
ステージに木や岩を配置したい
ステージを作る際、 木や岩をランダムに配置したい という物があります。出来れば地形に沿った形で配置出来ればよいです。規模が小さかったり規則的に配置している場合はGameObjectで配置(Ctrl + Shiftで地形に沿って配置)を使用すればよいのですが、規模が少し大きめだったりランダムに配置したい場合、これを行うのは少し手間が大きいです。
良い感じに「適当に配置」した後、「適当に向きを回転」し、場合によっては「適当に拡縮」するというのは予想以上に時間が取られます。まぁ楽しいんですが草木や岩、ゴミ等の自然に配置されないオブジェクトに関しては、出来ればブラシ等で簡単に配置したい所でしょう。

ブラシで配置となるとTerrainの機能で草木を配置するのはあるんですが、これは後々の微調整が面倒くさいといった問題があります。なので今回はPolyBrushとProBuilderを使用してオブジェクトの配置を行います。
今回やること
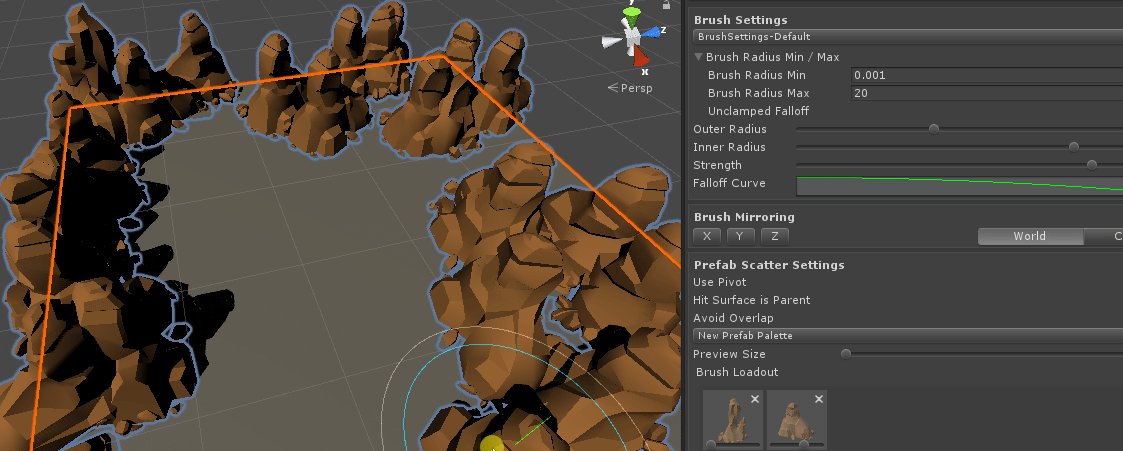
