今回はUnite Tokyo 2018で紹介された「実践的なパフォーマンス分析と最適化」のセッションの動画から得られた物をメモしていこうと思います。
なおセッションの音声をそのまま文字にするのではなく、メモを元に自分なりの理解を文章に起こしています。内容の順番も幾つか変更しています。

なおセッションタイトルは「実践的なパフォーマンス分析と最適化」ですが原題は「Real world performance analysis and optimisation」です。
内容は、ローエンドなモバイル向けのパフォーマンスの最適化についてです。
はじめに
この話は、エンタープライズサポートでよく言われる問題、例えばメモリ使用率、ロード時間、CPU負荷について、どのように改善するのかといった事を話します。

ただ最初はプロファイリングの話をします。
何故かと言えば、プロファイリングはパフォーマンスを話す上で迚も大事な要素だからです。実際アドバイスでは多くの場合プロファイリングについて話します。
プロファイリング
まずはプロファイリングを行い原因の抽出を行うことは非常に大事なことです。

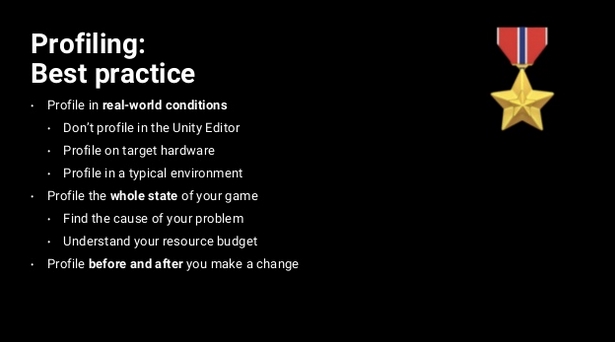
プロファイリングでよくある改善ポイントの一つは、リアルな環境でプロファイリングするという事です。言い換えればエディターの中でプロファイルしないという事です。
エディターのパフォーマンスは特定プラットフォームの動作と異なる場合があります。例えばエディターではアンロードされないリソースによってメモリ使用率が変わったり、スクリプトの動作が変わったり。
では何処でプロファイリングするべきかと言えば、想定するハードウェアやプラットフォーム上でプロファイリングします。古いモバイルなら古いモバイル、コンソールならコンソール。
特にCPUやファイルIOの特性も異なるので、出来る限りそれぞれの環境でやるべきです。スケーリングする場合は、頑張ってください。
次にゲーム全体の状況をプロファイリングするのも重要です。これは2つ理由があって、単体の動作確認では不十分である場合があります。
- ゲームの原因を把握してると思ったら違った…というケースを発見する
- リソースが複数の場所で共有している事がある
あと基本ですがプロファイリングは変更前と変更後で行う事も大事です。
いくつかプロファイリングの機能と新機能の紹介です。
プロファイラーのCPUプロファイラーウィンドウ。これはCPUの使用率であったりGCによるスパイクの把握等に役立ちます。
最近は以前は未対応だったスレッドのサポートや、ビルド済みStandaloneプレイヤーのDeepProfilingが追加されました。

フレームデバッガは描画のコマンドを確認出来ます。
これはどのような順番で描画コマンドが発行されたかや、何故バッチされなかったのかといった情報を確認出来ます。

メモリプロファイラという機能もあります。
これはUnityの使用しているメモリのスナップショットを取り確認できる機能で、Unity 2017.3からIL2CPP環境外でも使えるようになりました。
この機能ではメモリを使用しているものの名前と参照が分かります。例えば大きなテクスチャがメモリを専有しているとき、そのテクスチャは何という名前か、そして誰が参照しているのか…といった情報がわかる訳です。
tsubakit1.hateblo.jpUnityのプラットフォーム機能も紹介しましたが、プラットフォームのプロファイラも重要です。OSレベルでより高度な、全体的なパフォーマンスの把握に使用できます。

