今回はECS(Entity Component System)とはどういった機能かといった話について書いていこうと思います。
この情報はハッキリ言えば知らなくても問題ない情報なのですが、知っておくとECSを採用するべきケースや作り方に迷ったときに助けになるかもしれません。
なお、ECSの概念や使い方については、Unity 2018のEntity Component System(通称ECS)について(1) やUnity 2018のEntity Component System(通称ECS)について(2)で紹介しています。
実際の使い方イメージはECSで簡単なゲームを作ってみたので、その解説 です。
メモリ転送速度がCPUのボトルネックになる世界
ここ数年でCPUの性能は飛躍的に向上し、またマルチコア等の複数並列同時計算能力も手に入れました。それに対してメモリの速度はそこまで高速化しておらず、メモリの転送速度がCPU性能を引き出す上でのボトルネックになっている事が多々あります。
例えばメインメモリからデータをコアに渡す場合、その読み込みを行う間にコアでは200サイクル以上もの処理を行えます。もし処理が完了したならば、情報が届くまでの間は待ち時間が発生します。
この辺りのギャップを無くすため、大抵のCPUにはL1キャッシュやL2キャッシュといった高速な(しかし非常に小さい)キャッシュが存在します。このキャッシュに乗っている情報の取得は3~4サイクルと非常に短い時間で取得出来るので、毎回メインメモリから取得するのに比べて圧倒的に効率的です。

また普通は必要なデータを1バイトずつ転送するのではなく64バイト程度のメモリを一気に転送します。1バイトずつ転送したり必要な分を抽出する手間よりも一気に転送してしまったほうが高速という形です。
このため、もし必要なデータが例え1バイトしかなくとも、63バイトの無関係なデータと共にロードされます。

オブジェクト指向やコンポーネント指向は、オブジェクトに処理やデータを格納し、内部でデーややステートを制御するアプローチです。このオブジェクトは各々が独立しており、基本的に単体で完結出来るのが理想です。
またオブジェクト毎に独立した形でメモリに展開されており、参照という形で各々のオブジェクトにアクセス出来るようになっています。
この設計はメモリの空きを作らないという点や設計しやすい点で非常に優れているのですが、キャッシュという観点から見ると少し良くないです。
各オブジェクトはメモリ上に散らばる形で配置されるため、メインメモリからデータを取り出す時に何度もメインメモリから転送する事になります。

なお正しくはオブジェクト指向が悪いというよりは、オブジェクト指向だと大量のデータを操作するときに効率が悪くなりやすいという話です。
なので、少ないオブジェクトだったらソコまで気にしなくても良いと自分は思います(そう言っても大抵は最終的にオブジェクトの量が増えることが多いのですが)
その名はデータ指向設計
キャッシュに優れた場合のメモリレイアウトはどういったものか?
簡単に言えば、データが固まっているものです。
1回64バイトで可能な限りデータをロードしてキャッシュに載せられれば、以降のデータ読み込みはL1キャッシュから行われるようになります。
これでコアの待ち時間が殆どなくCPUは効率的に処理を実行出来るようになります。

これでアクセスが高速化出来る訳ですが、この高速化を十分に活用する為には一つの処理中に様々なデータにアクセスするのではなく、アクセス対象を決めて一気に処理してしまうのが効率的です。
これは並列処理した場合でも同様で、むしろデータ構造的に並列処理しやすいといったメリットもあります。

このようなメモリレイアウトの設計やデータのアクセス方法に着目した設計をデータ指向設計と呼ばれます。
UnityのECSはデータ指向設計
UnityのECS(Entity Component System)はC#上で実装されたデータ指向設計(Data Oriented Design)です。
利用者側から見た場合、Entityとはコンテナです。EntityにComponentDataを追加したり削除する事で、Entityの振る舞いを作ることが出来るようになっています。
その点で見ると、Entity=GameObjectでComponent=Monobehaviourといえるかもしれません。この見た目は人類に優しいです。

