【Unity】Timelineで、指定したパスを想定した速度で歩かせる
Timelineを用いて、キャラクターを歩かせる(走らせる)方法についてです。以前の移動と異なり、歩行・走行に限りますが複雑な経路を走らせる場合はコチラの方が便利です。
キャラクターを移動させたい
UnityのTimelineの場合、基本的にルートモーションでの移動が前提担っているように思います。ただ、このアプローチはThe Phantom KnowladgeやADAMといった一点モノのムービーなら兎も角、ゲームによく使うようなモーション使い回し前提の簡単なカットシーンには使い勝手が悪いです。
そこでルートモーションを上書きして好きなように移動させる方法を紹介しましたが、今回は少し異なるアプローチ…パスを決めて走らせる方法を紹介します。

パスを決めて、その上を走らせる
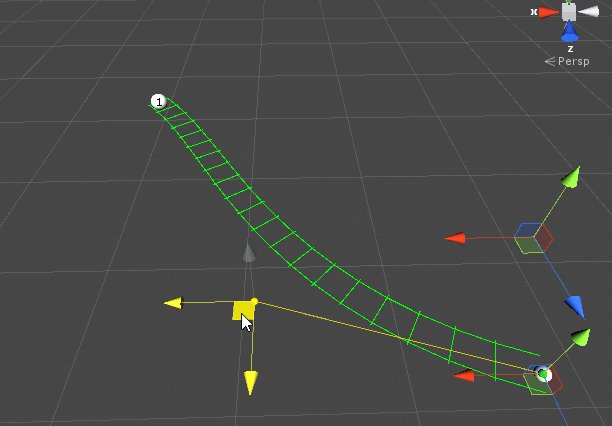
パスの作成を考えてみます。
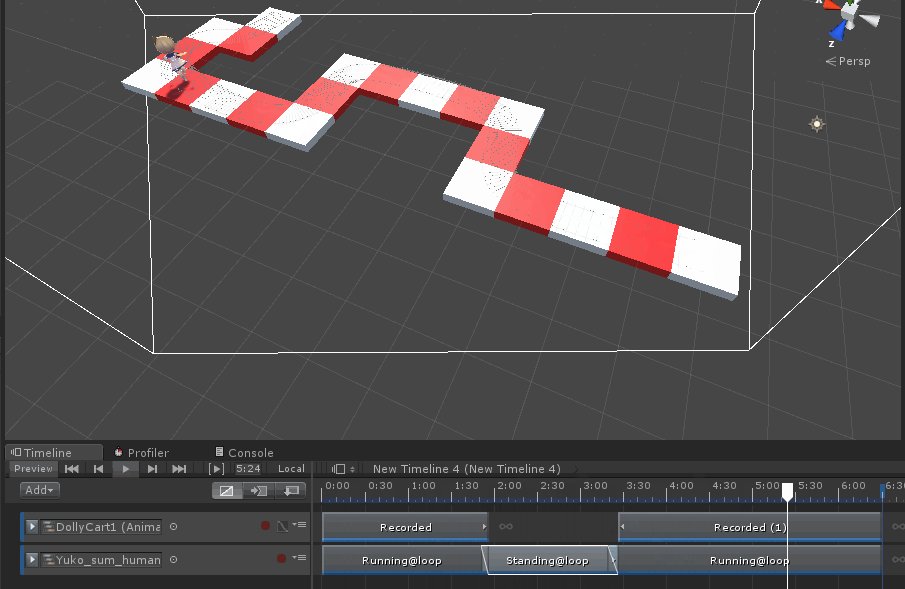
