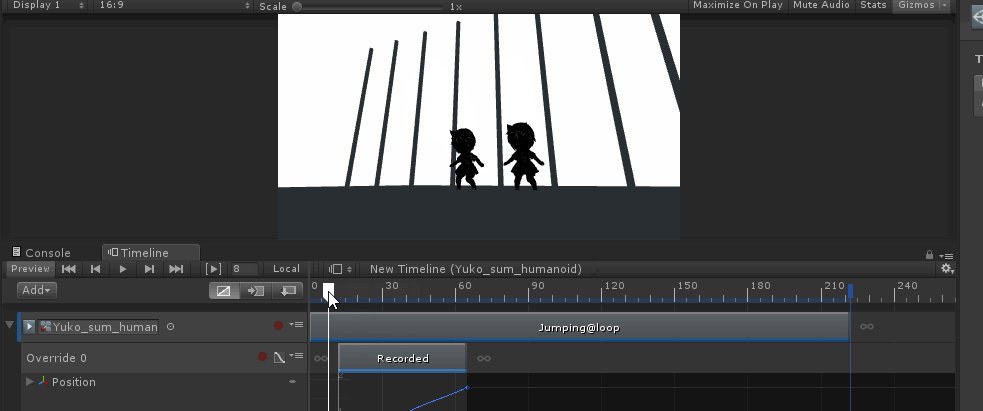
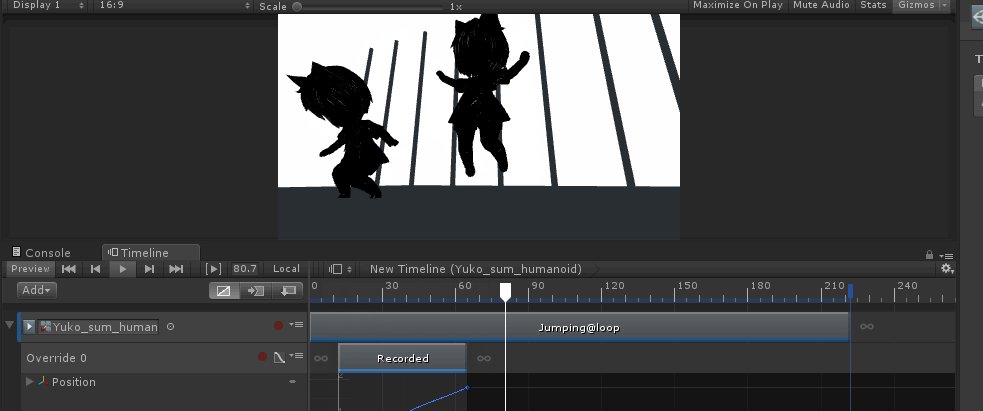
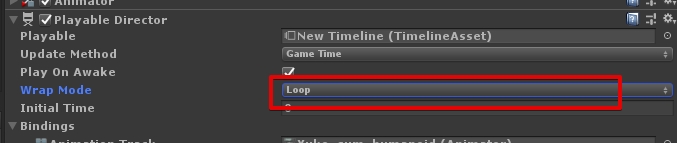
一方Wrap ModeをLoopに設定すれば、プレビューでも繰り返し再生されるようになります。最初と最後のつなぎを確認したい場合はこちら。

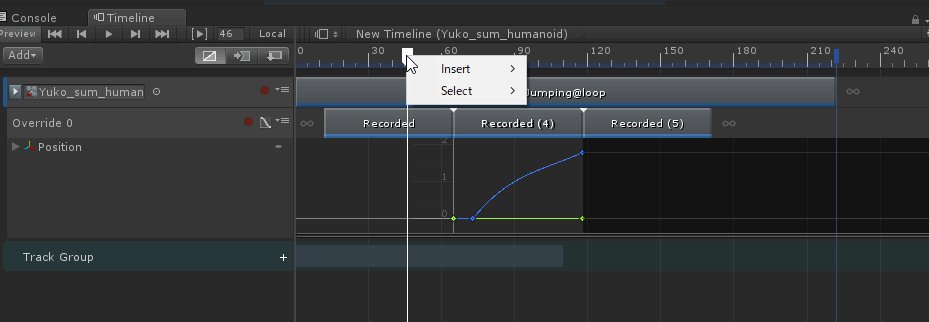
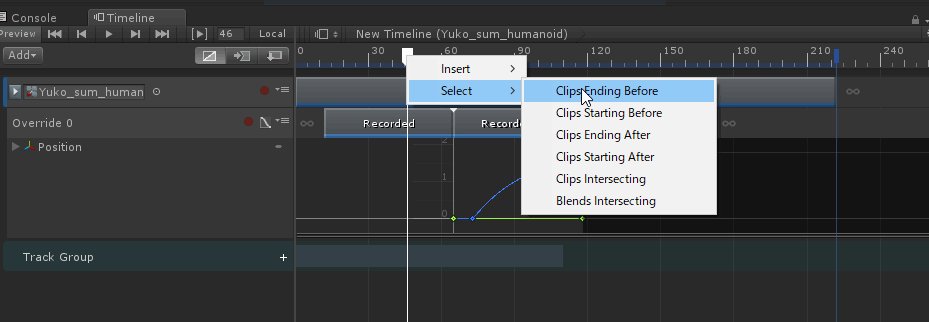
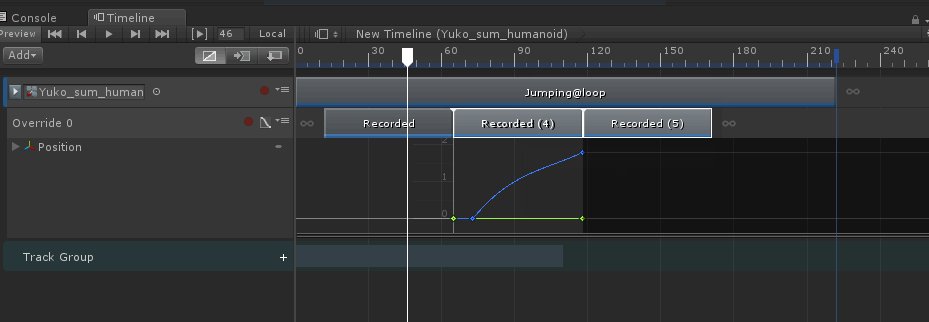
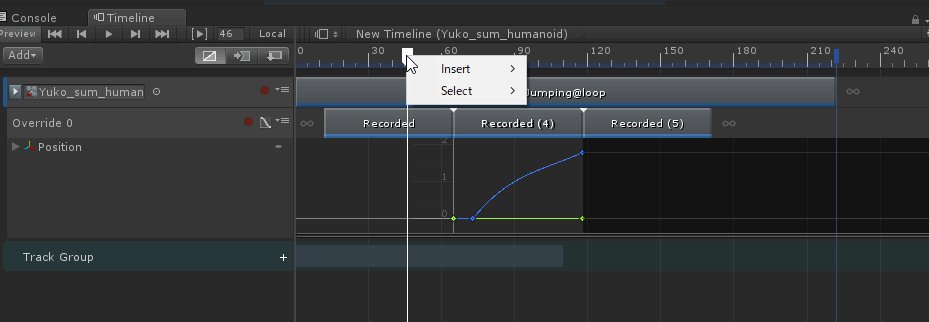
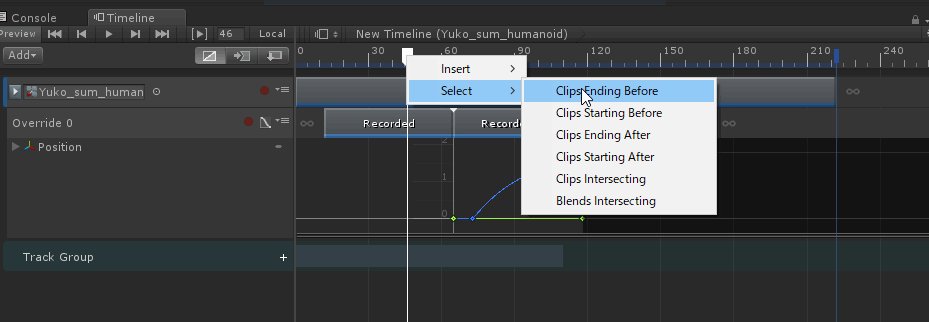
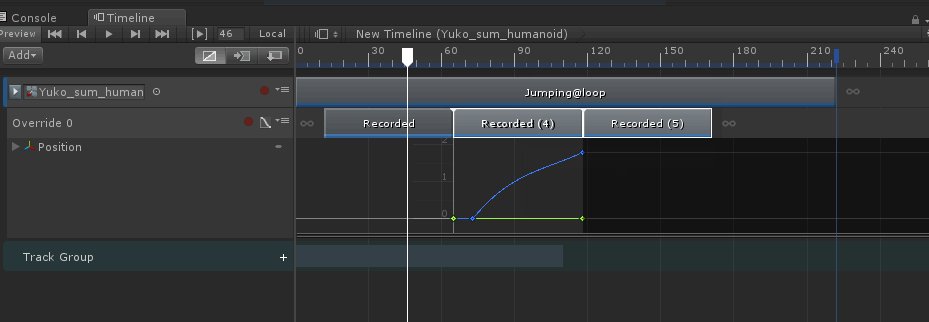
ヘッドの位置より前 / 後のクリップを一括選択
ヘッドを右クリックすると、ヘッドの位置を基準に幾つかの条件でクリップを選択出来ます。例えば選択中以降のクリップとか。

