今回はTimelineの中からTimelineを再生するアプローチについてです。
Timelineは「少し異なるが概ね同じ」や「複数人編集」で面倒なことになる
Timelineでは基本的に一つのTimeline Assetを経由してシーン上のGameObjectやComponentを操作します。
これは言い換えれば、複数人でTimelineを操作すると簡単にコンフリクトを起こす…という意味でもあります。
オーディオのタイミングやパーティクルの内容、ユニットの移動等、調整する人を割り振る場合は、アセットの単位を分割したくなります。
一応、Timeline AssetもYAML(テキスト)で保持されているのでマージは可能ですが、できれば避けたい物です。

また同様に似たような表現だが少し違う…といった事をやりたい場合、Timelineを細切れにして連番で再生する、もしくはTimelineの中身をコピペして複数のTimelineAssetに使う等の手段が必要になります。
これは例えばイントロは同様の設定ですがレアリティ毎に挙動が少し異なるガチャや、受ける対象によって微妙に挙動の異なる必殺技等です。
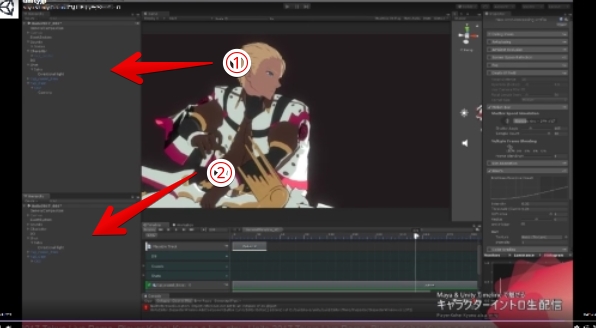
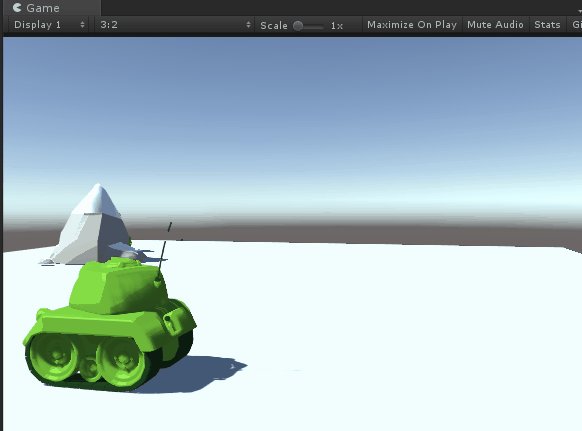
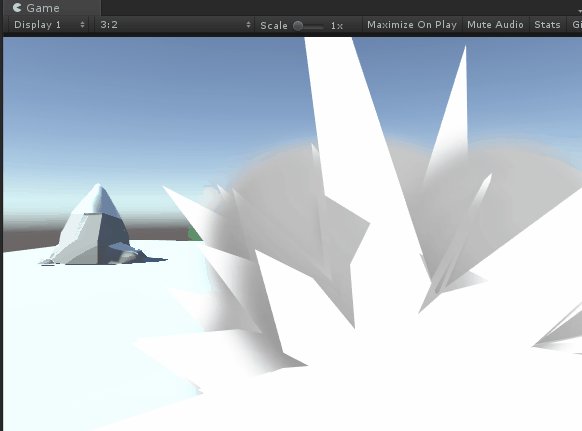
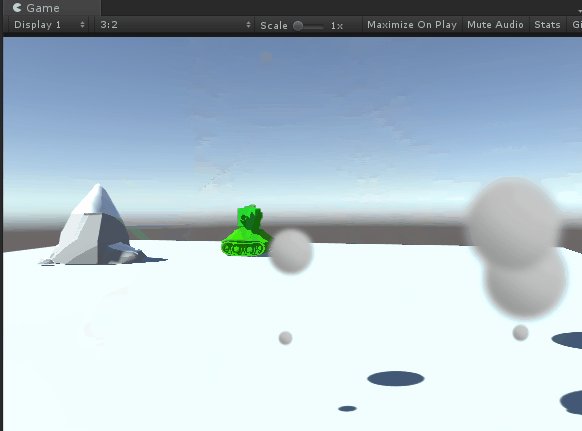
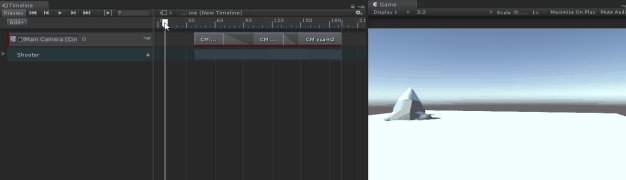
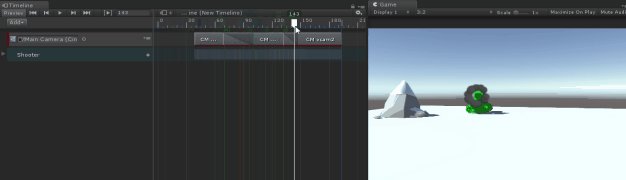
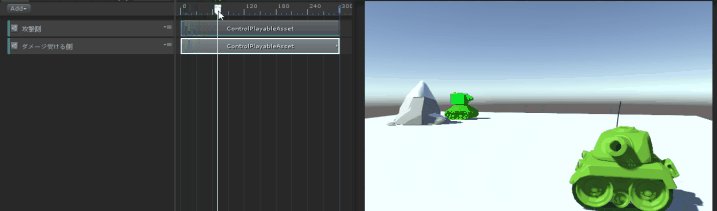
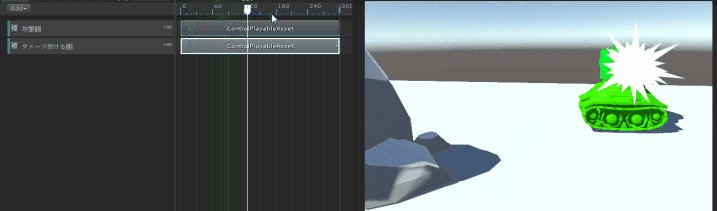
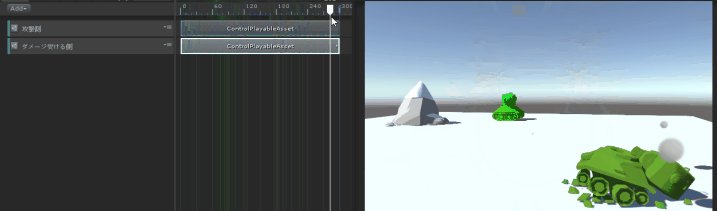
下のGifアニメでは2種類の撃破シーンパターンを用意してみました。戦車が登場し発泡するまでは同一の内容ですが、撃破対象によって撃破時の挙動が若干異なります。

TimelineをTimelineが呼び出す