最適化
ここから、よくある問題と解決方法についてです。
アセットの設定はルール付けして自動処理
アセット(Texture/Mesh/Animation/AudioClip等)はアセットの設定次第で容量が大きく異なります。アセットを後から調整しない為には、アセットのルールが必要です。
アセットのルールがあるのならば、AssetPostProcessor等で自動的にルールを適応するのが良いです。
そんなの面倒くせえと言う貴方の為に、エンタープライズチームが作成したアセットインポートの自動化ツールがあります!Githubからダウンロード可能!
https://github.com/MarkUnity/AssetAuditor

過剰な高解像度、無用な設定を排除
アセットでよくあるのが、過剰に高解像度なアセットです。例えば超高解像度テクスチャとか超細かいポリゴンとか。
この辺り殆どの場合ゲームにメリットはありません。
得られる表現の内容と比較して、ランタイムのメモリサイズやアセットのサイズ、ローディング時間やGPUアップロードコストがバランス取れているのか考える必要があります。
またよくあるのはReadWriteが有効というケースです。例えばReadWriteが有効なテクスチャは約二倍くらいのメモリを消費します。
これはGPUにアップロードしたテクスチャに加えてCPUのRAMにもテクスチャの情報が乗る為です。
これは主にCPUがテクスチャのピクセル情報を読み込んだり書き込んだりする為に使用します。これらが不要な場合はReadWriteを外せばRAMのコピーが無くなります。
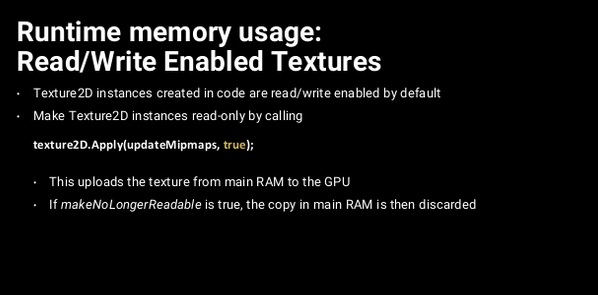
生成したTexture2DはReadWriteが最初から有効です(自分でCPUからアクセスするので当然と言えば当然)。これはApplyでGPUにアップロードするときにRAMの情報を破棄することが出来ます。

