
今回はAssetBundleをグラフィカルに生成するAssetBundleGraphToolについて紹介します。
AssetBundleGraphTool
AssetBundleGraphToolは、Unity上でAssetBundleをGUIベースで作る事の出来るアセットです。スクリプトを書かずノードを繋げるだけでAssetBundleが構築出来ます。

また昔のソシャゲでよく見かけた1Asset1AssetBundleのような大量のアセットから大量のAssetBundleを作りやすい設計になっています。
同時に一々AssetBundle nameを設定しないのでも良いので、大量に生成する際のGUI的な手間が無く、メタファイルを操作しないのでコンフリクトを起こしにくい点が利点です。
- ノーコーディングでAssetBundle構築
- 任意のパターンでAssetBundleを構築するケースに便利
- AssetBundle nameを変更せずとも使える

ただし、AssetBundle nameを使用しないため、AssetBundleManagerのようなAsset Bundle SimulatorのようなAssetBundleを構築せずゲームを速やかにアセットの変更結果を確認する仕組みが使えません。
このため、ステージやキャラクターやギミック等の情報をAssetBundleに格納し動作をするタイプのゲームでは、CI等の仕組みでAssetBundleの構築が完了するまで待つか(場合によっては数時間から半日)、動作を確認するためのワークフローを別途用意する必要があります。
現状、個人的には、ユニークな物(ステージやUIのプレハブ)はシミュレータがある為AssetBundleManager、大量生産する物(キャラクターアイコンやモデル、アニメーション等)はAssetBundleGraphToolが向いてるかなというイメージです。
なお、古いバージョンではAssetBundleGraphToolでは大量(数千から数万)のアセットから構築する場合には重かったらしいですが、これは既に修正済みだそうです。
(最適化されるのはUnity 5.4.3以降)
入手
下のURLから入手出来ます。
Unity-Technologies / AssetBundleGraphTool / source / — Bitbucket
ちなみにgithubにもAssetGraphToolという物がありますが、こちらは古いです。
基本は絞込と構築、あと生成
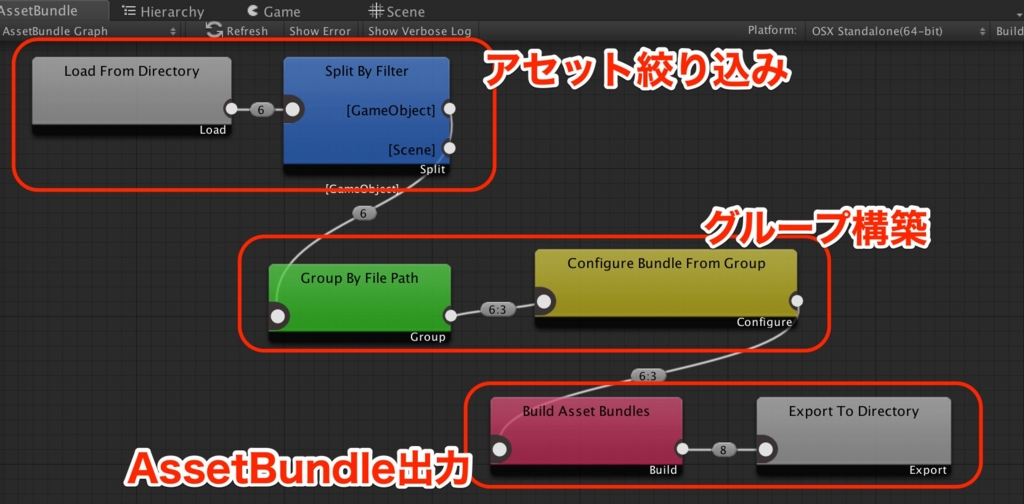
AssetBundleGraphToolですが、基本的に絞込と構築、生成の3つの手順でAssetBundleを生成しています。
- AssetBundleに含めたいアセットをプロジェクトから検索し、条件を絞り込む
- 絞り込んだアセット群を元にグループを構築する
- グループを元にAssetBundleを生成

