Maskと異なり四角形でしか切り抜けませんが、Maskよりかなり高速に動作するRectMask2Dが何時ごろか追加されました。

このRectMask2DはRectTransformの範囲で切り抜きを行うためMaskで必要だった「画像」を必要としませんが、その代わり高速で動作するみたいです。
具体的にはMaskはUI AlphaClipでマスクを作成・ステンシルに登録して切り抜き的な事をやっていますが、RectMask2Dではコレが無くなります。
目次
MaskとRectMask2Dの比較
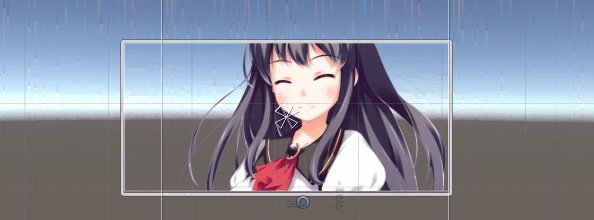
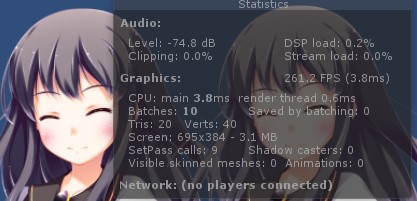
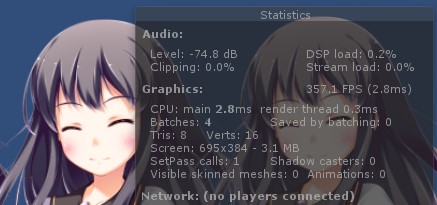
これはリストにマスクを行う等、多くのマスクを使用した場合に顕著に出ます。例えば下のような「キャラクターをくり抜いた画像を複数置いた」場合、RectMask2DとMaskではSetPass数に顕著な差が出ます。

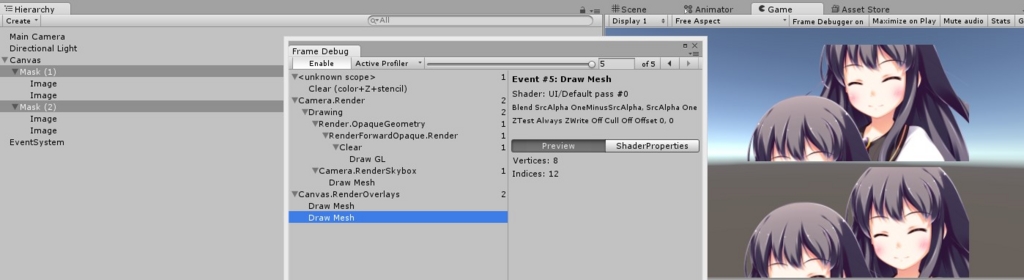
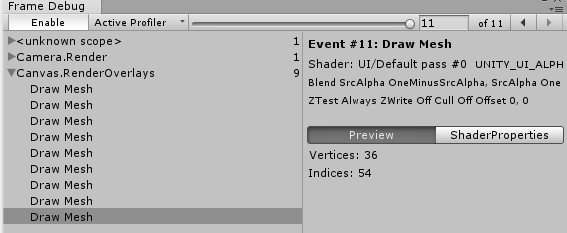
参考までにFrameDebuggerでドローコールを確認します。上がMaskを使用した場合、下がRectMask2Dを使用した場合です。普通にマスクすると9ドローコール(9SetPass)、RectMask2dだと3ドローコール(1SetPass)で描画が完了します。