すこし厄介な挙動(バグ?)が、ロックしたクリップも選択対象に含まれる点です。そのためコレで選択後に動かしても元の位置に戻ってしまう事があります。
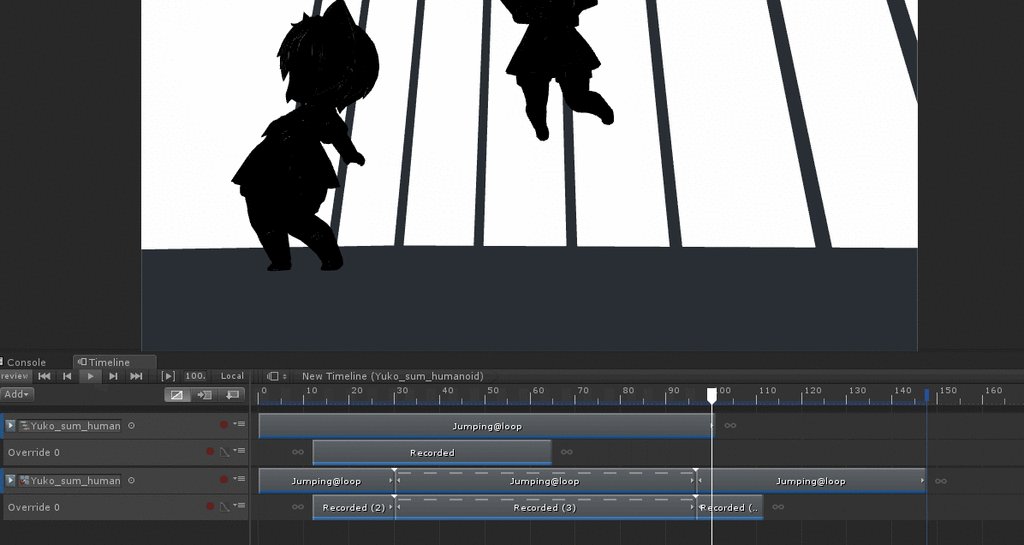
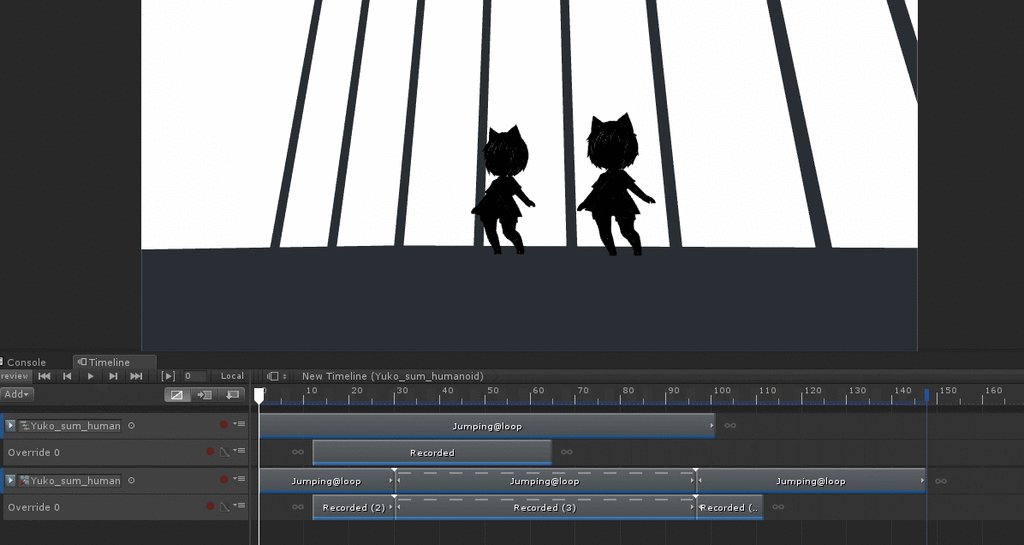
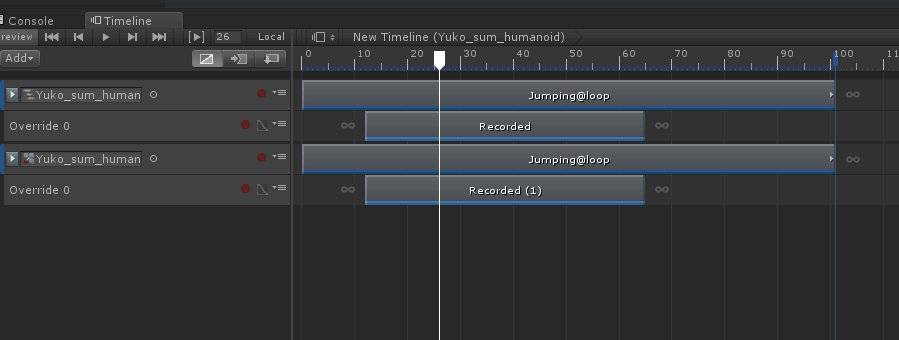
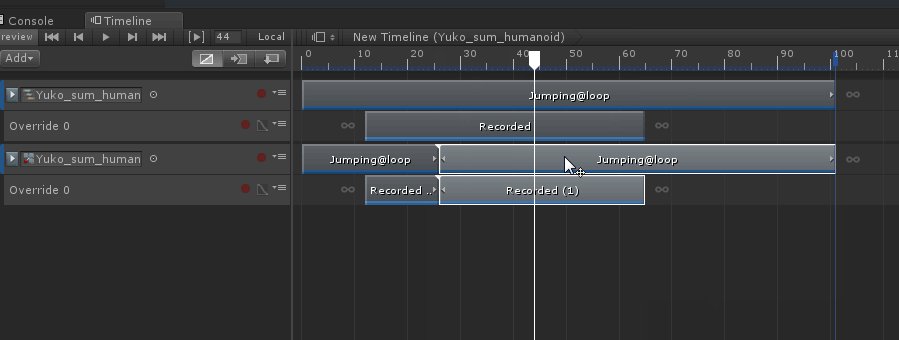
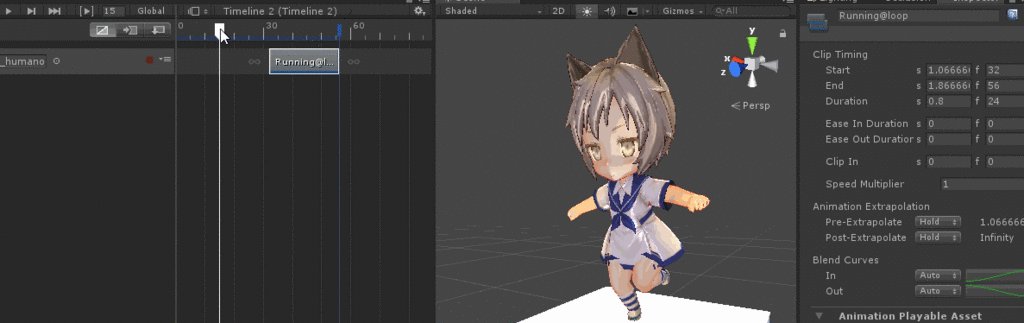
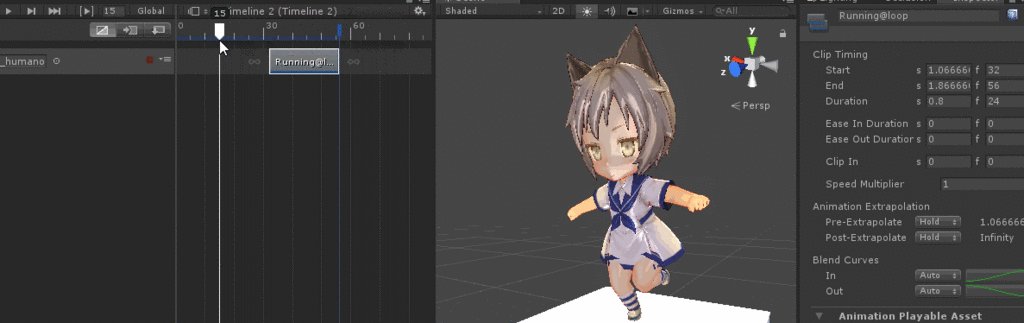
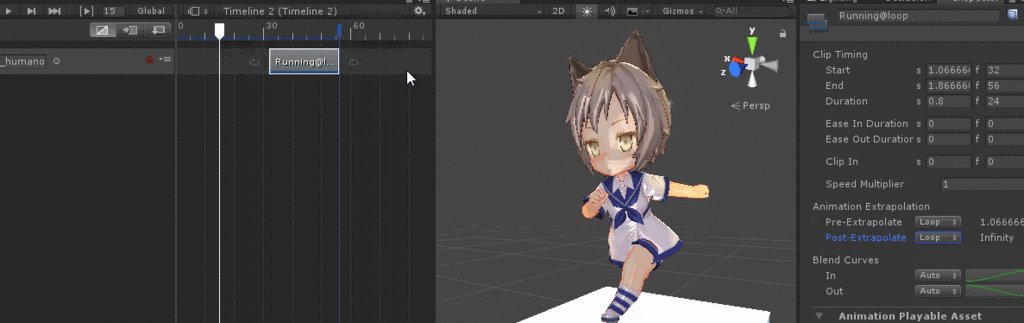
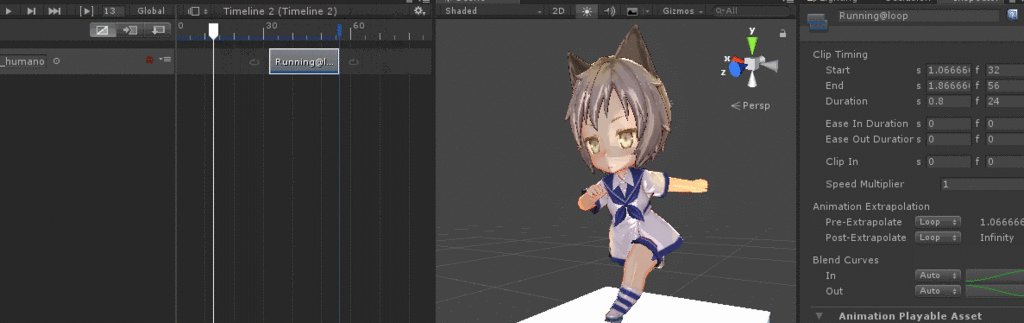
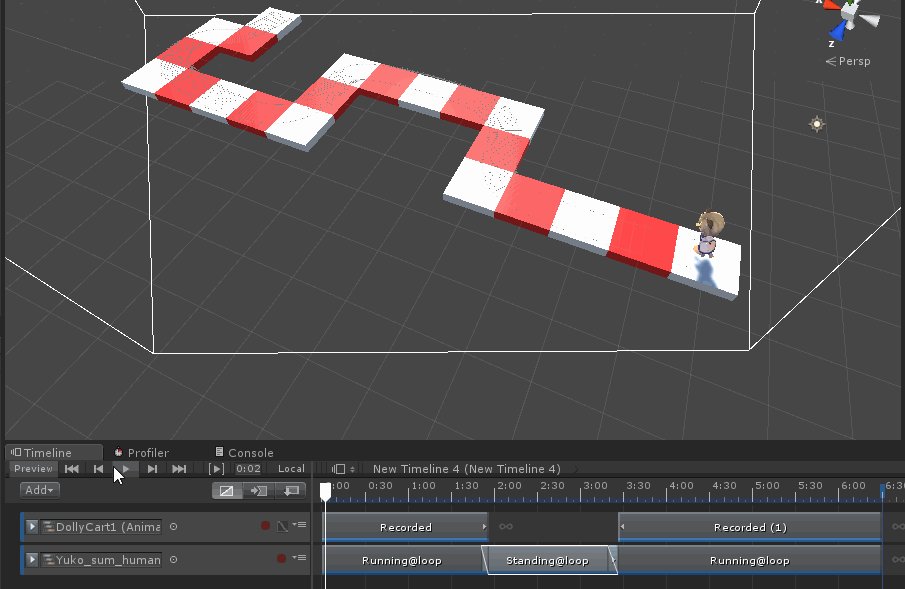
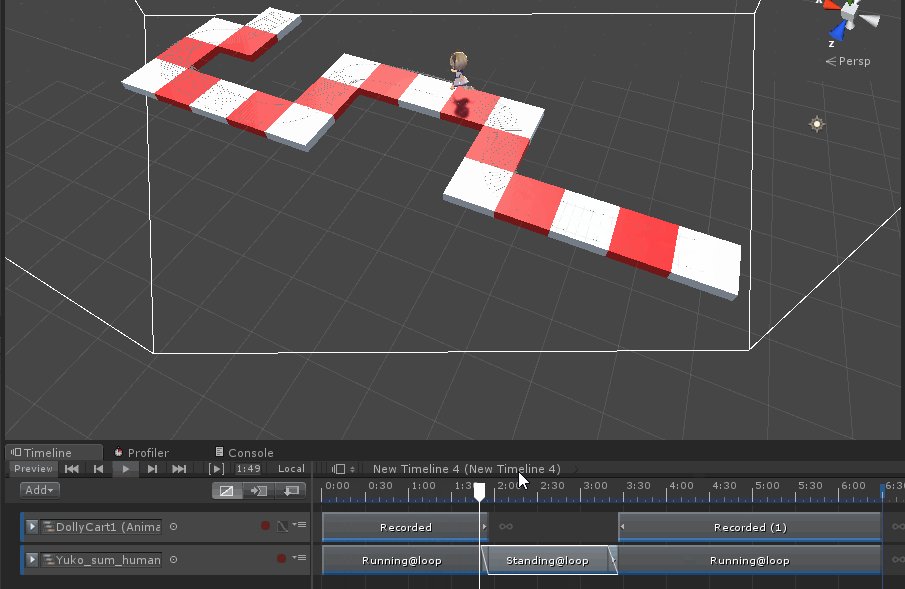
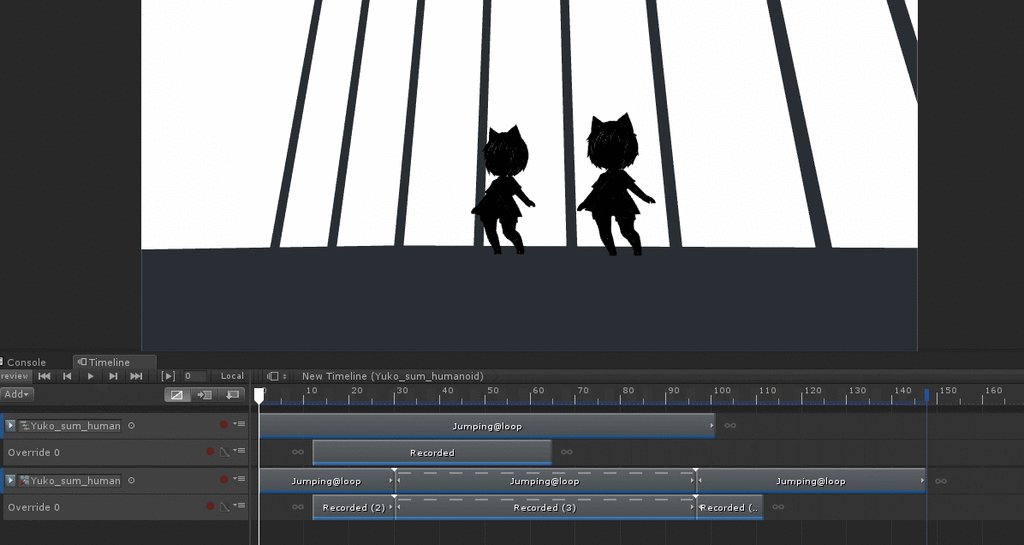
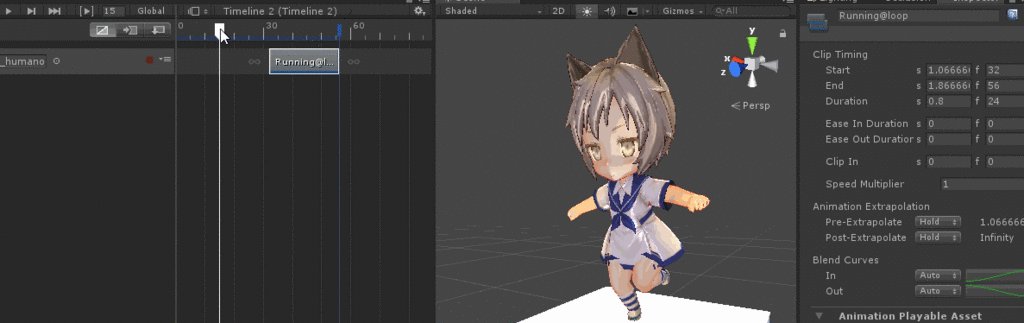
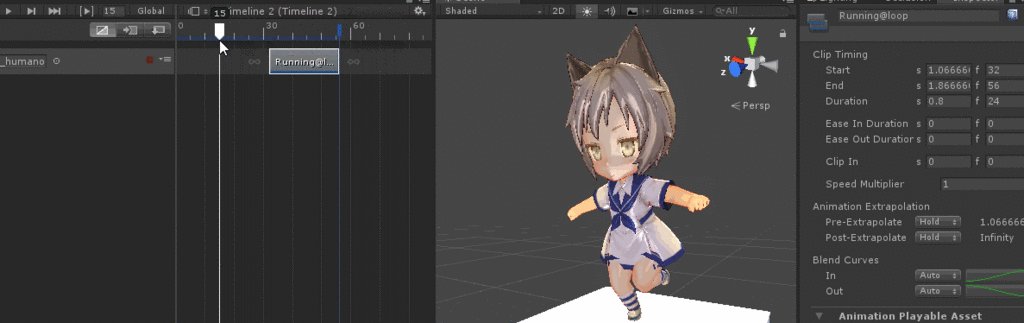
クリップがない場所もアニメーションを継続させる
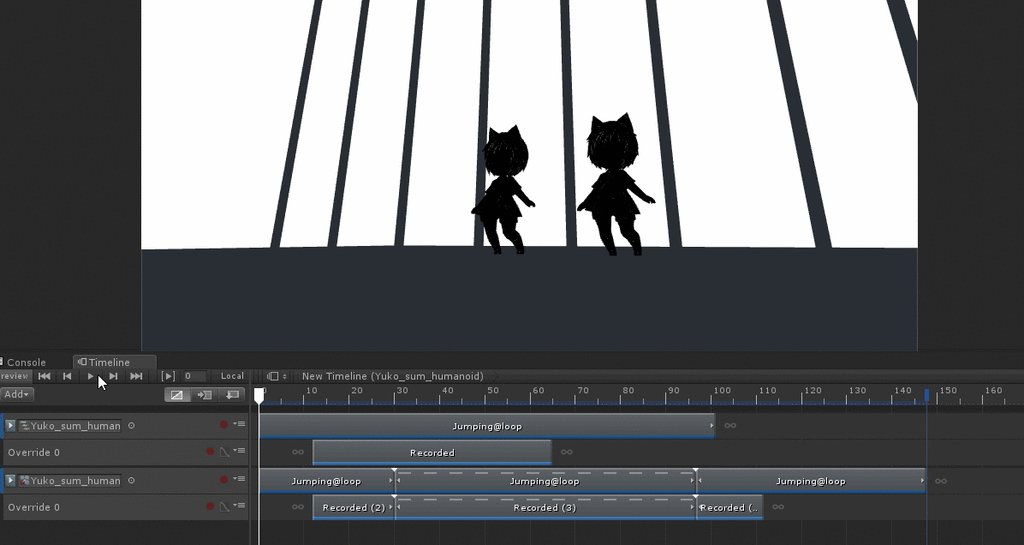
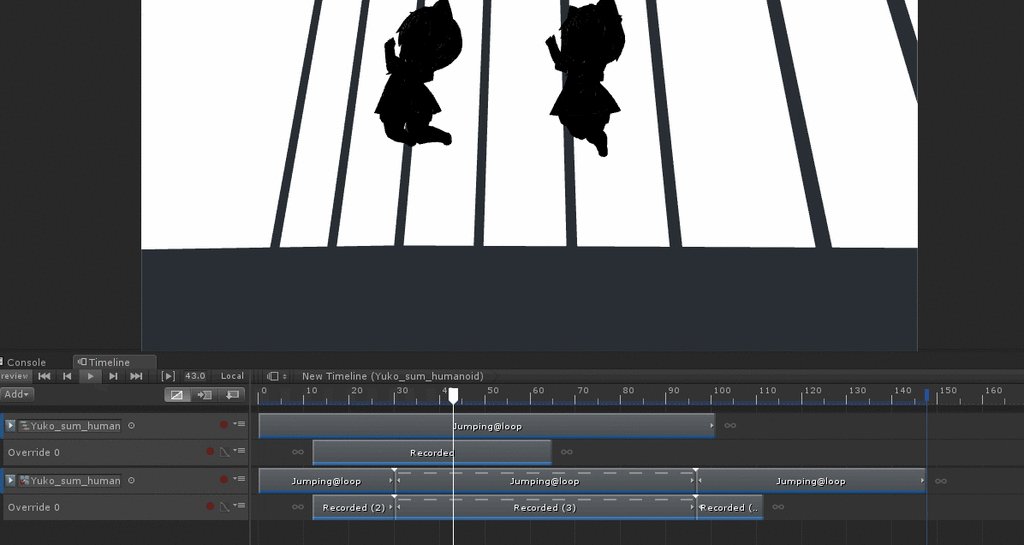
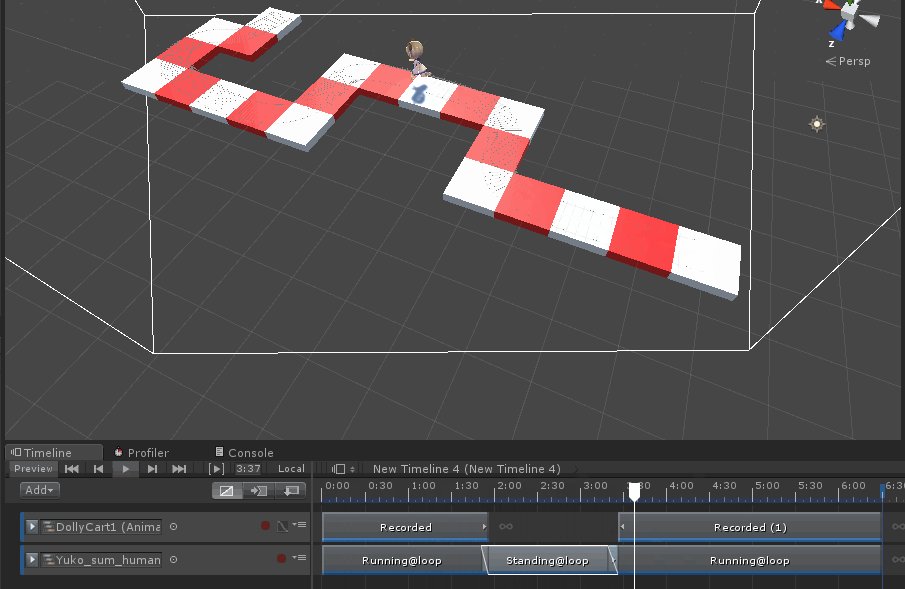
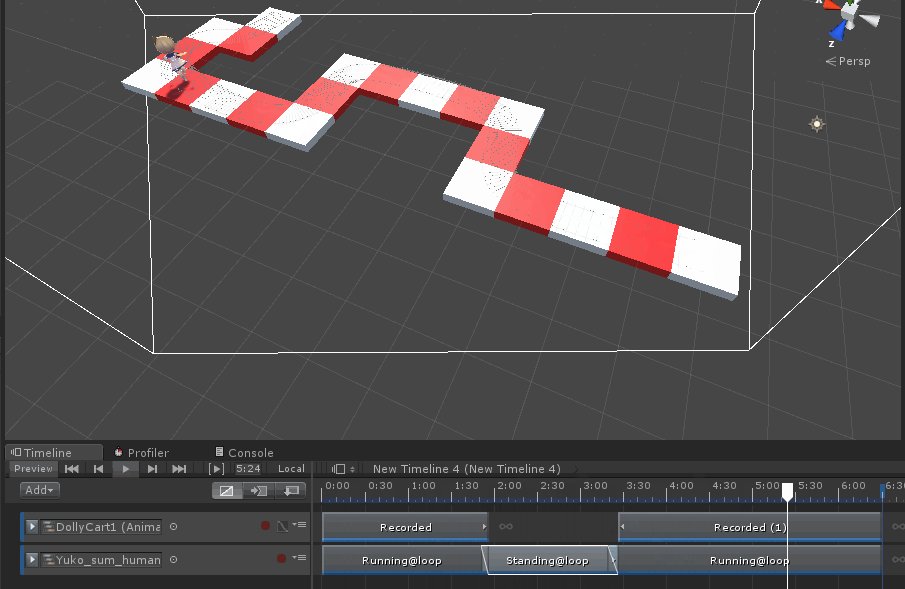
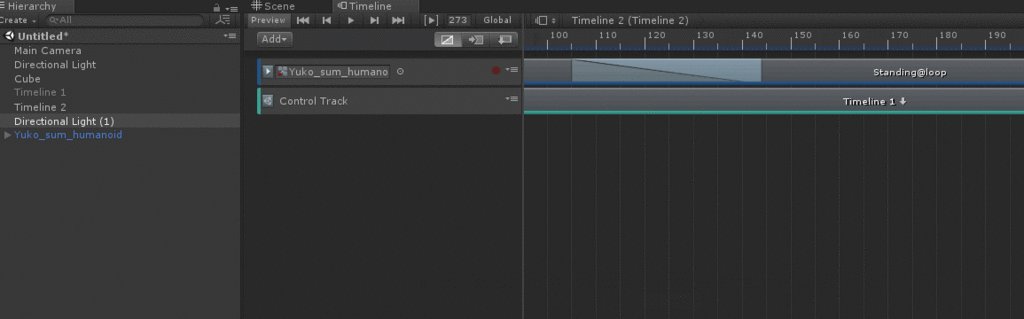
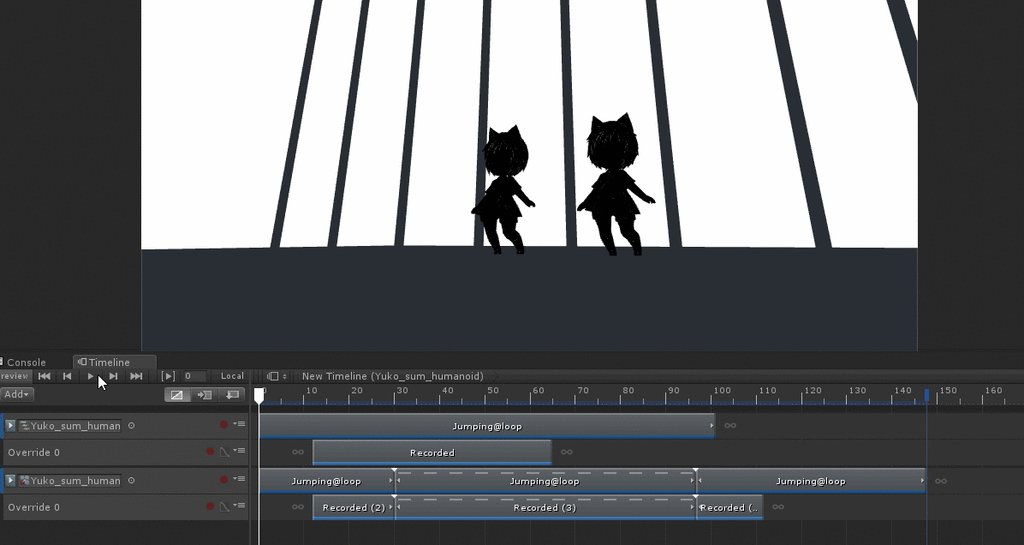
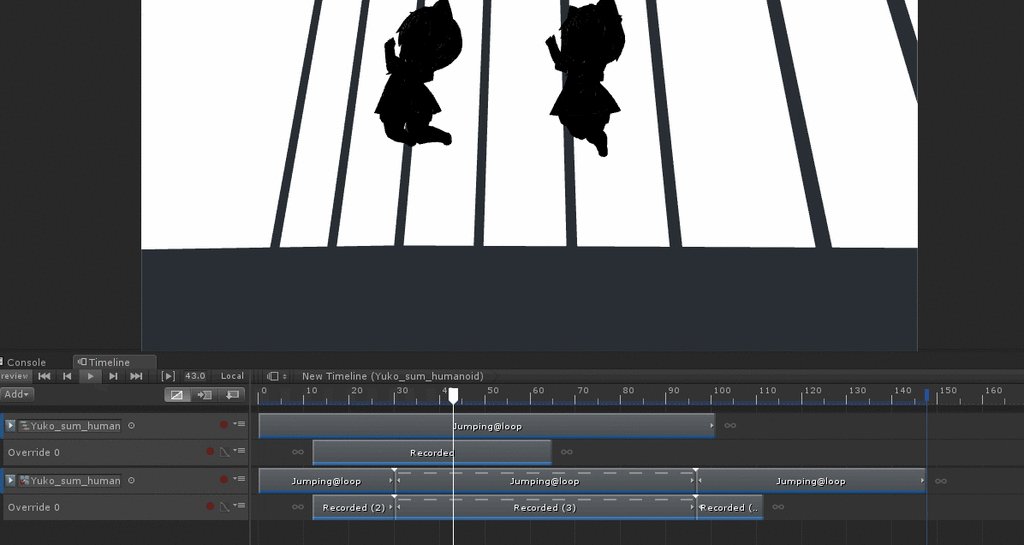
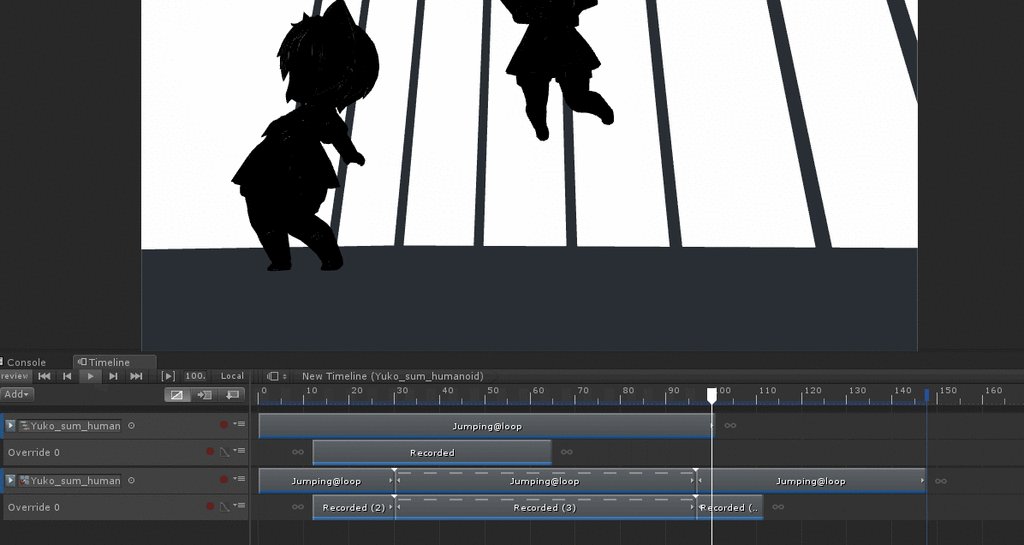
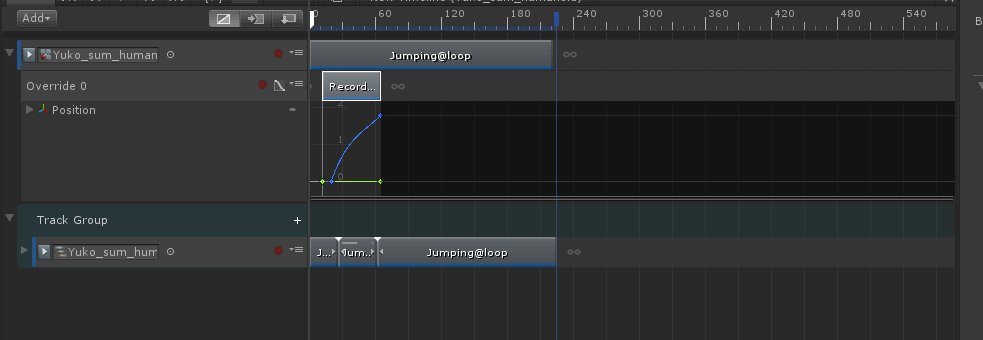
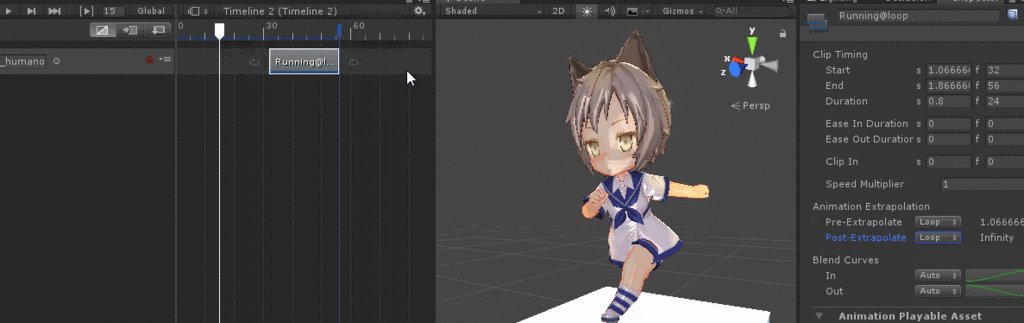
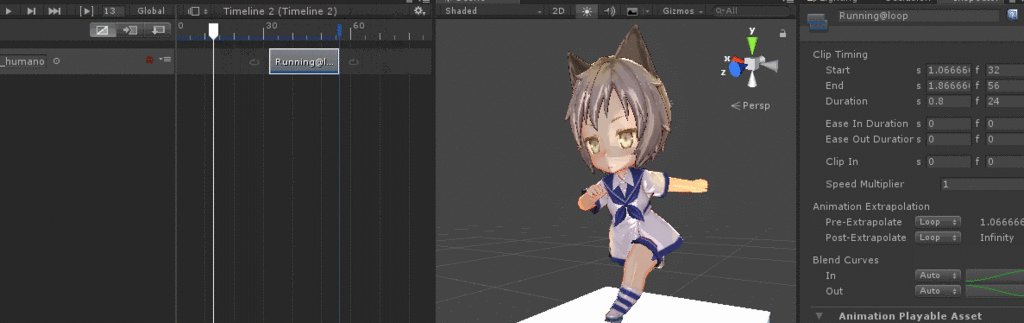
アニメーションがない場所でもアニメーションを継続して再生したい場合は、Pre-ExrapolateやPost-ExtrapolateをLoopに設定します。
これで、動かないモブキャラ(もしくは陰の実力者)に一々Timeline全体と一致する長さのクリップを作らなくても良くなります。

