今回はPSDのスプライトをレイヤー単位でスライスし、Photoshopの配置そのままにインポートするPSD Importerという機能を紹介します。
PSD Importer
PSD Importerは、PSBをインポートするカスタムインポーターを提供するパッケージです。PackageManagerで管理されています。
このパッケージをPSBをインポートすると、レイヤー単位でスプライトをスライスして別途パッキング、元のレイアウトを元にPrefabを(位置やレイヤーの順番そのままで)生成までしてくれます。
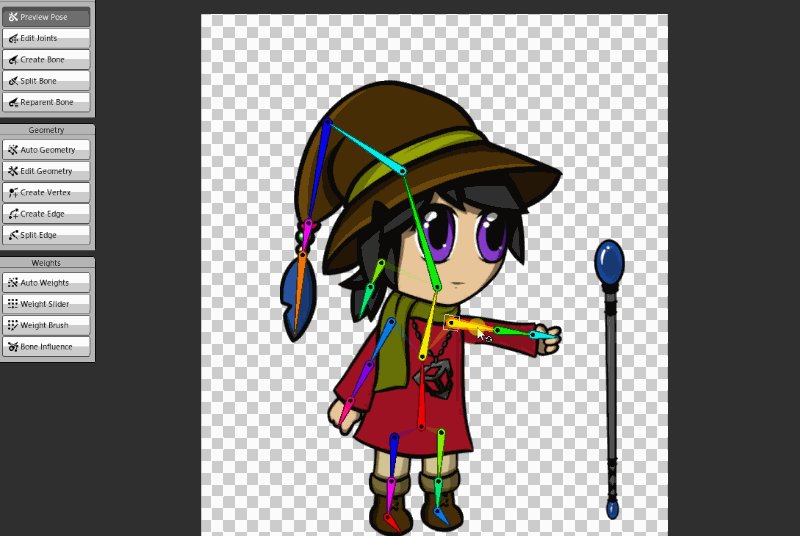
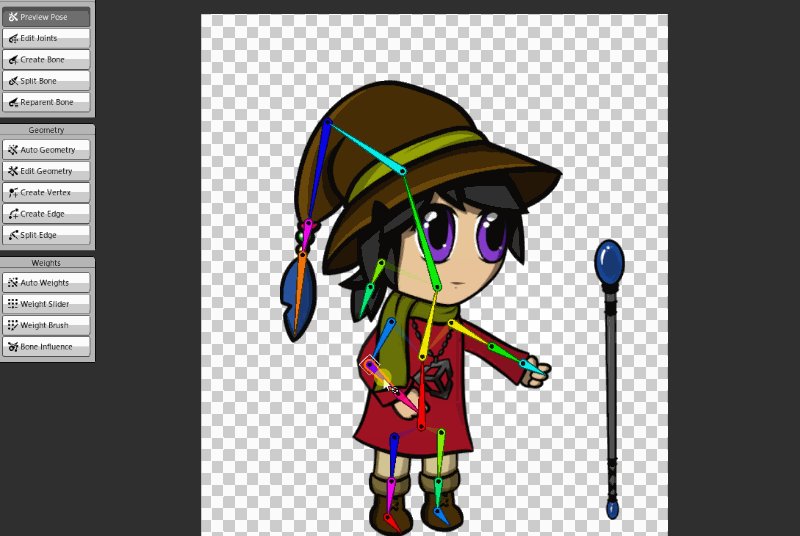
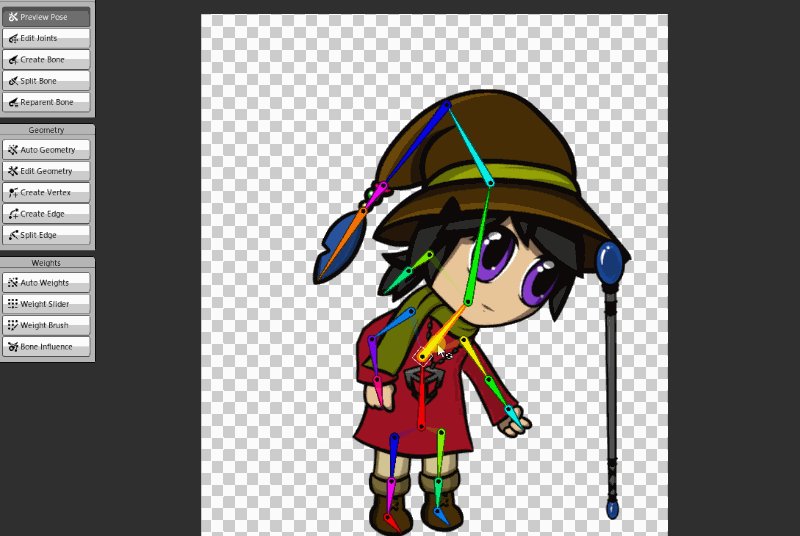
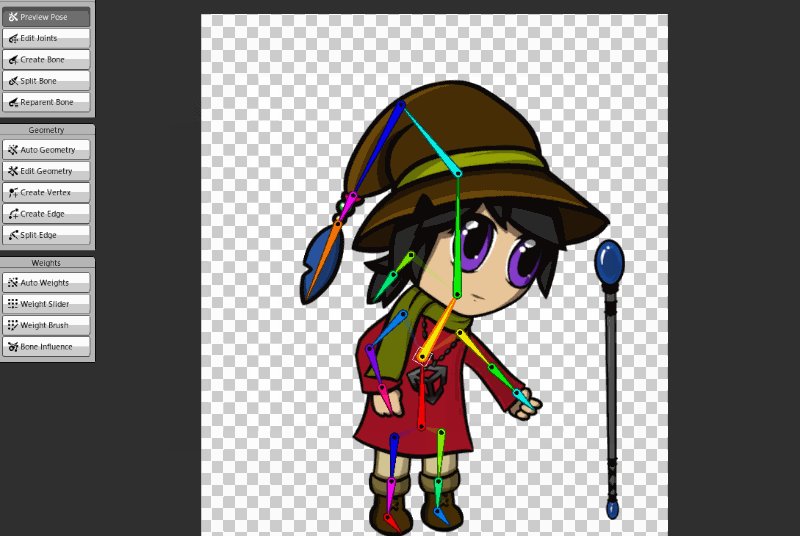
特に2D Animationや2D IKパッケージと連携すれば、複数のスプライト構成したままキャラクターリグまで作り込む事が可能になりそうです。
なおPSD Importerという名前ですが、使えるフォーマットはPSBです。