アセットの絞り込み
AssetBundleに格納するアセットの絞り込みですが、フォルダ単位だけでなく、ワイルドカードや正規表現を用いたファイル名検索や、アセットのタイプ指定も可能です。
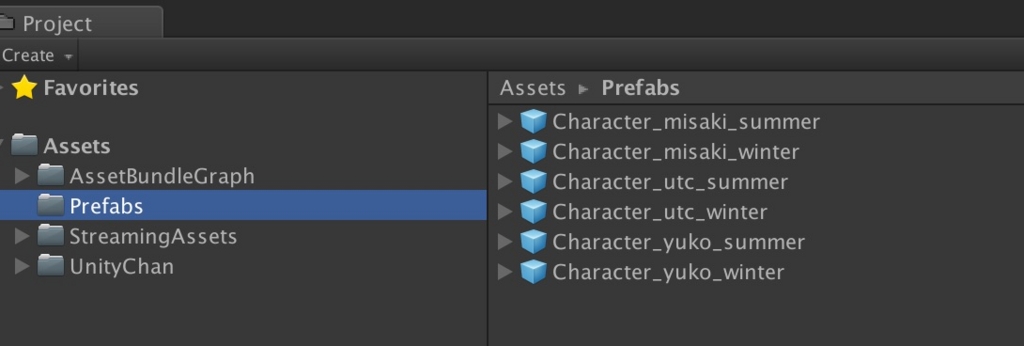
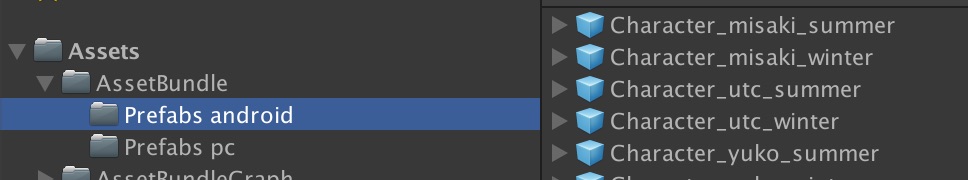
下のようなフォルダ構成だった場合、各キャラクター毎にAssetBundleを生成できるようにしてみます。

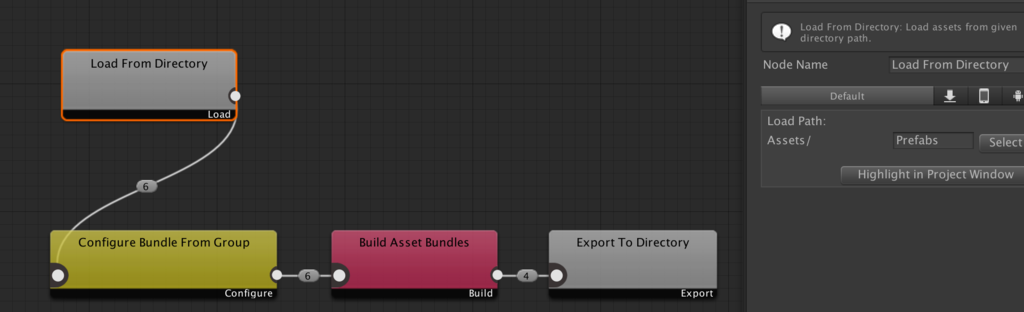
まず最初の状態です。
コレが今まで通りの「フォルダ・アセットにassetbundle nameを指定」しています。この場合、prefabフォルダ以下のアセット全てをprefab化しようとしています。

