一週間ゲームジャム(#unity1week)が面白そうなので、参加してみました。
作ったゲームはこんな感じのゲームです。
超速のブロック崩し(仮) | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう

一週間ゲームジャム

大体1週間でゲームを一本作ろうというイベント企画です。
お題に沿って開発し、最終的にUnity RoomにWebGLで公開…というのが大雑把なレギュレーションです。
期間が短いことを免罪符にして未完成でも公開してもらっていいのでスキルが足りないと思う人にこそ参加して欲しいなー。 #unity1week
— naichi (@naichilab) 2017年4月26日
今のスキルで一日あればプロトタイプ作れるかな?ってぐらいの企画を立てると完走しやすいと思います!ぜひぜひ〜 https://t.co/Zq6X4TNs3X
最初は時間無くて見てるだけの予定でしたが、ハッシュタグ(#unity1week)を見ているとやっぱ楽しそう…
「足を跳ね上げて…」という説明文でお題を満たせそうな気がしてきた #unity1week pic.twitter.com/37BdmbpZQo
— tyfkda (@tyfkda) 2017年4月29日
おお!なんかソレっぽいではないか!下の2人はまだロジック入れてないから手動で動かしてるけどw #unity1week #unitychan pic.twitter.com/ptQHj6dPAh
— きっとポジション (@kitposition) 2017年4月27日
#unity1week pic.twitter.com/bzsQekPvmk
— 青木とと(ˊ꒳ˋ*) (@lycoris102) 2017年4月26日
いやいやしかし、時既に時間切れ、もう勝負ついてるから…
#unity1week pic.twitter.com/Lo927VnAnm
— イマイカツホ@猫アプリ開発中 (@kth_i) 2017年4月29日
よし、やるか!
作るものを決めよう
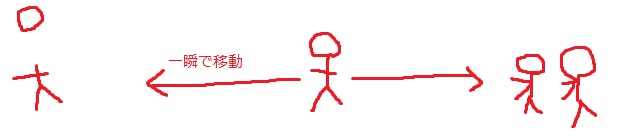
まずは作るものを決めます。実は「跳ねる」と聞いた時に頭に浮かんだキーワードがあるのです。「首をはねる」というもの

昔やった超名作ゲームの一つで、ボタン一つで左右に移動、敵を打倒するというゲームです。少しゲームをプレイさせてもらっただけなので最早うろ覚えですが、凄い楽しかった事は覚えています。
それをもう一度プレイしたい…よし作ってしまおう
サクっとプロトタイプを軽く作ると単なる連打ゲーに成り下がりました。おかしい…こんなハズでは…
Y軸を増やして忍者ゲーにする
何度かプレイしていて思ったのですが、ふと
「忍者が壁蹴りで近づいて敵を一掃する」
の方が面白いのではと魔が差します。 丁度少し前に読んでたWeb小説で、壁蹴りで視界に入らず近づいて抹殺するシーンが…これは面白くなるのでは…

