
今回はLWRPに追加された2Dライトを試してみます。
2Dにライト
最近の海外で2Dなゲームでは、2Dでもライティング…正しくは法線効果で光源の位置を示しているゲームをよく見ます。
そのやり方については下の記事で紹介していましたが、LWRPに標準機能として2Dライティングの機能が追加されました。
大雑把に言えば、以下の機能が追加されています。
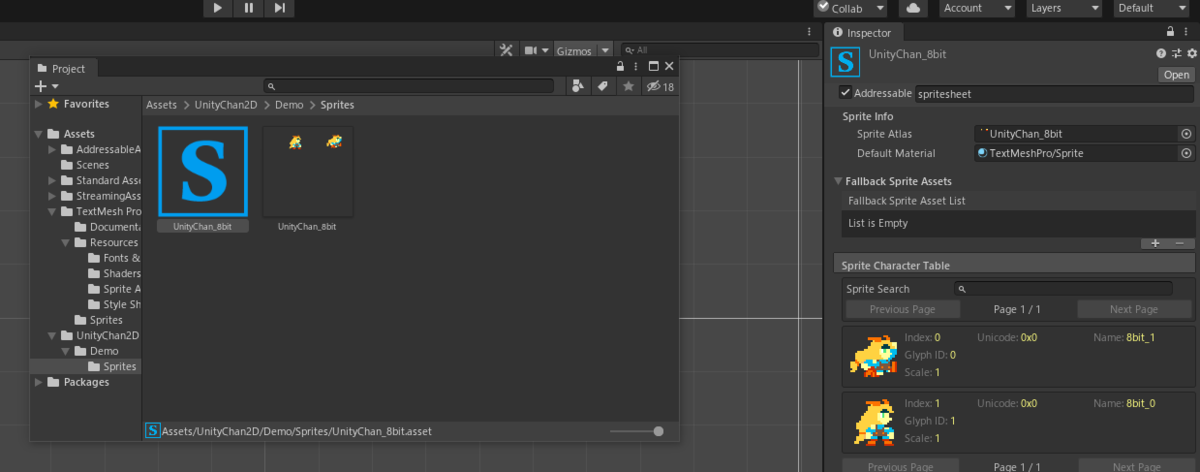
- スプライトにノーマル等の補助用テクスチャ追加
- 2DスプライトShaderがノーマル計算用に参照するライト
実際に使ってみます
導入手順
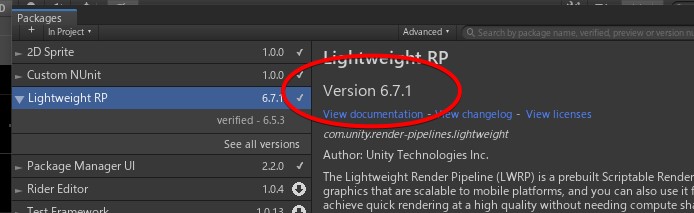
まず Unity 2019.2 で Light Weight 6.7.1 をインポートします。