上では指定のフォルダから全部取ってきてしまっていますが、次はファイル名(やタイプ)でプレハブを抽出してみます。
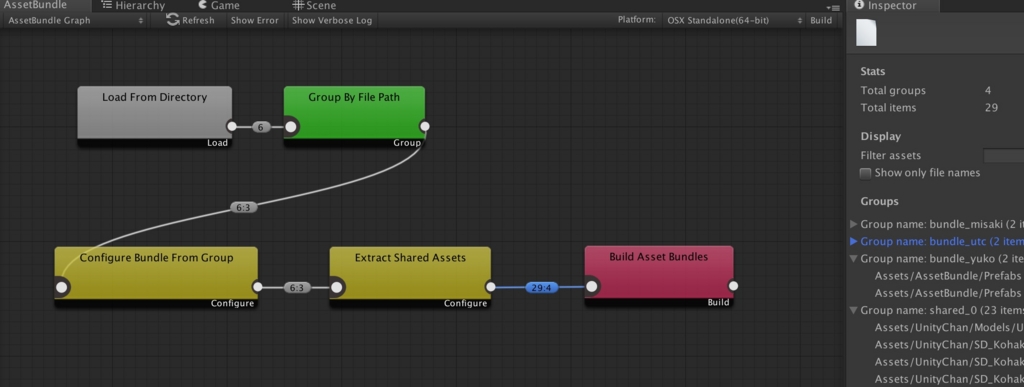
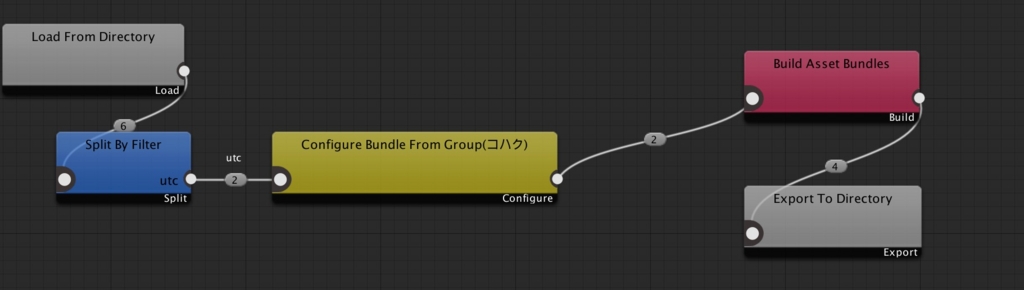
例えば下の場合、Prefabフォルダに格納されている「utc」の名前を持つprefabを抽出し、それぞれAssetBundleを構築してみます。
utcのファイル名を含むprefabは2つなので、2つのprefabがassetbundleに含まれます。

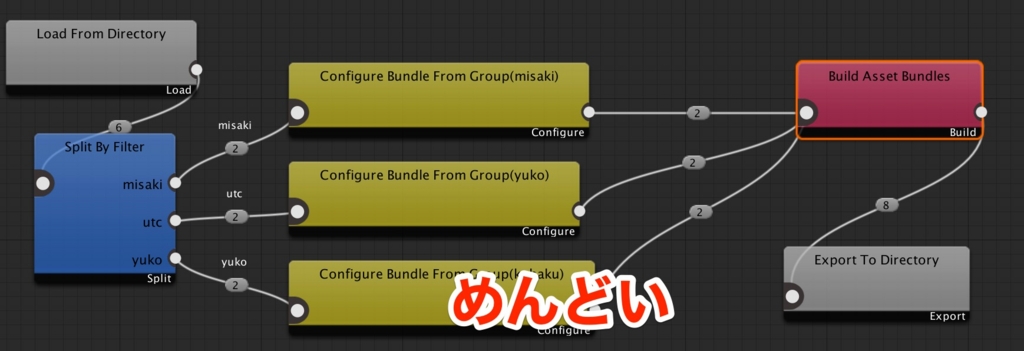
一つのフォルダから複数の物を取り出す事も出来ます。下の画像では、キャラクター毎にAssetBundleを構築しています。

グルーピングで、条件毎にAssetBundleのグループを構築
上ではキャラクター毎にassetbundleの生成ノードを設定しましたが、キャラクターが増えていくと面倒になりそうなのは目に見えています。
なので、条件に従ったグループ化を行います。