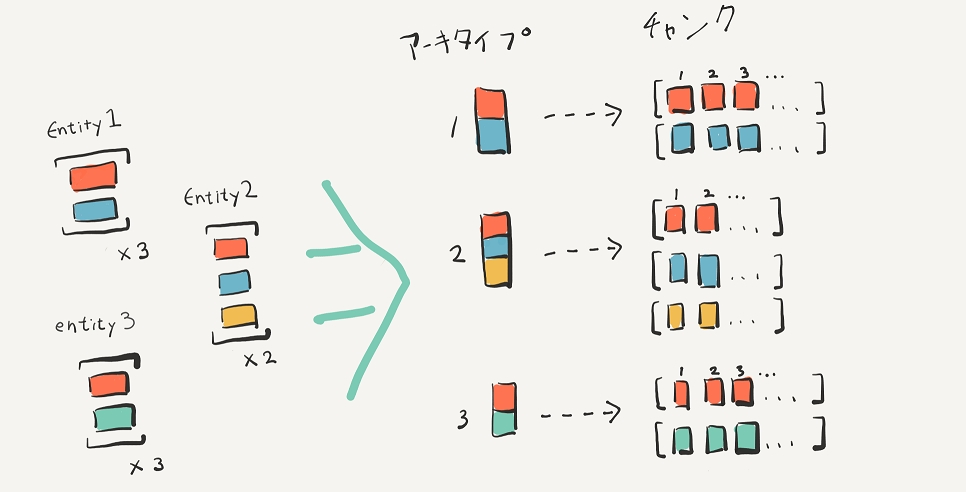
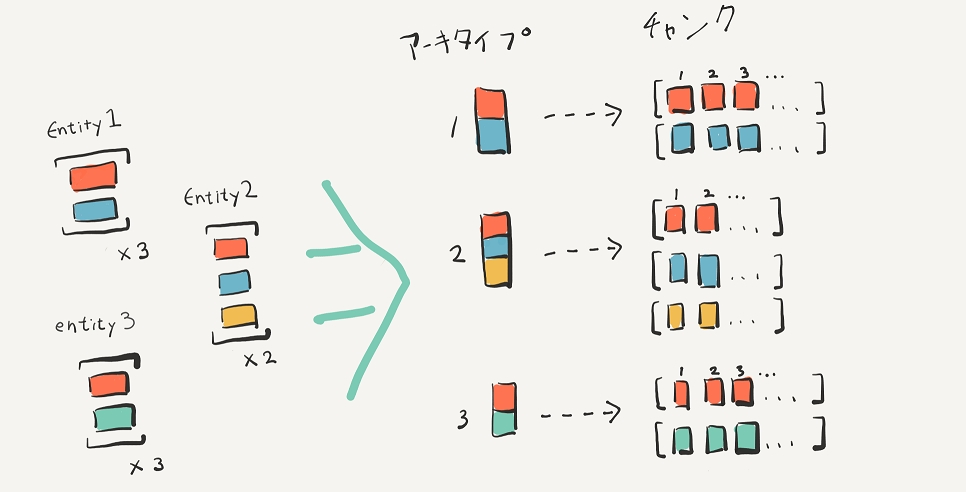
実際には下のように、ComponentData毎の連続したデータでありEntityはタダのIDでしかありません。Entity2と要求すればA[2]とB[2]、C[2]に簡単にアクセス出来るという感じです。
この辺りはEntityManagerが管理してくれています。

SystemはComponentDataの配列にアクセスします。
実際には後述するもう少し面倒な話があるのですが、何にしてもメモリはある程度まとまった所にあるので一気にキャッシュに乗せて一気に処理するといった事が可能になっています。

ECSのメモリ管理の説明をする上で外せないのが、チャンクとアーキタイプの2つの要素です。基本的にEntityは任意のアーキタイプを持ち、特定のチャンクに格納されます。この辺りは混乱しますよね。えーと、
まずアーキタイプとはその名の通りEntityの雛形です。Entityはアーキタイプを元に作成します。またEntityのメモリレイアウト等もココに格納されています。
チャンクは実際にComponentDataを格納するメモリ空間を管理するものです。チャンクは必ずドレかのアーキタイプに所属していて、同じアーキタイプのEntityしか格納しないようになっています。
同じアーキタイプしか格納しないので、もしEntityにComponentDataを足したり減らしたりすると、Entityはアーキタイプが一致するチャンクへ移動します。