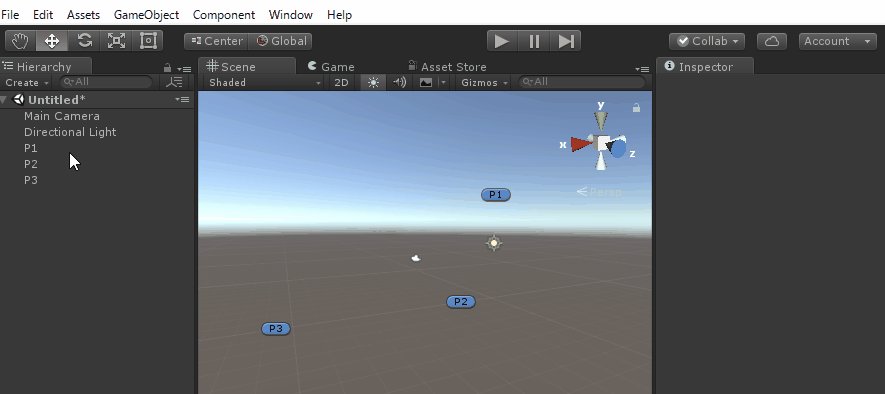
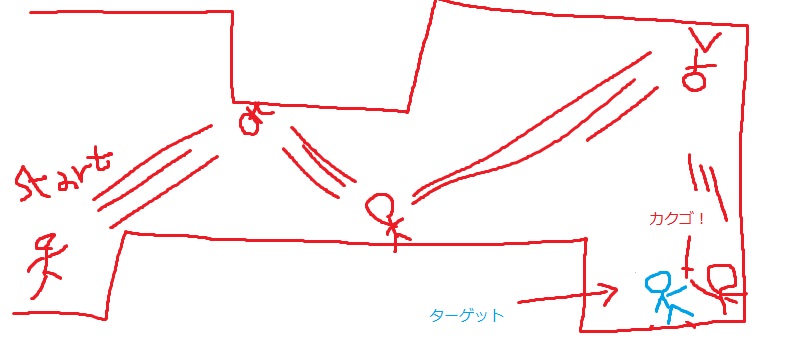
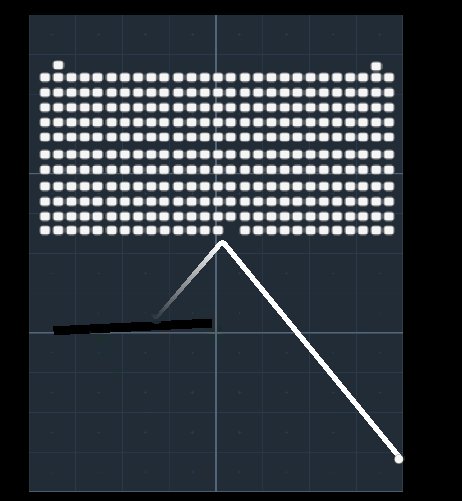
スタート地点から開始、
時間を停止して、ルートを指定し(5回くらいまで着地とジャンプする方角を事前に設定)、一気に移動…その途中にいた敵は最後のジャンプ後にズババンと一掃。
(スパパっと切った後に鞘に収めると敵が一気に死ぬアレ)
…いや、面白いんじゃないか。いや、面白いに違いない多分!
よし、
仕様を一部変更する!
サクッとプロトタイプを作ってみた所、キャラクターの移動ルート毎に向きを設定するのが面倒という感想…どうしてこうなった。
もう操作を単純にしてブロック崩しで良いんじゃないかな
敵を複数置いて一掃するのは楽しい。凄く楽しい。ココを伸ばすべきだ。
…もういっそ移動先は簡単な反射で…あれ、これブロック崩しか?
もういいや、ソレで行こう。

ブロック崩しの面白い所(ポケットに入ってゴリゴリ削る)だけ抽出して、つまらないブロック移動時間を限りなくゼロにする…いや、これは面白くなるんじゃないか…?
よし、
仕様を一部変更する!!
スピードに物を言わせて大量のブロックをゴリゴリ削るブロック崩し。楽しそうじゃないか。ずっと速度が早いのはきついので、何らかの条件で速度を抑える感じで。
プロトタイプを作っていこう
時間も余り無いので、サクっと作ります。
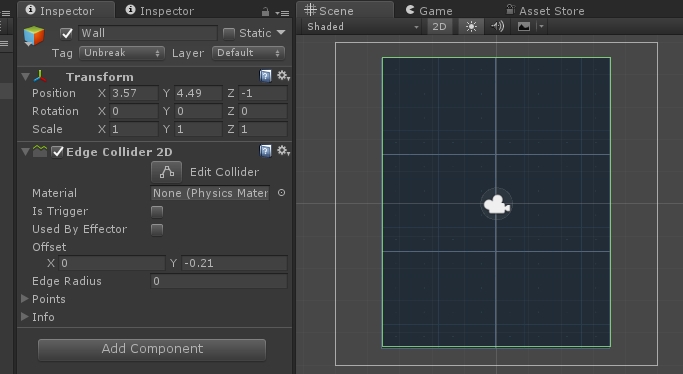
周囲の壁はEdge Coliderで作成。元々はCompositeColliderでしたが、別にエッジで良いかな…という。まぁ、大した問題ではあるまい。
弾の移動は、Vector2のReflectionがあるので、ソレでサクっと計算してしまいます。壁の隅に当たると無限反射するかもしれませんが、まぁ仕様という事で。嫌なら角取りすれば良いかな(その為のEdgeColliderでしたが、面倒でやってないという話も)
弾は最初の企画通り、1フレームで目標地点まで到達するタイプ。