そこでTimelineを複数のアセットに分割し、親Timelineから子Timelineを呼び出して制御する方法を試してみます。
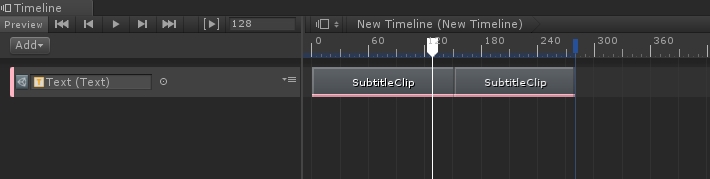
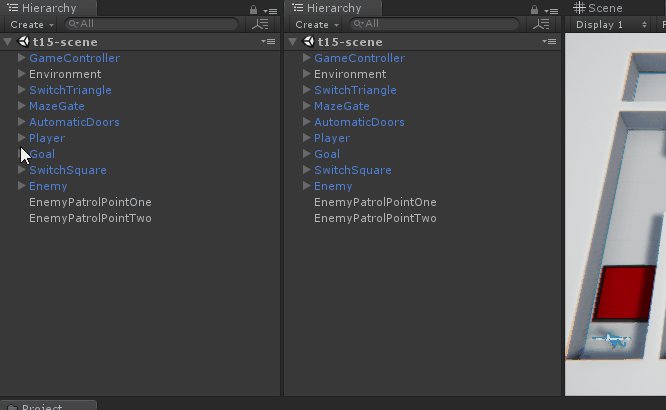
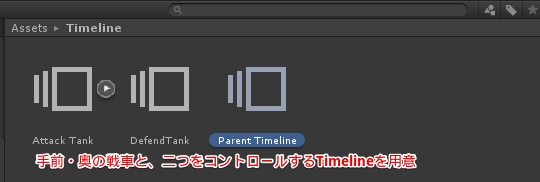
まずTimelineの中身を二つに分割してみます。
- 奥の戦車が出現し、発砲する
- 手前の戦車が被弾し大破する
これで二つのTimelineが出来ました。
勿論、Playable Directorは二つあり、それぞれが参照を設定しています。

Control PlayableはPlayable Directorも操作できる
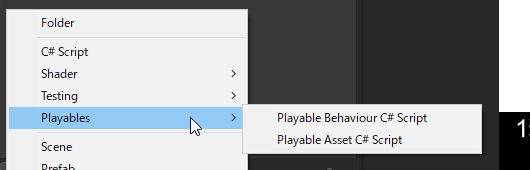
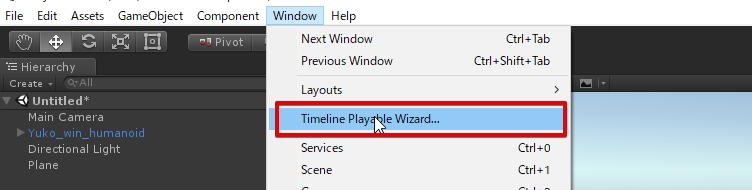
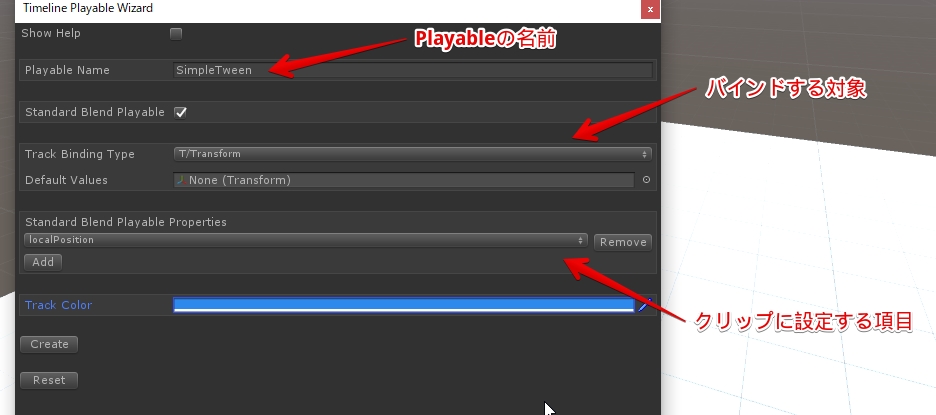
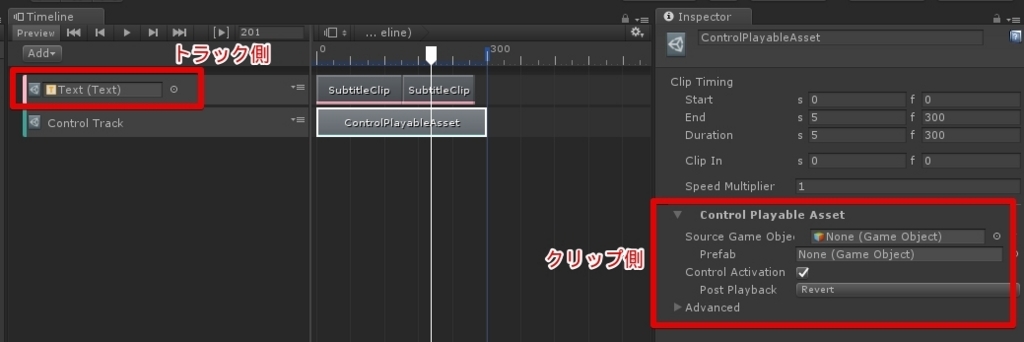