またMaskと異なりステンシルバッファに書き込まずに切り抜きを行うみたいです。
使い方
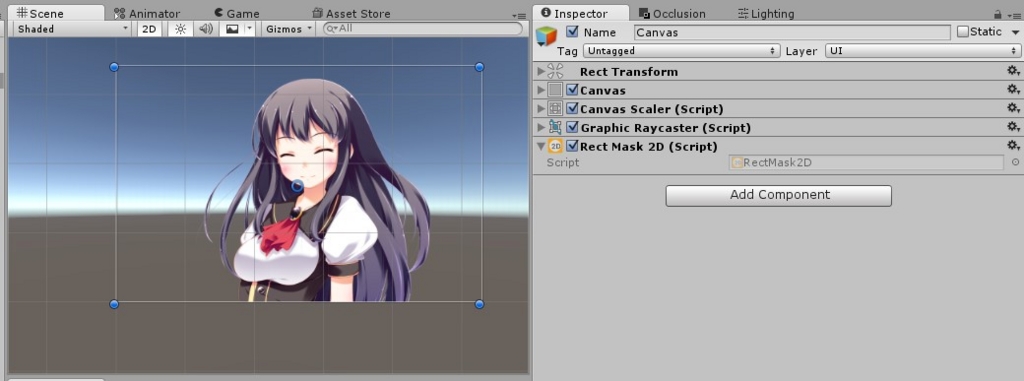
マスクしたいUI要素の親オブジェクトにRectMask2Dコンポーネントをアタッチします。
例えば上記のような内容であれば、以下のような操作で設定出来ます。
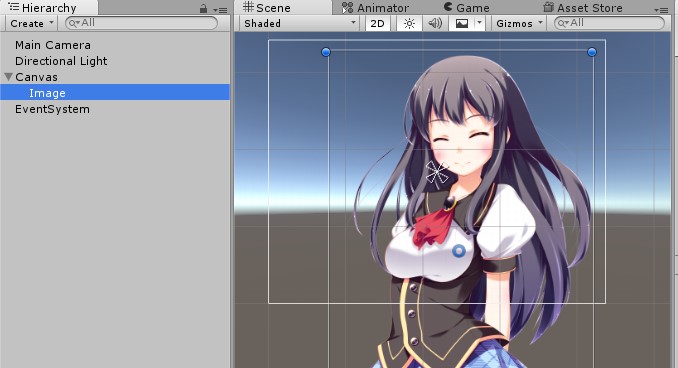
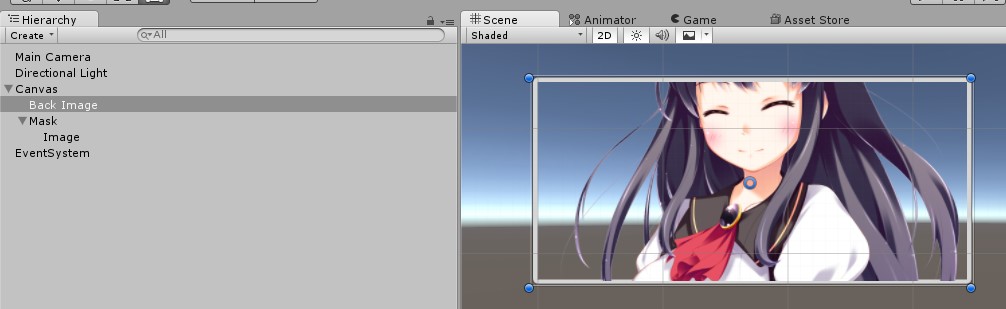
Canvasの下にUI Imageを配置します。

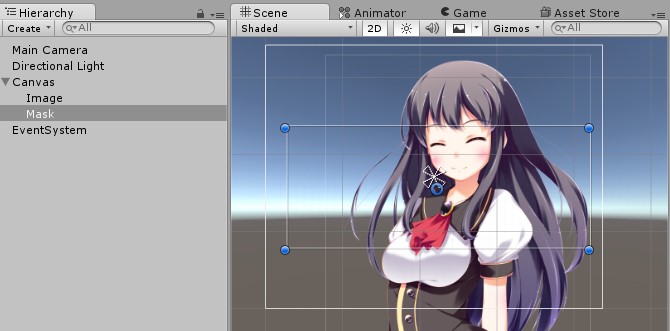
Canvasの下に空のオブジェクト(Mask)を作成し、RectMask2Dをアタッチします。


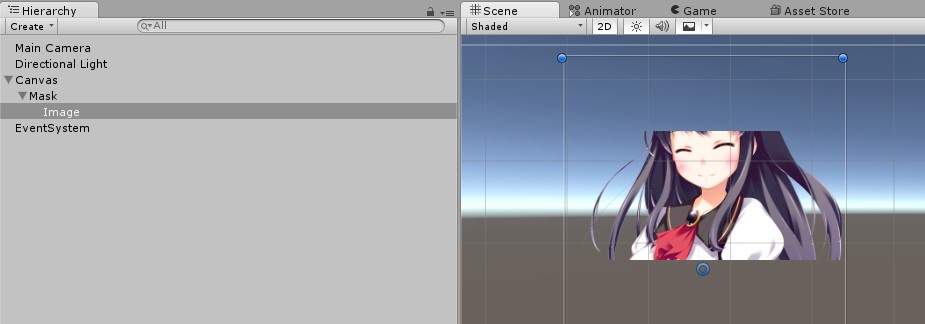
Maskの子オブジェクトとしてImageを配置します。

もし背景が必要な場合、Hierarchyビュー的にMaskより上にImageを配置します。

これでMaskの子オブジェクトのImageを動かしても、表示範囲がマスクされます。
ちなみにCanvasに直で設定してもOKです。「UIのはみ出し」対策としてのマスクなら、これで十分かもしれません。

補足
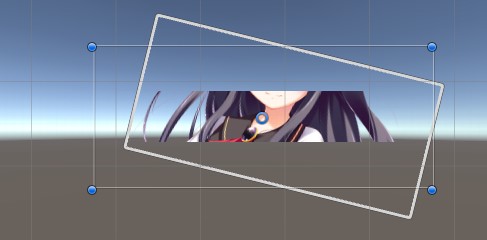
なお”マスクの回転”には対応していません。

また、バッチングはマスクでまとめた単位で行います。なので特に通常のMaskを使用した要素を大量に配置した場合、バッチングが効かずSetPassも大量発行されるためとても遅くなるかもしれません。(RectMask2Dはパス切り替えが発生しないため、それほど問題にならないかもしれません)
例えば下のように「2つのMaskの下にバッチング可能な4つのUIを配置した」場合、各マスクでバッチ処理が行われるため、マスク数=ドローコール数となります。