インポートは何時も通り Package Managerで。

導入後にレンダリングパイプラインをLWRPに変更し、2D用カスタムパイプラインを導入します。
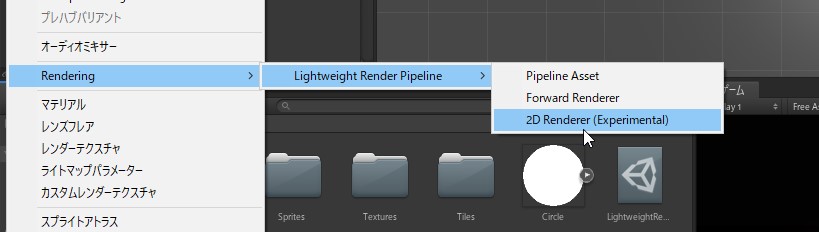
- Assets>Createのメニューから、
Pipeline Assetsと2D Rendererを作成 - Pipeline Assetsの
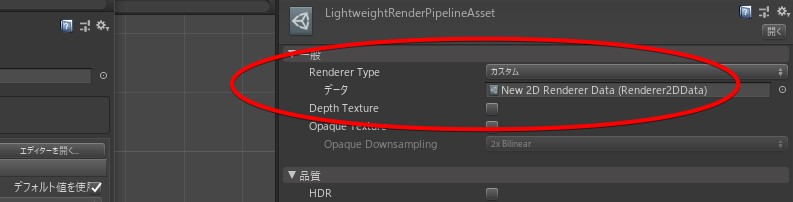
Renderer Typeをカスタムに変更して、2D Rendererを登録 プロジェクト設定のグラフィックスのスクリプタブルレンダーパイプライン設定を、先程作成したパイプラインに設定



これで準備完了です。