今回は、PolyBrushでステージ上に木や岩といったGameObjectを配置してみます。この量になるとD&Dではしんどいのですが、ブラシ単位だと割と何とかなります。

なお注意点として、オブジェクトを配置する土台となるメッシュのスケールはscale( 1.1.1)が望ましいです。異なっている場合でも配置は可能ですが、ブラシで選択した場所と異なる場所に配置されることがあります。
Planeを拡縮で地面を作っている場合、代りにProBuilderで地面を作ってください。
手順1:準備
オブジェクトを配置していきます。まずはPolyBrushを現在のプロジェクトにインポートして、オブジェクトを配置する前までの操作を行います。
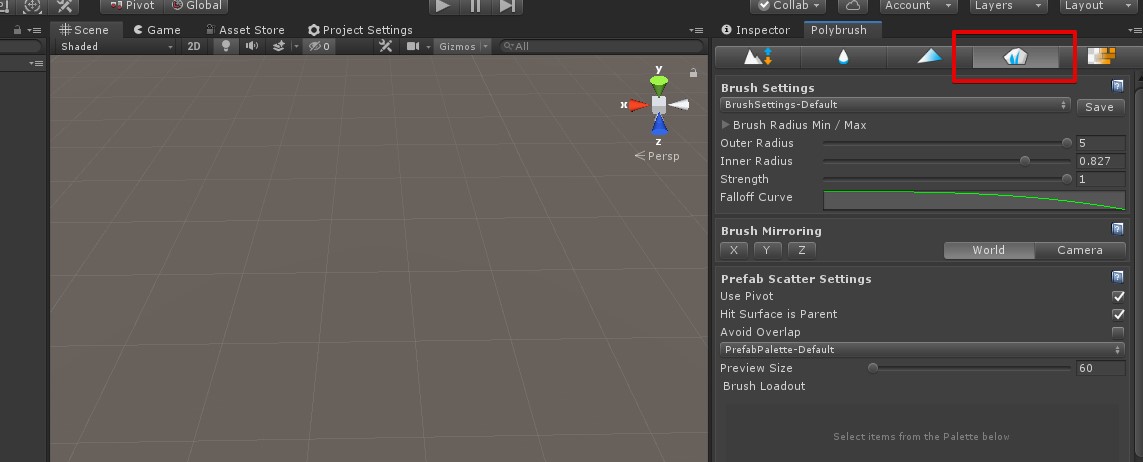
Window>PackageManagerでパッケージマネージャーを開きPolyBrushをインポートTools>PolyBrush>PolyBrushWindowでPolyBrushのウィンドウを開くScatter Prefabs on Mesh(右から2番目)を選択

手順2:配置するPrefabの登録