このチャンクですが1チャンク毎に64KByteの連続したメモリを確保します。ここで確保し利用するのはメモリはネイティブなメモリです。
メモリ確保後は確保したメモリを塗るだけでオブジェクトの増減が表現出来るのでかなり低コストに生成・削除が実現出来る訳です。
また64KByteを使い切ると、新しくチャンクを増やす形で対応します。
ComponentDataArrayは複数のチャンクを一つの配列に見せる
チャンクは複数のアーキタイプ・そして64KByte毎に生成されています。要するに、「特定の種類のComponentData」を扱いたい場合には飛び飛びになってしまっています。
この辺りを使いやすくしてくれているのがComponentDataArrayです。ComponentDataArrayは一見連続した配列のようなインターフェースを持っているのですが、実際にはチャンク毎の「ComponentDataのポインタ」と「要素の数」を持ったリストのようなものです。
要素を取得する場合、下のような処理が行われているっぽいです。
- チャンクの先頭のComponentDataを取得
- 要素の分だけ横にズラしつつデータを取得
(連続してるのでキャッシュも効く
- 要素を読み終わったら次のチャンクへ(1へ戻る

似たような形でShardComponentDataArrayというものがありますが、こちらは少し異なります。
そもそもShardComponentDataは複数のEntityで一つのShardComponentDataを共有する機能です。そのため、チャンクの中に含まれるのはShardComponentDataの実体ではなくアクセス用の何か(たぶんハッシュ値)みたいです。
なおShardComponentDataを含めると値の種類毎にチャンクが分割されます。そのためユニークなShardComponentDataが大量に有る場合、効率が激減する可能性があるので注意が必要です。

何にせよ、ComponentDataArray系をunsafeで触ると面倒なことになるかもしれません。
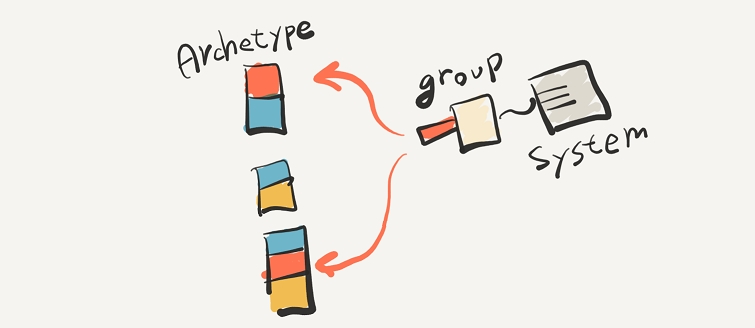
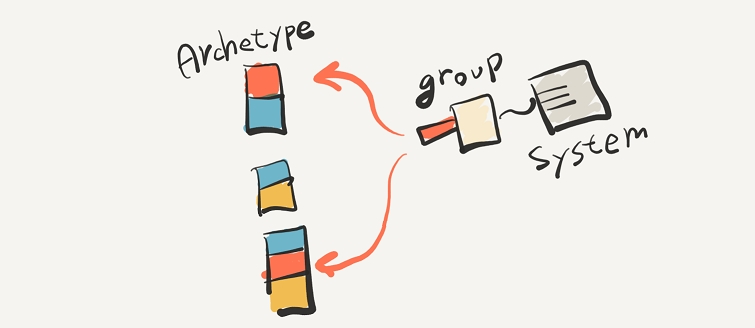
ComponentGroupによるフィルタリング
ComponentGroupは特定のComponentDataArraをフィルタリングして特定のComponentDataを持つ物のみのリストを作ってくれる便利機能です。
一致する要素毎に繋いでリストにする感じと予想してますが果たして。

