アプリサイズを減らす その2で紹介した方法(StreamingAssetsに配置する)だが、どうやらAndroidでは若干安定度に難がある。
で、もう少し良い方法を思いついた。
[Unity3D]iosアプリサイズを節約する
http://tsubakit1.hateblo.jp/entry/20120512/1336773155
[Unity]アプリサイズを減らす 2
http://tsubakit1.hateblo.jp/entry/20130121/1358778267
要はTexture2D.LoadImageでbytes配列を取得出来れば良いので、画像ファイルをbytesとしUnityのResourcesもしくはUnityプロジェクトに組み込んでしまう方法だ。

Unityは拡張子がbytesとなるファイルは変換せずそのまま保持する仕様だ。なので、画像ファイルも拡張子をbytesとすれば内部的にはpngないしjpegで保持することが出来る。
この方法がStreamingAssetsより優れている点は4点。
・非同期ではなく同期的に読むことが出来る。
同期的に読めるので、管理が簡単。・日本語フォルダによる問題を回避出来る。
Unityは日本語パスがあると読めない事があるので。・ビルド時・プラットフォーム切替時にインポーターが走らない
・ファイルが外部から簡単にアクセスされない
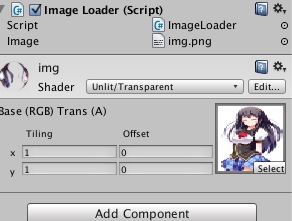
bytesではエディタ上で確認出来ないので、下のような形でエディタ上でも即確認出来るようにすると良さそうに感じる。NGUIとの連携は、多分UIAtlasに何か仕込むと良さげだと思う。
使い方は、適当なQuadにコレをアタッチし、*.png.bytesとリネームしたテクスチャをアタッチするだけ。その際、マテリアルは画像毎に用意しておくことをお勧め。
(バッチを効かせる為、shardMaterialを使用中)

一応エディタ上では別のファイルをアタッチする度に更新するようになる。
当然、Resourcesに配置すればランタイムに読める。その場合も同様にTextAssetsとして取得しTexture2D.LoadImageでテクスチャ化する感じ。
一見便利な方法だが、相変わらずメモリ難になる問題は継承している(RGBA32で読込を行うため)。また、ローディングに必要な時間がAssetBundleと比較して約3倍かかるため、AssetBundleが使えるならAssetBundleを使ったほうが幸せになれる…場合もある。
(テクスチャのローディング高速化はまた今度)