uGUIを使ってノベルゲームというか会話シーンを作る方法を紹介していきます。

実際は「宴」とか「ジョーカースクリプト」とか使うお勧めです。
というか、この記事は「手軽にノベルゲームとかRPG作るとか言うけど、その手のシステムをスクラッチするのは簡単だけど面倒なんだよゴルァ」という意味を込めて書いてます。既存品マジさいこー
もっと単純なアプローチ(new)
UIを並べる
まず文字を表示する所ですが、uGUIのTextを使います。
- メニューバー>GameObject>UI>Panel で、UIのベースを作成します。
- 作成したCanvasを選択しCanvas ScalerをScale With Screen Sizeに変更、さらにScreen Match ModeをExpand に変更します。

- Panelのアンカーを中央に設定し、WidthとHeightをCanvasのReference Resolutionと同じ値に設定(初期値だと800x600)します。

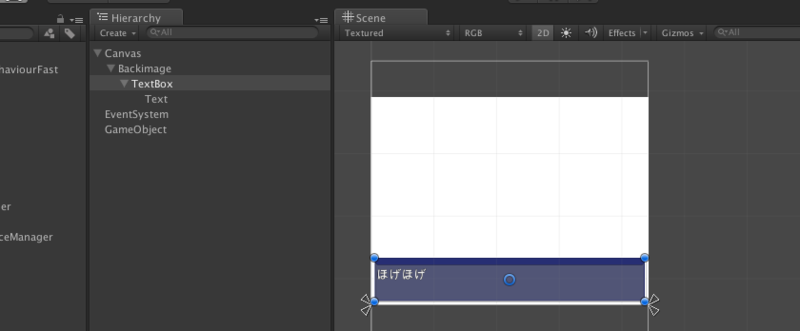
- その背景を前提にメニューバー>GameObject>UI>Imageやメニューバー>GameObject>UI>Textでテキストと画像を設定します。描画順はHierarchyの順番です。Imageは標準のままでも良いですし、適当にAssetStoreから引っ張ってきても良いです。
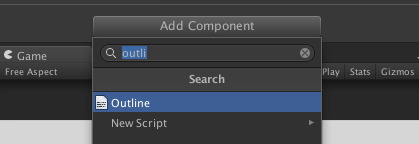
- フォントにアウトラインを付けたい場合、Text選択中にInspectorのAdd Componentボタンを押し検索バーoutlineとか追加すれば良いです。

とりあえずこんな感じになりました。次にこのテキスト部分を制御します。

文字列の表示部分を制御する
文字を表示する部分のお約束は2つ。
- 文字が一定間隔で表示される。
- 文字が最後まで表示されていない状態でクリックすると、最後まで表示される。
最近のゲームではもっと沢山のお約束があるのですが*1、とりあえず最低レベルのこれだけに絞ります。
まず超簡単な文字列表示機能を作ります。このコードでは「数クリック分のシナリオを格納」し「クリックしたら一行進む」感じの機能を持ちます。表示は一瞬で完了します。
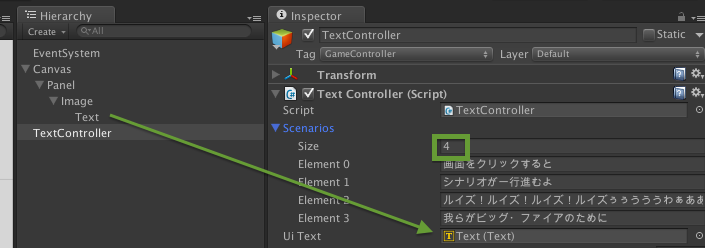
このTextControllerコンポーネントを適当なオブジェクト*2にアタッチして、TextをuiTextの所までドラッグ&ドロップします。
後はScenariosの項目を増やして適当にシナリオを追加すればOKです。
ちなみに文字を進める際にタッチパネル環境の挙動で望ましいのは「タップ時(down)」ではなく「指が離れた時(up)」です。その辺りは直したほうが良いです。

文字だけだと寂しいのでキャラクター絵を起きました。

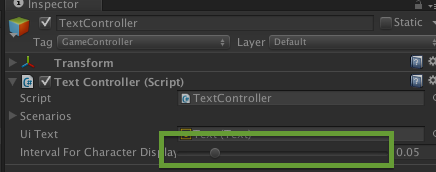
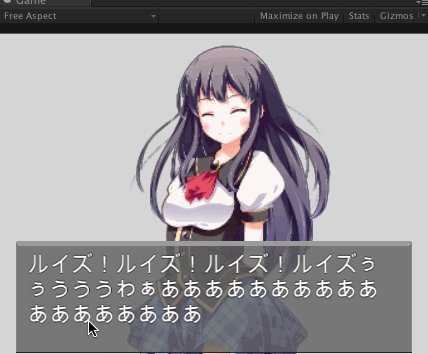
文字を一定間隔で表示する方法は、想定終了時間を設定し、現在時刻が何%程度進んだか」で設定します。文字が表示されるまでの時間を設定し、時間の進行で表示される文字の範囲を取得する訳です。
このコードでは新しく追加されたバーで「一文字の表示にかかる時間」を設定します。


次に文字の表示が完了していない状態でクリックすると文字が最後まで表示される機能を実装します。ゲームジャムでスクラッチで作ってる場合、大抵この機能が無いです。
やり方は単純、文字の表示が完了していなかったら、文字の表示時間を0にして強制的に文字列を表示させているだけです。

とりあえずコレだけあればテキストを表示する事だけは出来ると思います。
次はテキストファイルからシナリオを制御する部分も紹介しようと思います。
発展
【Unity】iTweenとuGUIでノベルゲームっぽいものを作る - 腐りかけエンジニアのブログ