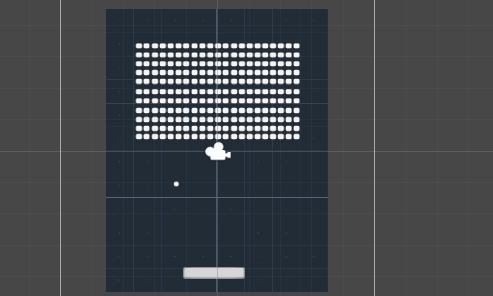
サクッとブロックと地面の板を配置。スピードに物を言わせて飛ばすことは出来るには出来るが、一瞬で元の位置に帰ってきて面白くない。
あとゆっくりにするタイミングが難しい。
- 「衝突確定コース時」にゆっくりにすると待ち時間が面倒だし、「距離に応じて」だと角度によって超待つ事になる。そもブロック崩しの一番つまらない所は待ち時間なので、これは避けたい。
- 「落下確定したら3秒で落下するように」みたいな物はゲームが忙しすぎてゴリゴリ削る部分が楽しめない。
そも、板反射では思った所に飛んでくれない。ぐぬぬ…
このアイディアも駄目なのか…?

そういえばハッシュタグで面白い挙動があったような…
慣れてる人にとってはきっと簡単なことなんだろうけど、思うように動いてくれて感動。#unity1week pic.twitter.com/SadEIf9VzI
— 奈桜/えれのあ (@in_7010) 2017年4月27日
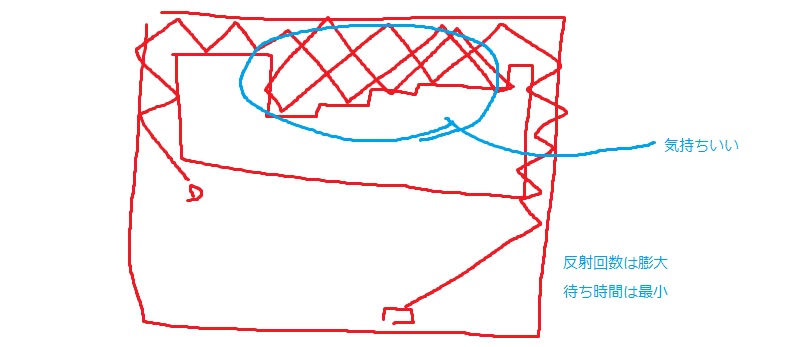
これだ!コレで行こう!
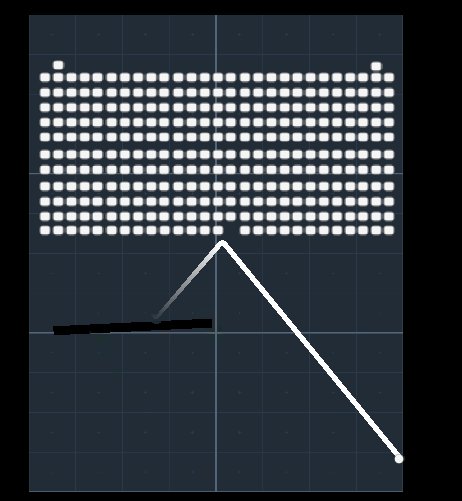
これなら何処にでも板が置けるから、地面衝突コース時に即座に超ゆっくりに出来て、落下時の待ち時間を殆ど0に出来て、