これはメッシュも同様で、メッシュのReadWriteを有効にすると頂点情報がRAMに常駐します。
ReadWriteは以下の条件が当てはまる場合は外すとマズイですが、それ以外なら外しても良さそうです。
- コードの中でMeshにアクセスしている
- MeshColliderを使用していて、Transformがマイナススケールを持っている
- MeshColliderを使用していて、Transformが斜めになっている場合
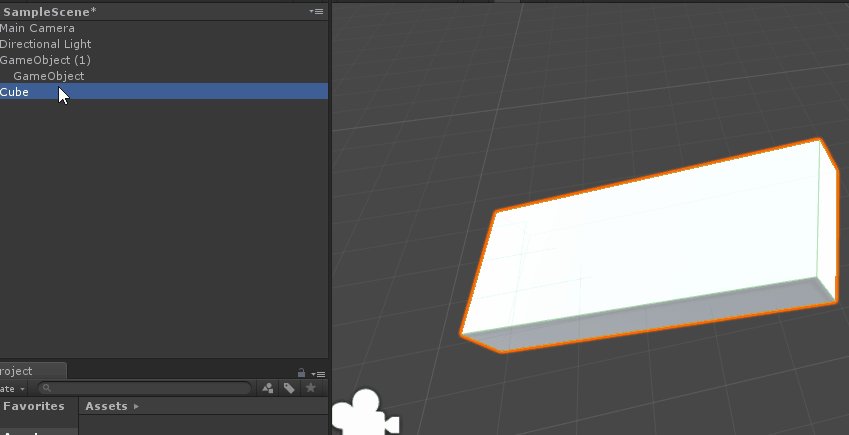
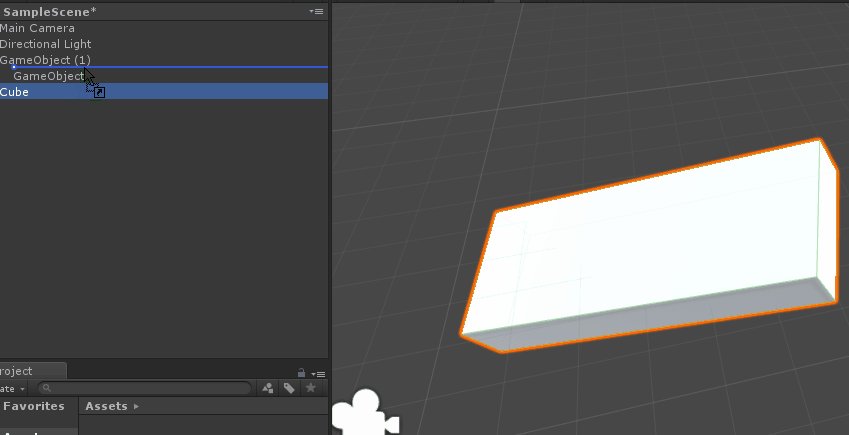
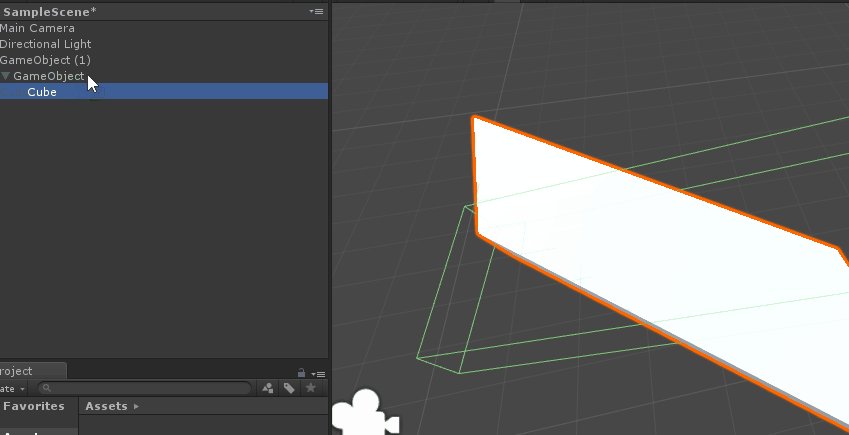
下2つは親オブジェクトが不均一にスケーリングしたり回転してる場合に起こるみたいです。この状況ではPhysXが正しく形状を取得するためにメッシュの情報が必要です。
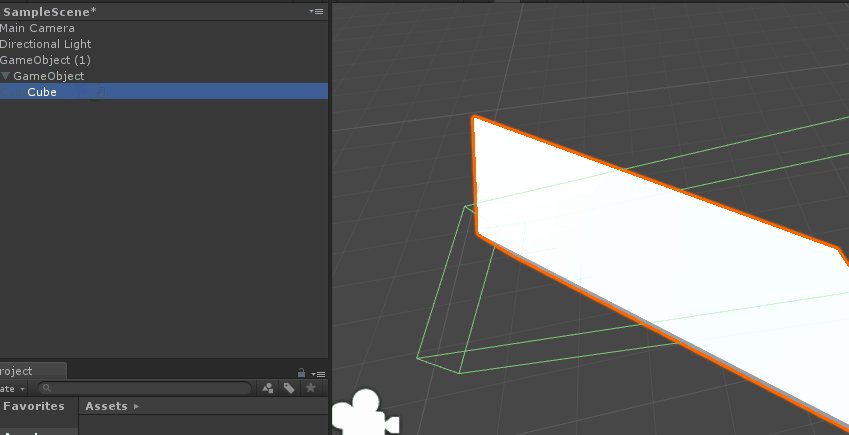
多分こういう感じです。オブジェクト毎のスケールと回転がめちゃくちゃの時、Cubeが変な形状になります。

