アルファチャンネル付きムービー、アルファムービー、透過ムービー、with alpha、αムービー、Aビデオ、呼び方は色々ありますが、背景が透明なムービーについてです。

アルファチャンネル付きムービー
Unity 5.6から導入されたVideo Playerはアルファチャンネル付きムービーもサポートしているみたいです。
画面全体もしくは一部を完璧に覆う訳では無いので、上手く使えば演出等にも使用できそうです。

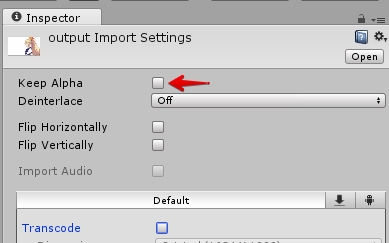
アルファチャンネル付きムービーの扱いは他のVideo Clipと同じですが、一点Keep Alphaという項目が追加されています。

使用出来るコーデック
アルファチャンネル付きムービーをググると、RGBA32なAVIや可逆圧縮コーデック等が出てきましたが、UnityではWebm VP8 with alpha*1というコーデックに対応しています。
他にもApple ProRes 4444なる企画にも対応しているそうですが、今は亡きQuickTimeを要求するので、.webm一択です。
他のコーデックは残念ながら動きませんでした。
Webmを再生出来ない端末では
Webmをサポートしていない端末、例えばモバイル等の環境では、使えるフォーマットに変換してやる必要があります。
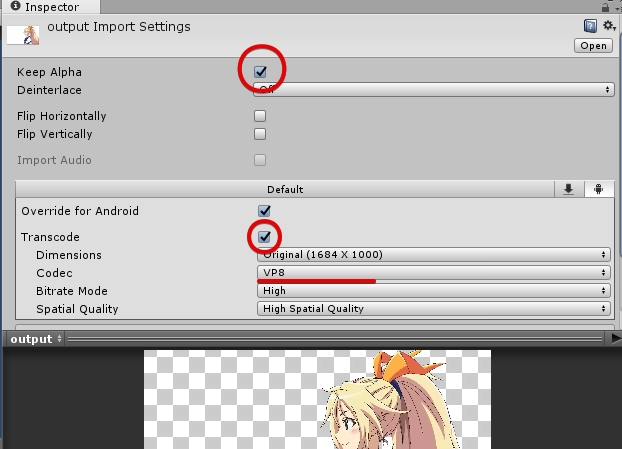
具体的には、Keep Alphaのチェックを入れ、Transcodeで変換処理をかけてやると再生出来るようになります。

内部的には、アルファ情報を他のチャンネルにこっそり格納し、実行時にシェーダーでマスクをかけるのをやってるっぽいです。
In order to work around the difficulties of using standard clips with alpha in your Unity built game, Unity offers the "Keep Alpha" option in its VideoClip importer. When Unity detects the video has native alpha in it, the Keep Alpha option shows up in the VideoClip importer and if you enable it along with the transcode option, the resulting VideoClip asset will use an internal layout where the alpha is encoded in hidden color channels. During decoding at runtime, we recombine these hidden color channels with the actual color content on the GPU to yield a RGBA movie without needing any special decoding capabilities from the platform.
Settings for importing a video with an alpha channel
負荷は未検証ですが、Video Playerが優秀なのか、モバイルでも(画面全体のムービーを)3枚4枚使う分には殆ど問題無いです。ただ(多分フィルレート的に)数十枚使うのはあまり良くないかもしれません。
また、単純にくり抜きたい場合、クロマキーシェーダーを用意して抜き取った方が、データ構造的に楽な気がしなくもないです。
またサポートしてない端末では、URLから取得ではなくAssetBundleから取得してストリーム再生した方が色々と楽そうに見えます。
アルファチャンネル付きムービーをサクっと試す
アルファチャンネル付きムービーの動作をサクっと確認します。
- Video Playerを用意
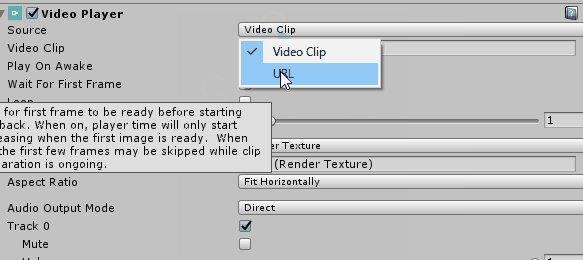
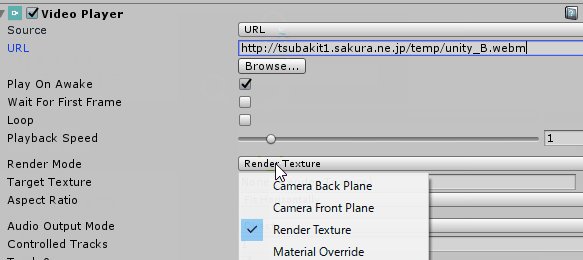
- SourceをURLに変更
- URLの接続先は「http://tsubakit1.sakura.ne.jp/temp/unity_B.webm」とする。
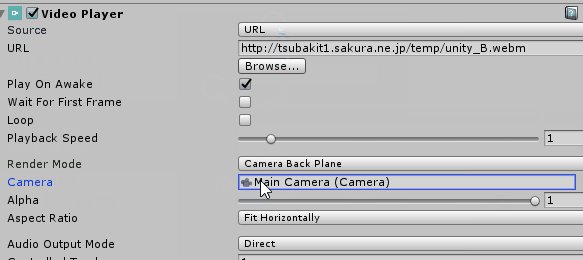
- Render ModeはCamera Back Plane(指定カメラの一番奥)
- CameraにMain Cameraを設定