今回はCinemachineのDolly Track With Cartを使用してみます。他にもTimelineから進行速度を制御できる機能があれば代用が可能です。

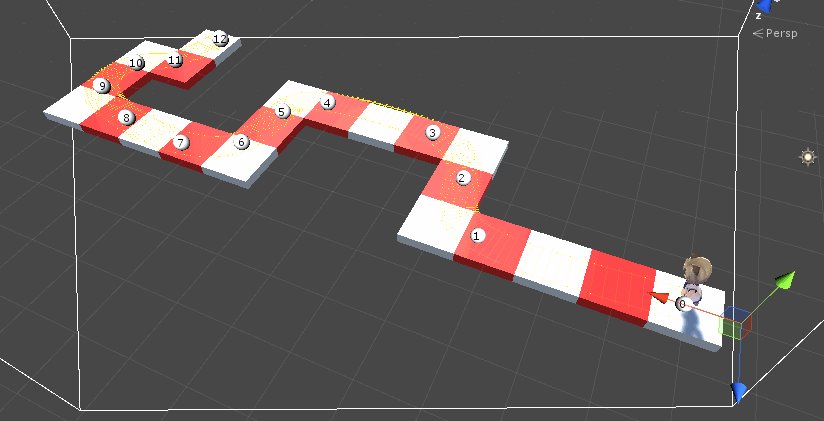
- Cinemachine > Create Dolly Track With Cartを選択
DollyTrack1とDollyCart1が作られる - Dolly Track1の+ボタンを押し、パスを作っていく
- パスを作り終わったら、動かしたいキャラクターをDolly Cart 1の子オブジェクトとして配置する
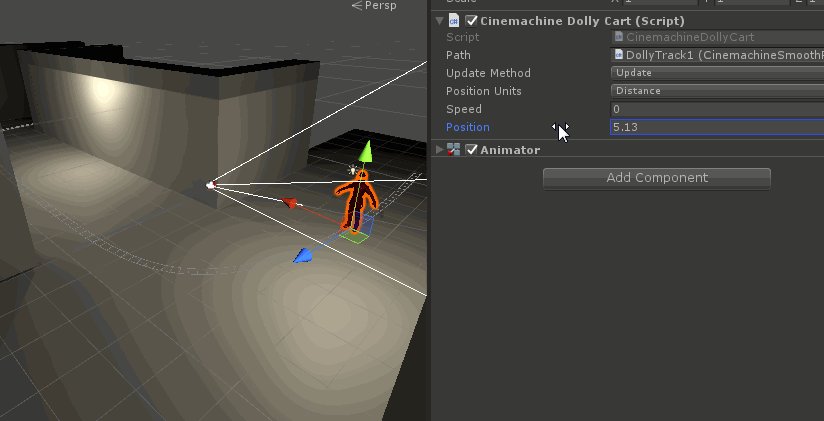
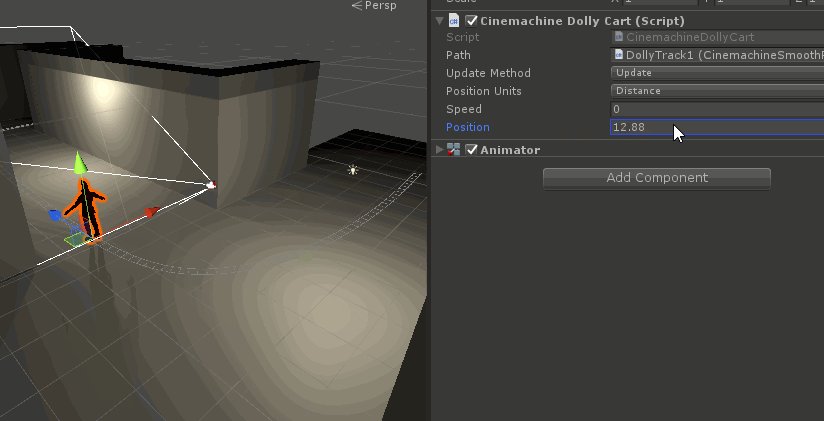
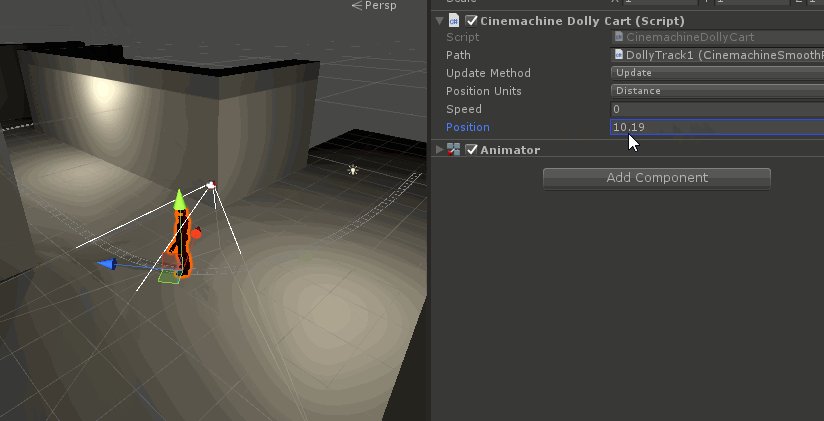
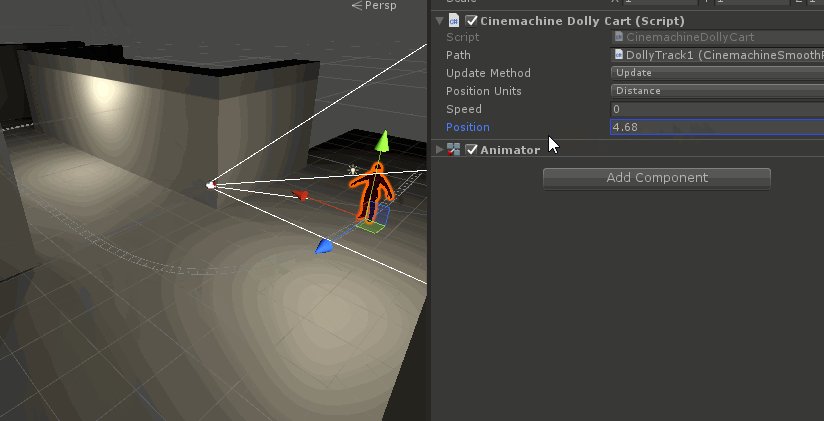
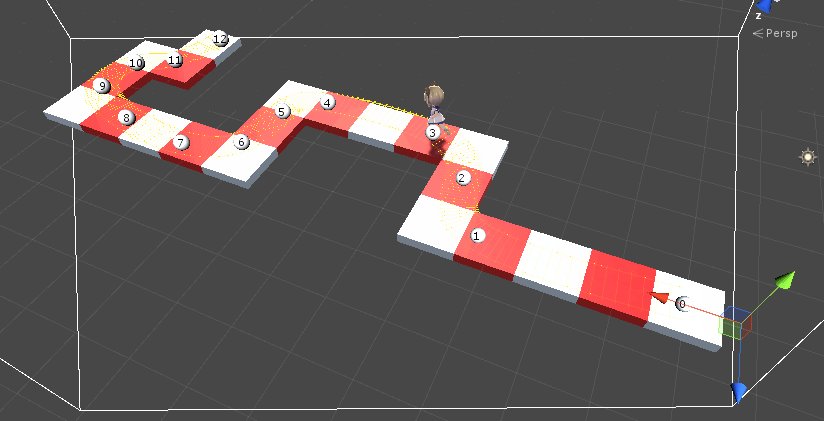
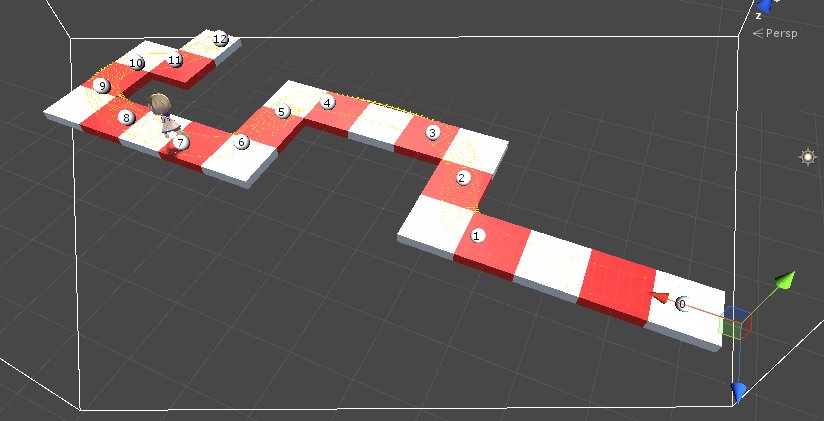