これ少し応用すると、少しずつアニメーション再生タイミングがずれた状態で走らせる等も簡単に出来ます。同じタイミング出歩いてるのが気持ち悪い場合に使えそうです
(ただし後続のアニメーションとブレンドする事が出来ないので、アニメーションが変化する予定があるなら使い所は注意が必要です)

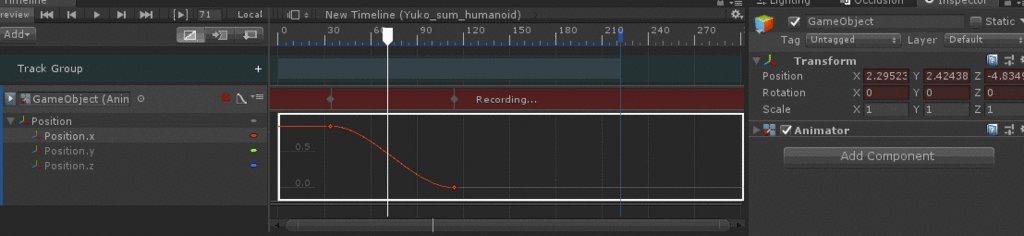
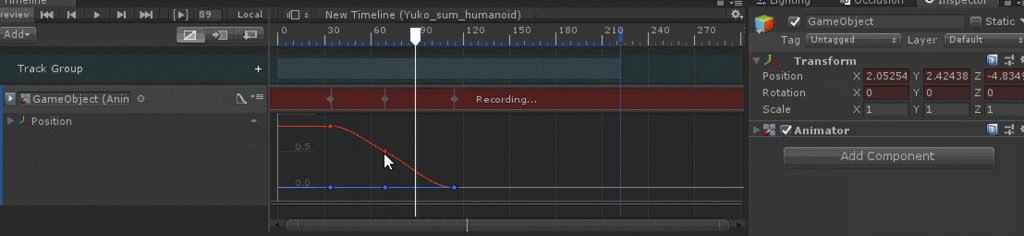
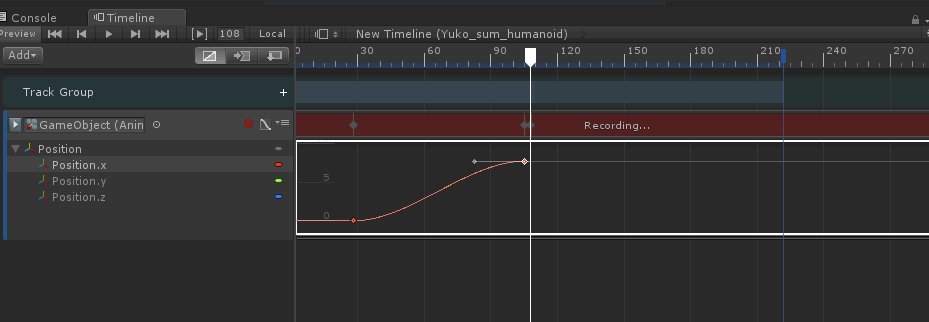
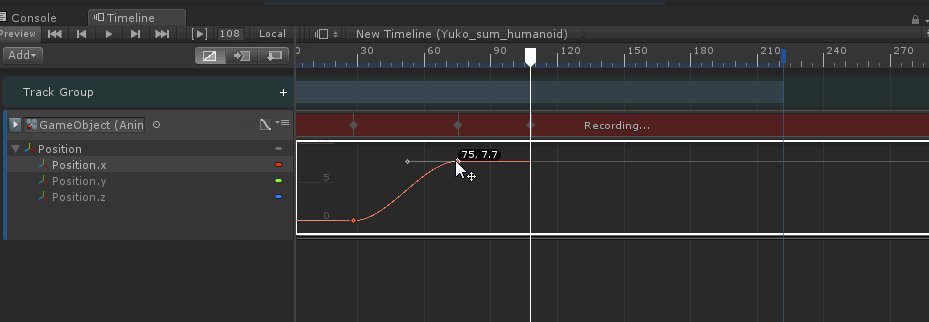
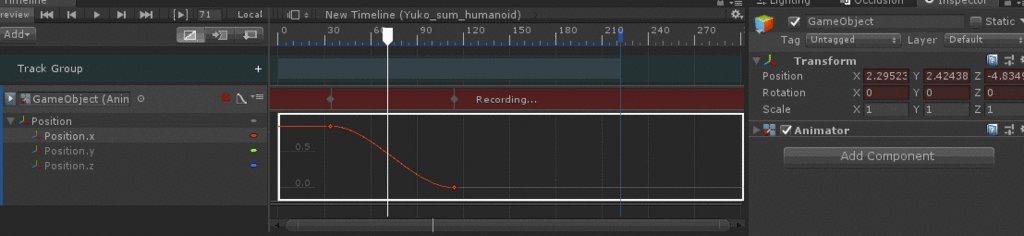
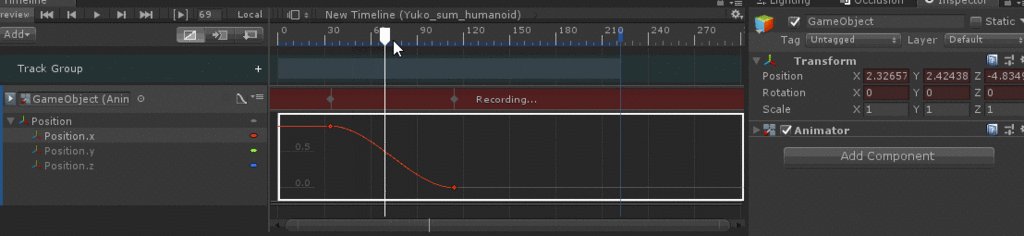
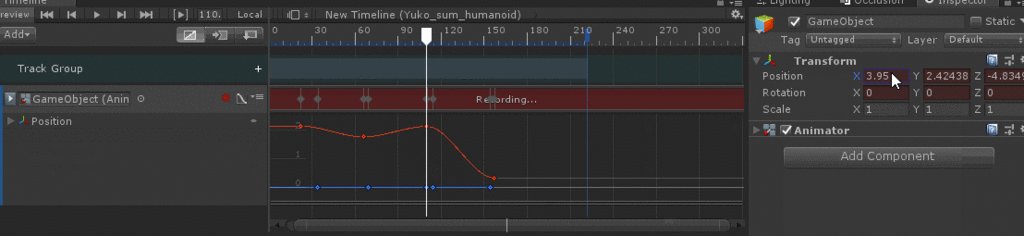
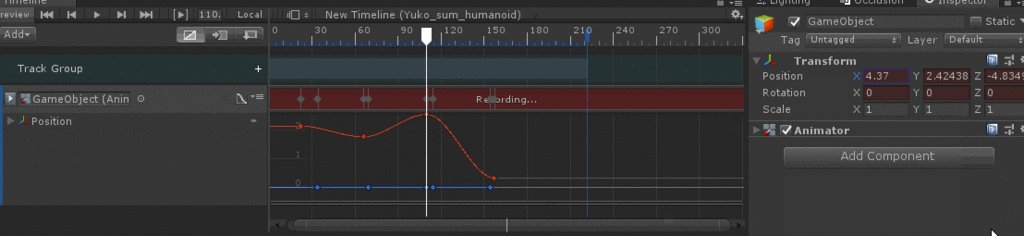
アニメーションビューのキーを、値を変更せず時間だけズラす
キーを横に動かした直後にShiftを押しっぱなしにすると、横軸にしか動かなくなります。カーブの情報は維持されるので、動かした直後に調整が必要になるかもしれません。
個人的な意見では、とっととアニメーションクリップにしてアニメーションウィンドウで修正した方が良いです。

