Unity 2018.3以降の場合
この記事の内容の幾つかは当てはまりません。
Unity 2018.2までのTimelineの座標系の話
今回はTimelineで知らないと多分死ぬ思いをする、Timelineの座標系の話です。
この部分を気にせず使用すると、「Timeline再生時にキャラクターが変な所に出現する」や「Timeline操作を止めるとキャラクターの位置がおかしい」といった事が発生するかもしれません。
AnimationControllerがAnimatorにセットされていれば現在位置から移動、無ければ絶対座標からアニメーションを開始する
Timelineで知っておくべき最初の事は、Timelineの移動モードはAnimationControllerの有無で変わるという点です。
TimelineのAnimationTrackから操作するキャラクターにAnimationControllerがセットされている場合には、キャラクターはTimelineを再生開始した位置から移動を始めます。
逆にAnimationControllerが無い場合は、Timeline上で指定した位置を移動します。

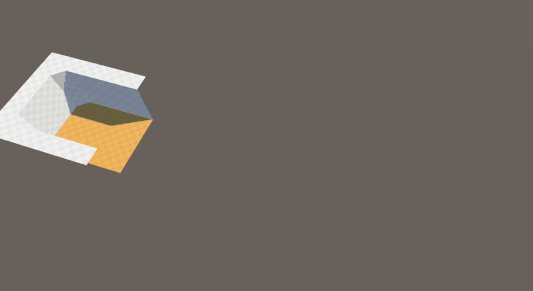
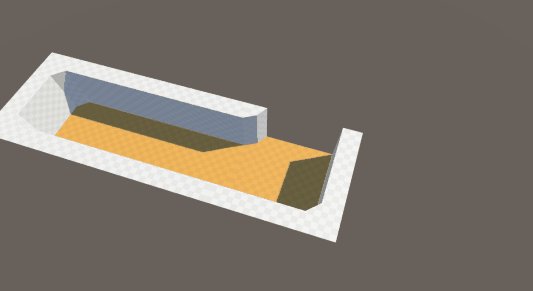
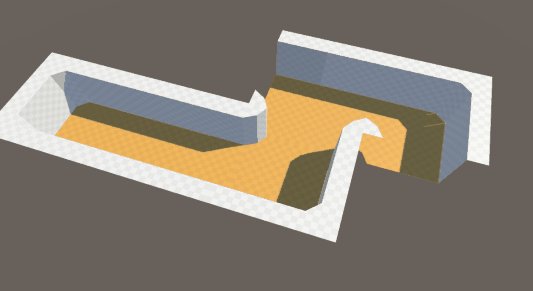