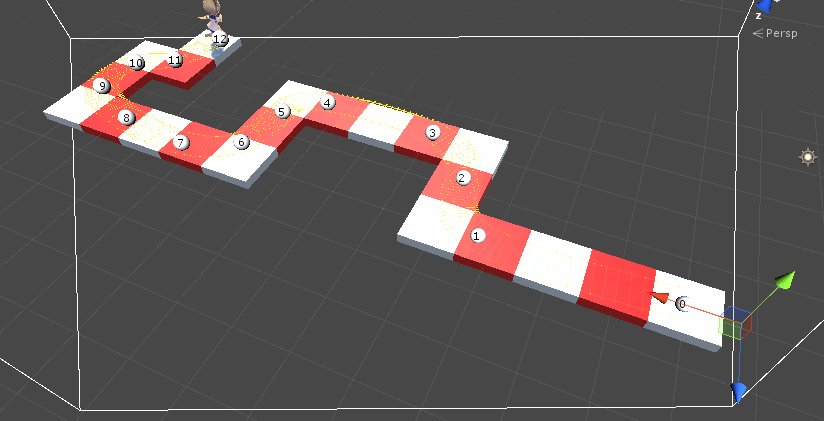
後はDolly CartのPositionを動かせば、キャラクターの座標が動きます。

移動をTimelineで制御する
キャラクターの移動移動制御を考えてみます。
アニメーションカーブでキャラクターを動かしていた時は、指定フレームで何処にいて欲しいか…という形で、複雑な経路を考えるのが色々と面倒でした。
パスベースで移動する場合は、移動速度を考えることも出来るようになります。Cinemachine Dolly CartでPosition UnitsがDistanceの場合、移動距離とPositionの数値が一致します。つまり、移動速度×距離で何秒後に到達するのが自然かといった値を求めることが可能という事です。
秒速4mで歩いている場合、20m先に到達するのは5秒後という話です。

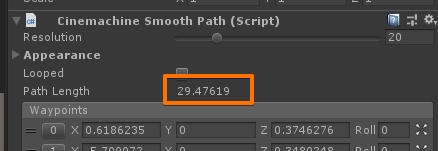
到着想定位置はCinemachine Dolly CartのPositionを動かして探しても良いのですが、それがパスのスタートからゴールの場合は、Path Lengthから取得することも出来ます。

