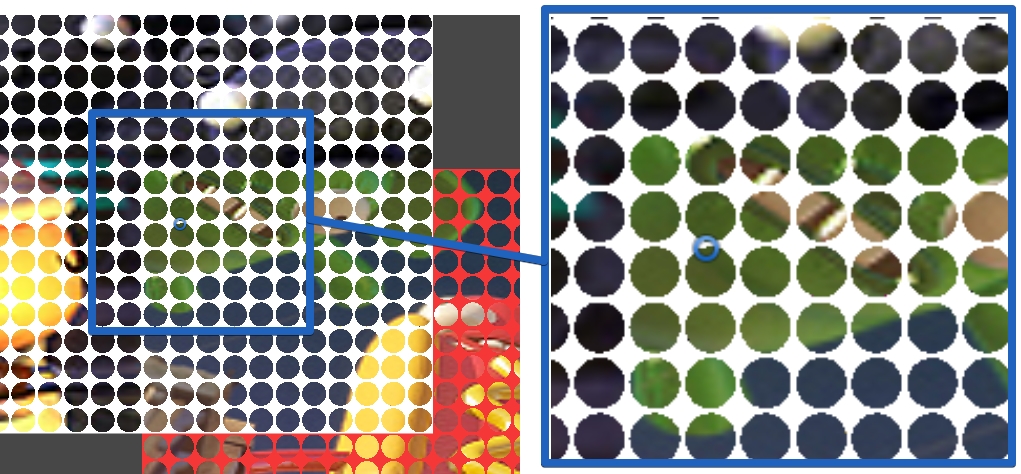
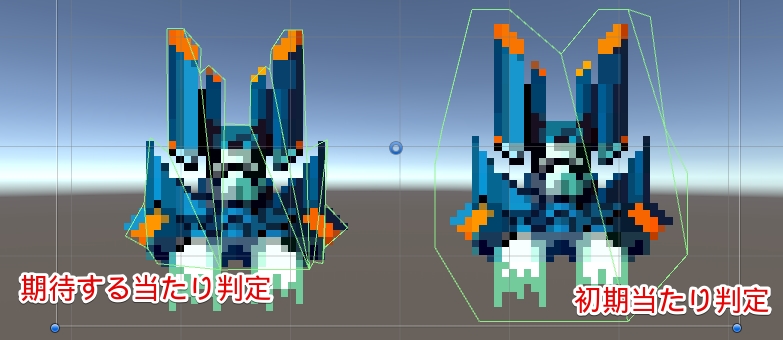
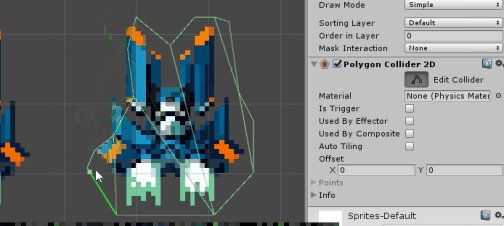
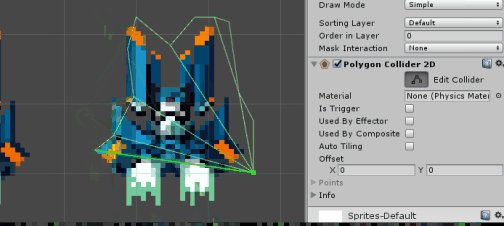
今回は2DのPolygon Collier 2Dの頂点を調整する方法についてです。左の絵が右のようにスッキリします。
Polygon Collier 2Dの頂点は解像度で決まる
コライダーを計算する際、頂点数が多いよりは小さい方が負荷は低めです。とは言え、綺麗にくり抜いた方が理不尽な当たり判定にならない傾向にあります。
パフォーマンス的にはBoxやCircleを組み合わせた判定を用意するのが良いのですが、所詮は組み合わせ、綺麗に組むためには手間が必要です。