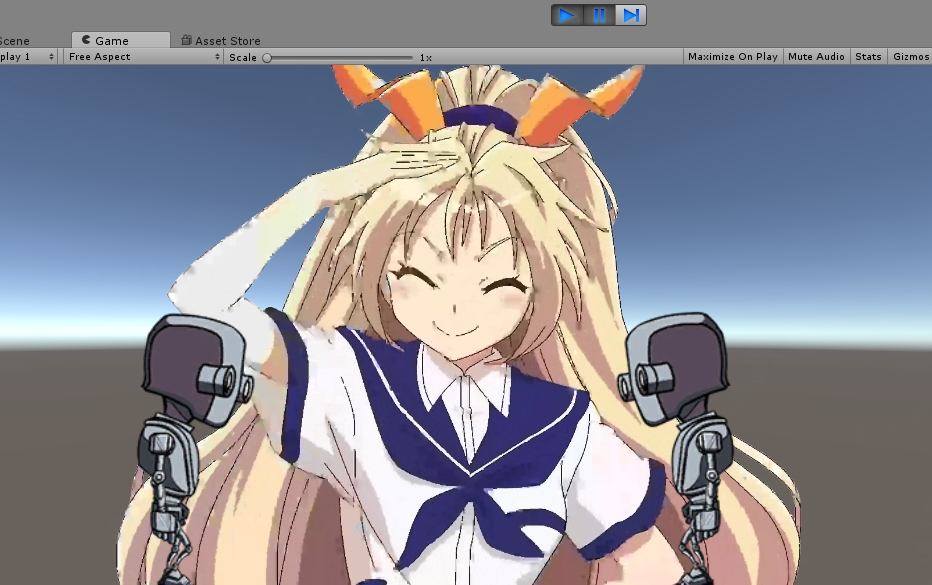
これでゲーム再生時ムービーが再生されます。

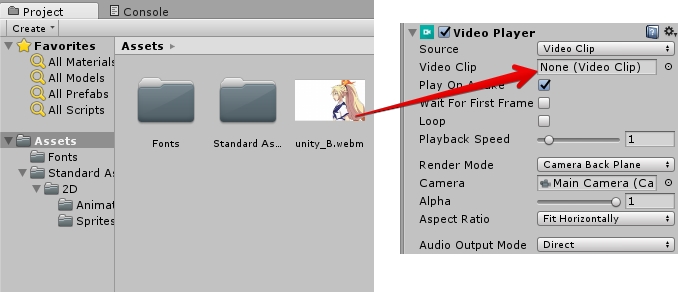
もしくは、動画ファイルをhttp://tsubakit1.sakura.ne.jp/temp/unity_B.webmからダウンロードし、Assets以下に配置、Video Clipにドラッグ&ドロップで配置する感じです。

アルファチャンネル付きムービーを作る
アルファチャンネル付きムービー、Webm VP8 with alphaを作成してみます。
この手順、ムービーからの一発変換とかクロマキー色抜き取りとか無く、連番ファイルをffmpegで動画にするという、微妙な作業になります。
連番画像を用意する
連番画像を用意します。
今回はUNITY-CHAN! OFFICIAL WEBSITEにあるC88 ユニティちゃん アニメーション素材データを使います。

中身はこんな感じの連番画像。命名規則は「B_%5d.png」です。

画像変換
まずffmpegをインストールします。
次に変換作業。
自分の場合、ffmpeg.exeのフォルダ隣にimagesなるファイルを用意して、そこに連番ファイルをコピーしました。癖です。
コマンドプロンプトを開いて、cd コマンドでffmpeg.exeのある位置まで移動します。

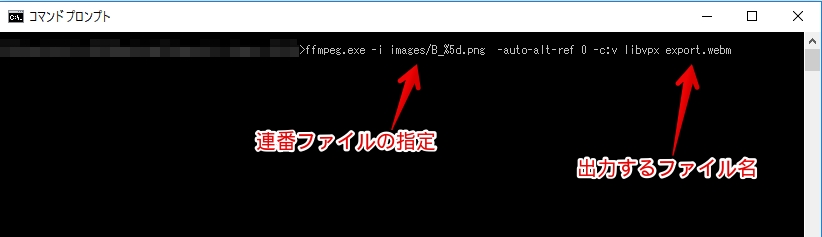
後は「ffmpeg.exe -i images/B_%5d.png -auto-alt-ref 0 -c:v libvpx export.webm」のようにコマンドを発行すれば、連番ファイルが動画になります。
赤が書き換えるべき部分、青が固定でも良い部分です。


関連
© Unity Technologies Japan/UCL