【Unity】良い感じに見える(屋内向け)ライティングの設定手順

UnityTipsにライティングの設定手順があったので、実際に試してみました。
Last Man Sittingのライティング設定
Lst Man Sittingは、オフィスチェアーに座った男がショットガンで敵を倒す…という、何とも形容し難いシュール系ゲームみたいです。
今回紹介された内容は、このLast Man Sittingで使用したライティングの設定みたいです。実際には他の手順もあると思いますが、やり方が思いつかない場合には参考にすると良いかもしれません。
I got asked quite often how I did the whole lightning part of @LastManSitting_ - Iam gonna break it down for you in this thread.#gamedev #screenshotsaturday #madewithunity pic.twitter.com/hXttBbjt34
— KevKev (@Der_Kevin) 2017年12月23日
手順
上のスレッドで大まかに紹介されている内容を実際に試してみました。
幾つかの部分は勝手にアレンジしているので、同一ではないです。
使用するアセットですが、学校を使いたかったのですが今回は無料のPack Gesta Furniture #1のアセットを色々ゴニョゴニョしてみます。
https://www.assetstore.unity3d.com/jp/#!/content/28237
ステップ1 - とりあえず配置 -
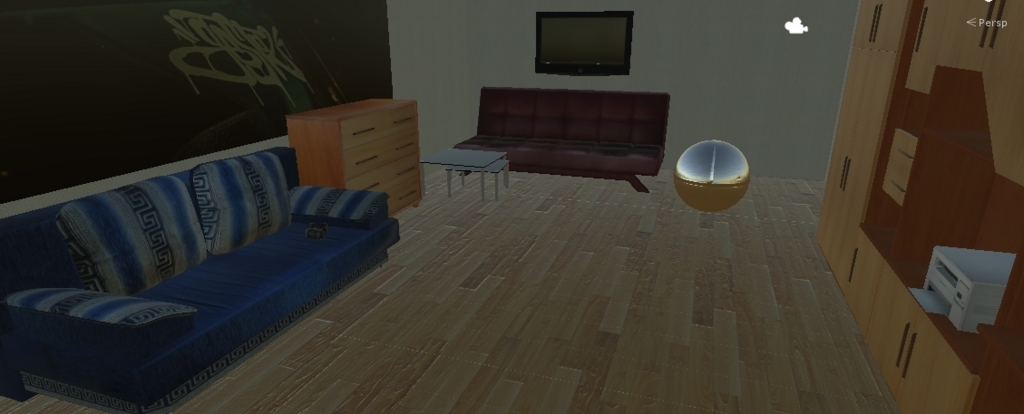
とりあえずシーンにオブジェクトを配置した状態です。
PBRなマテリアルを用意できればそれなりに綺麗です。
ただし、特にライティングの設定をしていないので、シーン内のオブジェクト全てにSkyboxの青色が反映されて青いです。
また金属質の物体がある場合、外のSkyboxが反射しているので、金属感が微妙です。

東京モーターショーでこんな感じの表現しているコンテンツをちょくちょく見ました。
ステップ2 - ポイントライトを置く -
この表現は屋内なので、実際の部屋であるようにポイントライトを幾つか配置します。
配置するのは、単純なライトやディスプレイの電源など。
実際オフィスには大量のポイントライトがありますし、部屋にも必ず一つはポイントライト(もしくはスポットライト)が存在します。

ポイントライトは大量に配置することになるので、Bakedで設定するか、Deferredレンダリングを利用する形になります。
今回は追加したポイントライトはBakedで設定しています。

このベイクするポイントライトは、Baked Shadow Radiusを少し増やしておくと、影がフワっとします。このポイントライトは味付け用なので、この設定も使えます。
(実際、現実での部屋にある影は結構フワっとしている事が多いのも理由の一つです)

ステップ3 - Reflection Probeを追加 -
反射のためにReflection Probeを追加します。

Reflection Probeの範囲は、初期設定では10,10,10ですが、部屋全体を覆うように設定します。また、Reflection Probeの中心にある銀玉は部屋の中央に置くようにします。
なお、Reflection Probeはライトをベイクする際に反映されます。