その辺りPolygon Collier 2Dを使用すると、スプライトのアルファでコライダーの形状を設定してくれるので、地形やスプライトに沿った当たり判定が割と楽に実現出来ます。
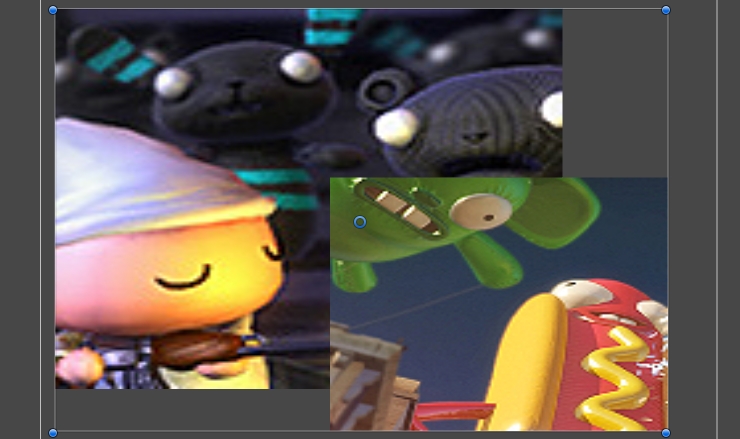
キャラクターの頭のような構造も一発です。

このPolygon Collideが使用する超点数ですが、どうやら画像の解像度で頂点の細かさを決定しているみたいです。
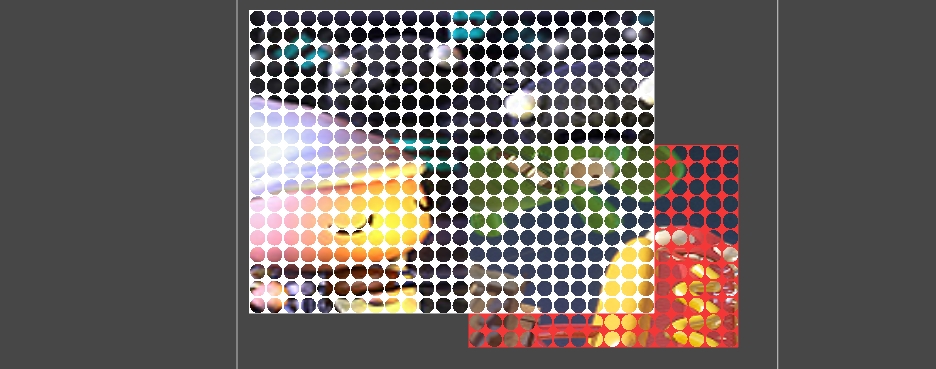
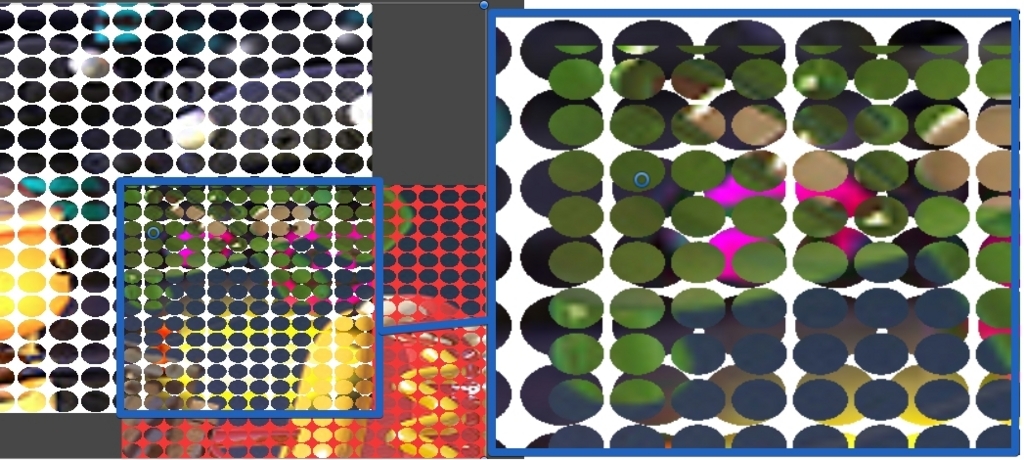
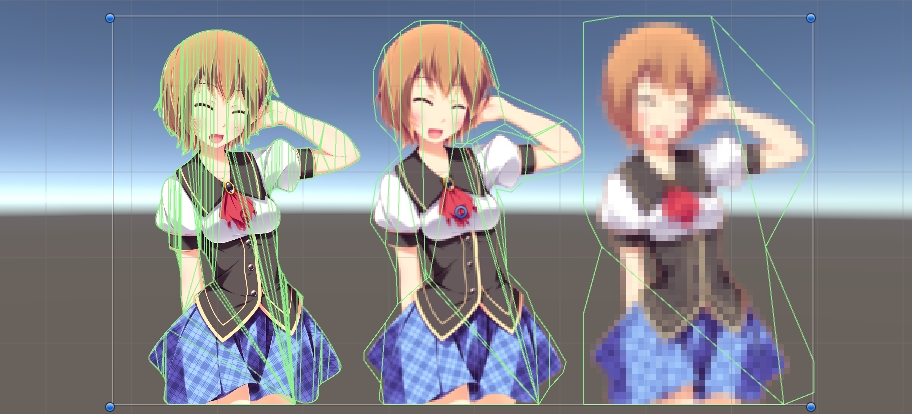
下の絵は2048、256、64の解像度の立ち絵を同じスケールにしたものです。小さい解像度の絵は判定が荒く、大きい解像度の絵は判定が細かくなっている事が確認出来ます。