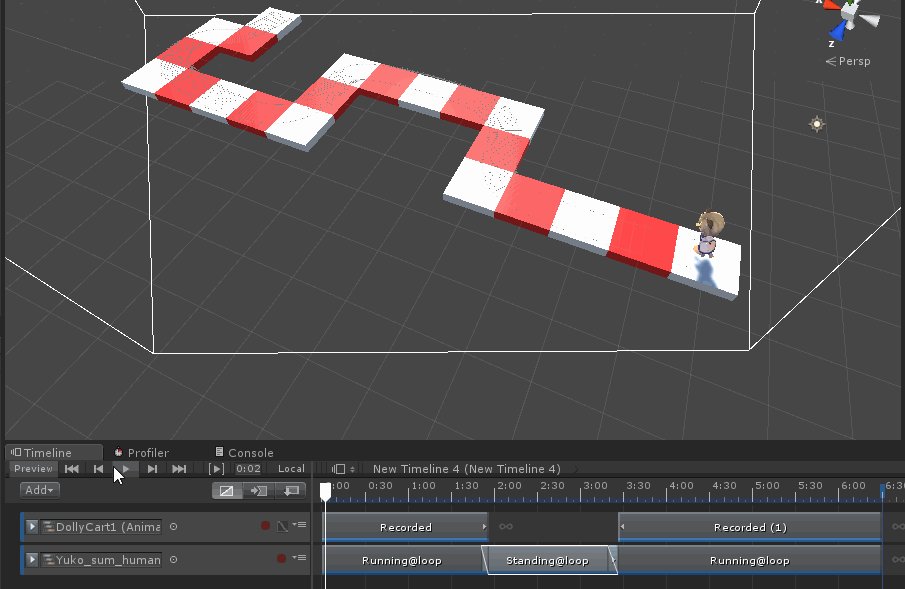
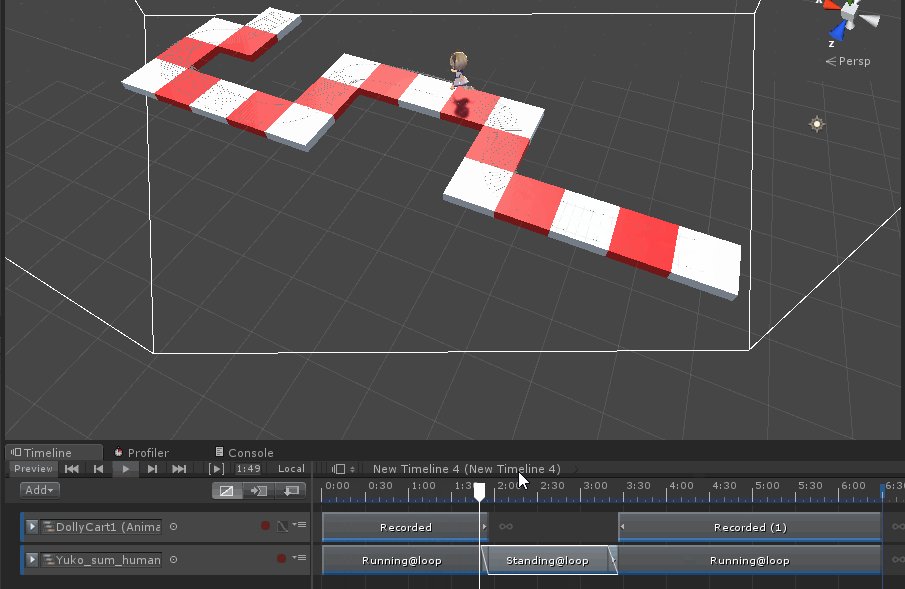
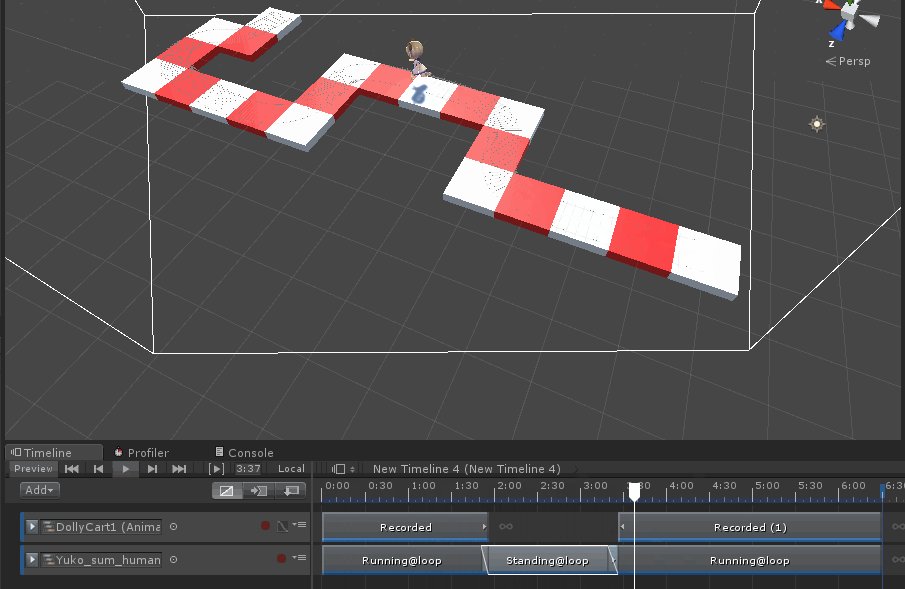
後はTimelineで到着予定時刻のフレームに、到着予定場所のPositionをセットしてやれば、無理のない移動速度で目標地点に到達してくれます。
その他、移動中に少し停止する…といった事も座標のみを制御している今回のアプローチでは割と簡単に実現出来ます。

なお、Cinemachine Dolly CartでPosition UnitsがDistanceではなくPathUnitsの場合、Waypointsの距離で速度が決まります。Normalizedの場合は全体を通して0~1の範囲になります。
大抵の場合はDistanceが良いと思いますが、パス側で速度を決めたいといった場合にはPathUnitsを使うのもアリかもしれません。
坂道の問題
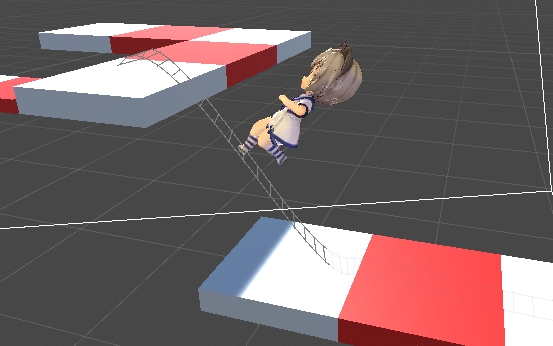