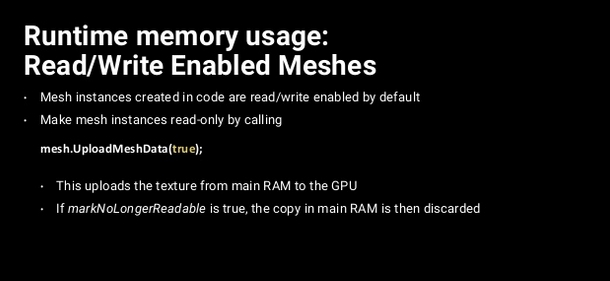
コードで作られたメッシュも当然ReadWriteが有効です。これはUploadMeshDataメソッドでメッシュを開放できます。

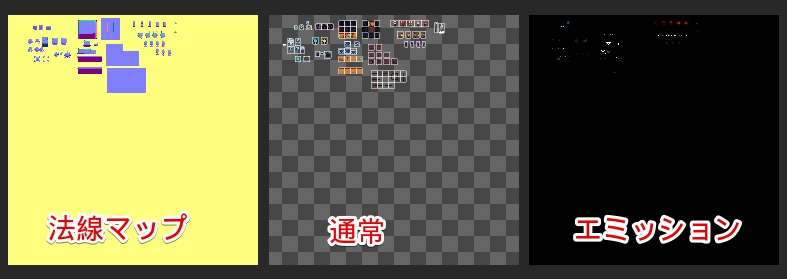
なおテクスチャにMipmapという項目があります。
これは画面の表示対してテクスチャのサイズが大きい時に描画効率が上がるというものですが、サイズが33%増えます。
画面に対して大きさが一致する、つまりカメラとの距離が変わらないなら無効にするのが良いです。
メッシュの圧縮
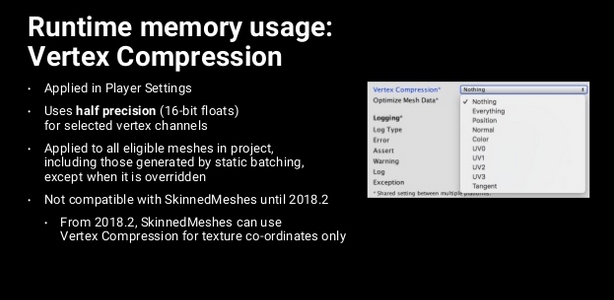
メッシュサイズを減らす方法として、Vertex Comporessionというオプションがあります。これはPlayerSettingsの設定です。
これは対象のチャンネルの精度を半分にしてランタイムメモリとディスクサイズを稼ぎます。
なおSkinnedMeshRendererには非対応でしたが、Unity 2018.2からTextureの座標(UV?)だけ対応するようになります。

ただし、ファイルで圧縮の設定が上書きされている場合は例外です。
Meshの設定に同様にMeshCompressionの設定があるのですが、これを有効にしているとVertex Compressionは無効になります。
またReadWriteが有効の場合も無効になります。この辺りも含めてアセットのルールはよく考えるのが良いです。
アニメーションの最適化
次にアニメーションとその周辺です。
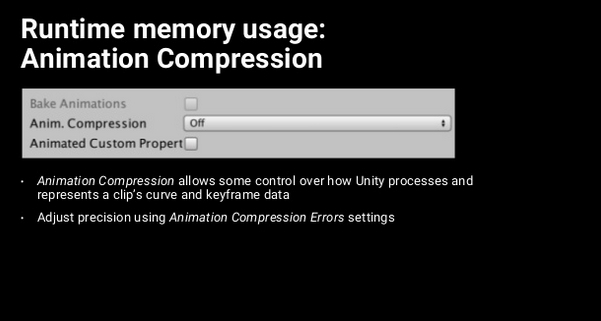
アニメーションの圧縮設定を変えることでメモリが改善します。
この辺り、Compression Error設定で微調整が可能です。見た目とランタイムの負荷で良いポイントを探すのが良さそうです(当然プロファイリングしながら!)
なおアニメーション圧縮は初期設定では無効になっています。これを有効にすることでクリップサイズはかなり小さくなります。