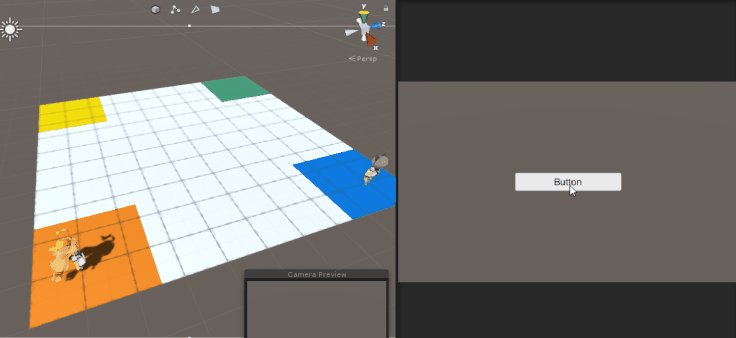
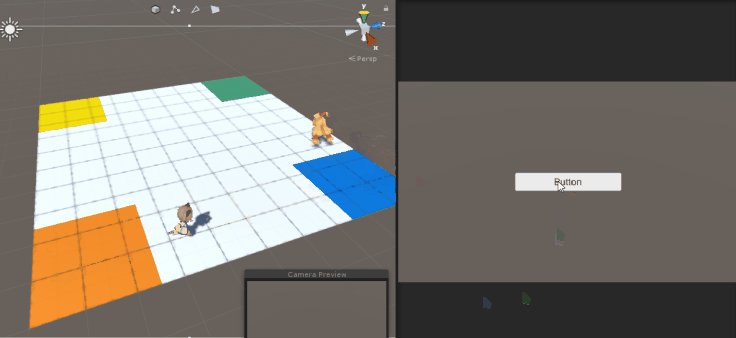
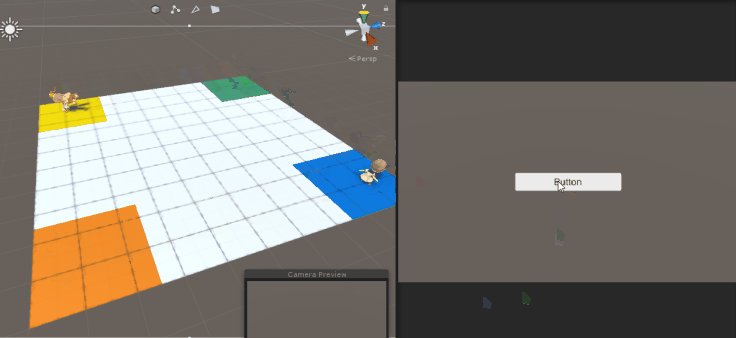
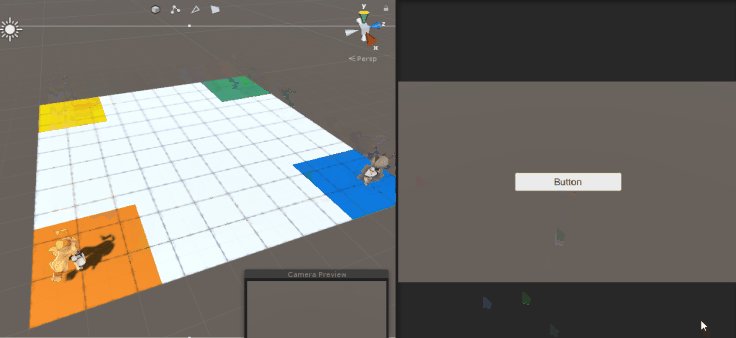
例えば下のアニメです。
ユーコにはAnimationControllerがセットされず、逆にユニティちゃんにはAnimationControllerをセットしました。
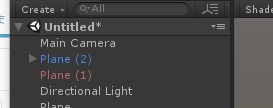
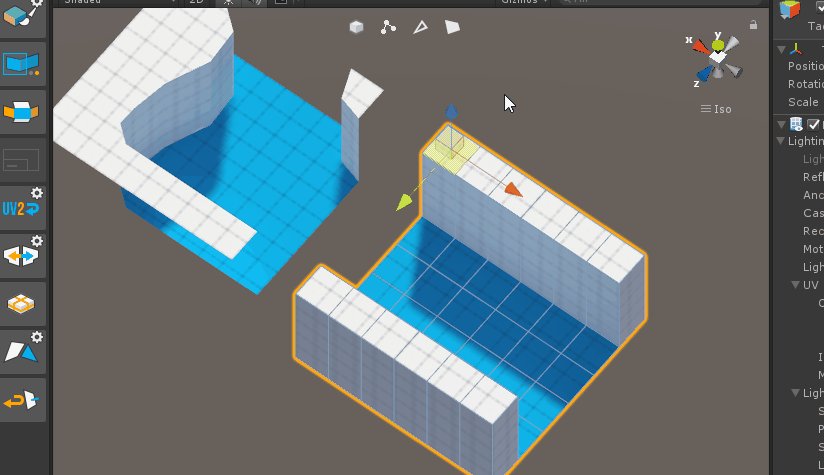
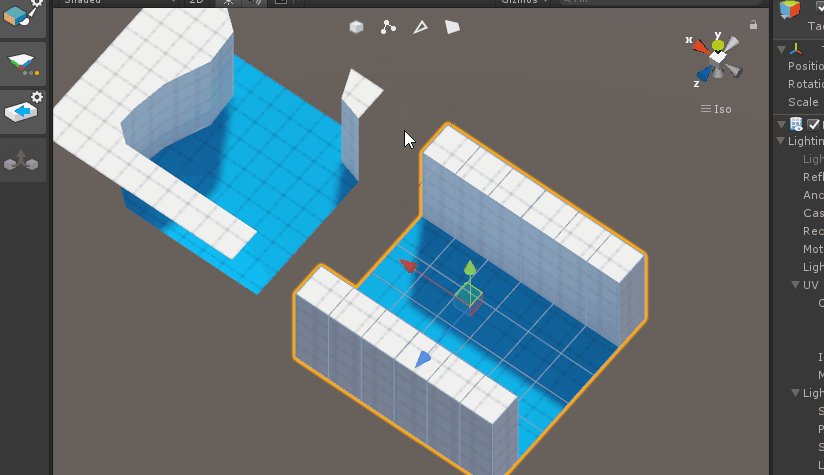
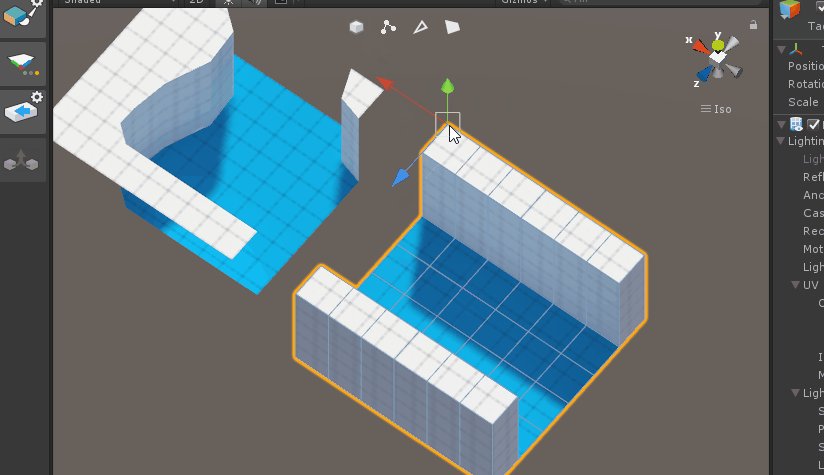
Timelineで指定した動きは、ユーコの移動するパス(つまりオレンジから青に移動し、90度回転する)です。
ユーコはAnimationControllerがセットされていないため、どの座標に居たとしてもTimeline開始時には開始点であるオレンジに戻ります。
一方ユニティちゃんはAnimationControllerがセットされている為、現在位置から移動を開始します。