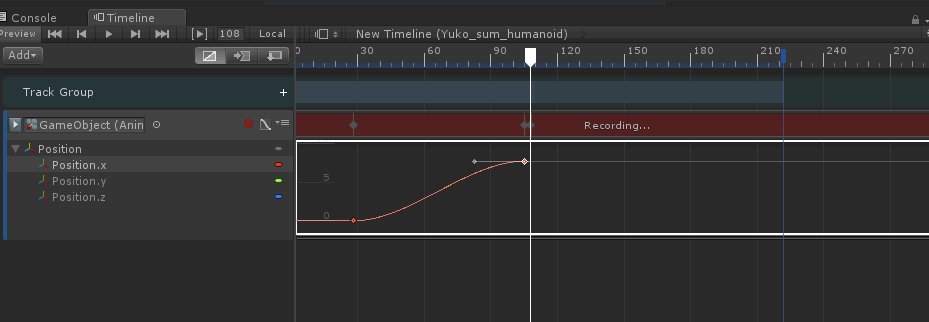
その場にキーを打つ
アニメーションでキーフレームを設定する際、レコード中のオブジェクトであればコンポーネントを右クリックしてAdd Keyでその場にキーを打てます。

次のキーの位置へヘッドを動かす
キーフレームで値を変更しているコンポーネントのフィールドを右クリックしてGo To next Keyで、次のキーフレームまでヘッドを動かします。
指定のキーを調整したい場合に便利です。

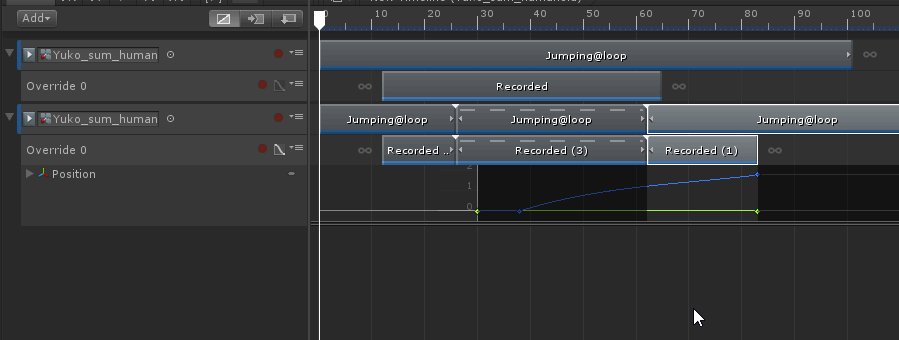
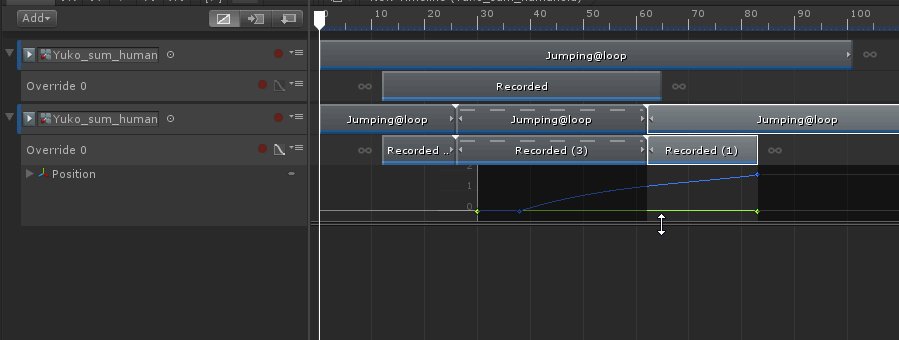
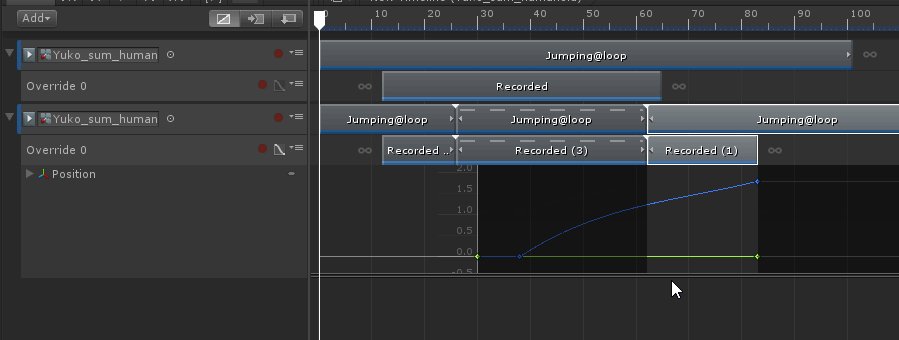
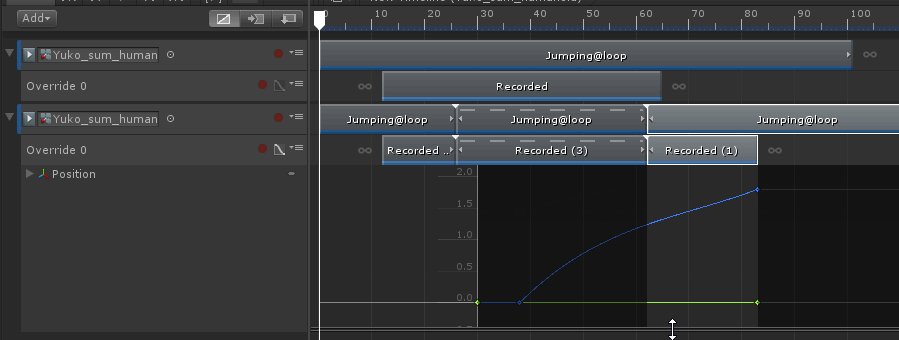
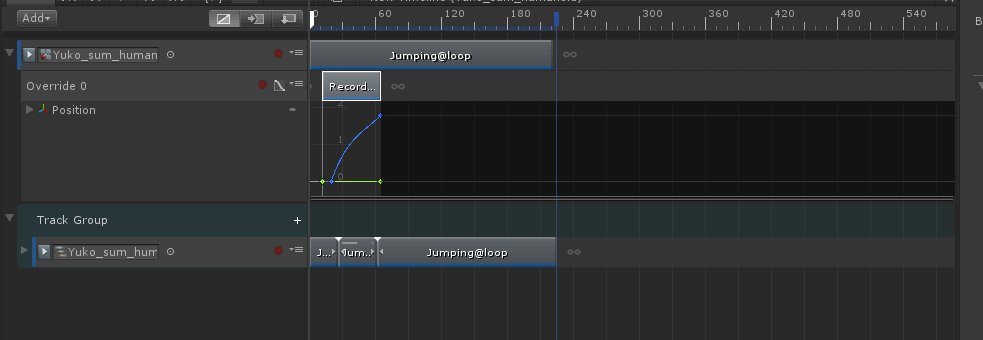
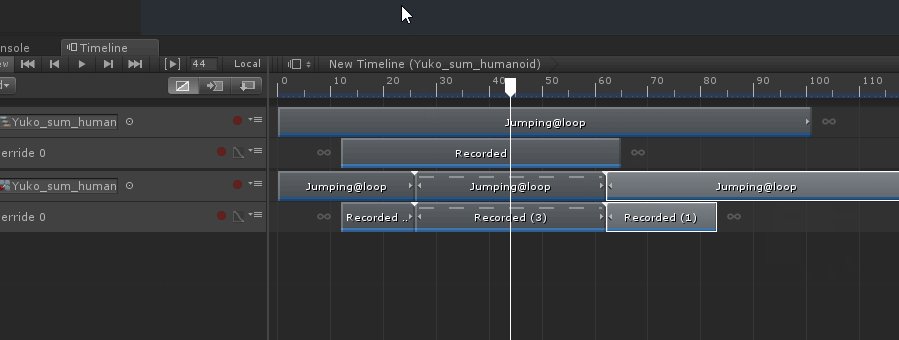
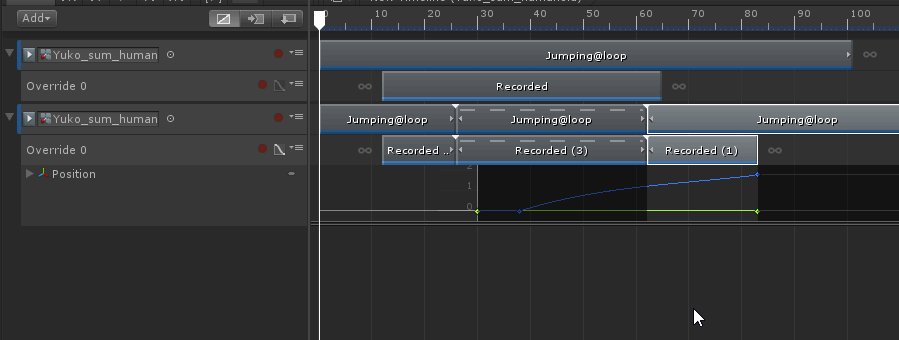
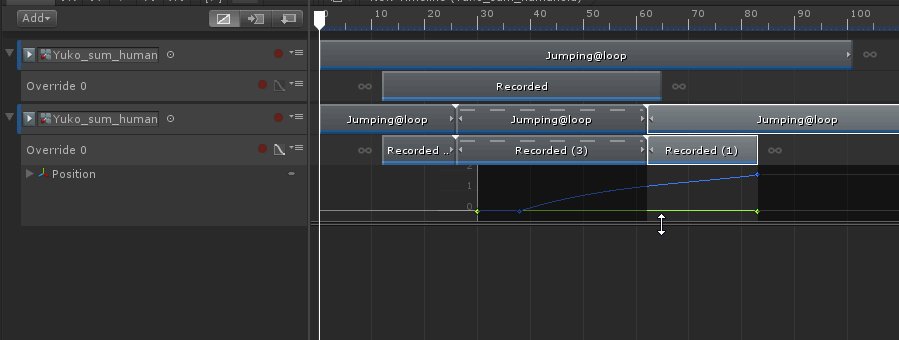
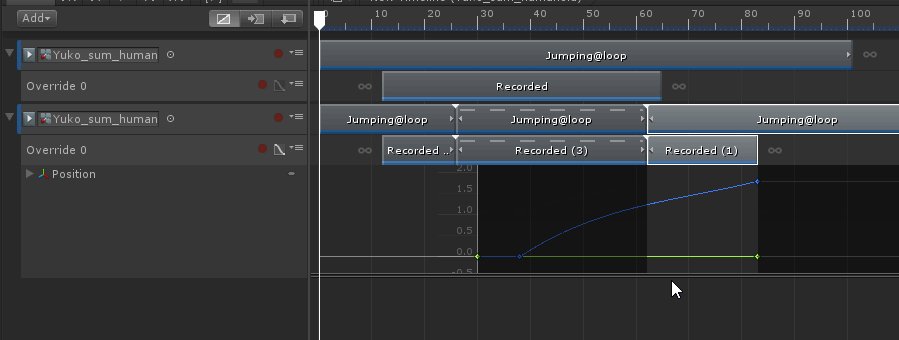
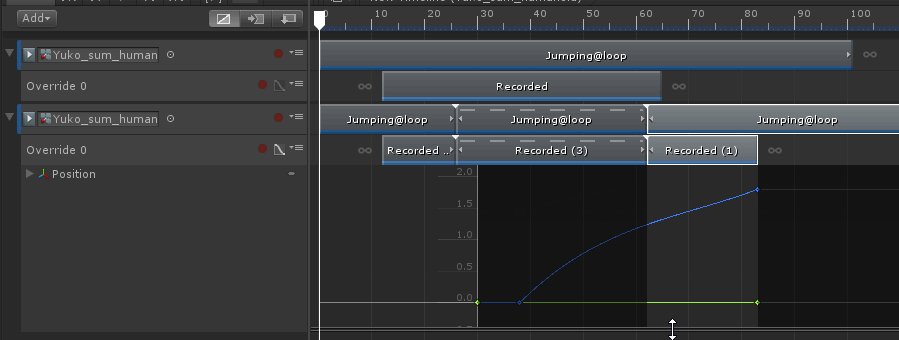
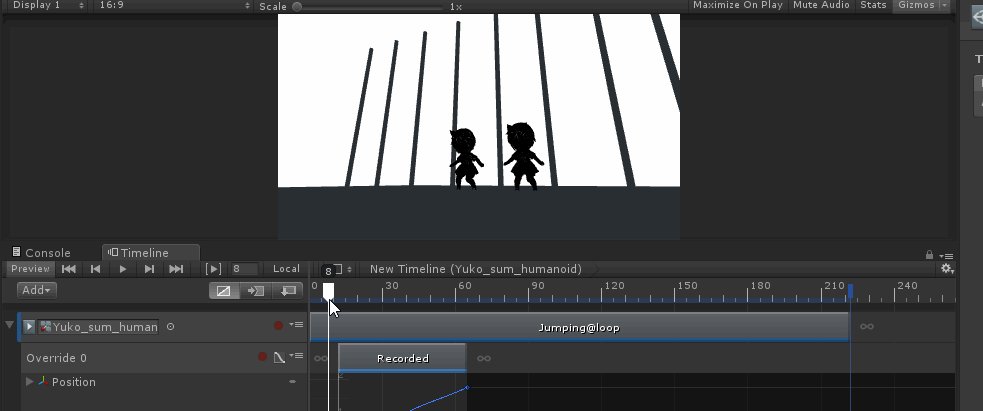
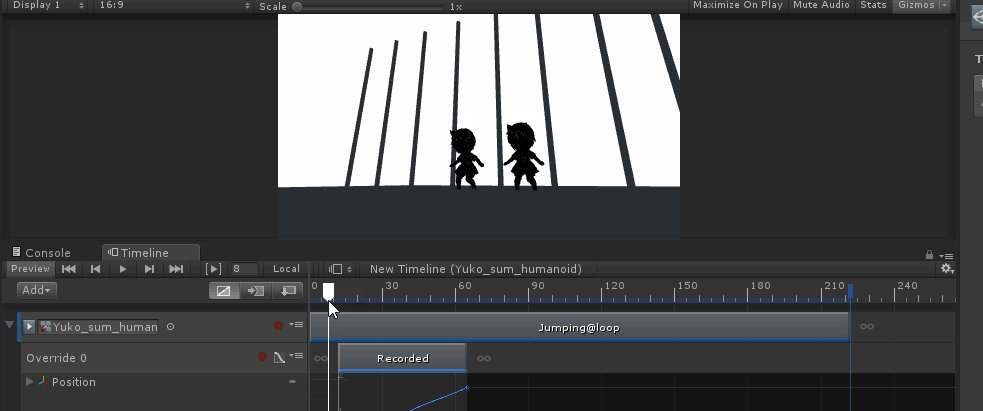
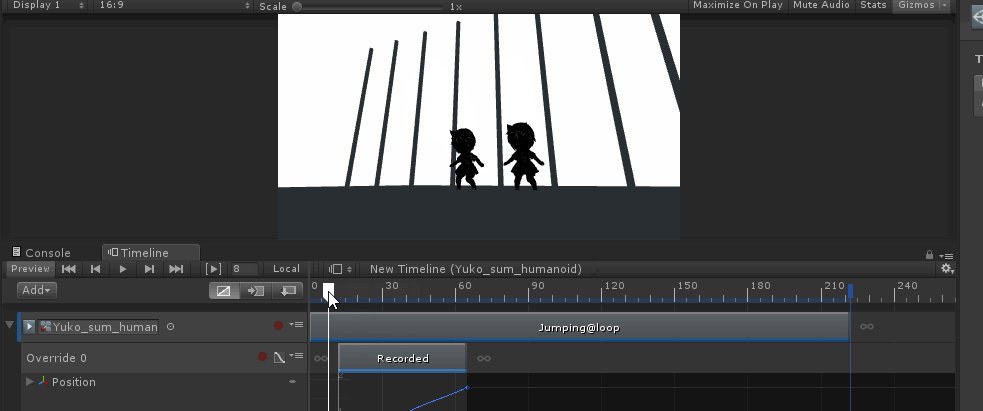
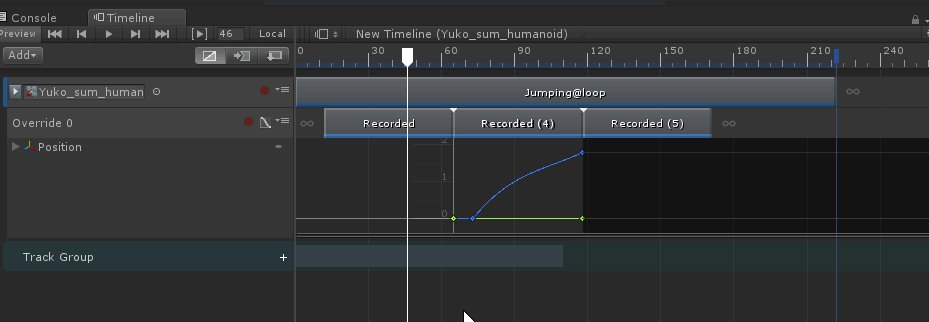
アニメーションカーブをClipに変換し、カーブ同士をブレンドする
TimelineのアニメーションカーブをAnimationClipへ変換するのは、主にAnimationWindowを使えるという点で非常に便利なのですが、他にも「タイミングを調整しやすくなる」や「ブレンドしやすくなる」といった利点があります。
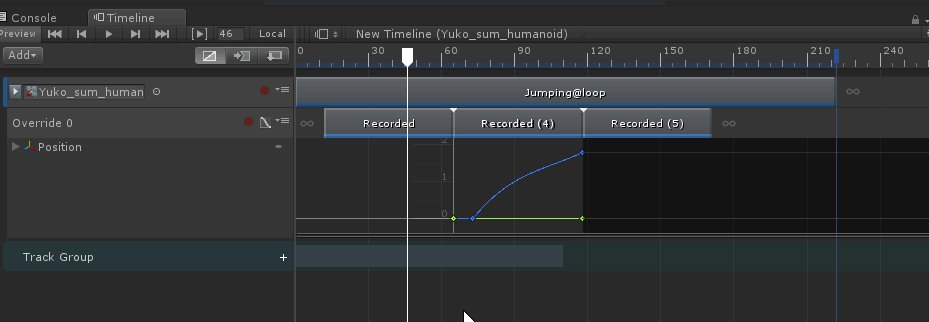
Convert To Clip Track実行後、アニメーションクリップが既にある場所にヘッドを合わせるとクリップを編集しますが、クリップがない場所を編集すると新しいクリップが作られるようになります。