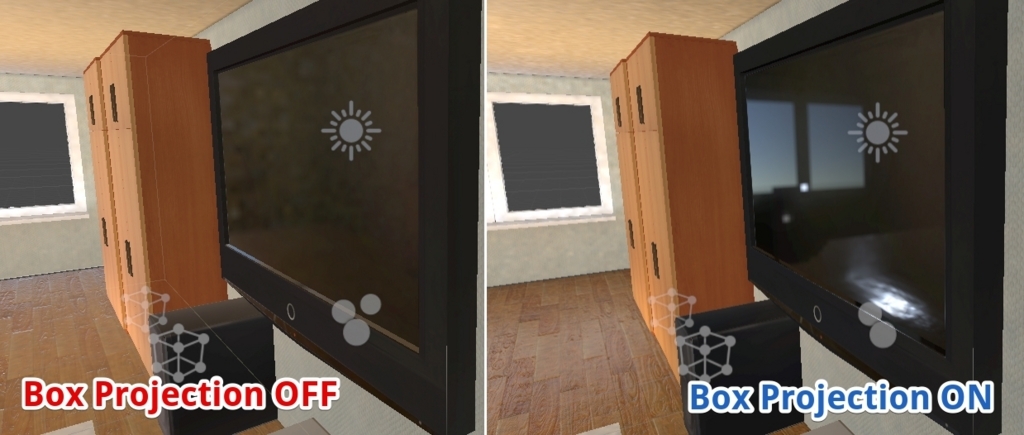
幾つかのポイントでは、Reflection Probeは部屋のような屋内ではBox Projectionが使いやすいです。また解像度は初期設定は128ですが、個人的には32とかでも問題無い印象ではあります。

ステップ4-Directional Lightの追加-
Directional Lightをソフトシャドウ付きで追加します。
ライトのIntencity(強度)は1~2あたり。
なお、この際に真っ白を使用すると残念な色彩感になる事があるようです。合計したら白になるようにすると、味わい深い感じの色が出ます。

こちらは全体の影表現を行う予定なので、Mixedを使用しました。
またShadow MaskとMixedとDistance ShadowMaskの組み合わせだと、そのままの設定では高解像度すぎたので、影の精度をLOWにしました。
ステップ5 - 光の調整 -
黒い部分を削るため、別方向から別色のリアルタイムな光を当てます。
この光はShadowは設定しません。
正直、このステップはアンビエントライトでも良いきもしますが…使ってみた感じスペキュラーとかも関連してるのかもしれません。
もしくは色が増えて味わい深くするのが目的かもしれません。

ステップ6 -画面効果の追加-
Post Processing Stackを追加します。
追加する項目は、以下の7つ
場合によってはモーションブラーも。
この項目は後でいくらでも微調整出来るので、とりあえずONにする程度で。
今回はPPS(Ver 1)を使用していますが、近い将来 Ver2になるっぽいので、設定手順は明記しません。
【Unity】サクッと適応出来る 綺麗な全部入りイメージエフェクト、 New Post-processing Stack (Pre-Release) - テラシュールブログ
Bloomは、Radiusを上げてIntencityを下げるのがオススメ。Bloomは至高ですが使いすぎると下品になります。黄金は綺麗ですが、黄金の家には住みたくないようなものです。
ステップ7 -色合いの調整-
カラーグレーディングの色合いを調整します。
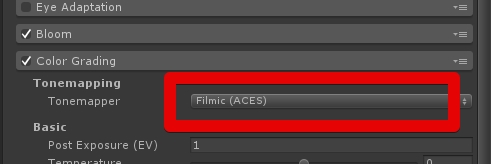
殆どのものは標準設定で良いのですが、カラーグレーディングはゲームや映像ではFilmic(ACES)、フォトリアル実写系はNeutralが良い感じです。今回はFilmic。
実は絵を表現する上で2番めに重要な項目なんじゃないかなと個人的に思ったりします。1番? Bloomだよ君。光ってりゃ次世代