ApplyTrackOffsetはAnimationControllerの有無で用途が異なる
今ひとつ用途のわからないApplyTrackOffsets。
AnimationTrackの説明文には以下のように書かれています。
Apply Track Offsets を有効にすると、選択したアニメーショントラック上のすべてのアニメーションクリップに同じ位置と回転のオフセットを適用できます。トラックオフセットの適用には シーンビューでギズモを使用して位置と回転のオフセットを設定する方法と、正確な位置と回転のトラックオフセットを指定する 2 つの方法があります。

ではコレが何の役に立つのかというと、AnimationControllerの有無により動作が異なり、それにより用途が異なります。
まずAnimationControllerが無い場合…座標を調整したり同じ動きを行うキャラクターを量産する用途に使えます。
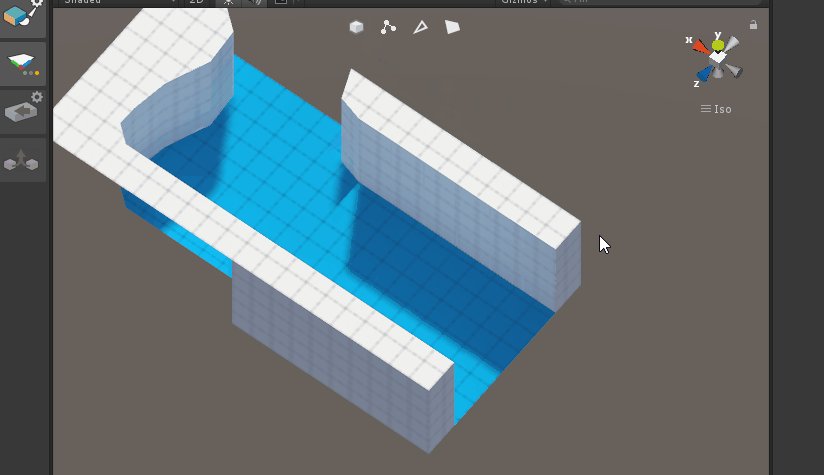
例えば下のように、同じようにダッシュするが位置が微妙に違う…みたいな場合には、トラック毎にApplyTrackOffsetの位置を少しずつズラせば、複数体を配置出来ます。

