以前uGUIのアスペクト比固定方法について記載しましたが、バージョンアップに伴い方法が変更されていたので新しい方法を書いておきます。
アスペクト比の固定
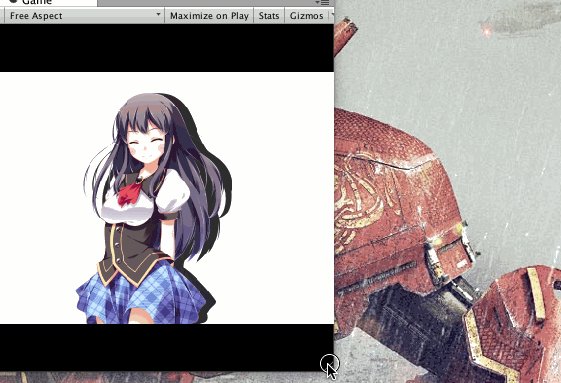
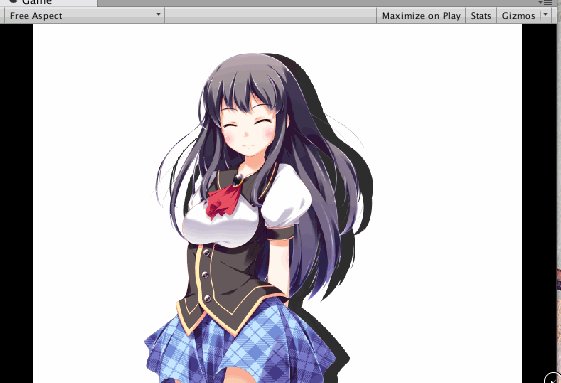
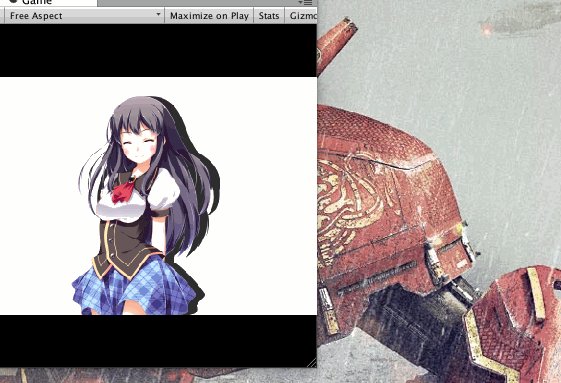
アスペクト比の固定は所謂レターボックスと呼ばれる手法を使用します。また、厳密にはアスペクト比の固定ではなく想定解像度の設定による複数解像度の対応を行います。
この機能であれば複数のアスペクト比だけでなく複数の解像度にも対応することが出来ます。最近の解像度は「600x800から2160x3840」まで非常に幅が広いので(そのくせ画面サイズはそこまで変わらずっていう)物のサイズがリアル解像度に依存しないこの方法は若干使えます。

設定方法
設定方法を紹介します。と言っても、実は先日のuGUIでノベルゲームのようなものを作る。その1で紹介しています。
- メニューバー>GameObject>UI>Panel で、UIのベースを作成します。
- 作成したCanvasを選択しCanvas ScalerをScale With Screen Sizeに変更、さらにScreen Match ModeをExpand に変更します。

- Panelのアンカーを中央に設定し、WidthとHeightをCanvasのReference Resolutionと同じ値に設定(初期値だと800x600)します。
もしくはAspectRatioFitterでアスペクト比を固定します。

以降はこのPanelの下にUIを配置していくと、画面解像度が変化した際に一緒に変化してくれます。
はみ出したくない場合、PanelにMaskコンポーネントを付与します。


情報
以前の方法
uGUI の 使い方(β) 〜Canvas周り〜 - テラシュールブログ
スプライトやゲーム画面の場合はこちら。