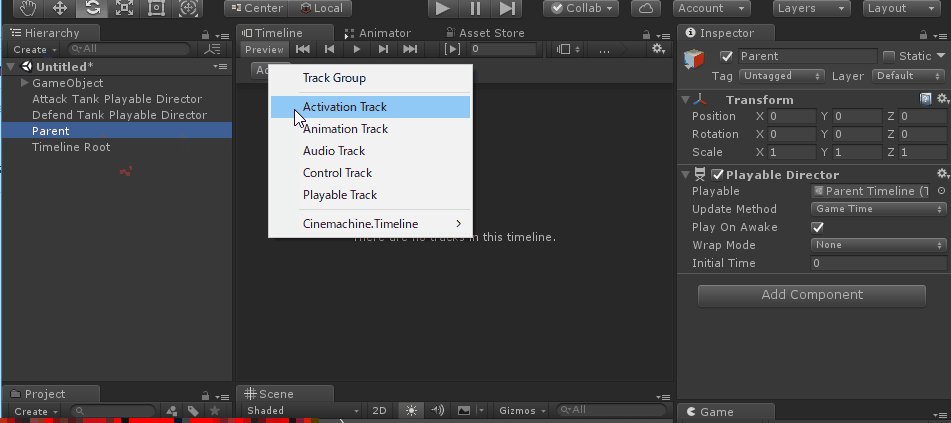
次にTimelineを操作するため、Control Playableを追加します。
実はControl Playableは「ITimeControl」の他にも「Particle」や「Playable Director」が操作できます。
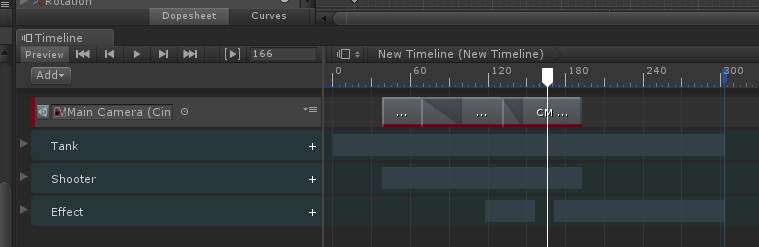
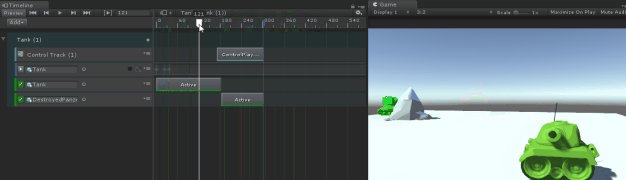
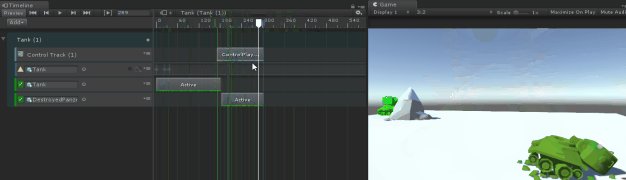
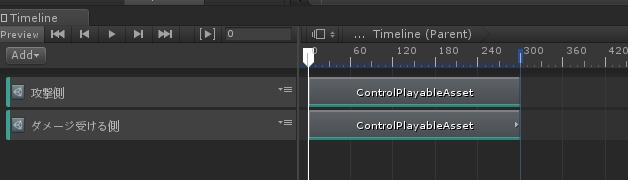
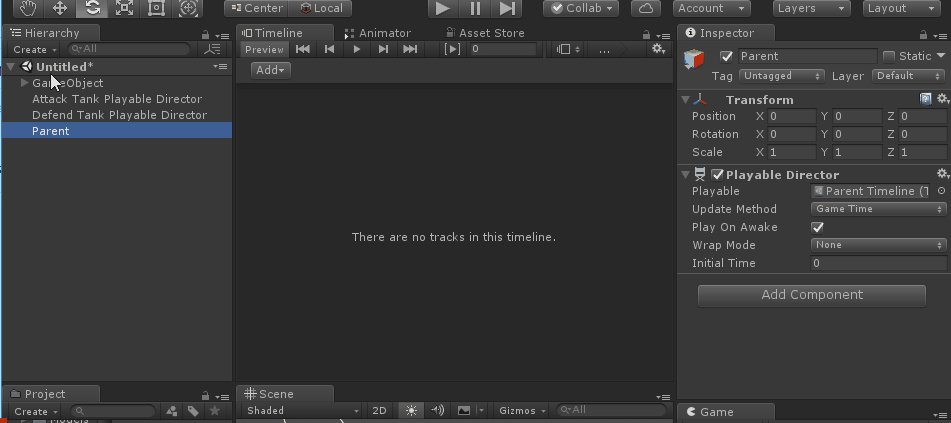
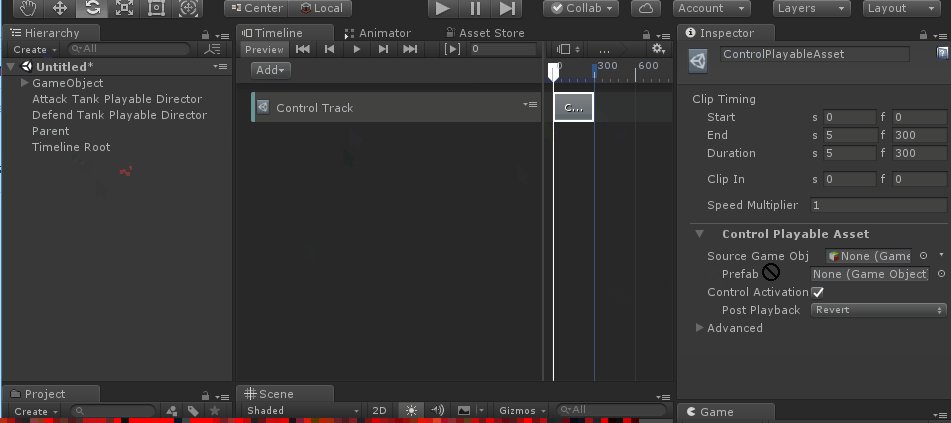
ということで、親のTimelineを用意し、奥の戦車のTimeline用と、手前の戦車のTimelineをコントロールするためのControl Playableを追加していきます。