なお、2つ以上クリップを作るとカーブに戻すことは出来なくなります。アニメーションカーブに戻したい場合はカーブを一旦トラックから外す必要があります。
これは以前は一つのカーブに統合されてしまっていたのですが、こちらの方が自然な感じです。
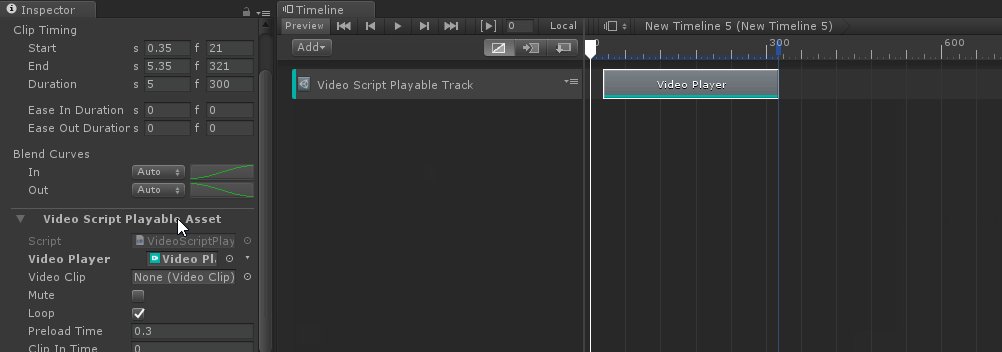
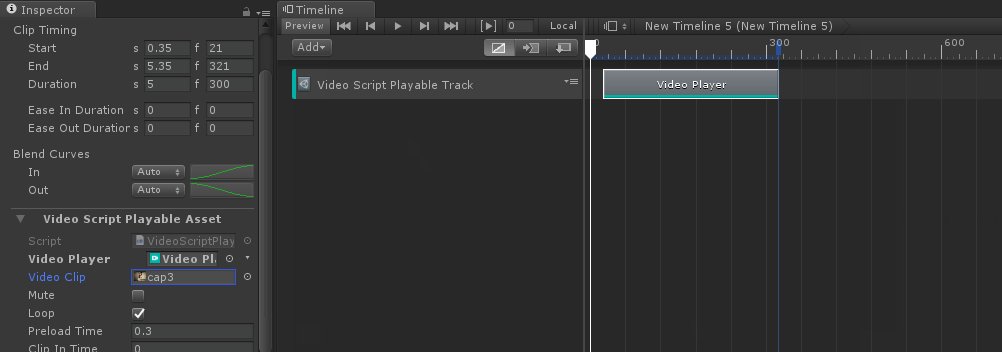
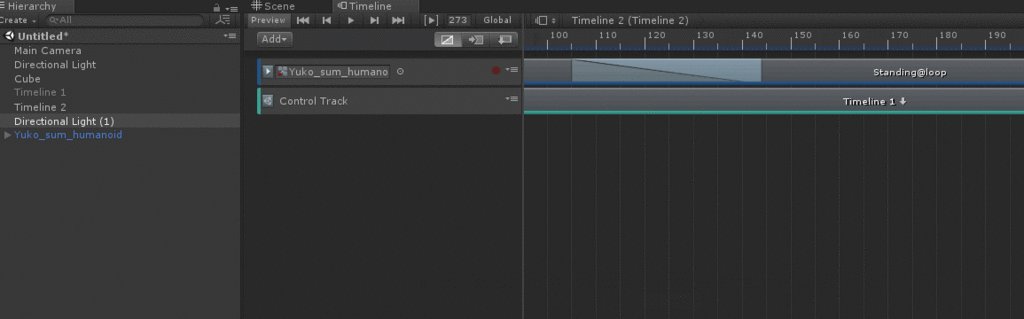
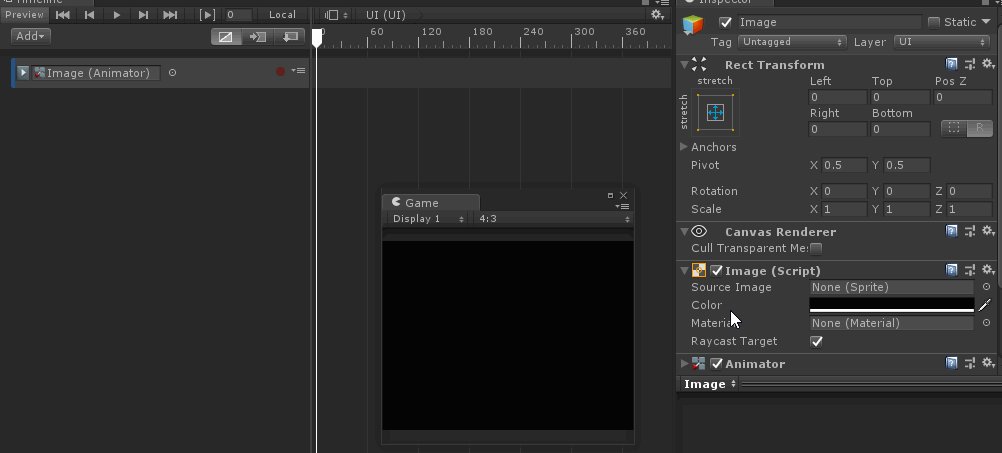
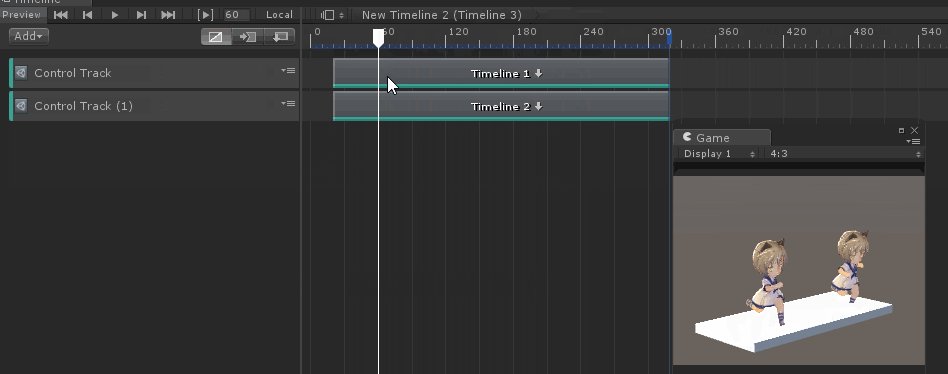
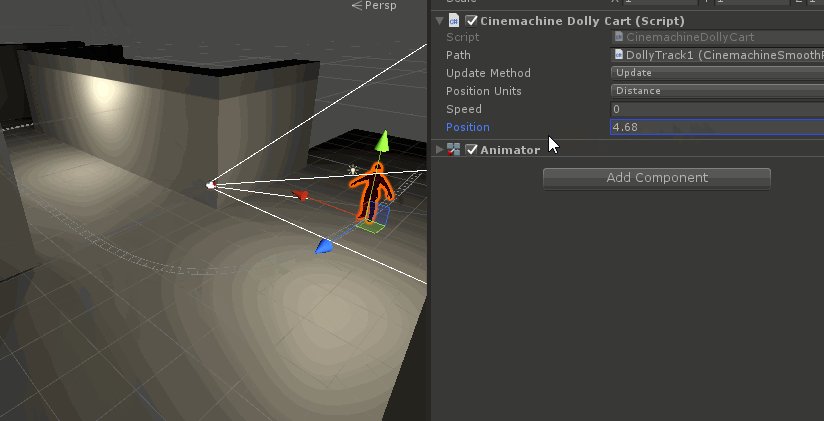
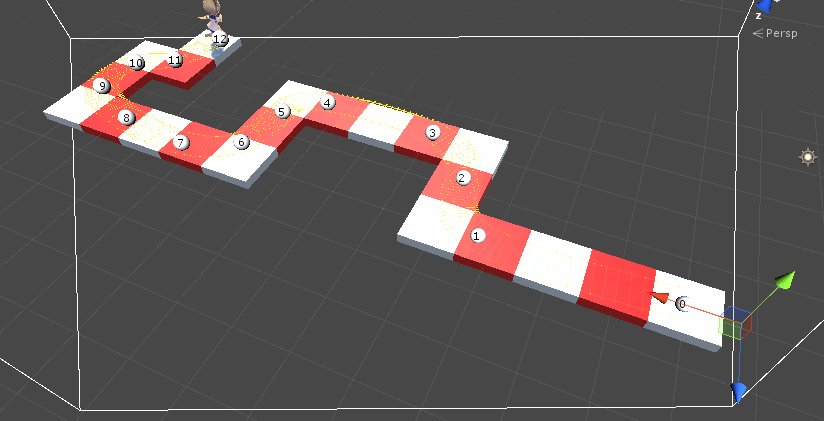
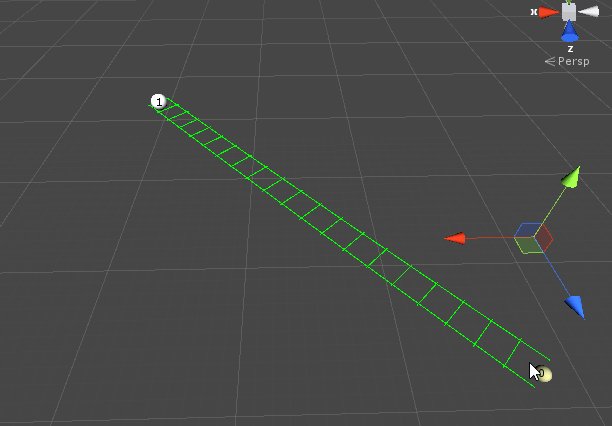
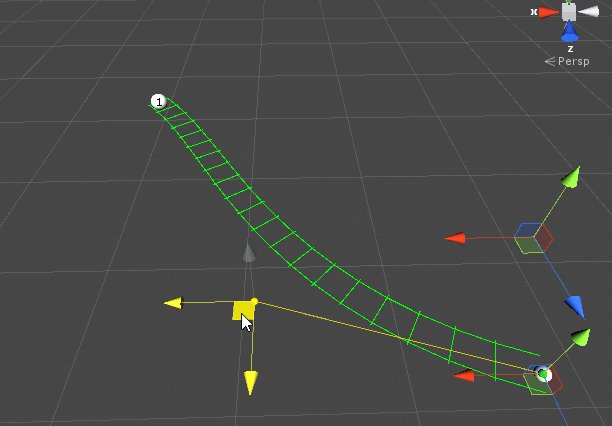
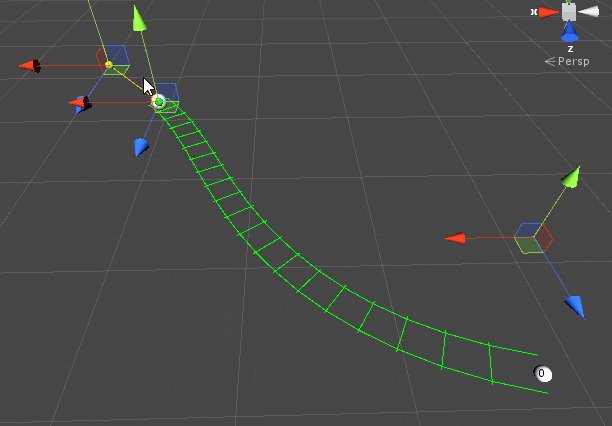
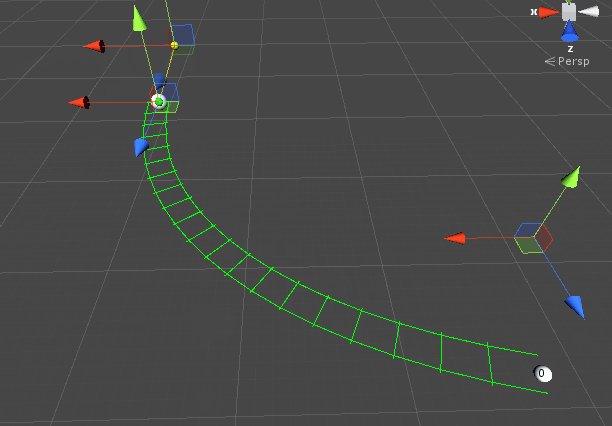
Control Trackにオブジェクトを登録
Control Trackが既にあるなら、Control Trackにドラッグ&ドロップすればオブジェクトを登録してくれます。その際、操作する対象の長さでオブジェクトの長さも調整してくれます。
Control TrackはTimelineの階層化する際に使うので、こういった形でサクっと登録出来るのは便利です。