グループ化はワイルドカード(もしくは正規表現)で行います。一つ目のワイルドカードを元にグルーピングしてくれる感じです。
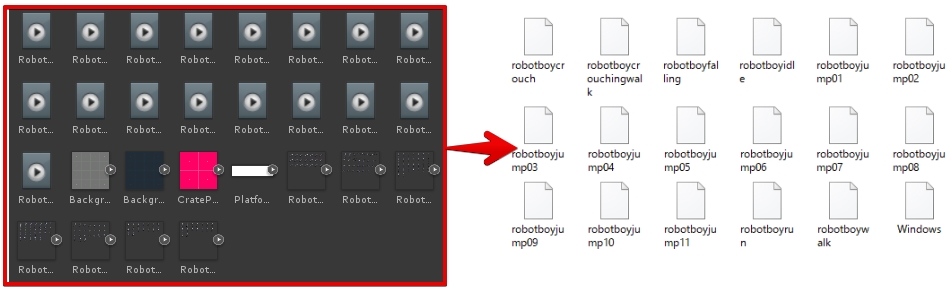
例えば下のようなプレハブがあった場合
- Character_yuko_summer.prefab
- Character_yuko_winter.prefab
- Character_misaki_summer.prefab
- Character_misaki_winter.prefab
- Character_utc_summer.prefab
- Character_utc_winter.prefab
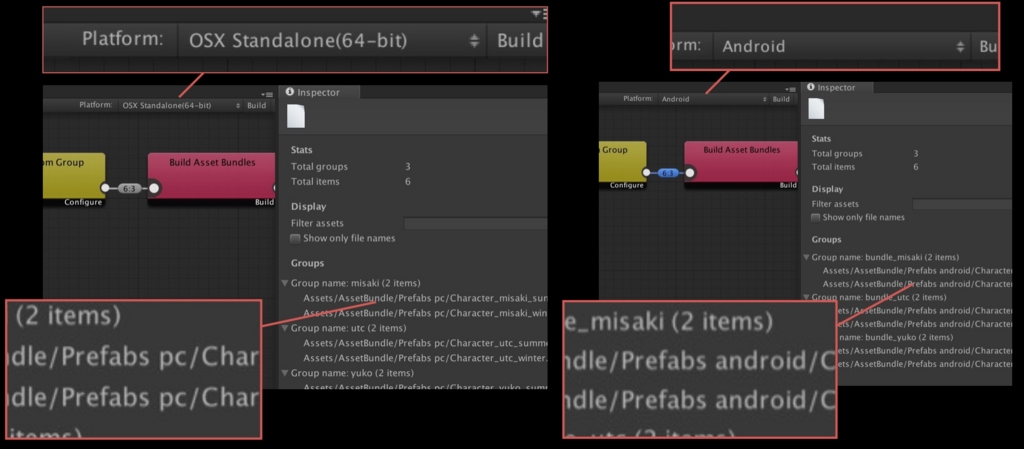
この場合は Character_*_*.prefab のようなワイルドカードをセットしておくと、yukoとmisakiとutcで自動的にグループ化を行い、それぞれのAssetBundleを作ってくれるように出来ます。
下画像の右を見ると、各prefabがキャラクターのタイプ毎にグルーピングされています。

生成結果はこんな感じ。各AssetBundleにSummerとWinterのプレハブが含まれます。

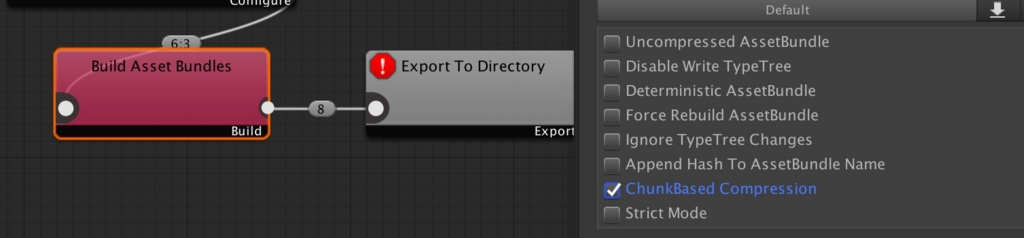
AssetBundleの設定と生成と
作ったAssetBundle達を生成するのもノードベースです。
チェックを入れるだけでAssetBundleのオプションが選択出来たり、プラットフォーム毎にAssetBundleを出力するフォルダを選べたりします。