ではAnimationControllerがセットされている対象を動かす場合は?
この場合はゲーム再生時にApplyTrackOffsetが無視されます。
AnimationControllerがセットされている対象のApplyTrackOffsetは、キャラクターのアニメーション開始位置を調整した状態でのプレビューに役立ちます。
上に書いたとおりAnimationControllerはTimeline開始時から移動であるため、ステージの何処かで呼ばれる事になります。その時に、実際に動かしてみて確認ではなく、キャラクターの開始点をOffsetで動かしてプレビューする事が出来る訳です。

なおRecorded OffsetやClipRootMotoinOffsetは微妙に似ている機能ですが、こちらはAnimationClipの開始点を0にするための設定です。こちらもAnimationControllerがある場合は無視されます。
AnimationControllerがセットされている場合、移動にはApplyRootMotoinが必要
Timelineでキャラクターをアニメーションしながら動かす等をする訳ですが、AnimationControllerの有無により動かし方が異なるみたいです。
AnimationControllerがセットされているキャラクターは、ApplyRootMotoinにチェックを入れていない場合、キャラクターはその場でバタ足をします。
逆にAnimationControllerが無い場合にはApplyRootMotionにチェックを入れなくとも動くみたいです。

ApplyRootMotoinを使用してないがAnimationControllerを使用している(多分95%の)人々は、親のオブジェクトに乗せて動かすとか、Tween系のTrackを用意して動かすとかでも良いかもです。
Tween系のTrackはDefaultPlayablesに参考になるものが入ってます。
Timelineを編集後、キャラの位置がズレるのはPreview中にキャラの位置を編集しているため
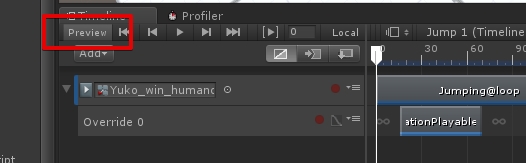
Timelineを使用していてよくあるのは、Timeline編集後にキャラクターが変な位置に移動する…というものです。これはTimelineのPreview中に編集していたりするとよく起こります。
TimelineのAnimationでの移動や座標指定は、TransformコンポーネントではなくAnimationで指定するかApplyTrackOffsetによるものです。そのためGizmoで何時ものように動かすと、再生時に変な所に移動したり、Preview停止時に全て元に戻ったりします。特に親子関係の構築は絶対に止めましょう。
その他Timelineで「何か設定が反映されてない」とか「プレビューが予想と違う」みたいな場合には、Previewボタンを押して一旦TimelineのON/OFFを切り替えると、大抵治ります。(TimelineのGraph生成(Preview)時に色々集めたり設定を揃えてる事が多いのでこうなる)

それがAnimationControllerが無い場合はプレビュー後にキャラがどこか変な所に飛んでいくだけですが、AnimationControllerを持つキャラクターの場合は、何処か飛んでいった先から移動を開始するので、これは注意が必要です。
逆を言えば、プレビュー中でも特定の位置に動かせるって事でもありますが、それを嬉しいかと言えば、うーん

要するに
AnimationControllerがあればゲームキャラクターのイベント用
AnimationControllerが無ければカットシーン用
困ったことがアレばPreview連打
宣伝
Timeline使ったこと無い人向けに実況やります。
軽めで雑談しながら色々とやったりします(主にntny氏が)
【NEXT 05/16】Timelineへの入口を椿(@tsubaki_t1 )先生と一緒に軽めに実践しつつ配信するよ(・ω・)こんな風に使うんじゃよ~っていうのを軽めにやるよhttps://t.co/Y35hIOVl7C #unity3d pic.twitter.com/9AuD4RsuS5
— ntny (@nD_ntny) 2018年5月14日
関連
TImelineで物理演算の動きを再現するの面倒だよねという話
ExposedProprtyTableは大体Preview時に色々と集めるので。
座標系を理解してないと、妙な挙動になる代表
tsubakit1.hateblo.jpRootMotoinの無いキャラクターを動かすには