(階層化しない非常に長くトラックも多いTimelineは負荷が高くなる傾向があるらしいので、Timeline使うなら階層化はオススメです)
tsubakit1.hateblo.jp
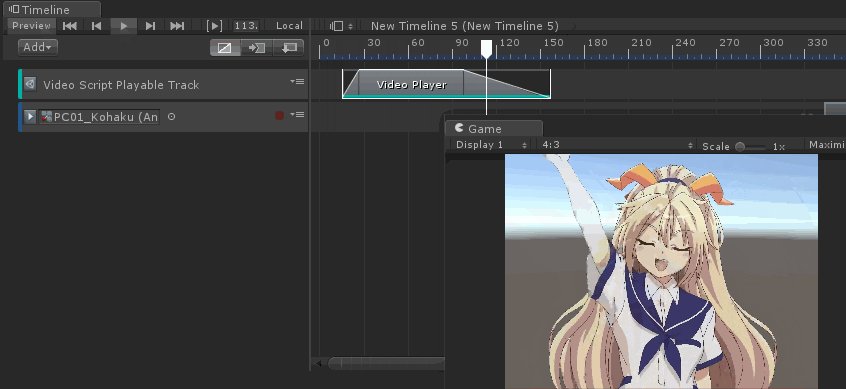
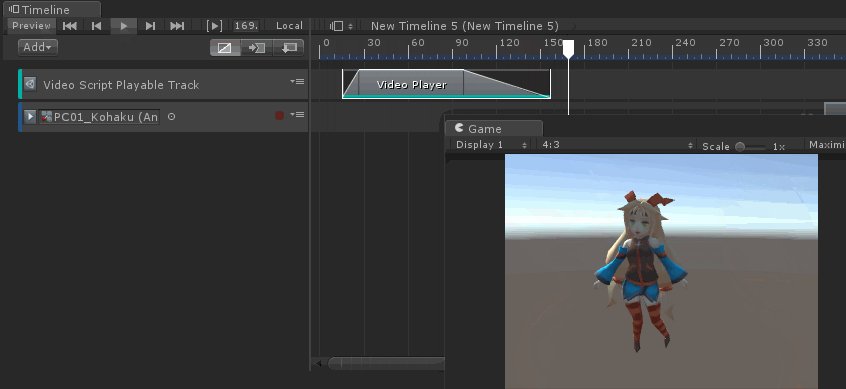
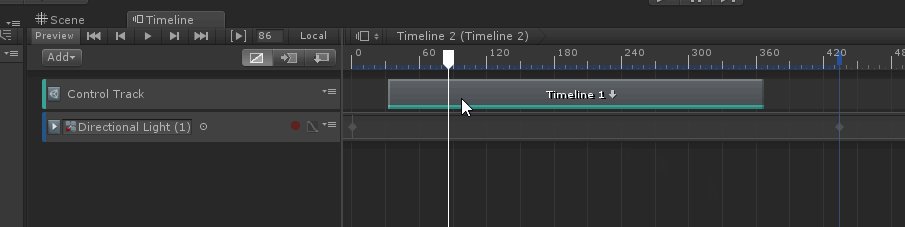
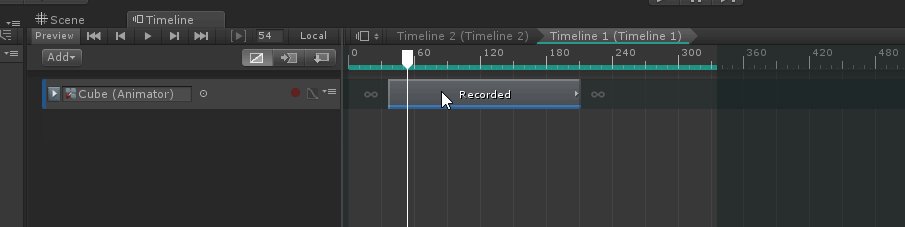
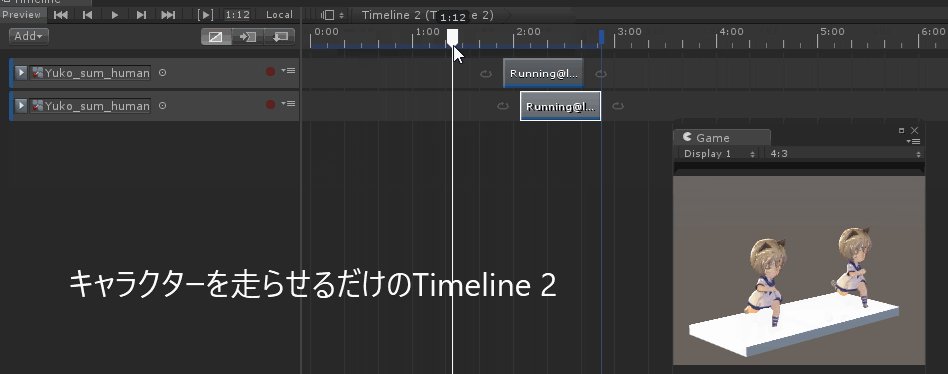
表示するTimelineを子Timelineに切り替える
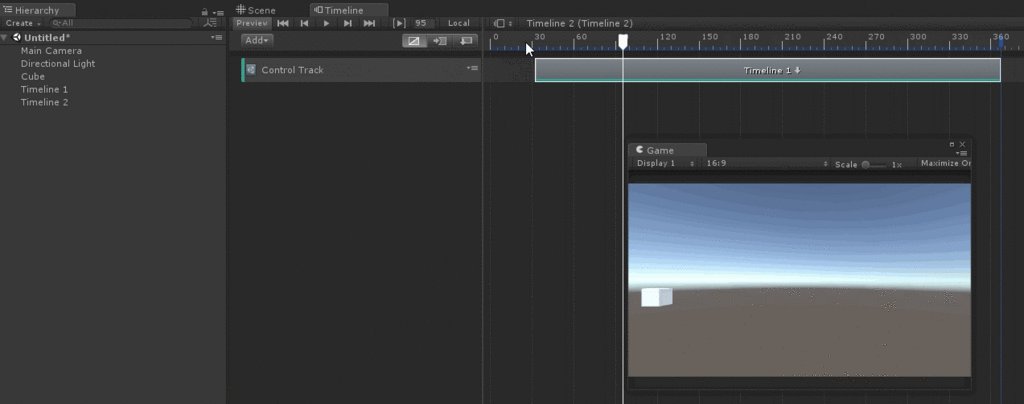
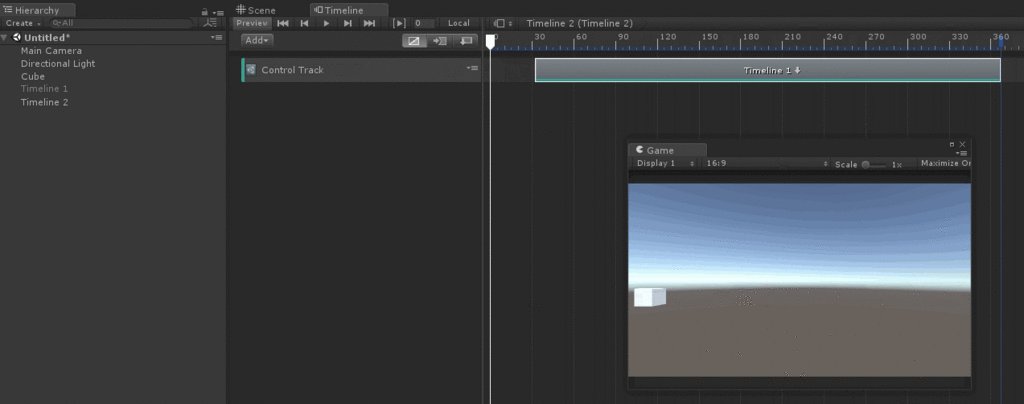
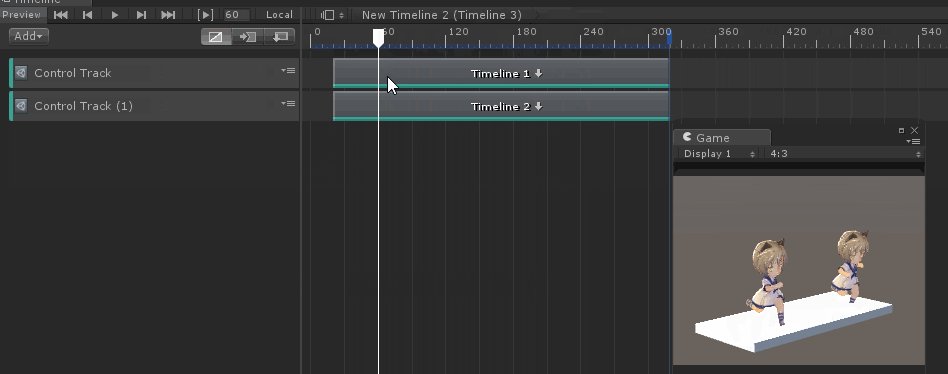
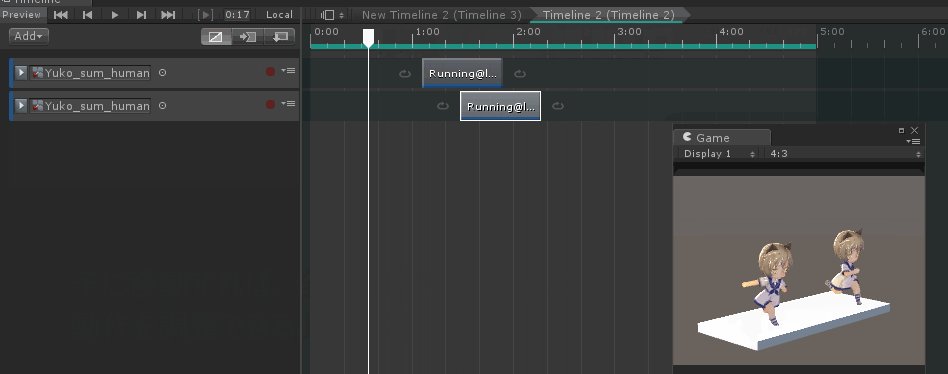
Timelineを階層化したとき、呼び出すControl Playableをダブルクリックすれば子Timelineに切り替わります。
階層化していた場合の必須テクニックです(※Unity 2018.2までは無かった)

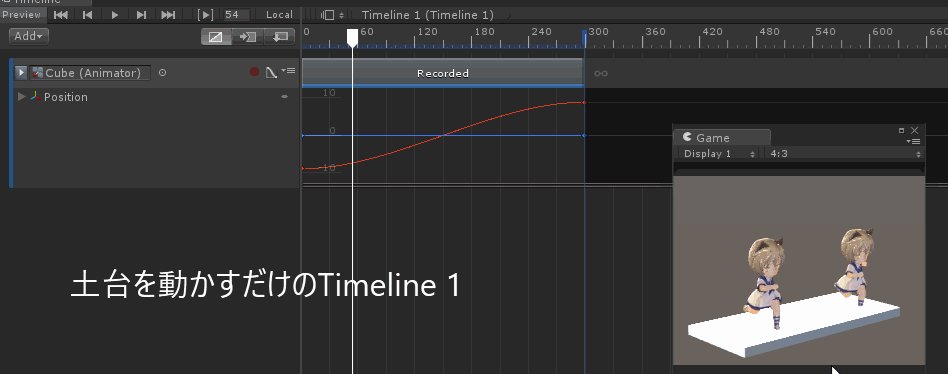
このアプローチで子Timelineに切り替えた場合、子Timelineをプレビューすると、一緒に親Timelineも動作するようになります。つまり全体の動きの確認が楽になります。

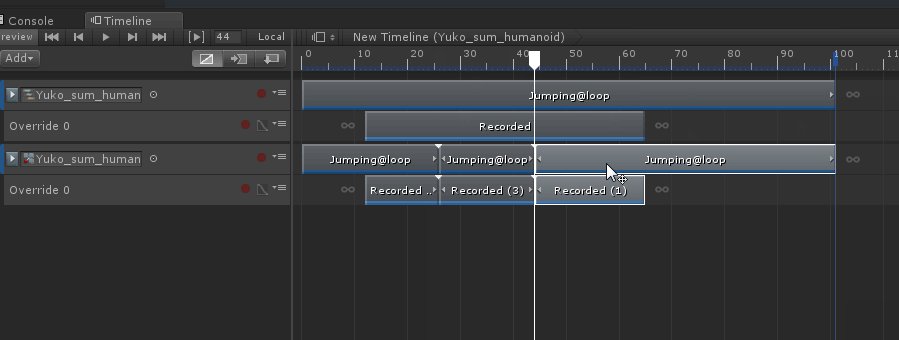
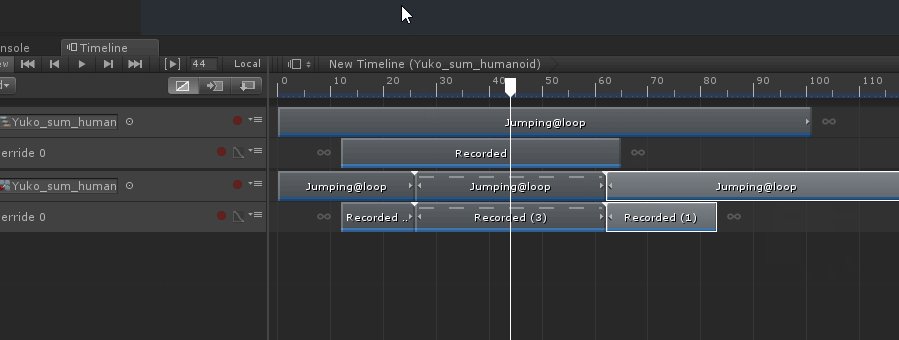
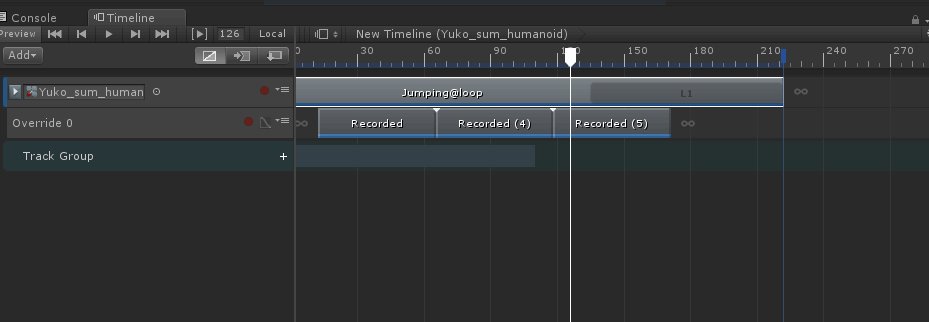
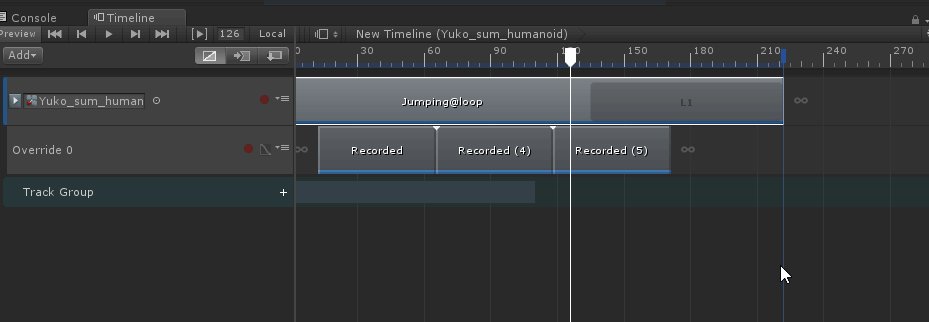
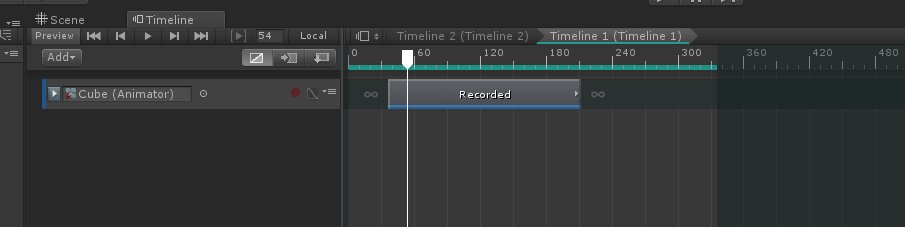
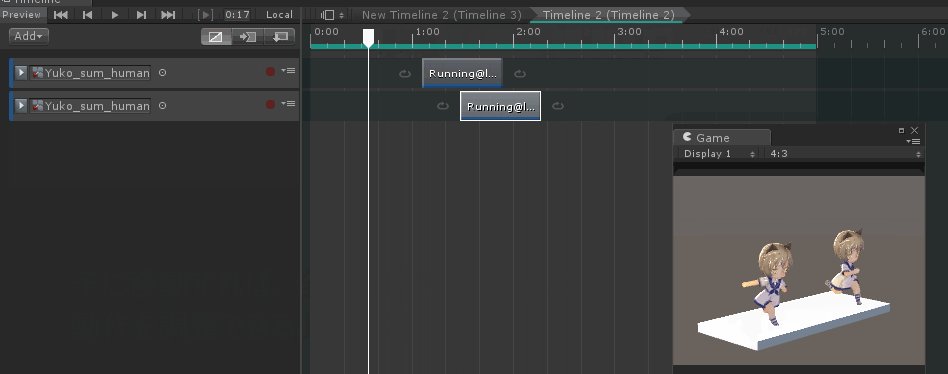
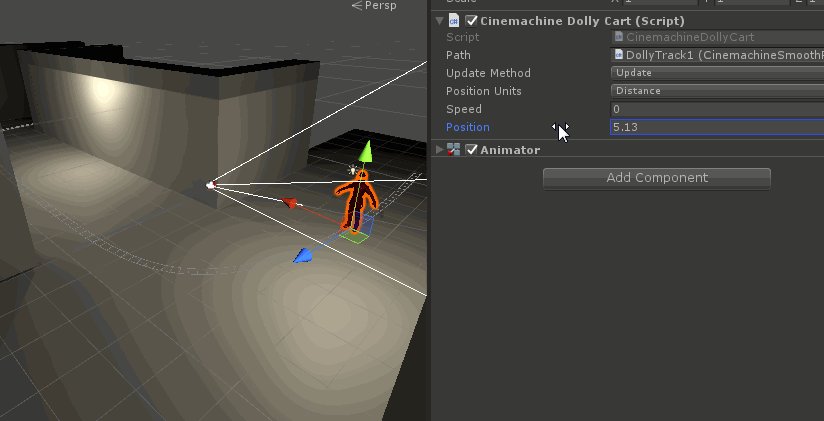
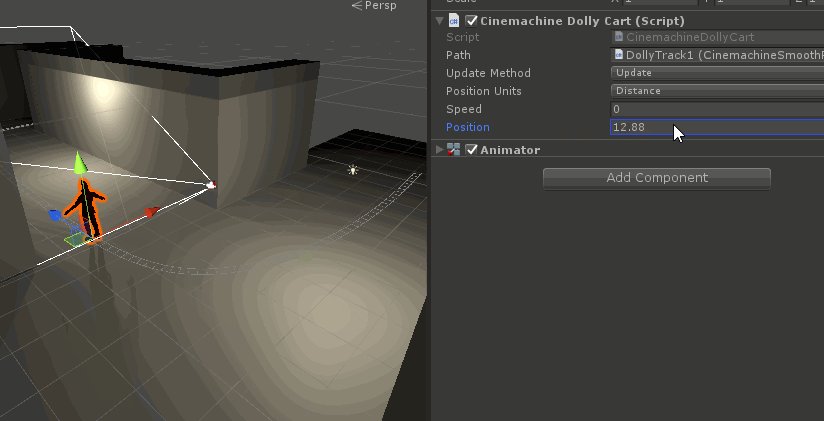
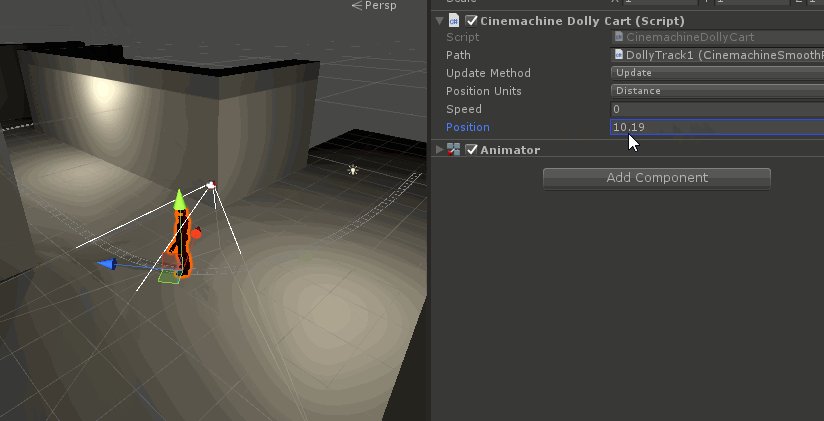
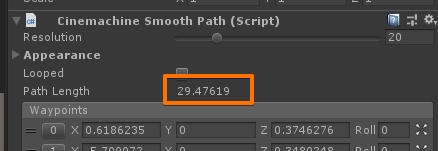
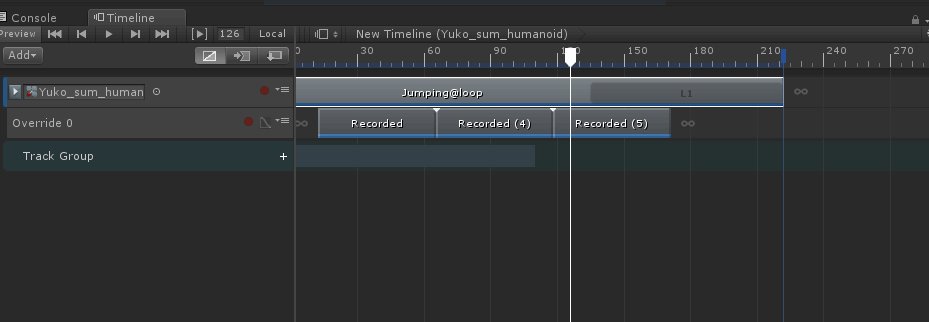
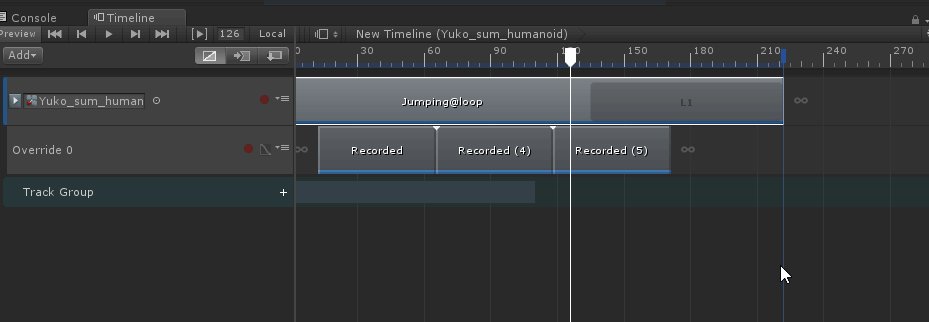
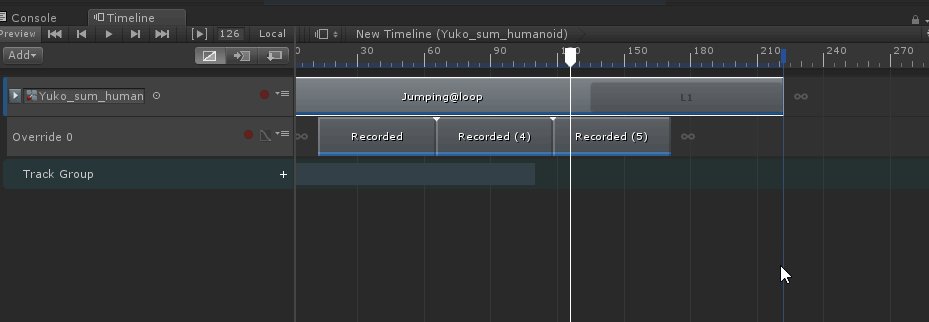
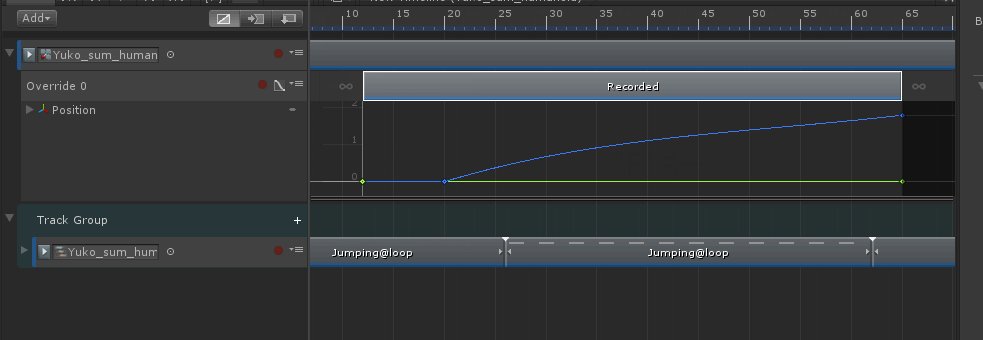
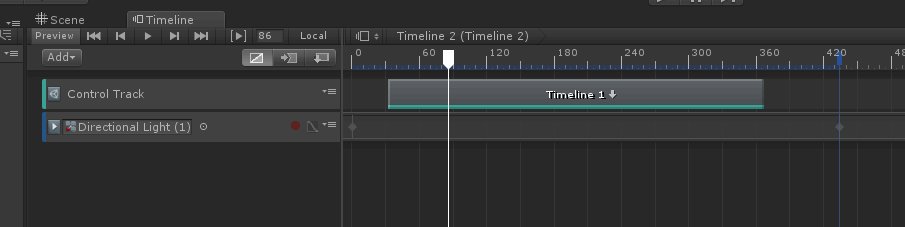
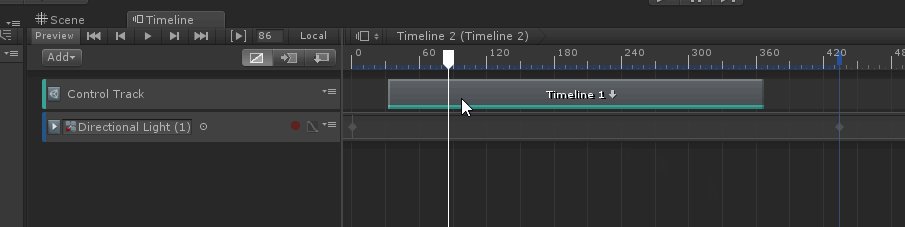
Control Playableの長さを、子Timelineの長さに合わせる
Timelineの階層化を行った時、子Timelineの長さがControl Playableの長さと一致しない場合があります。子Timelineが短い場合は余り問題にならないのですが、子Timelineが長くControl Playableが十分出ない場合には、Timelineが途中で停止してしまう現象が発生するかもしれません。