とりあえずライトを試す
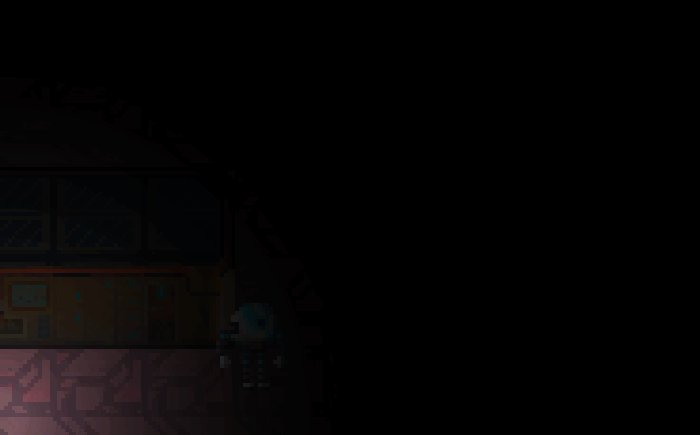
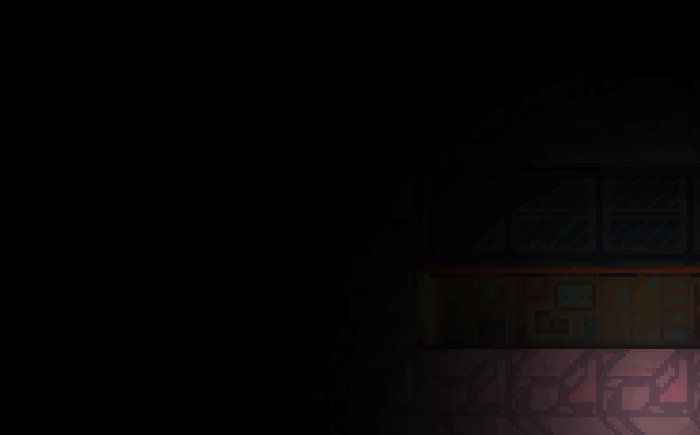
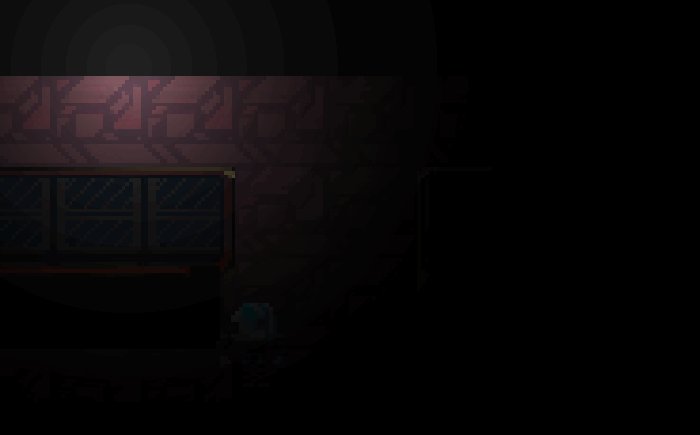
とりあえず2Dライトを試してみます。
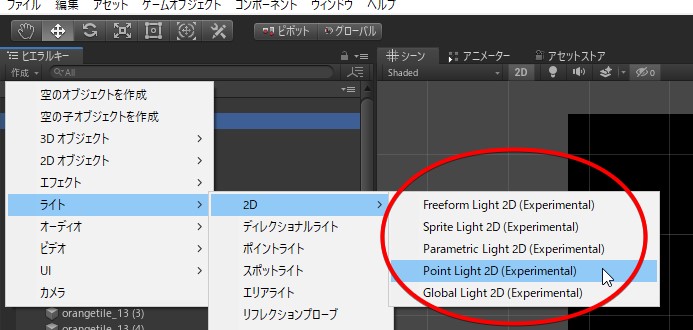
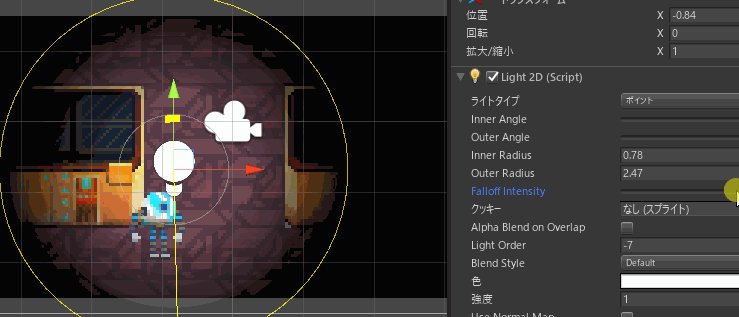
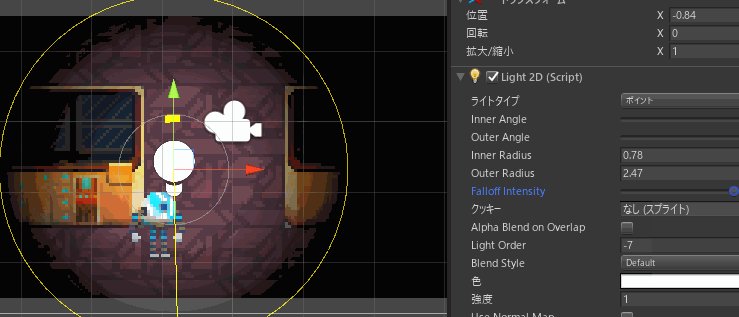
LWRPの2Dを導入すると、ライトに 2D の項目が追加されます。このライト設定はスプライトにも影響します。
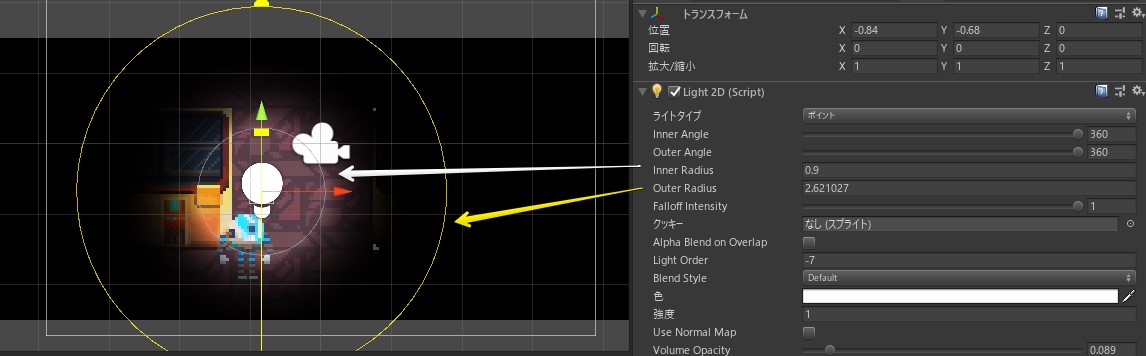