Parent のTimelineには、手前と奥の二種類のTimelineを登録する感じです。
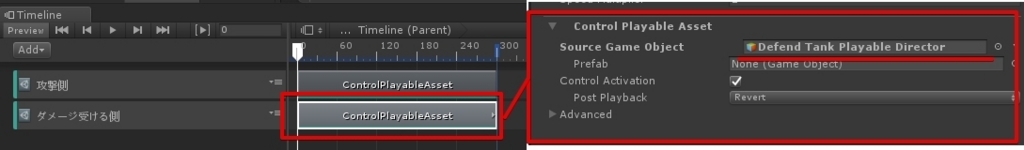
Control Playable Assetの、シーン上の手前と奥の戦車を操作しているPlayable Directorをセットします。

これでParentのTimelineを動かすと、Control Playableが選択しているTimelineも動作するようになります。

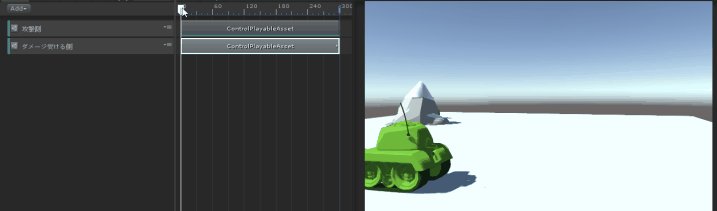
操作イメージはこんな感じです。
参照するTimelineの動的な差し替え
この方法で面倒くさいのが、参照するTimelineの差替です。
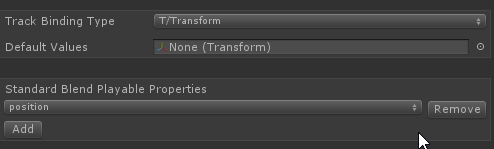
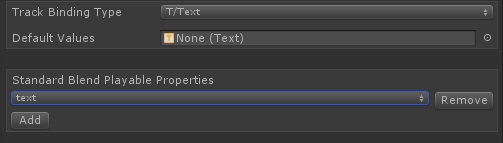
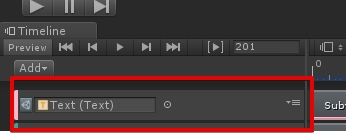
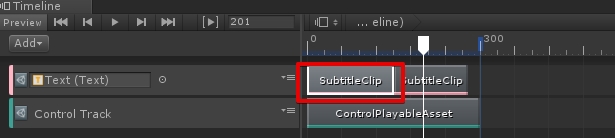