Control PlayableのClipを右クリックしMatch Controlで良い感じの長さに調整してくれます。

なお親Timelineが使用するControl Playableの長さは、色で判別出来ます。この範囲を超えないようにTimelineを作るか、超えたら親も調整するといった事が必要です。

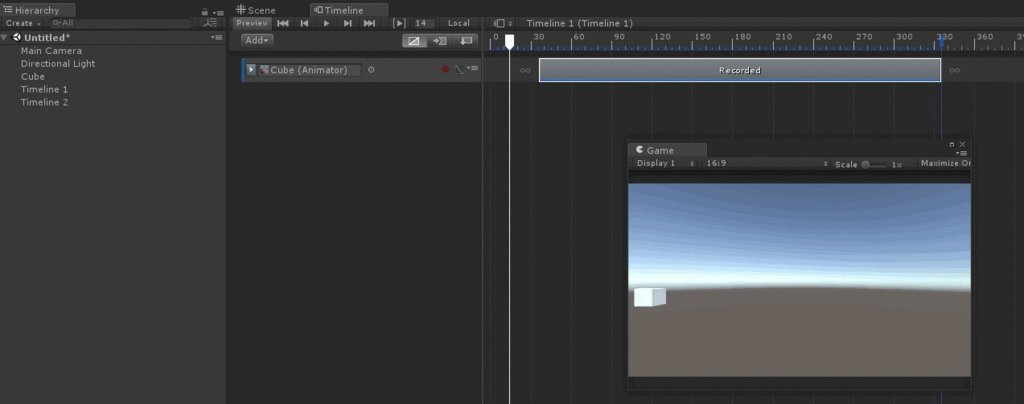
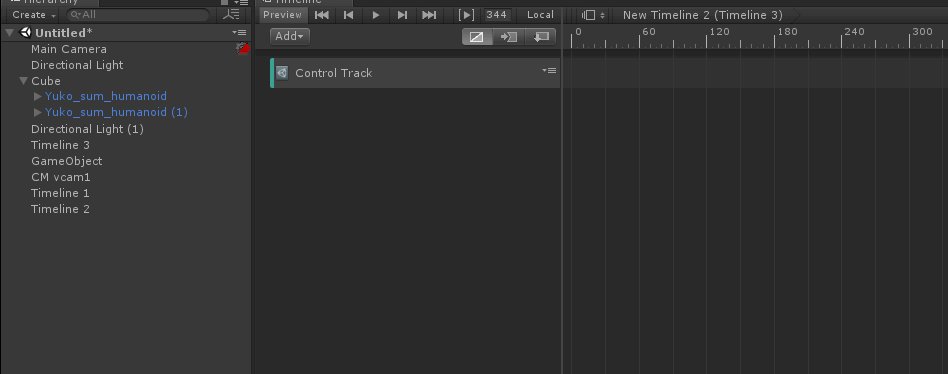
複数の子Timelineを一気に管理する
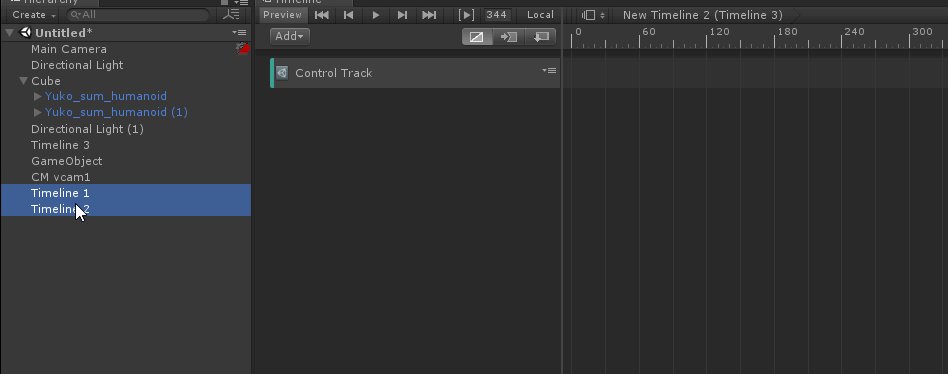
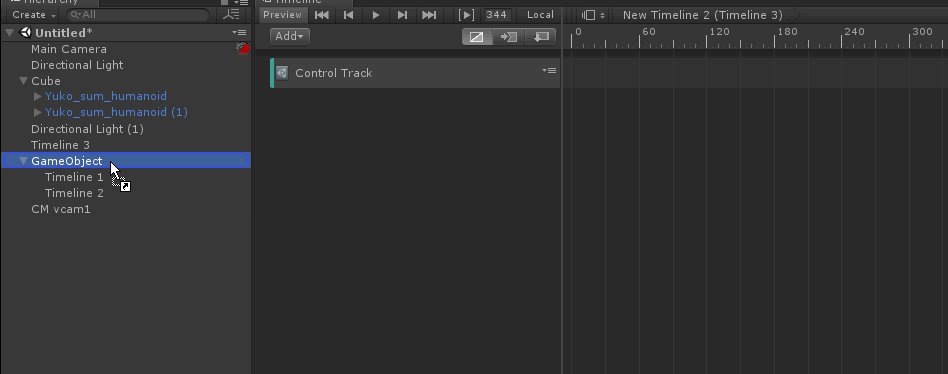
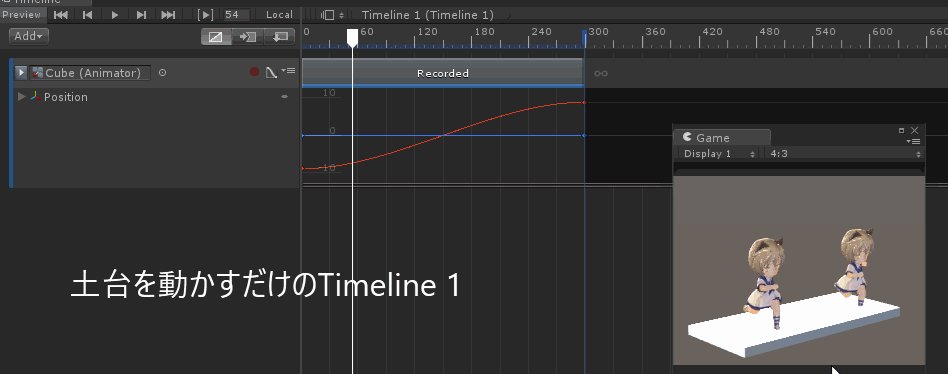
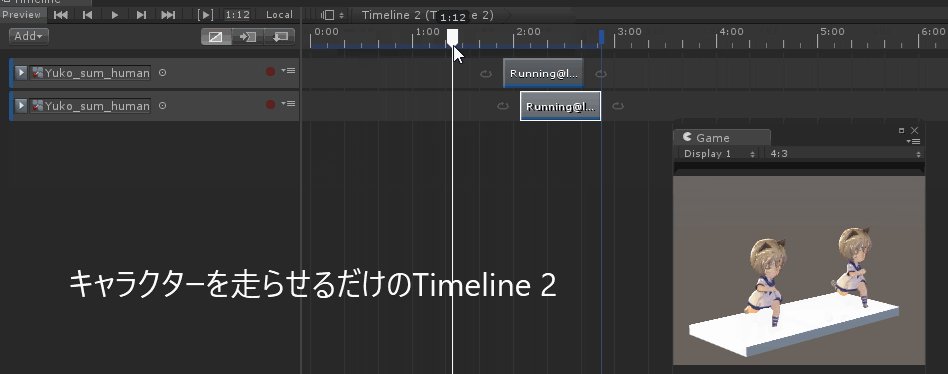
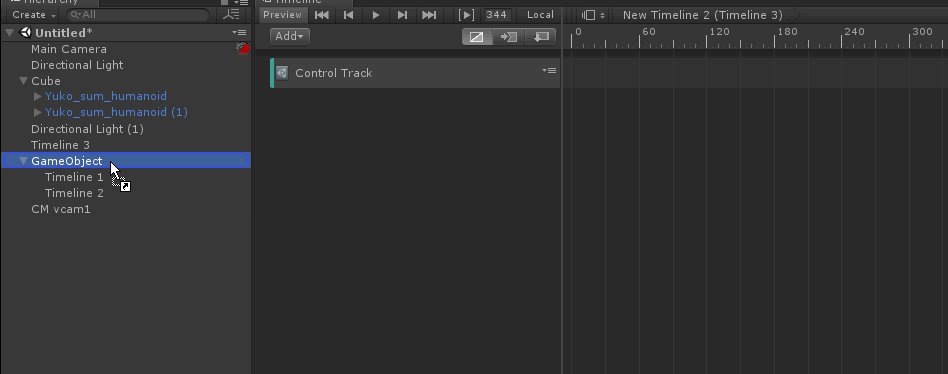
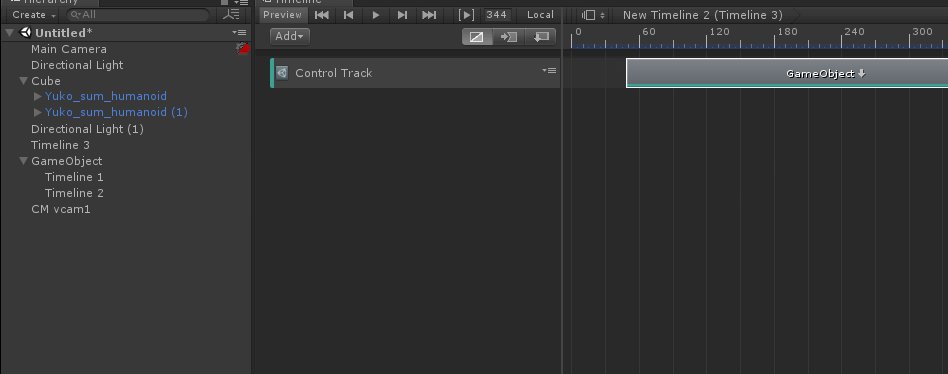
TImelineの親子関係を編集する際、一つのTimelineが複数のTimelineを一斉に操作するケースが発生します。例えば「キャラクター」と「ステージ周辺」と「音楽」と…といった感じに複数人で各々が担当するTimelineを編集し、最終的に統合するといった場合です。
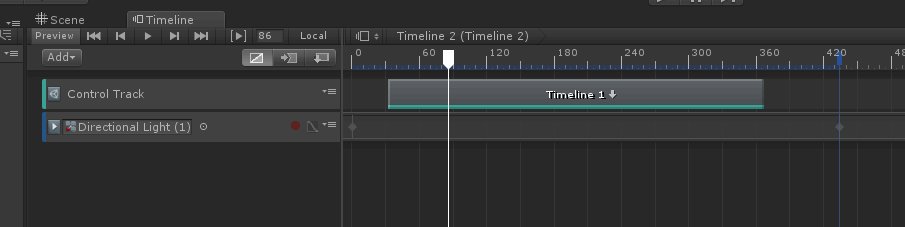
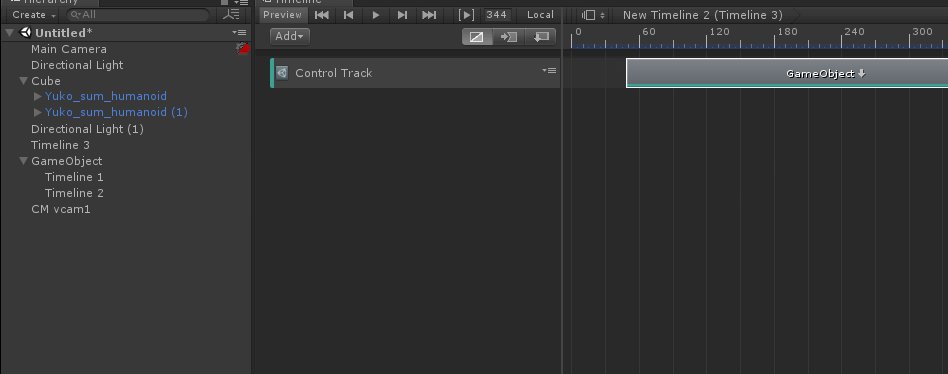
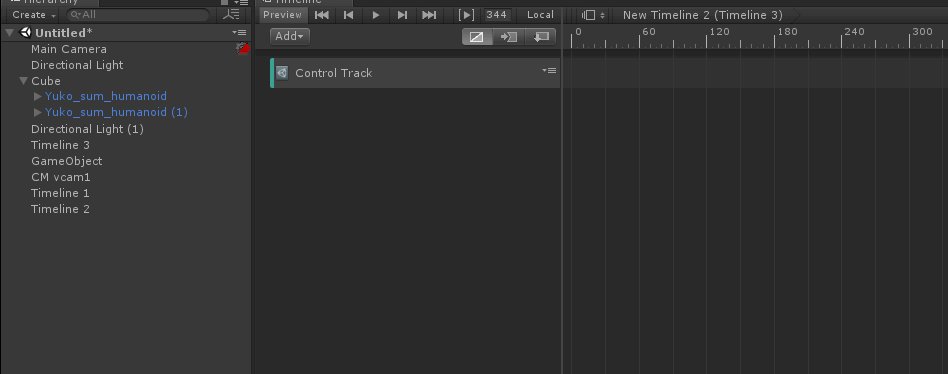
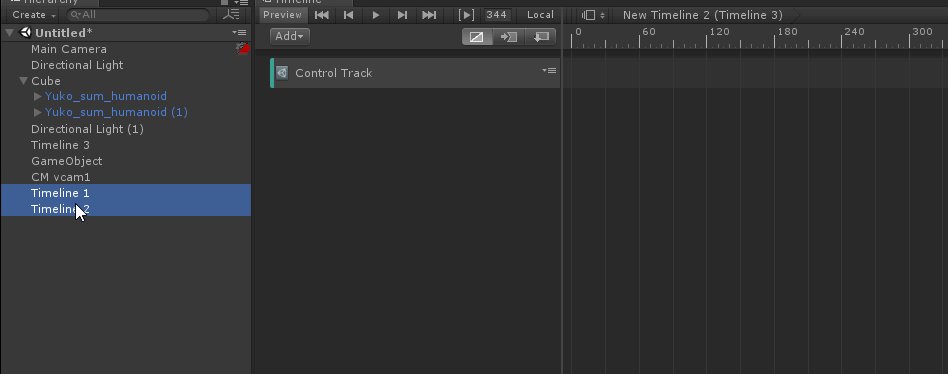
そういった場合Control Playableを大量に用意するのではなく、特定のオブジェクトの下にTimelineを配置するのが一番手っ取り早いです。
下の例では、GameObjectの下に配置したTimelineが自動的に動作するようになります。