判定を調整したくなるケース
高解像度で(ズームに耐える)絵は細かい判定も綺麗に耐える、粗い(小さい)キャラクターは大雑把…まぁそれは楽なのですが、これが微妙なケースもあります。
例えばドット絵は確実に解像度が低いですが、判定が雑であっては困るかもしれません。また、高解像度であっても、判定が雑で良いケースもあるかもしれません。


コライダーを調整する
コライダーを調整する場合、現状二種類の方法があります。
一つ目はPolygon Collier 2DのEditを使用する方法、もう一つはEdit Physics Shapeで調整する方法です。
Polygon Collier 2DのEdit Collier
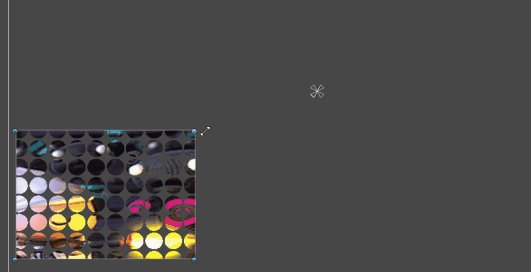
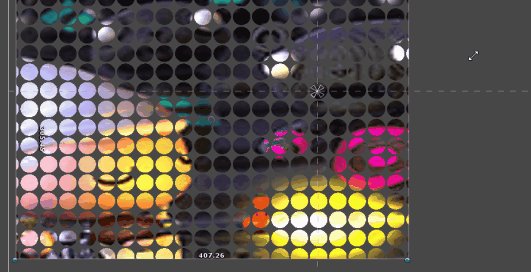
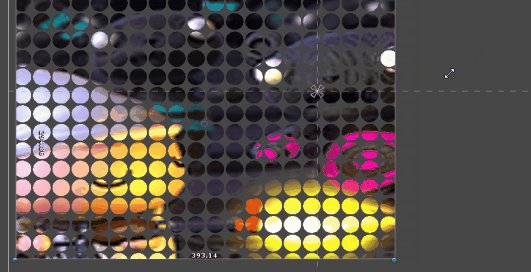
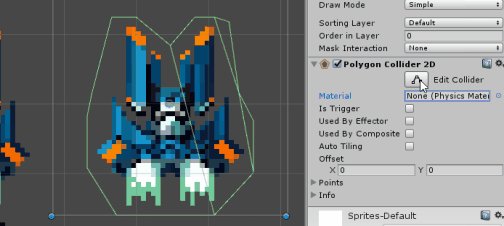
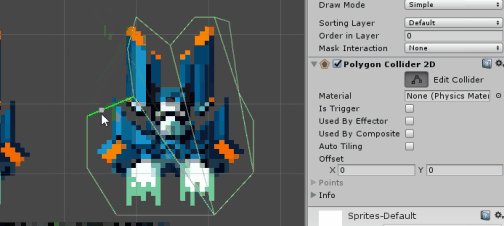
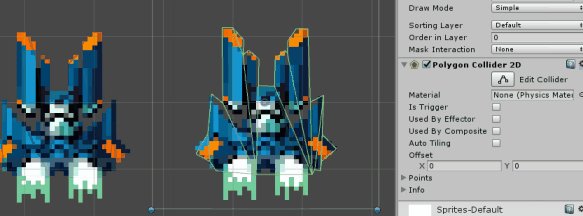
Polygon Collier 2DのEdit Collier を押すと、コライダーの計上をシーン上で微調整出来ます。
頂点の位置を調整したり、頂点を増やしたり、Ctrlを押しながら頂点を削除したりと、まぁ簡単な調整はコレでも可能です。

