【Unity】UnityでARToolKitを使ってみたら、意外と簡単だった

今回はARToolKitを試してみたので、そのあたりメモします。
AR界のARToolKit
ARToolKitは、マーカーを追跡するAR(Augmented Reality)の代表的なライブラリの一つです。他にはvuforiaやSmartAR等が思いつきます。
世の中に出ている「マーカーを追跡するAR」で実際にリリースされているプロダクトでは、個人的には、大体ARToolKitかVuforia、SmartARが使われてる印象です。
Unity対応のARLoolKitが対応するプラットフォームは、 Windows, Mac OS X, iOS, Android みたいです。
C言語で挑戦したい場合は、下の記事が参考になりそうです。
「攻殻機動隊」「電脳コイル」の世界を実現! - ARToolKitを使った拡張現実感プログラミング - 工学ナビ
実際に使ってみる
ARToolKitは公式でUnityライブラリを提供しており、割と簡単に使えます。
試した環境はUnity 5.5b3、ARToolKitのバージョンはARUnity5-5.3.2です。
パッケージの入手
まずはパッケージを入手します。
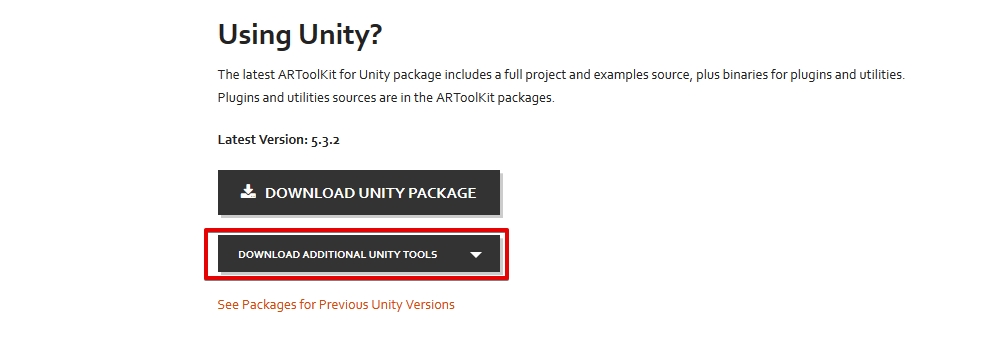
Download the ARToolKit Augmented Reality SDK | ARToolKit.orgのリンクより、Download Aditional Unity Toolを選択します。
その時、OSXかWindowsか聞かれるので、Unityエディタを動かすプラットフォームを選択します。
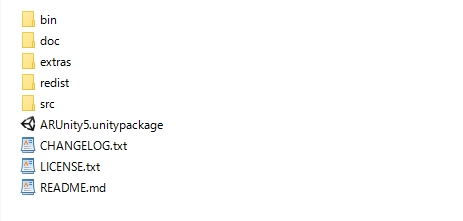
ダウンロードしたファイルを解凍すると、こんな感じです。

インポート
パッケージをインポートします。ARUnity5.UnitypackageをProjectビューへドラッグ&ドロップすればOKです。
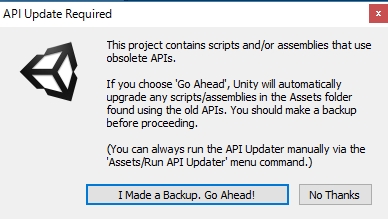
その際、APIのアップデート確認が聞かれるかもしれませんので、I Made a Backup, Go Ahead!を選択します。

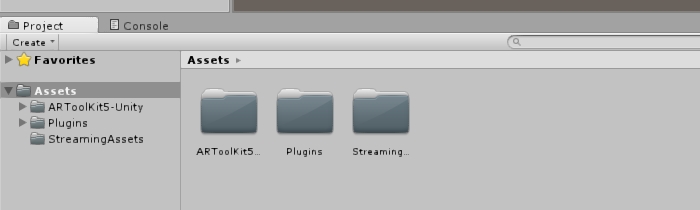
インポートが完了すると(他に何もインポートしていなければ)下のような画面になります。