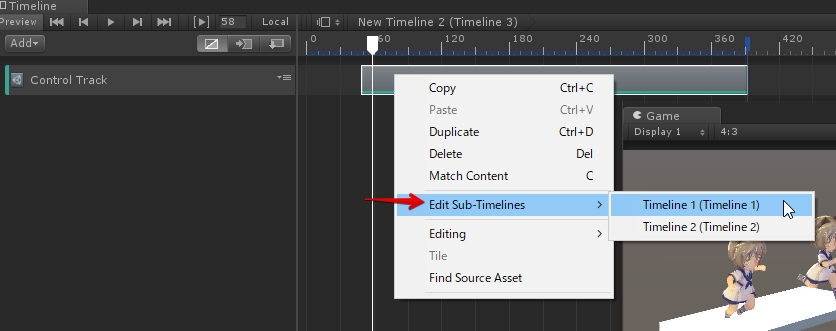
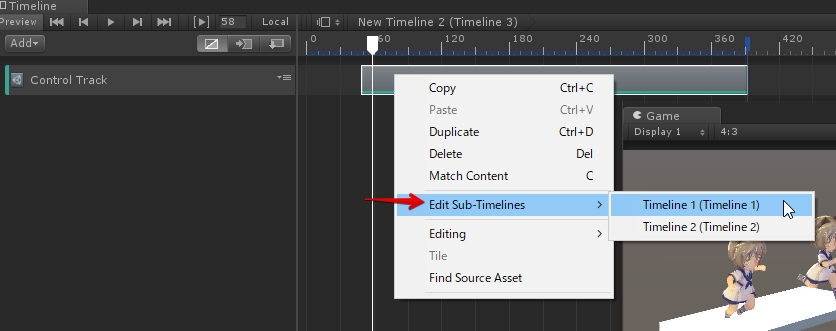
この方法で親子関係を構築した場合、Control Playableでダブルクリックするのではなく、Edit Sub-Timelinesで切り替えます。

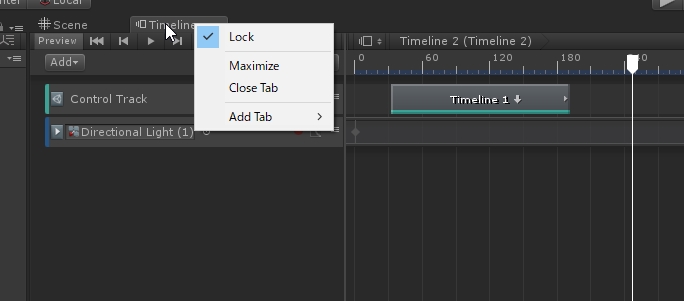
Timelineがロックされてるか確認する
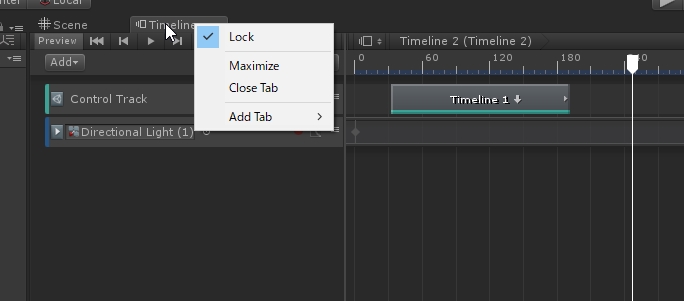
Timelineはウィンドウがロックされていないとマトモに操作出来ませんが、ロックボタンのUIは小さすぎて確認するのが困難です。
特に色合い的に視認性が高い訳ではなく、しかもドット絵単位で小さいとなれば尚更。

Timelineウィンドウのタブを右クリックすると、楽に確認出来ます。

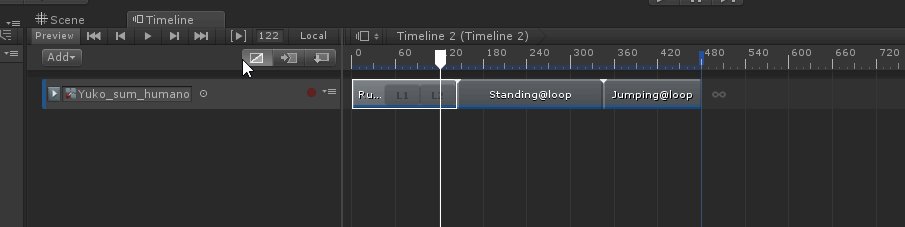
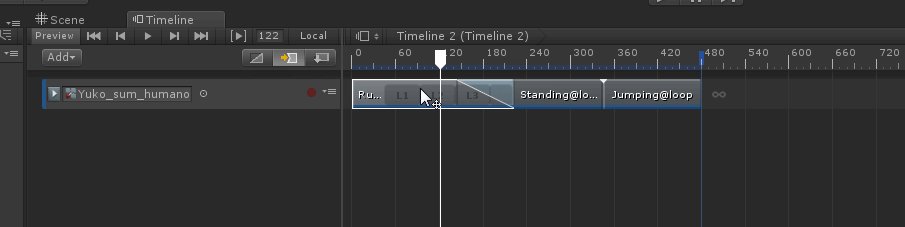
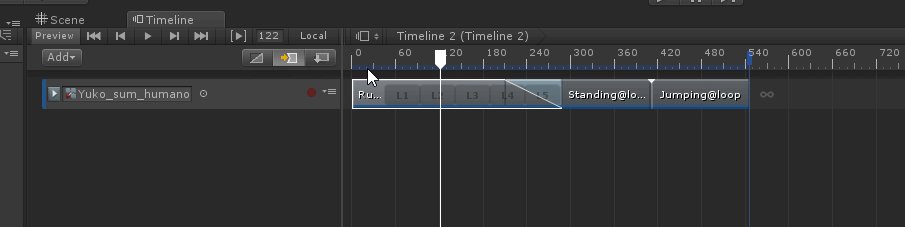
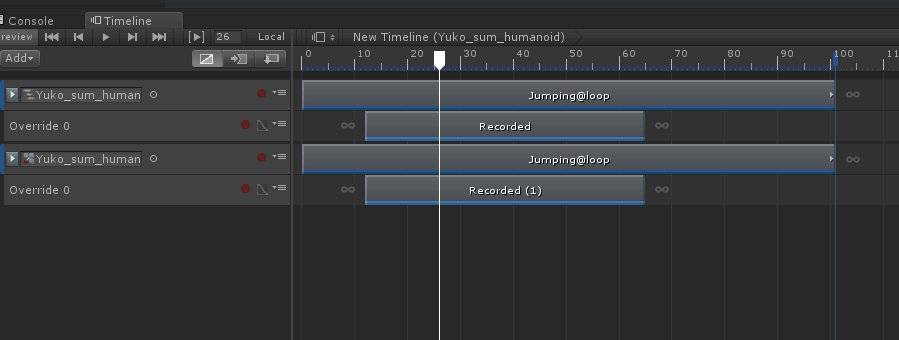
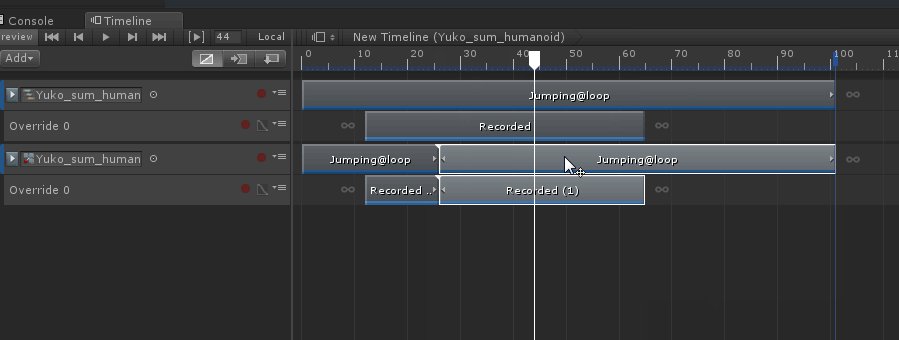
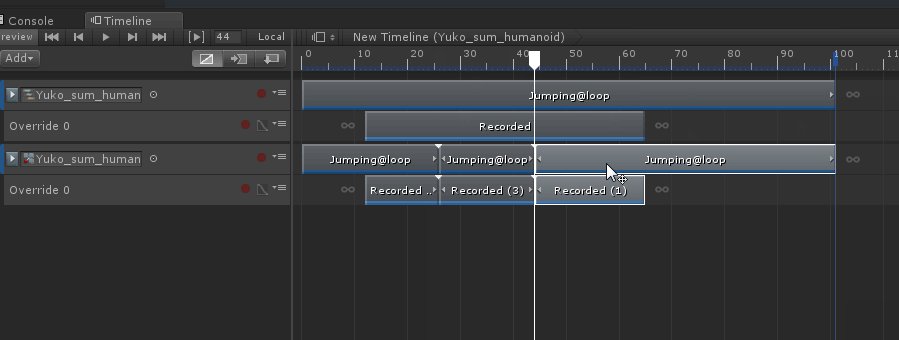
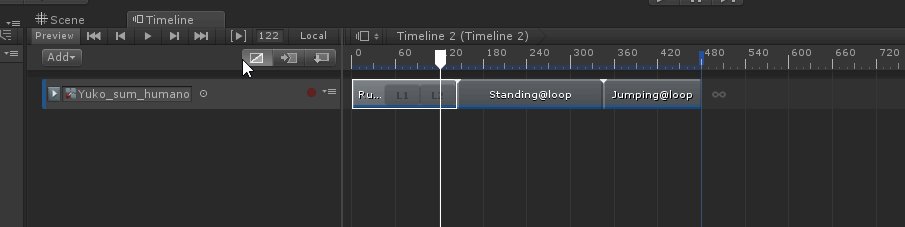
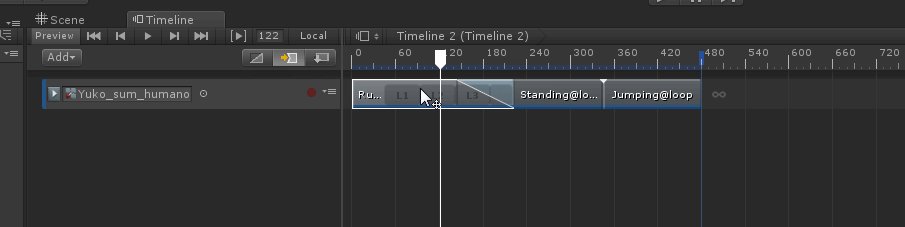
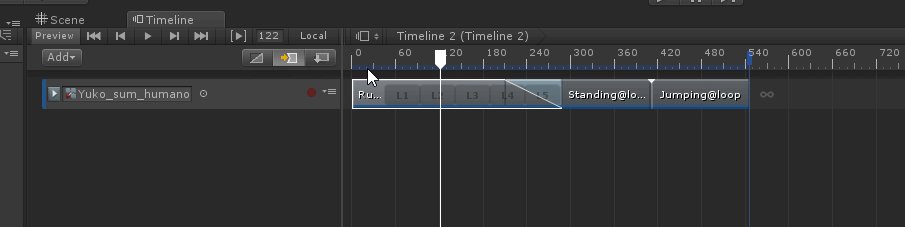
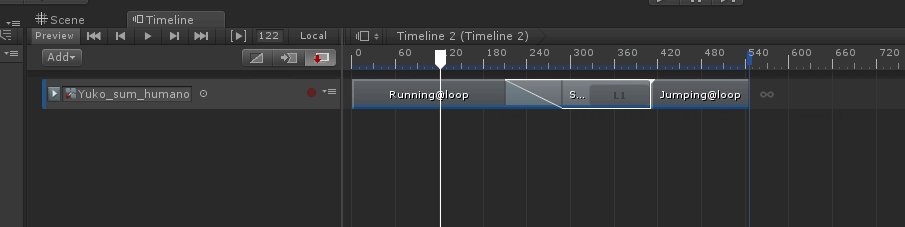
クリップをブレンドする、押し出す、削り取る
Addボタンの右にあるボタン郡で、クリップを動かしたときの動きが変化します。
例えば一番左はクリップ同士のブレンド(可能なものなら)ですが、真ん中にするとクリップが可能なら押出、一番右にするとクリップが動いた分だけ他のクリップの長さが削られるようになります。
主にクリップの位置調整に使い勝手が良いです。

音楽に合わせて調整したい場合
音楽にあわせて調整したい場合、TImelineは外部アセットなので普通に再生しながら調整等も出来るのですが、Enable Audio Scrubbingでゲームを再生せずともオーディオ再生させることが可能です。
逆を言えば再生されてしまうので、音が出てウザい場合は外します。地味に負荷が高いのでなんとなく重い場合も外します。

感想
結構ふんいきで利用している機能ですが、探してみると色々なTipsがありました。
「コレ知らんかった」や「他にもこんなのあるよ!」といった物があれば、つぶやいてくれると嬉しいです。
© UTJ/UCL