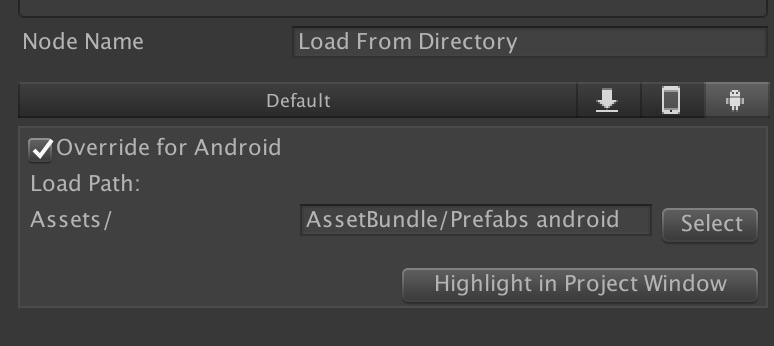
AssetBundleに含めるアセットをプラットフォーム毎に分ける
AssetBundle Graphtoolで個人的にクールだと思う機能が、プラットフォーム毎に含めるアセットを分ける事ができる機能です。
例えばAssetBundleに含めるアセットを探すフォルダを指定する機能ですが、プラットフォームにどのフォルダを探すのかを指定することが出来ます。
後は指定プラットフォーム毎にPrefabやShader等を設定しておけば、AssetBundleで一気に出力出来ます。



これAssetBundleシミュレーターと組み合わせられれば凄い便利だったんですが…
その他
他にも、
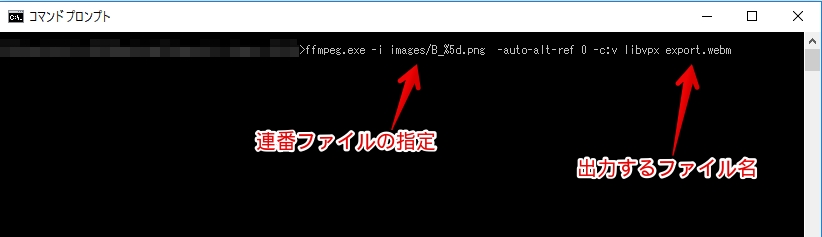
- コマンドライン実行
- ノードでPrefabやアセットの生成する(スクリプト)
- グルーピングのルールを作成(スクリプト)
- 各ノードの機能をカスタマイズしたノードを作成(スクリプト)
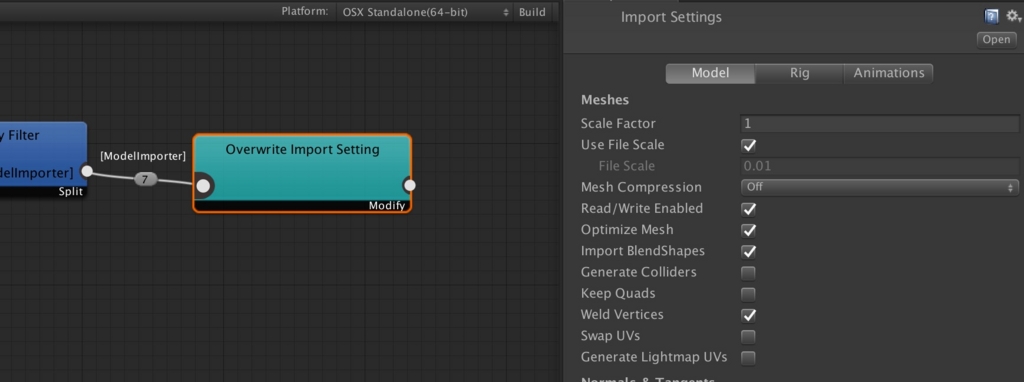
- テクスチャ設定やモデルの設定の更新
- AssetBundle間で重複するアセットがあれば抽出し別AssetBundle化
等、色々と面白い使い方がありますが、長くなりすぎるのでまた今度。

次は簡単な使い方について紹介したい所。
なお、今回の記事はAssetBundleGraphTool 1.2です。
つまりソースコードのを直接取得したバージョンの動作です。
「ダウンロード」から取得した物は1.1と、機能やUIが少し異なるので注意。
関連
AssetBundleGraphToolのサンプル
AssetBundleGraph作ってみた 気持ち全国から選りすぐりのサンプル集を大公開!