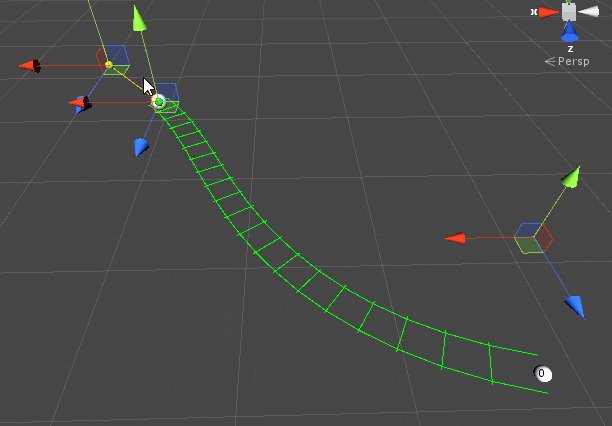
今回のアプローチで一番問題になるのが、坂道やジャンプを行う場合です。つまりパスにY方向の傾きがつく場合、非常に不自然な絵になります。
これはパスの移動先を見てしまうというCinemachine Dolly Cartの機能によるものです。

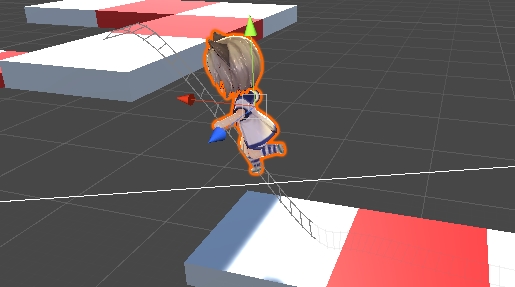
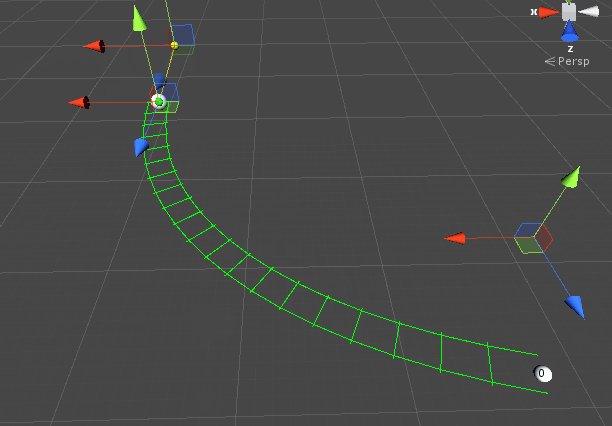
なのでCineamchine Dolly Cartの挙動を少し書き換えてみます。やることは単純で、上下を向いてしまうのを無効にするだけです。

パスをもっと自由に設定したい
Create Dolly Cart with trackで作るオブジェクトが利用しているコンポーネントはCinemachineSmoothPathです。
このコンポーネントは制御が楽で良いのですが、パスをもっと細かく制御しようとすると結構面倒な事になります。
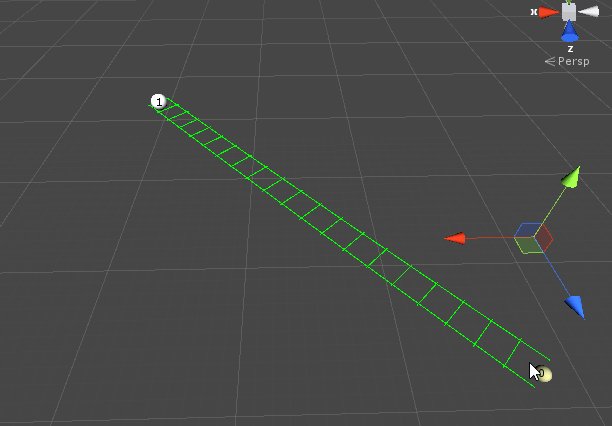