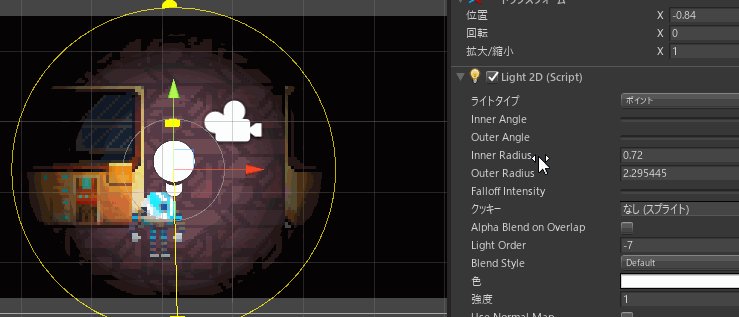
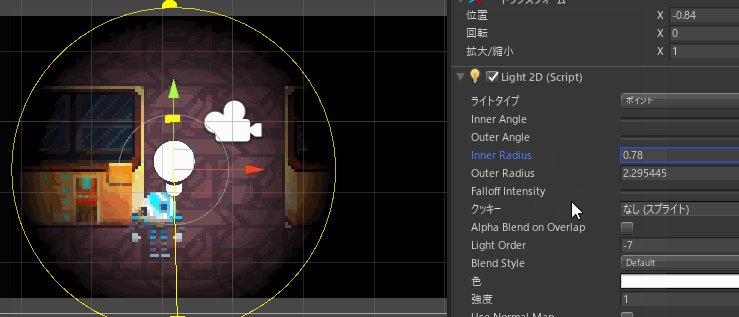
光の見え方は Inner Radius と Outer Radius 、それと Fall off Intensity で大体決まります。



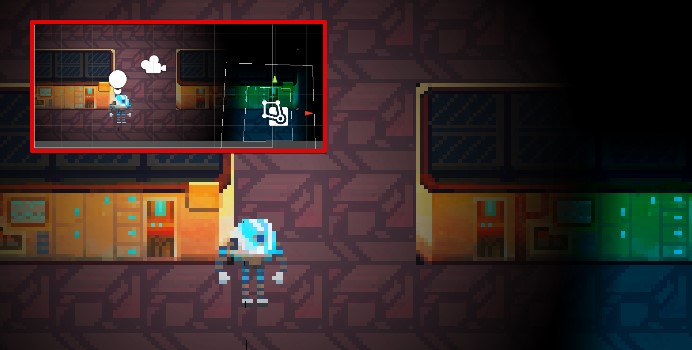
ライトの形状は、円形だけでなくポリゴンの形状や、スプライトの切り抜き等が可能みたいです。例えば 「出口を光らせる」のような演出をしたい場合や、ユニークな発光現象を表現したい場合でも使えます。


ちなみにライトは加算だけでなく減算や他のブレンドも可能みたいです。ダークライト…普通に3Dでも欲しい*1