ただ、この情報は編集したPolygon Collier 2Dに格納されるので、同じようにスプライトを配置してPolygon Collier 2Dを追加すると、編集前のPolygon Collier 2Dが追加されます。
Tips:Polygon Collier 2Dをリセットするとコライダーが元に戻ります。
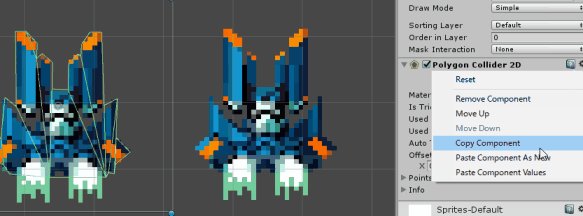
またPolygon Collier 2Dのコンポーネント内容をコピーすれば、コライダーの内容が移植されます。

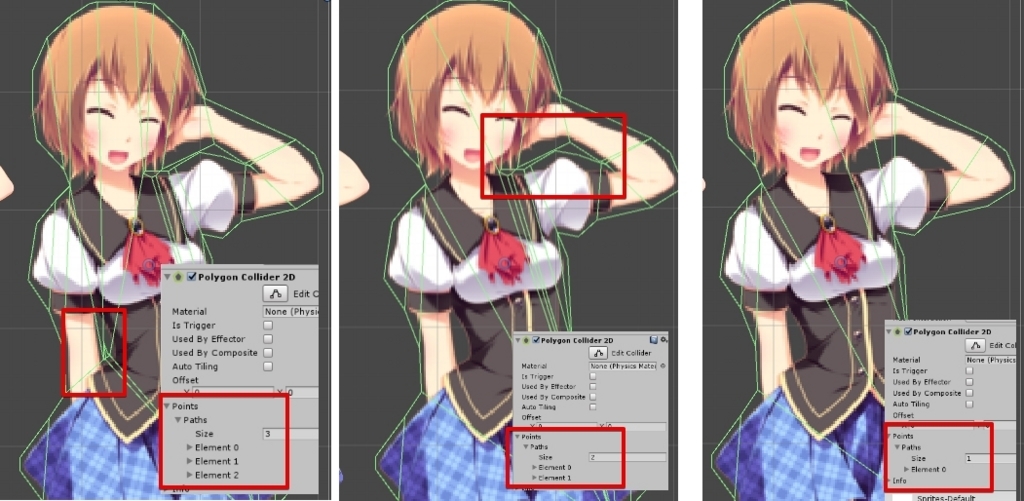
ちなみに、単純に穴を塞ぎたい場合はPointsのPathsを減らすと良いです。

Edit Physics Shape
Edit Physics Shapeは最近追加された機能で、スプライトの初期設定のコライダーを調整します。
専用ビューなので、Edit Collier のように選択ミスでフォーカスが外れたりしないのが非常に助かります。あと複数選択

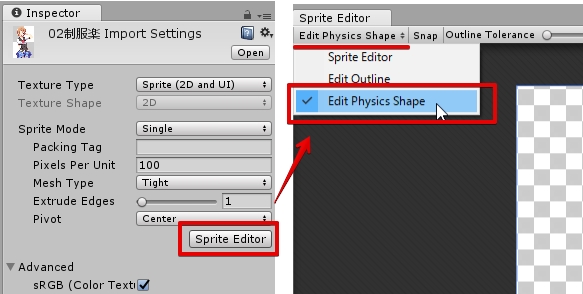
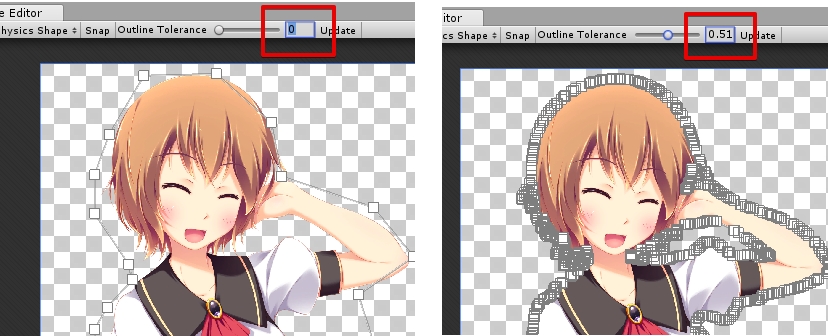
Edit Physics ShapeはSprite Editorから入ります。その後、SpriteEditorでEdit Sprite Shapeを選択すればコライダーの編集画面になります。

初期設定のコライダーの細かさをOutline Toleranceで調整したり、コライダーの形状を調整したり出来ます。


ちなみに、頂点が3つ以下になるとコライダーの形状がリセットされるという謎挙動です。形状をイチから作りたい場合は、全消しではなく半殺しにしてボコボコにする感じで。