Exposureの値を上げると、全体的な色合いが明るくなります。
この項目も後で微調整ry
ステップ8 - ライトのベイク-
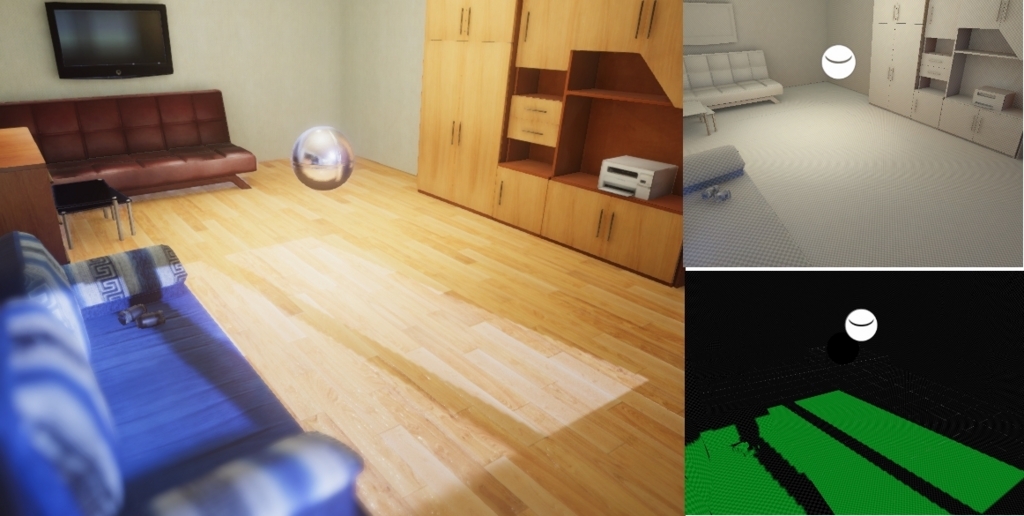
ライトをベイクします。
これで間接光の表現や陰影表現が非常にきれいな感じで表現されます。
場合によっては少し明るくなるかもしれません。
ライトを反映する(動かない)オブジェクトには、Lightmap StaticとReflection Probe Staticを設定します。

ベイクする際、個人的にはここでShadow Maskを使用します。Shadow MaskのDistance Shadow設定は、近距離はリアルタイムな影、遠距離はダイナミックな影を使用します。
- Lightmap Resolusionを10~20にする
- Quality SettingsのShadow Distanceは20~30くらいの近距離に設定する
この設定のポイントは「近距離の絵にShadow Maskを使用しない」事です。そのため、Shadow Maskや間接光の設定は低解像度でも良く、近距離は高解像度なリアルタイムシャドーを使用できます。
遠距離までリアルタイムシャドーならLightmap Resolutionをもっと下げる事ができます。近々距離までリアルタイムシャドーなら、Lightmap Resolusionを上げる必要があります。この辺りはバランスです。
後はProgressive Lightmapperでライティングの調整をすると、微調整が楽です。
なお、今回はステージの変化は無い想定なのでRealtime GIはOFFにします
ステップ9-もっと明るくする-
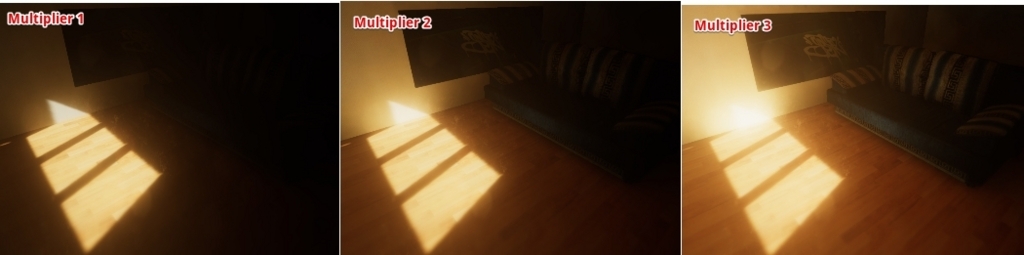
部屋をもっと明るくしたい場合、IntencityではなくIndirect Multiplerで上げるのが良いです。
今回は特に問題ないので変更なし。

ステップ10 -似たような色が多い場合、少し色を足す-
もし白が多い場合、味わいを増やすために白以外のライトを追加します。
今回は特に問題ないので変更なし
撮影



関連
たしかこの方、ギャングビーストとかも作ってたような…
学校のライティング
togetter.com古いバージョン