プレイヤーはゴリゴリ削る所だけ楽しめる! 結果が即反映されるトライ&エラーだ。
さあやろう、すぐやろう!
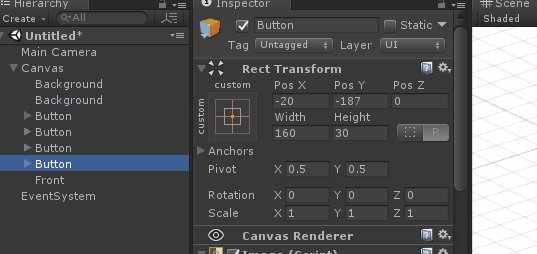
ちなみに当たり判定はEdgeColliderでスタートとエンドを指定するだけです。長さが無限だとつまらなかったので、3mとします(適当
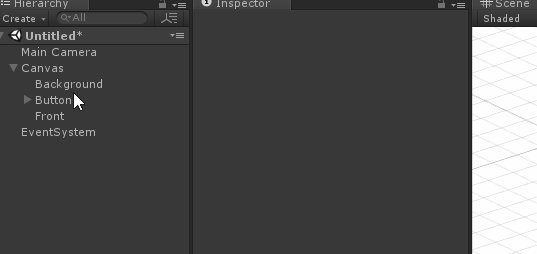
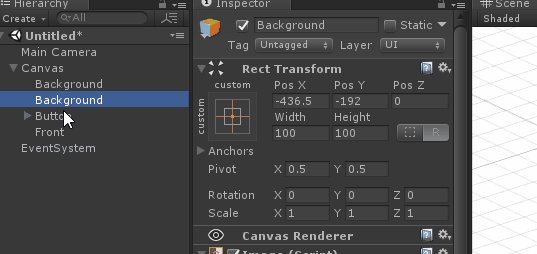
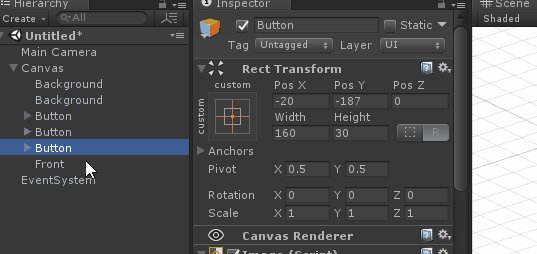
後付ですが、EventSystemを使ってモバイルWebGLでも動作するようにします。

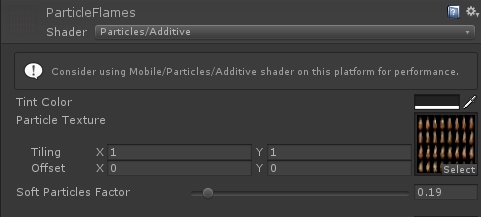
エフェクトをつけよう
大体挙動が出来たのでエフェクトを付けます。
とりあえず破壊時のパーティクルと弾の向きを表現するトレイルは確定として、後は何を付けるか。そして、何色を使うか。
このゲーム、やってみると弾がゴリゴリと壁を削っていく所が楽しいので、それ以外の要素ノイズです。
一応、操作はターンベースなゲーム(準備フェイズと効果測定フェイズ)に近いので、効果測定フェイズ時には何を積んでも良いといえば良いのですが、画面内に色を足してトレイルやパーティクルの出す「効果」をボカしたくない…ぐぬぬ、どうすれば

