
今回は先程公開された、ピクセルパーフェクトなスプライト表現をするために(想定)ピクセルに合わせてスプライトやカメラの位置を調整してくれる機能PixelPerfectCameraについてです。
現在はPackageManagerのstagingで提供されています。
想定解像度に合わせて表現してくれるカメラ
Unityは基本的にカメラからスプライトを撮影する方式をとっているので、スプライトのピクセルを余り重視していませんでした。そのため、ドット絵を表現する場合にはピクセルサイズがゴチャゴチャだったり、1ドット単位で移動するといった表現をするためには一工夫が必要でした。
で、今回こういったドットバイドットの表現をコンポーネント一つ足すだけで解決してくれる機能が追加されたみたいです。現状はStagingにありますが、多分そのうち普通にPackageから追加できるようになります。
想定する画面の解像度と、PixelPerUnitを指定することで、想定解像度と一致する形でスプライトが表現できるようになります。
We’re happy to share a preview of 2D Pixel Perfect in Unity! 😀 Try out our preview package and samples here: https://t.co/Hvn5rAw5XO And then join us in the forums and tell us your thoughts! #unity3d #pixelperfect #pixelart #gamedev pic.twitter.com/yZsdE6LoXh
— Rus Scammell (@rustumscammell) May 28, 2018
Pixel Perfect Preview Package https://t.co/sQK3Q6gEKp ピクセルパーフェクト カメラのON/OFF比較 #unity pic.twitter.com/VaABdhXTlB
— 椿 (@tsubaki_t1) May 28, 2018
https://t.co/NPJFAOUfnx の機能の続きで、スプライトをナナメにすると斜面が滑らかに出てしまうのを、良い感じにする #unity pic.twitter.com/668UWqe060
— 椿 (@tsubaki_t1) May 28, 2018
なお、Unity 2018.2から使用できます。
導入
導入手順はこんな感じです。
Packagesのmanifest.jsonを下のように書き換えます。
これでPixelPerfectCameraが導入されるので、あとはシーン内のMainCameraオブジェクトにPixelPerfectCameraコンポーネントを追加します。

次にテクスチャとカメラの設定をします。
TextureのPixelPerUnitとPixelPerfectCameraのPixelPerUnitを同じ値にします。これは「1mを何ドットとするか」という情報で、例えば40とすれば40ピクセルがゲーム内での1mになります。
この大きさはゲーム内の物理演算や挙動に大きく関わるので、適当に100とかせずちゃんと決めとくと良いです。決してScaleを使用してはいけません。

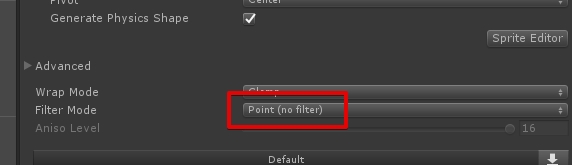
ピクセルパーフェクトな形で動かしたい場合には、Filterも重要な要素の一つです。TextureのFilterModeをPoint(No filter)に設定して、フィルターを外しておきます。
またCompression(圧縮)もNoneに指定したほうが良いです。複数のピクセルをまとめて圧縮されるので、ドット絵系と圧縮は相性が悪いです。ドット絵は解像度が小さめなので、圧縮しなくても何とかなります。

最後に画面の想定解像度を設定します。
設定項目はReference Resolutionです。
これはピクセルが何個詰め込めるかという話で、例えば320x320の画面には32x32のスプライトを100個突っ込めます。
この解像度を設定すると、画面に緑色の点線(1)と枠線(2)が表示されます。
点線がPixelPerfectで見た時の解像度で、枠線が実際のゲーム画面の大きさです。

ゲームを再生すればカメラの大きさが変化しますが、エディターで即座に確認したければRunInEditModeボタンを押せば良いです。
想定解像度に合わせて解像度を変更するUpscale Render Texture
PixelPerfectCameraはSpriteRendererの座標を良い感じに調整する機能ですが、これだと大量のスプライトを表現したときのフィルレートやスプライトを斜めにしたときにキレイな絵が出るといった問題が出ます。
これを回避する場合には、Upscale Render Textureのチェックを入れておきます。
チェックを入れるとカメラの画面は解像度を下げた状態で描画されるようになり、上記のような問題は出なくなります。
影響範囲はPixelPerfectCameraをセットしたカメラのみなので、UIは影響しない点も面白いです。

解像度を下げる(指定解像度に合わせてズームする)という機能ではSetResolutionが思いつきますが、PixelPerfectCameraのこの機能がバッファを縮小して描画するので、SetResolutionは使用するメリットは無さそうです。

感想
割と面倒だったピクセル単位の移動ですが、これで簡単にできそうです。
関連
マニュアル(英語、ただし絵が多い)
github.com1mを1ピクセルとすればピクセルパーフェクトを表現できるだろ!という暴論的なアイディア。どちらにしろ物理演算や微調整な移動をドット絵でやるとろくな事にならないので、これはこれで良いと個人的に思ってる。
この手のドット絵はフォーマット通りにスプライトを作るので、下の手法が使いやすい
PixelPerfectCameraに関する疑問質問お問い合わせはコチラ
https://forum.unity.com/threads/pixel-perfect-preview-package.533433/
コチラのスライドでもチラっとPixelPerfectCameraを紹介しました





