見て楽しい、覚えるに便利という、控えめに言って神なスライドが公開されていました。
シェーダーお絵描き入門勉強会の資料を公開しました🙇 #spzcolabhttps://t.co/kwRANl48uC
— setchi (@setchi) 2018年4月11日
内容は板ポリにシェーダーを割り当ててちょっとしたエフェクトを作るというものですが、特にShaderの数学周りで「どんな事に使えるのか」といった部分をテクニックベースで紹介されており、さらにGifアニメでイメージしやすいのが最高に良いです。
また発表者コメントも丸っと残ってるので、内容を追いやすいのも好きです。
WebGLで動く例もスライド内で紹介されています。
Unity WebGL Player | Unity-ShaderSketches

スライド作者のsetchi氏のGithubにも、参考になりそうなリポジトリがあるので、これは後で見ます。
実際、ちょっと複雑な模様の動きはCPU(Animation)で頑張るよりGPUの方が圧倒的に軽かったりするので(塗る範囲や端末のパフォーマンス特性による)、こういった使い方は覚えておきたい所です。
大雑把な内容
内容はこんな感じ
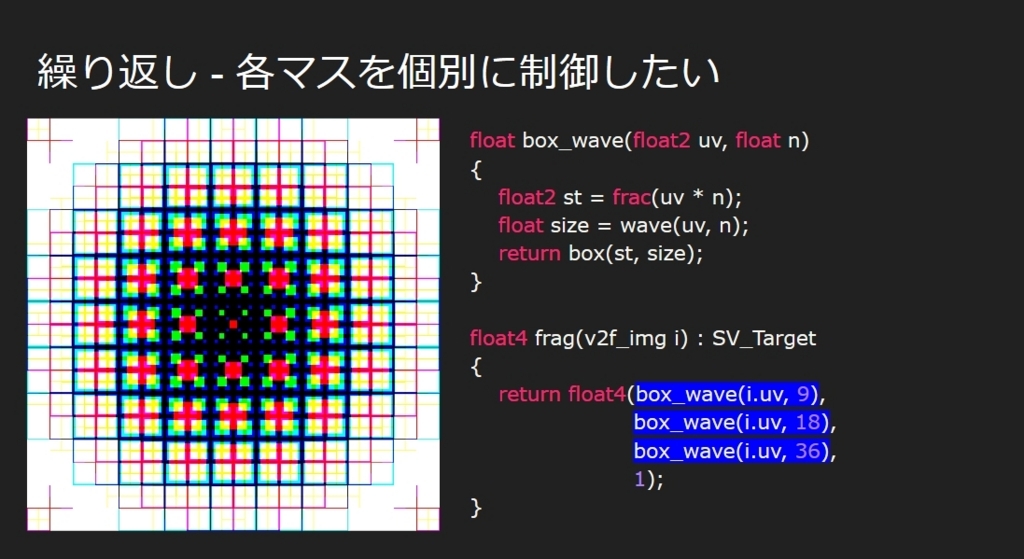
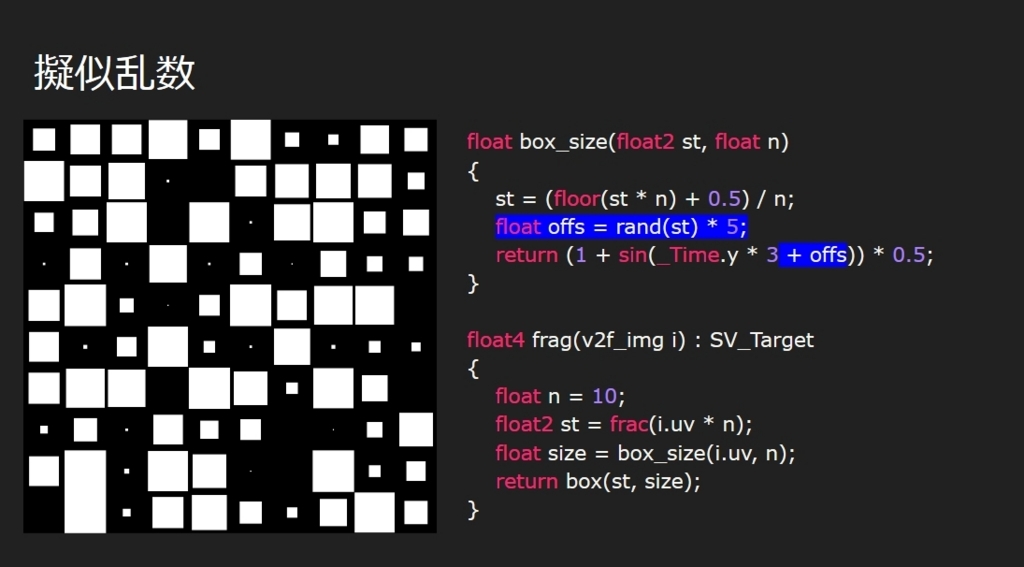
適当にページをピックアップ



関連
このスライドはサポーターズCoLab勉強会というイベントで公開されたスライドみたいです。
以前UI用に色々と作ろうと思ったけど、エフェクトのアイディアが思いつかず打ち切りにしたのは懐かしい思い出