Legacyの場合はKeyframe Reductionで冗長なキーフレームを削除します。GenericはKeyframe reductionかOptimalを選べます。
さてアニメーションシステムは大きく分けて3つあります。LegacyとHumanoidとGenericです。ドレを使うべきかというのを考えてみます。
CPU負荷で見てみます。
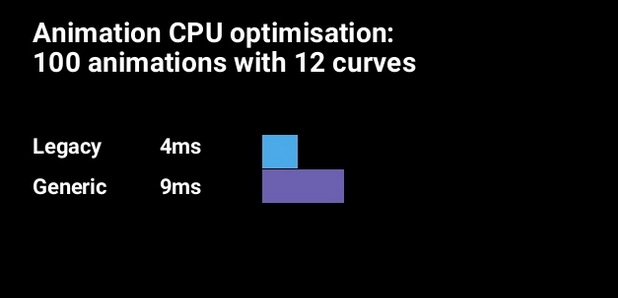
iPhone 4Sという非常に古い(コアが少ない)端末で12カーブという小さな要素を持つアニメーションを100個再生してみます。結果はLegacyのほうがGenericより高速です。

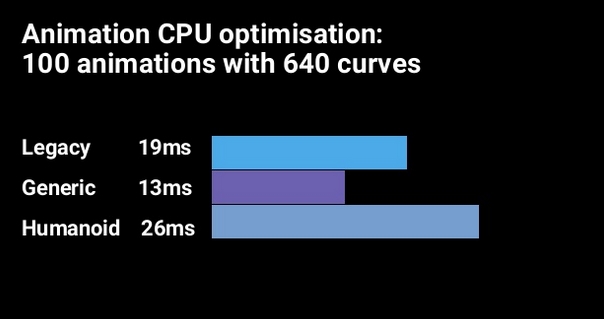
逆に640という沢山のカーブを持つアニメーションの場合、LegacyよりもGenericの方が高速になります。
この内容から考えるに、カーブの数でLegacyかGenericか決めるのが良さそうです。
分岐点は大体300カーブぐらいで、その辺りを超えるとGenericのほうがよく、それ以下(例えばUIアニメーション等)だとLegacyの方が良いという感じです。ただし、この負荷はコア数によって変わってきます。
(Mecanimはマルチスレッドで動作するが、Legacyはシングルスレッド)

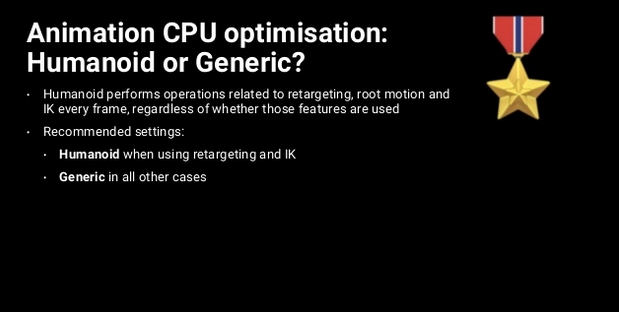
では、この一番重いHumanoidは何時使うべきでしょう。
Humanoidは同じクリップでもリターゲット出来ることがメリットです。またIKなどにも対応しています。
逆を言えば、IKやリターゲットが必要ならばHumanoid、使わないならばGenericという形で良さそうです。