Trackは以前紹介したような方法で簡単(?)に差し替えられるのですが、Clipの中身の差替は面倒くさいです。
上がTrack、下がClipです。
Control Playableの子にPlayable Directorを配置するアプローチ
ので、手っ取り早い方法を紹介します。それはControl PlayableのSource Objectは適当なオブジェクトをセットしておき、その子として動かすPlayable Directorを配置する事です。
これはControl Playableの効果が子にも影響する(オプションが最初から有効になっている)事を利用したアプローチです。
手順は下の感じ
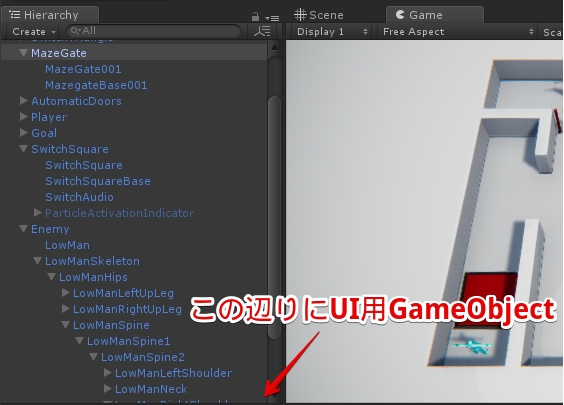
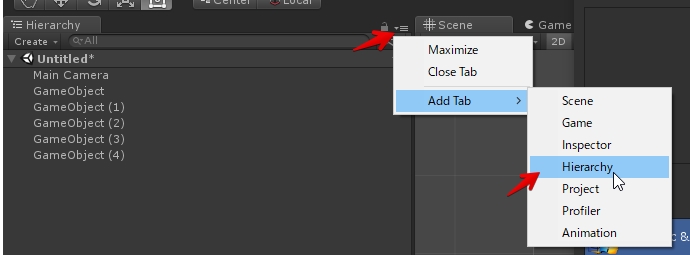
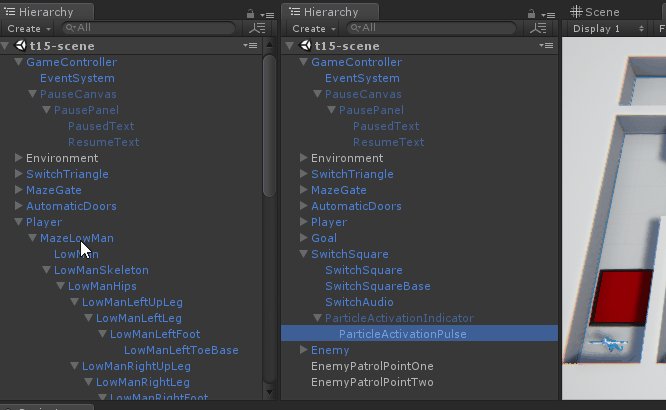
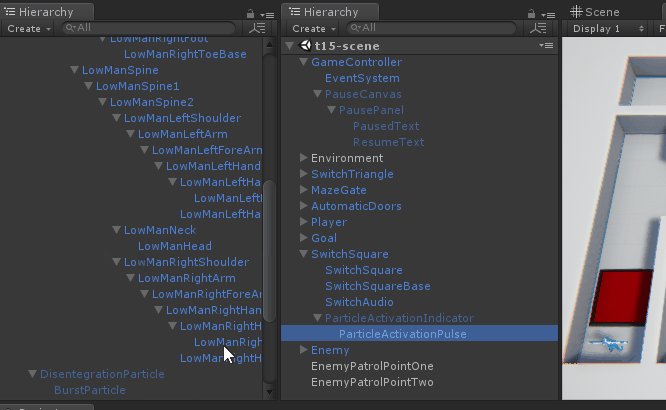
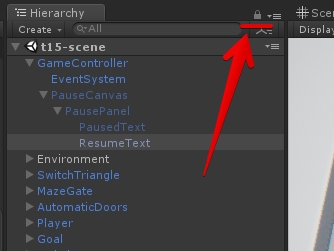
