
uGUIを使用して3D空間上にUIを使用するアプローチとその注意点についてです。
3D空間にUIを配置
CanvasのRender modeをWorld Spaceに変更すると、UIをワールドスペースつまり3D空間上に配置する事が出来ます。
World SpaceのCanvasはAnchorを使用することが出来ませんが、PositionやRotationを使用して座標を調整する事が出来ます。
UIをWorld Spaceで配置することで、壁にテキストを表示したりスプライトアニメーションをかけるといった、そういった表現が可能になります。

UIをWorld Spaceで配置する際、WidthとHeightの単位は1につき1mです。通常のUIでは明らかに大きすぎるので、必要ならば1/10、1/100の大きさに縮小します。
このときCanvas以下のオブジェクトを縮小するとスケール調整が難しくなるので、Scaleで調整するのはCanvasのみで良いです。

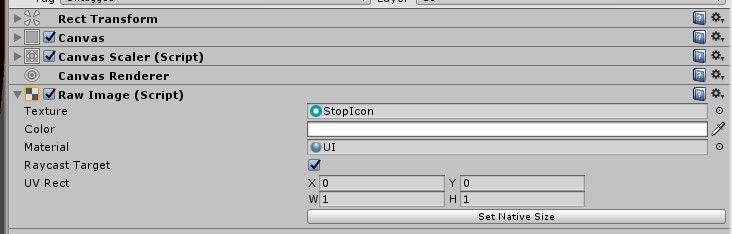
もしUIが画像1つの場合、CanvasにCanvasRendererを追加しImageやTextコンポーネントを付けてしまうのも良いかもしれません。
そうすれば親と子でGameObjectを二つ持つ事もなく、割と気楽に使えます。

UIの材質を周囲の物体と同じことで、多少違和感なく表現も出来るので、意外とやってみると面白い技術かもしれません。
ただ材質を物体寄りに変更し周囲に溶け込ませる場合、二つの注意すべき点があります
間接光の影響を受けられない
材質を物体よりにした時の注意点その1、それは「GIの結果を受け取ることが出来ない」という事です。例えばLightprobeやDynamic GIといった表現が該当します。
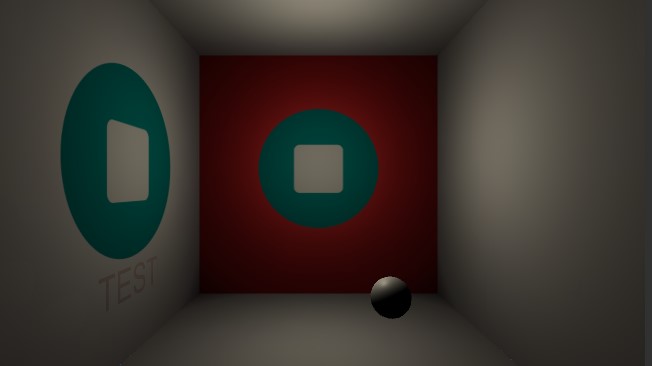
まずGIの無い画像です。UIにはStandardShaderを適応し周囲の物体になじませる感じで表現しています。

次にGIを適応した図です。中央の「赤い壁」に光が反射することで、周辺に赤い色が移っています(割と強調した設定しています)。
が、UIには影響が与えられておらずハッキリと「浮いて」います。

これはLightProbeやlightmap staticを使用した場合も同様です。
描画順
材質を物体よりにした時の注意点その2は描画順についての問題です。Render ModeがWorld Spaceの場合、描画順はSorting LayerやOrder In Layerに依存します。それ以外の場合はZ値に依存します。
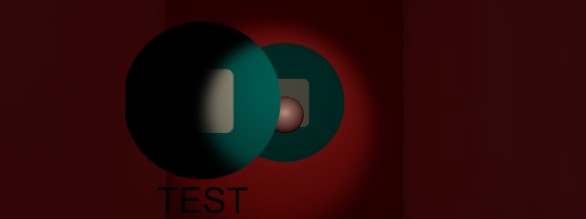
さて、下のような状態で奥のスプライトをSorting Layerが一番手前になるようにするとどうなるか

こうなります。
UIは奥のアイコンが手前に来ていますが、挟まれている球の描画的には左のアイコンが手前に来ているので、球と左アイコンが重なっている部分だけ色違いという奇妙な結果になります。

感想
UIをとりあえず空間上に配置するならば、あまり心配すべき項目はありません。
また材質を物体よりにして文字を壁に書きたい、手軽に作りたいといったケースでも、uGUIをとりあえず置くのは割とアリだとは思います。ただ、そこに幾つかの機能が関わってきたとき注意が必要ではあります。