AndroidやiOS向け、その他諸々も一気に入ります。別プラットフォームで作るときにはSwitchPlatformすればよいので楽です

マーカーを作る
ARマーカーとして反応させるマーカーを作ります。
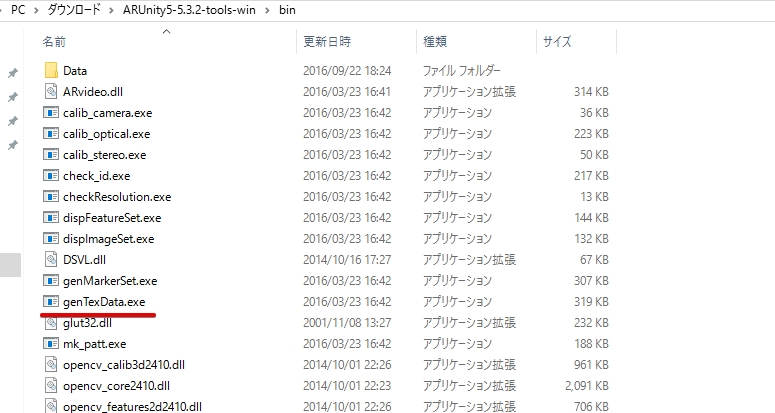
マーカーの作成には、ダウンロードし解凍したパッケージのbinフォルダ以下にあるgenTexDataを使用します。

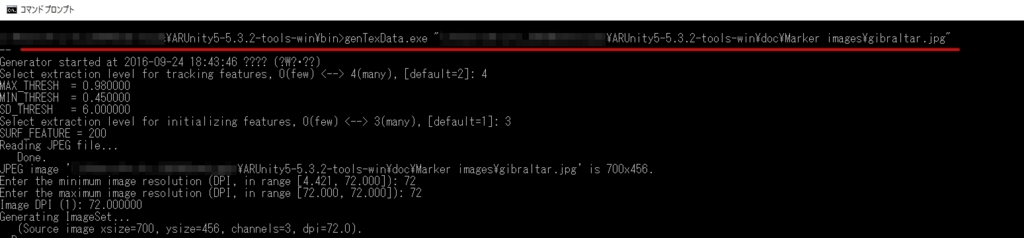
ターミナルを開き、 genTexData.exe "jpg画像のパス" を指定、あと幾つか質問に解答していけば、マーカーが作られます。
Macの場合はターミナルで上記の作業を行います。(その場合はexeでは無いので注意)

マーカーの作成が完了すると、画像と同じフォルダに(画像名).fset、(画像名).fset3、(画像名).isetという拡張子のファイルが作成されます。
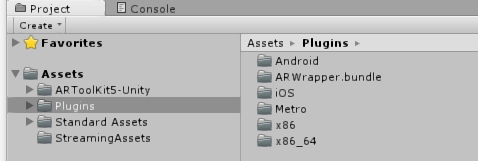
作成したfset、fset3、isetの拡張子を持つファイルは、StreamingAssetsフォルダに配置します。

Unity上でARマーカー表示を行う
次はUnity上でARマーカー表示に関する設定ですが、少し手順の説明が面倒なので、既存のものを変更する形で紹介します。
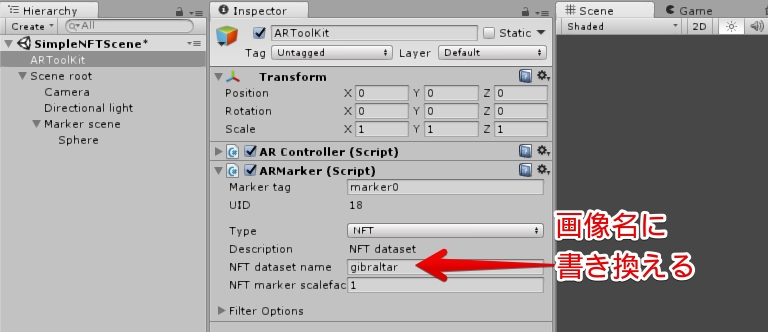
まず、Assets > ARToolKit5-Unity > SimpleNFTScene を開きます。
開いたシーンのARToolKitオブジェクトに設定されているARMarkerコンポーネントのNFT dataset nameを、画像名に変更します。


後は、マーカーに載せるオブジェクトの設定です。
Marker Scene以下にキューブがあるので、ソレを排除、自分の好きなモデルを代わりに配置します。配置したオブジェクトのレイヤーはAR background2を設定します。
配置場所は、マーカーが表示されるので、ソレに従います。