2D PSD Importerの機能。PSBをインポートする際に、スプライトをレイヤー単位で分割し、パッキング。PSBの配置でPrefab化 #unitytips pic.twitter.com/1aW7szqU5T
— 椿 (@tsubaki_t1) 2018年12月17日




現状UIには使えません。スライスする所までは使えますが、レイアウトは自分で行う必要があります。現状、PSDから直接UIを作成するという目的ならば、 GitHub - kyubuns/Baum2: Psd to Unity UI(uGUI) を始めとしたライブラリの方が有益そうに見えます。(殆どの需要ってソッチだよねって気もしなくも)
https://qiita.com/kyubuns/items/b4c0c92e60754a8dc544qiita.com
PSD Importerの導入
Pacakge Managerから導入します。

後はPSBをインポートすれば、自動的にスライスしてくれます。
なおアンカーの位置は基本的に中央なので、2D Animationや2D Packageを使わないなら調整する必要があります。
PSD Importerの設定
PSBをインポートすると、幾つか新しいオプションが追加されます。b
| 名前 | 機能 |
|---|---|
| Import Hidden | hidden layersをインポートします |
| Mosaic | レイヤー単位でスライスします |
| Character Rig | スプライトをPSBと同じ位置に再配置します |
| Use Folder Grouping | PSBと同じオブジェクト構成で作ります |
| Pivot | キャラクターの中心位置を調整します |

他にも幾つか設定はありますが、マニュアルをどうぞ。
感想
以前2D Animationで色々やるときに、バラバラのスプライトを渡されて凄い頑張って位置や描画順を調整した覚えがあるので、その辺りが一発で出来るのは割と有り難いです。
ik設定して動かす編に続く…
関連
分かりやすい手順紹介動画(英語)
PSBが欲しい人向けのサンプルプロジェクト