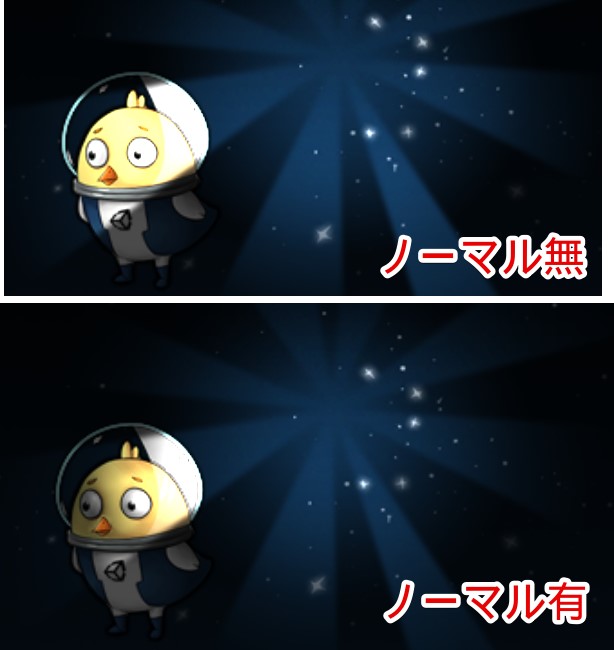
陰影表現の追加
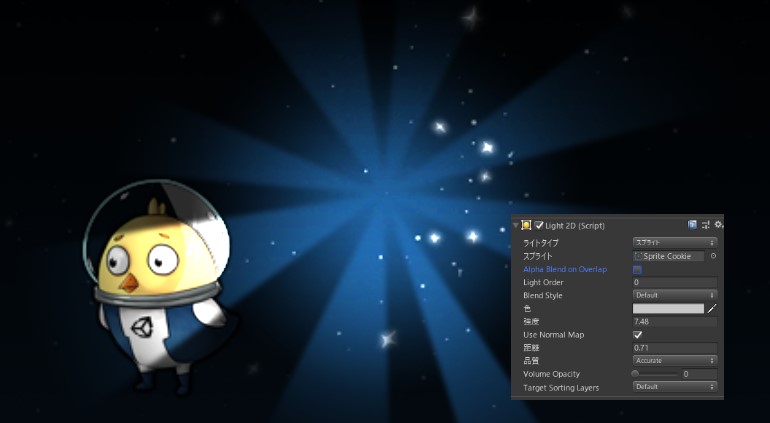
光源の向きを示すため、ノーマルマップを使用して陰影表現してみます。

やることは単純で、スプライトにノーマル等のテクスチャを追加します。
Sprite Editorを開くSecondary Textureを選択+ボタンで要素を増やして、名称を_NormalMapに設定- _NormalMapにノーマルマップを追加
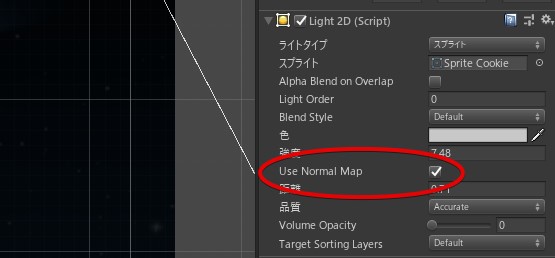
あとはライトで Use Normal Mapにチェックを入れます。


この手順はTilemapに使用する場合でも有効です。

注意事項