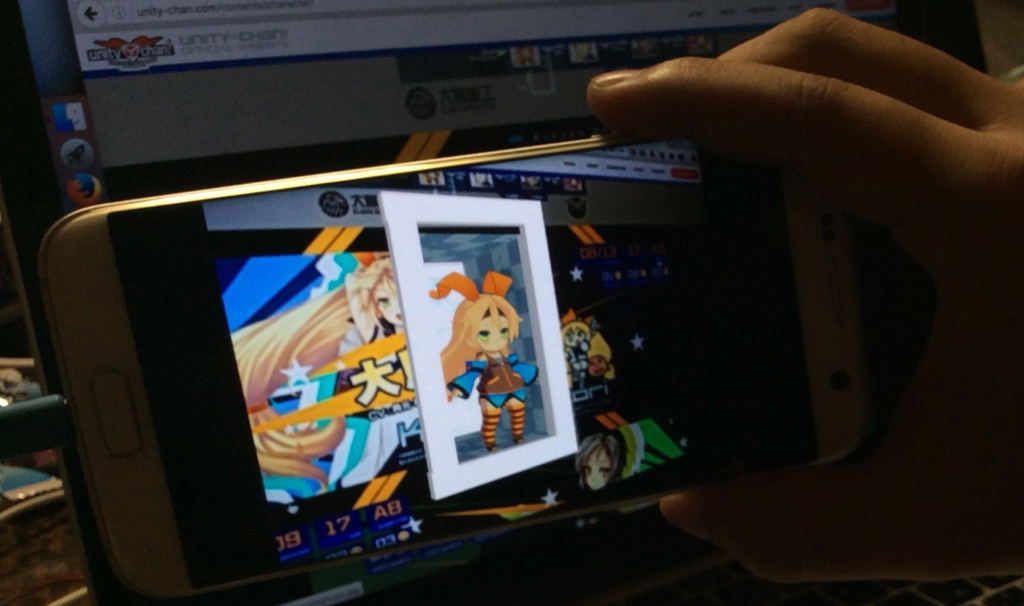
後はゲームを再生もしくは実機へ出力し、マーカー画像をカメラの前に翳せば、ARの動作を確認出来ます。

もし自分でセッティングを最初からやりたい場合、下の手順で出来ると思います(多分)
- ARToolKitオブジェクトを作成し、AR ControllerとARMarkerコンポーネントを設定
- ARMarkerのmarkerTagを任意の文字列に設定。同時にTypeをNFTに設定しNFT dataset nameをマーカー名に設定
- Scene rootオブジェクトを作成し、AR Originコンポーネントを設定
- Scene Rootの子としてCameraオブジェクトとDirectional Lightオブジェクトを配置
- CameraのCulling MaskをAR background以外に設定
- Scene Root以下にMarker sceneオブジェクトを作成し、AR Tracked Objectコンポーネントを設定。marker tagはARMarkerに設定したものと一致するように記述。
- Marker scene以下に任意のモデルを配置。モデルの所属するレイヤーはCameraのCulling Maskに設定したものと同じものにする
こんなもん。
Tips
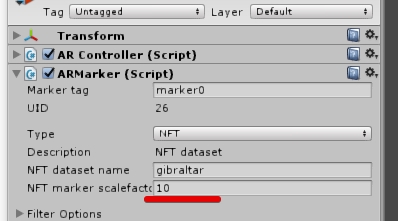
もしマーカーの範囲が小さすぎたり大きすぎたりする場合、ARMarkerのNFT marker scalefactorを大きくすると、何らかの操作後に大きくなります。

また、同梱されているMaskシェーダーを使うと、モデルの億にある奴を透明にするアレが出来るので、マーカーの中からコンニチワが出来ます。

感想
何となく面倒な手順が必要かと思っていましたが、実際には割と簡単でした。
ただファーストインプレッションとしては、vuforiaと比較して認識精度が今ひとつ(ブレる、認識しない)な印象があります。ただ、そのあたりは設定もしくはマーカーの質によって大きく変わるかもしれません。
もしくはNFTではなく古き良きマーカーを使った場合とか。