またアニメーションの動作において知っておいたほうが良いのがCullingModeという機能です。
Always Animateは例え画面外でも常にアニメーションとステートマシンを実行します。最も負荷が一定で高いです。
一方CullComplete設定では画面外にいるキャラクターはアニメーションしないようにします。これにはステートも含みます。つまり画面外だとステートマシンが止まります。
CullUpdateTransformsはステートをアップデートするがIK等は画面外では動作しないという設定です。
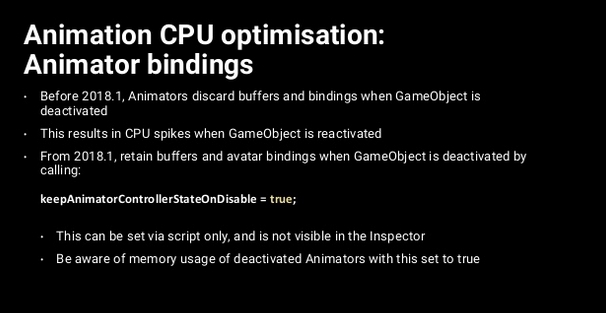
Animatorで喜ばしい重要なアップデートがあります。
Animatorはデータバッファーやステート情報をアクティブ時に保持しており、非アクティブになると破棄していました。つまりAnimatorを持つオブジェクトをプーリングすると、バッファーの破棄や再取得、ステートの再設定が高いCPUスパイクにつながっていました。
Unity 2018.1からKeepAnimationControllerOnDisableという設定が追加され、データバッファとバインディングを保持できるようになります。
なおこの設定はスクリプトでしか設定できません。

オーディオの最適化
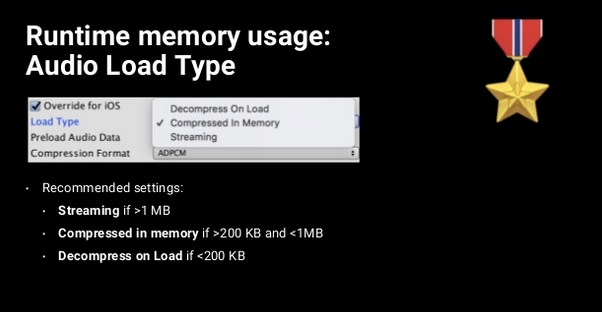
オーディオでもメモリをセーブしたいと思います。
オーディオクリップのロードタイプですが、ファイルの大きさが1MB以上の場合はStreamにするとメモリ負荷が少なくて済みます。
一方ファイルの大きさが200KB~1MB程度の場合はCompressed Memory、200KB未満ならばDecompress on loadが推奨されます。
この区分は、ファイルの展開に200KBのバッファーを使用しているので、それ以下のファイルサイズの場合バッファーサイズがランタイムサイズを上回ってしまうためです。

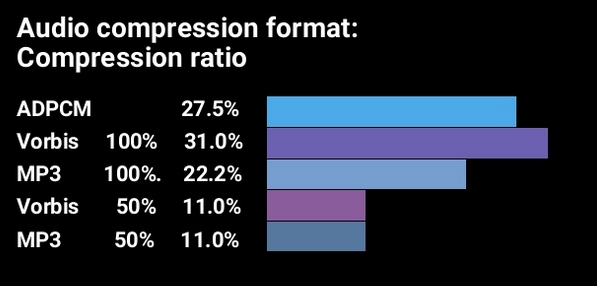
圧縮率及びCPU負荷も見てみましょう。
これはモバイル向けの設定で、どの程度圧縮されるのかと言ったものを見ています。
クォリティは高ければ高いほど圧縮効率は悪いです。最も悪いのはVorbisをクォリティ100%で圧縮した場合で31%まで圧縮されます。一方MP3ならば22%までと、比較すると高圧縮です。
つまりクォリティが高い場合はMP3の方が良い結果に見えます。
なおクォリティが50%の場合は同じくらいの圧縮率になります。

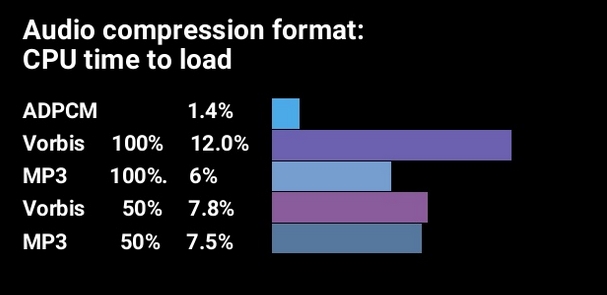
次はロードにかかる負荷を見てみます。
iPhone4SでCPUに掛かる負荷を比較しています。
最も負荷が低いのはADPCMで、1.4%と非常に低く解凍も早いです。
Vorbis100%は負荷も高くMP3と比較すると倍ぐらいコストがかかっています。こちらも50%にすると大体同じぐらいの負荷になります。