よし、見なかったことにしよう
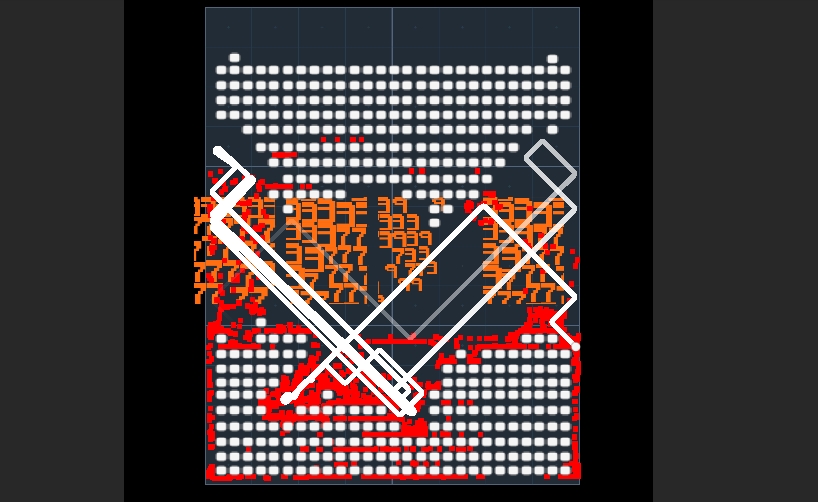
絵面だけ見ると、赤いパーティクルとトレイルが十分に画面を埋めてます。
でも今思えば、コンボ数に応じて文字を大きく派手にする的なものは付けてもよかったかもしれない
やっぱ楽しそうなので #unity1week に便乗。時間無いしサクっと作れる物といったら…ブロック崩し…かなぁ… pic.twitter.com/st9xXEaNNq
— 椿 (@tsubaki_t1) 2017年4月30日
ルールを決めよう
振る舞いが出来たのでゲームオーバーのルールを決めます。
このゲーム、時間がほぼ停止する以上「弾の落下に依るゲームオーバー」は想定外です(リリース時弾が下に行ってもゲームオーバーしなかったのはこのせい)。
なので、もっと別のアイディアが必要になります。例えばこんな感じ。
- ゲームのプレイ時間
- 線を引ける回数(プレイヤー操作回数)
- n%破壊までに引いた線の数
- 反射回数 指定したターゲットブロックの撃破
- ブロックを補充しての破壊回数
- ゲームオーバーなんて無い、心ゆくまで砕いてもらう
という事で色々と考えましたが、線を引ける回数がそれなりに面白かったのでそのまま採用。
完成
しばらく寝かせた後、少しパラメータを調整してUnity Roomにアップロードして完成です。ということで完成したゲームがコチラ。
超速のブロック崩し(仮) | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
プレイに必要そうな所だけ作って後は演出という言い訳の下オミットしまくった結果、偶然中々に悪くない感じのゲームが出来上がりました。
超速のブロック崩し(仮) | ゲーム投稿サイト unityroom #unity1week https://t.co/eCMWIbzZAh ちょっと弾の速度がマッハなだけの簡単なブロック崩しです pic.twitter.com/4R2rbaaDS8
— 椿 (@tsubaki_t1) 2017年4月30日
一応モバイルでも動かしたかったので、コードは大体300行、使用素材は背景絵1枚という可能な限りシンプルな構造に設定しています。AndroidとFirefoxの組み合わせならサクサク動きます。Chromeは若干カクカク。iOSはお察しください。
https://t.co/YueR0xCBtf 超速のブロック崩し、androidとfirefoxの組み合わせでサクサク動く。iOSは対応するブラウザが… pic.twitter.com/yMgLvhXuAv
— 椿 (@tsubaki_t1) 2017年5月1日
感想
面白いかどうかは兎も角として、脳汁が出るゲームを目指して作ってみました。しかし予想以上にプレイしてくれる人が居てビビってます。
やはりWebGL…インストール不要な環境はゲームがプレイしやすいのか。
また暫くしたら開催するみたいなので、面白いアイディアが来たら参加してみようと思います。 今回は初期アイディアから離れまくりでしたが。
次回は 05/22(Mon) 開催 | Unity 1週間ゲームジャム #unity1week https://t.co/XuECBWX89b
— unityroom (@uni_rm) 2017年5月1日
皆様お疲れ様でした!多くの方に好評いただけたようなので、しばらくは月1で開催していきたいと思います。
しかし、今回投稿されたゲームを幾つかプレイしましたが、結構ハイクォリティで面白いゲームが結構あってビックリです。明日は幾つかプレイしたゲームを紹介したい
関連
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう