フルカラーなテクスチャを16ビットに減色
Unityのテクスチャを表現する方法で、
RGBA16を綺麗に写すといった商法があったので、この記事を参考にやってみた。
Unityで、もっとキレイな16bitカラーテクスチャを使おう!(画像変換の知恵袋)
http://www.webtech.co.jp/blog/game-develop/2562/
今回試したのは、誤差拡散で32ビットから16ビットに減らした時の
グラデーションを表現する方法。
白と黒のドットを交互に置けば灰色になるような理屈。
下は実際にやってみた画像。
元絵は1024x1024の6分割フルカラー画像。(594KB)
左から、Unity内蔵RGBA16、減色したRGBA16、Comples4、 Compless2、 RGBA32
画像サイズはRGBA32を基準にすると、RGBA16で1/2、
Compless4で1/8、Compless2で1/16くらいの大きさになる。
この大きさは、メモリ帯域の大きさと同じらしいので小さいほどよいと噂。
実際、劣化しない訳ではないけど普通にRGBA16にするよりはだいぶ綺麗。
圧縮は使えないけどRGBA32はコストが高いと判断した時は使うと良いかも。
画像の形式の特徴はこちらのページをどうぞ。
[Unity3D]iosアプリサイズを節約する
http://tsubakit1.hateblo.jp/entry/20120512/1336773155
■画像を汚くならないように減色する
今回はGimpで作成。
フォトショップやイラレやら専門ツールの方が綺麗にできるかもだけど
まあ仕方ないね。
手順はこんな感じ
1.減色するテクスチャを読み込む
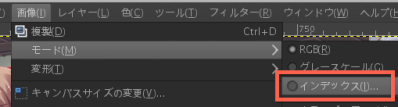
2.[画像]→[モード]→[インデックス]を選択
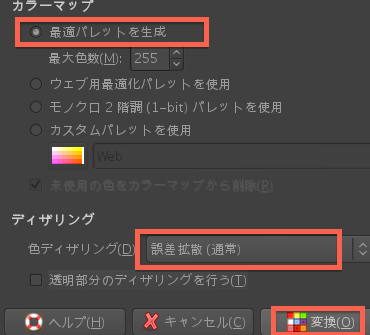
3.色ディザリングを[誤差拡散]を選択して、変換