なおComponentGroupのタイミングはフレームの最初か最後らへんと聞きましたが果たして。普通にオブジェクトを足したタイミングでチェックしてる印象があるんですが、うーん。
ちなみにフィルタリングコストは結構安いらしいです。これならラベル用のComponentData(0バイトの構造体)とかも普通に使って良さそう。
チャンク単位の操作
ComponentDataArrayは内部でチャンクの切替えを行っています。これは簡単にアクセス出来る反面、チャンクを跨ぐような処理を行ったり(componentDataArray[i-1]等)何度もチャンクを舐める処理を行うと効率が悪化していきます。
(例えばfor文で同じComponentDataArrayを何度も最初から最後まで舐める等)
こういったケースではチャンク単位の操作を行うことで、比較的効率的な処理が実現出来ます。
tsubakit1.hateblo.jp
メモリのレイアウト
メモリは実際には下のようになっているらしいです。一つのチャンク(64k)に同数のComponentDataが入るように、レイアウトが調整されています。

このComponentData一つ一つはStructなので構造体の配列(AOS)です。現状ECSはこの形で動作しているみたいです。
ただSIMD等に全部お任せする場合の最大効率は配列の構造体(SOA)と呼ばれる形で、その形が使えるようになってほしい所もあります。

この辺りはC# Job SystemとNativeArrayの形で見ると、ComponentDataを分解して配列の構造体として再レイアウトするSOAやAOSOA利用オプションが付くっぽいです。
現状C# Job SystemではNativeArraySOAを使用するという形でSOAを使えそうですが、ECSで利用するオプションは不明(未定)です。


Systemの実行順はGroup様を見てる
ECSのSystemの実行順番ですが、Systemが要求するComponentGroupを見て、決定しているみたいです。内部的に依存関係グラフが作られてるとか何とか。
例えばデータの読み込み(ReadOnly)は書き込み(WriteOnly)が終わった後に呼ばれるといった具合です。これで「データを入力し、入力されたデータを使って何かをする」の流れを特に意識せずとも実現出来ています。

これはJobComponentSystemも同じっぽいです。UpdateAfter等の明示的に順番を制御する機構も、多分同じ仕組みを使ってます。
ECSのソースコードはUnity 2018.2から確認できる
Unity 2018.2からPackagesから取得したパッケージがProjectビューに映るようになり、ECSの内部コードも確認できるようになりました。
内部でどんな処理が行われているか等が確認出来ます。なおunsafe使いまくりなので面倒さがマッハです

感想
ということでECSは何をやってるのか?というお話でした。
確かにECSは面倒ですが、逆を言えばこのレベルの最適化を開発者は殆ど意識せず組めるというのが、なかなかに素晴らしい印象です。
とりあえずコレで組んどけば Performance By Default というのは、なる程という感じ。
これでUnity開発でよくある、プロジェクト後半・オブジェクトを配置していく段階で想定外の負荷がどんどん増える…というのは避けられるかもしれません
(C#実装部分に関しては)
参考リンクメモ
DODについて
Data-Oriented Design (Or Why You Might Be Shooting Yourself in The Foot With OOP) – Games from Within
ECSメモリレイアウトについての議論
https://forum.unity.com/threads/ecs-memory-layout.532028/
【Unite Tokyo 2018 Training Day】C#JobSystem & ECSでCPUを極限まで使い倒そう ~Entity Component System 編~
https://www.slideshare.net/UnityTechnologiesJapan/unite-tokyo-2018-training-daycjobsystem-ecscpu-entity-component-system-1
データ指向設計について
http://tech.cygames.co.jp/archives/2843/
ECSとDODの組み合わせ
Nomad Game Engine: Part 2 — ECS – Nikolai Savas – Medium
コンポーネントベースのEntity Systemについて
CppCon2015/Implementation of a component-based entity system in modern C++ - Vittorio Romeo - CppCon 2015.pdf at master · CppCon/CppCon2015 · GitHub
Unityでのデータ指向のアプローチについて
Unity at GDC - A Data Oriented Approach to Using Component Systems - YouTube
Unity at GDC - C# to Machine Code - YouTube
ECSとJobSystemを使うと上がる問題と対処法
[Unity ECS] All of the Unity’s ECS + Job system gotchas (so far)
以下略(メモ残すの忘れてた