このことから、圧縮率がそれほど重要ではないものはADPCMが良さそうです。長い場合はVorbisですが使えるならMP3の方が良さそうという結果になりました。
起動時間の改善
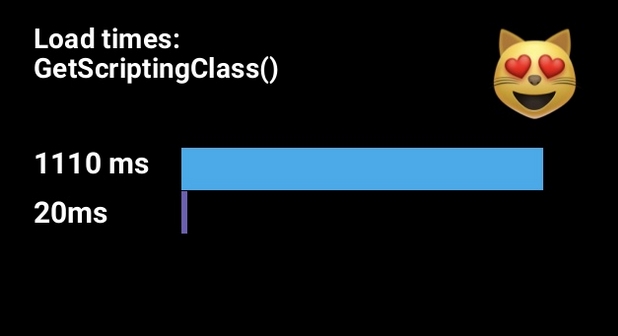
起動のコストですが、一つの関数がすごい負荷を計上していました。
GetScriptingClassという関数で、アプリケーションの起動時にクラスタイプのためのアセンブリを探しにいくAPIです。
元々は文字列で色々やっており、特にIL2CPPで高い負荷を形状していました。これを改善することでゲームによっては起動時間が5秒も改善したとか何とか。
これは既に修正済で、現在Unity 2017~の全てのバージョンにパッチが適応されています。(Fixは2018.2のタイミングなので、たぶん最近のパッチです)
要するにパッチバージョンを使えば治るという感じでしょう。

Crunch圧縮
もう一つ、UnithはCrunch圧縮をサポートしました。
これはDXTでしか使えなかったものがETCやETC2でも対応したというもので、Unity 2017.3から使用できるようになりました。
Crunchは圧縮テクスチャを追加で圧縮する手法で、GPUへアップロードする直前に解凍するというものです。
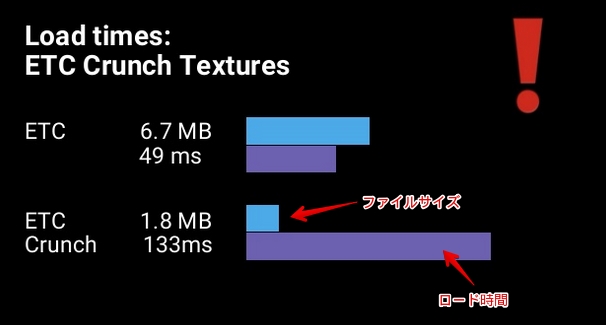
これをAssetBundleに格納して比較した所、ファイルサイズは大幅に小さくなりました。但しロード時間が劇的に伸びてしまっています。
この辺りは現在調査中です(普通に伸びると思うのですが、発表者的には短くなってほしかったのか…?)

感想
来週の月曜日(6/11)から5日間にかけて「1日5時間×5日間連続 全25時間放送」というUniteの動画をチャットしつつみんなで見直そうぜ的なイベントがあるので、先駆けて少し見たセッションを文章にしてみました。
内容に関しては、正直モニョる部分もあったりしますが、かなり有益かなという印象があります。
まぁこの内容を鵜呑みにせず”分析”して”最適化”するのが良さそうです。
関連
資料:【Unite Tokyo 2018】実践的なパフォーマンス分析と最適化
動画:【Unite Tokyo 2018】実践的なパフォーマンス分析と最適化 - YouTube
最近の個人的に思う有益な動画と言えばコレ
tsubakit1.hateblo.jpUnite tokyo 2018の動画は全て公開されました