もっと細かくパスの動きを指定したい場合は、CinemachinePathを使用します。
こちらのパスエディターの場合、Tangentが使用できます。

ただ急激なカーブや前パスを無視した動き(例えば跳ねる等)の動きを作るのは大変なので、そういったものは素直にアニメーションで動かしたほうが良いように感じています。
ルートモーション付きアニメーションを使いたい
ルートモーションが含まれるアニメーション、例えばEthanの歩行アニメーション等はコレに該当します。これが厄介で、厄介なのがCartで運ぶ場合、子オブジェクトの中で移動してしまうため、座標が想定と全く違う位置に移動してしまいます。とは言えClip Root Motion Offsetで座標を少しずつ調整するのはちょっとした拷問なので使いたくありません。
そこで、キャラクターのルートモーションを止めてしまいます。

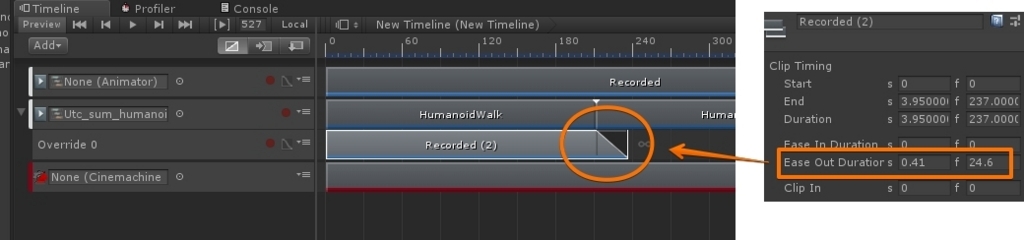
やり方は単純、OverrideしてPositionとRotationに適当にキーを打っておくだけです。これでルートモーションが常に上書きされ無効になります。
少し注意すべき点は、ルートモーションをオーバーライドした場合、ルートモーションが使えなくなるという点です。
どうしてもルートモーションと組み合わせたい場合は、Ease out durationでウェイトを0にしてやると、反映されるようになります。

感想
パスを作って歩かせる方法についてでした。
DollyCart改造の方法が無い場合、歩かせるしか使えない(しかもパス切替が出来ないので制御が非常に難しい)と微妙な立ち位置でしたが、「パスが斜めになっても傾かない」と「親オブジェクトのTimelineからの差し替え」、それと「タンジェントを使えるスプライン的なやつ」のおかげで使い方が見えた感じです。
関連
このサンプルにて、Timelineから親オブジェクトを差し替えるコードを紹介しています。
座標をオーバーライドして動かす方法です。個人的にはコチラの方が作りたい動きが作れて好きですが、手間ががが
座標が異なる場合はコレを使うと良いです。また縦軸に唐突に動くような場合も、コレで移動したほうが安定して動かしやすいです。
その際には親オブジェクトの差し替えをTimeline側でやっておくと、色々と楽で良いです。