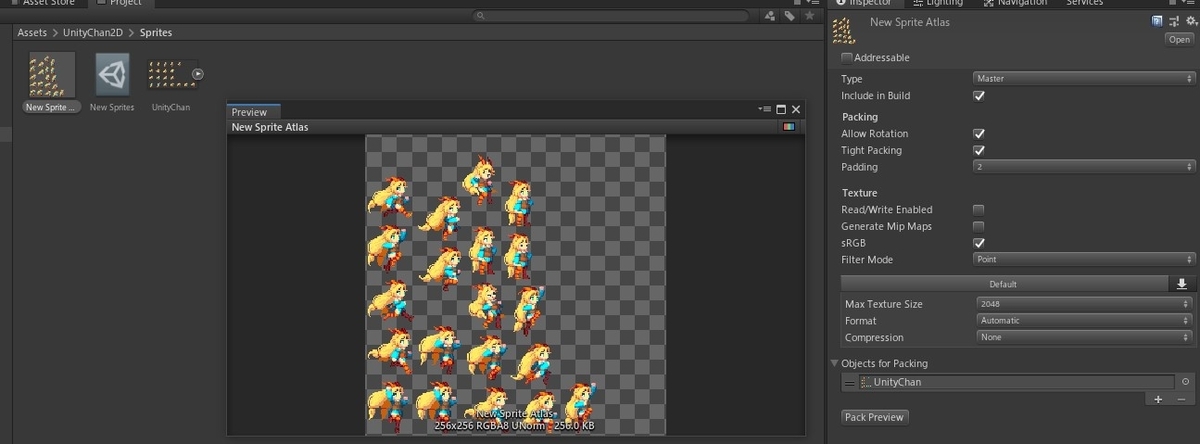
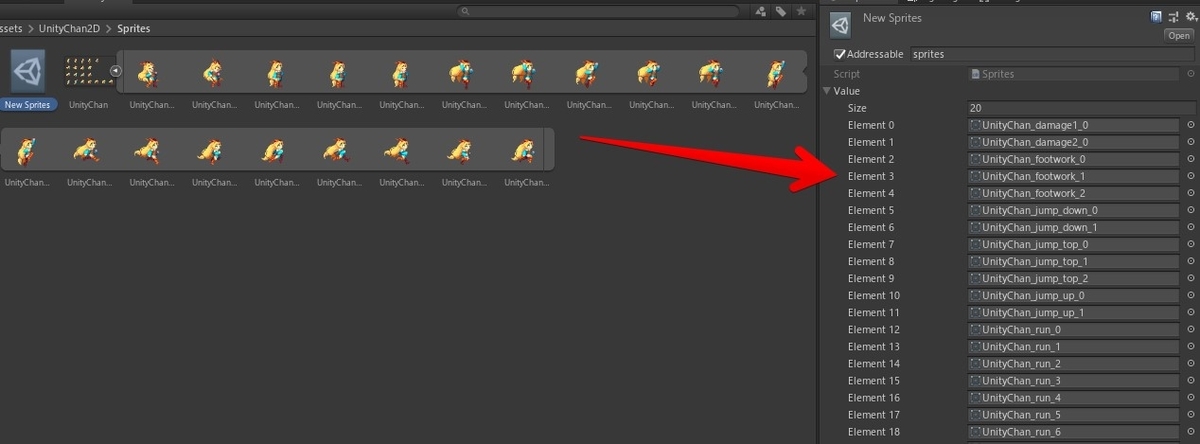
- 現状SpriteAtlasには対応していません。SpriteAtlasでパッキングすることでUVが変化してしまうので。
- 対応しているのは「陰影」で、影には対応していません。
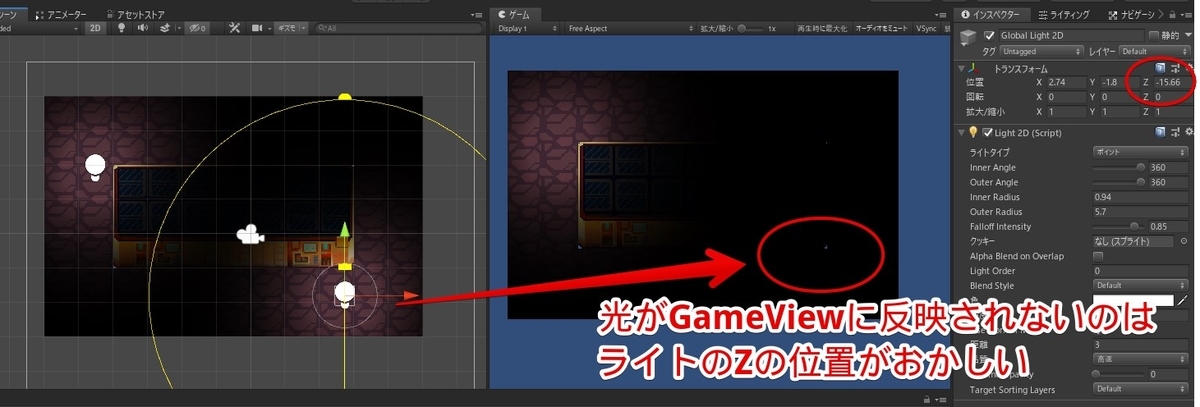
- ライトのZの位置も影響します。Zが大きく外れていると、GameViewに反映しない事があります。
- 最初に表示される最新のLWRPバージョンが6.7.1より下の場合、一覧表示すれば選択出来るようになります。
- このバージョンのLWRPには、Pixel perfect Cameraが含まれます