Xffect Editorを使ってみる その3
Xffect editorを使ってみる、その3
この記事は【Xffect Editorを使ってみる その2】の続き。
Xffectの紹介は【Xffectについての記事】をどうぞ。
ここまでのデモは【こちら】
■Xffect Layerの設定その2
「Xffect Layerの設定その1」では、ノードの位置を調整していたので、
今回はエフェクトを動かす設定を色々と弄ってみる。
4.ライフサイクルの調整
一つのエフェクトを大小してグリグリ動かしてもいいけど、
魔法のマナや火花の演出には、やっぱりライフサイクルが欲しい。
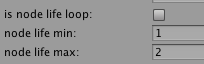
Emitter Configurationを開き、
[is node life loop]を[false](チェックを外す)
[node life min]に[1]を設定。
[node life max]に[2]を設定。
これでノードが一定時間で死ぬようになる。
5.大きさが変動するようにする
次に大きさをアニメーションするように調整する。
[Scale Configulation]を開き
[Scale change type]を[Simple]に変更、
[delta scaleX per second]に0.5、
[delta scaleY per second]に1を設定する。
この設定は、単純にxとyをそれぞれ秒間50%と100%ずつ大きくする設定(多分)
[Scale change type]は大きさを変動させる方針みたいなもので、
Simpleなら単純加算、Curveなら曲線を描くように大きさを変更できる。
6.色も変える
どうせなら色も変えたい!
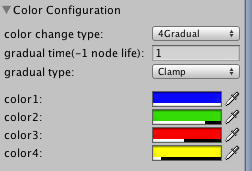
[Color Configuration]を開き、
[color change type]の値を[4 gradual]に設定。
各々の色を設定。
・color 1 : 青で透明度は不透明
・color 2 : 緑で透明度は80%くらい
・color 3 : 赤で透明度は60%くらい
・color 4 : 黄色で透明度を20%くらい
これでエフェクトの透明度と色が動的に変わるようになった。
こんな4つも設定したくなければ、[2 gradual]ってのもある。
この場合は2つのみ設定できる。3は無い。
色のループとかそこらへんは[gradual type]で設定しているらしい。
今回はここまで。
一応これで今回記事のトップ絵はできるはず。
続きはまた次回にでも