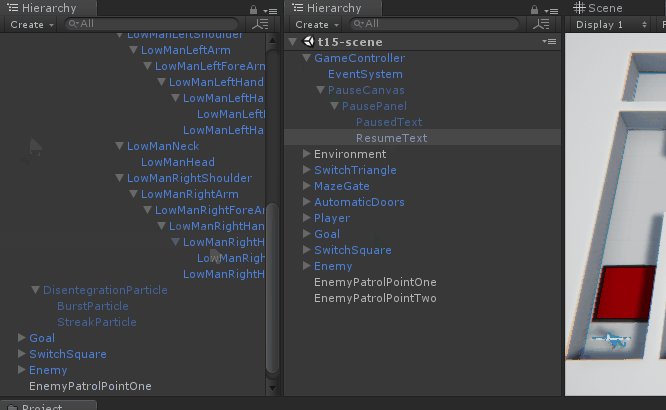
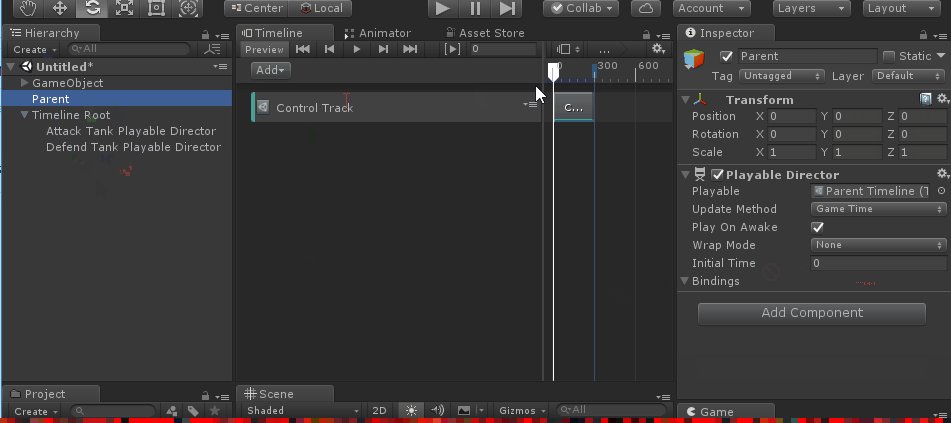
- GameObjectを作成しTimeline Rootみたいな名前を付ける
- Control PlayableのSource ObjectにTimeline Rootをセットする
- Timeline Rootの子として、Parent以外のPlayable Directorを配置する

この3の手順をTimeline再生前に行えば、動的にTimelineが再生するTimelineを差し替える事が出来ます。

関連
.com/tsubaki_t1/status/9121624389166202
https://twitter.com/tsubaki_t1/status/912162438916620288
https://twitter.com/tsubaki_t1/status/912162438916620288
https://twitter.com/tsubaki_t1/status/912162438916620288