PolyBrushで配置するPrefabを登録します。ここではPrefabの向きやサイズ等の調整も行います。
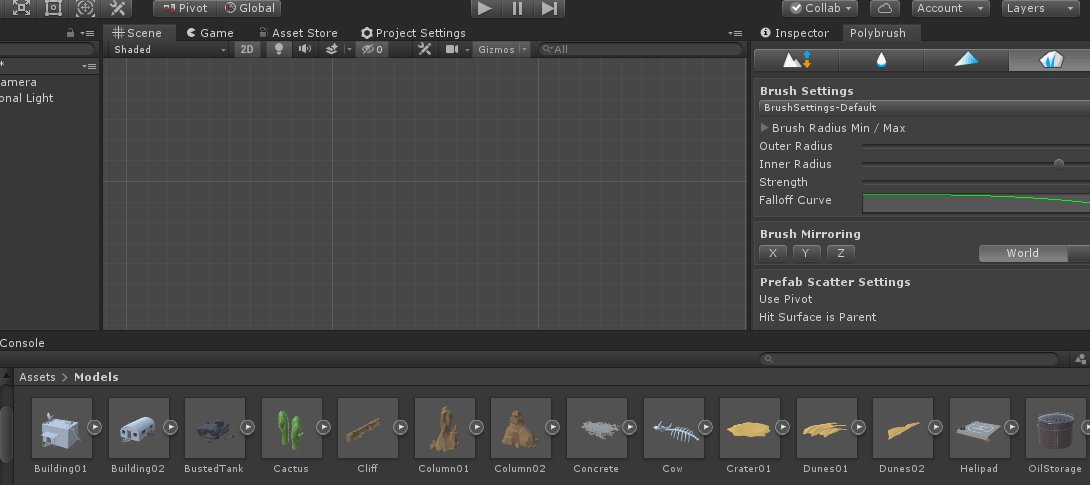
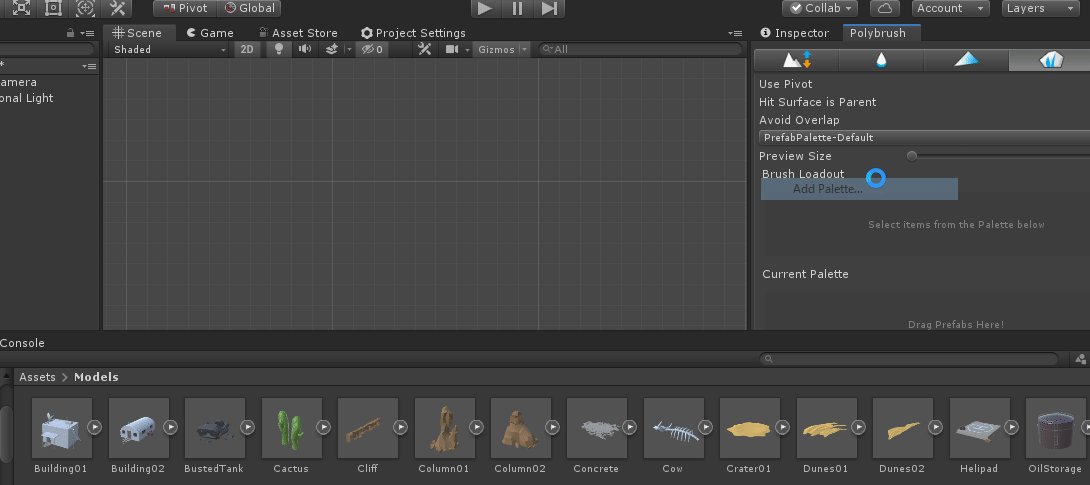
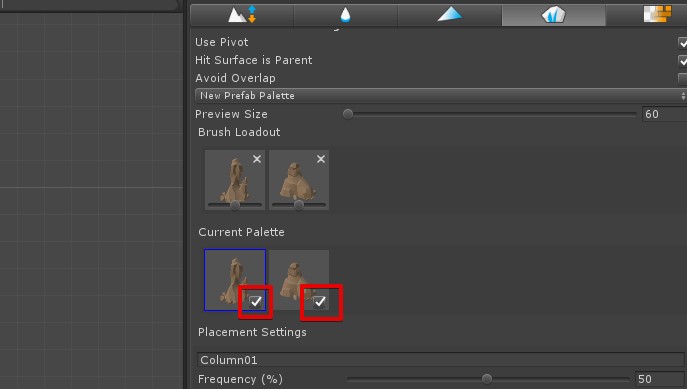
PrefabPalette-Defaultを選択して、Add Palette...を選択。新しいパレットを作成。- ここで指定した名前がパレット名になります。
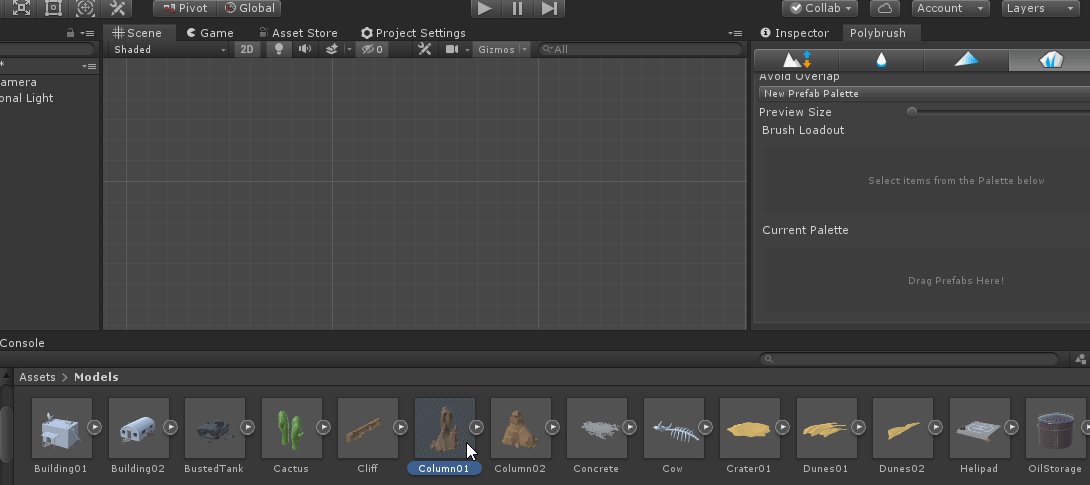
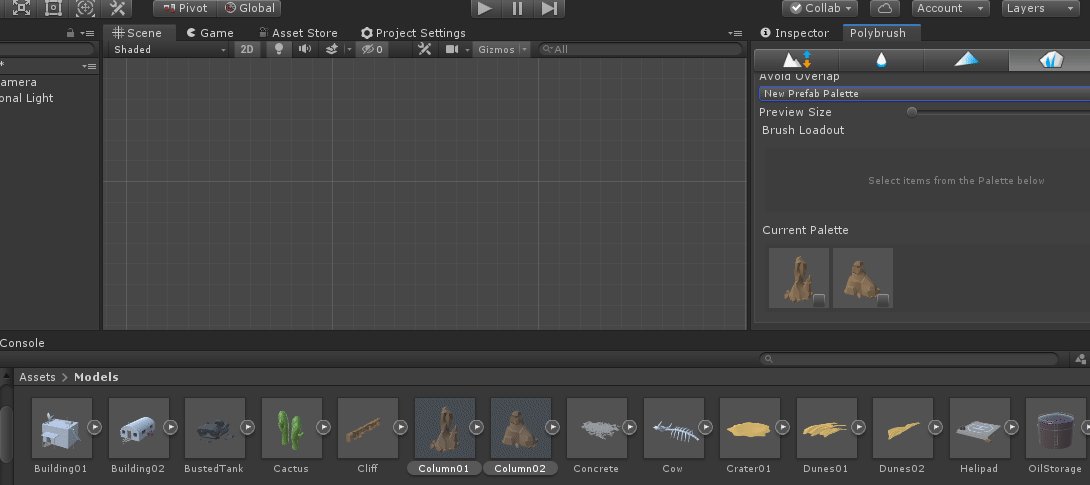
- CurrentPalleteにPrefabをドラッグ&ドロップで登録。
- CurrentPalleteにある
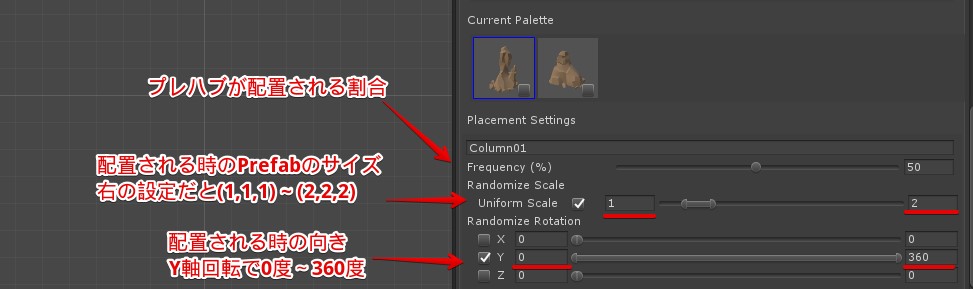
登録したPrefabを選択。設定を埋める
※この作業は登録した全てのPrefabに対して行う - ブラシで配置したいPrefabにチェックを入れる



手順3:ブラシで塗る
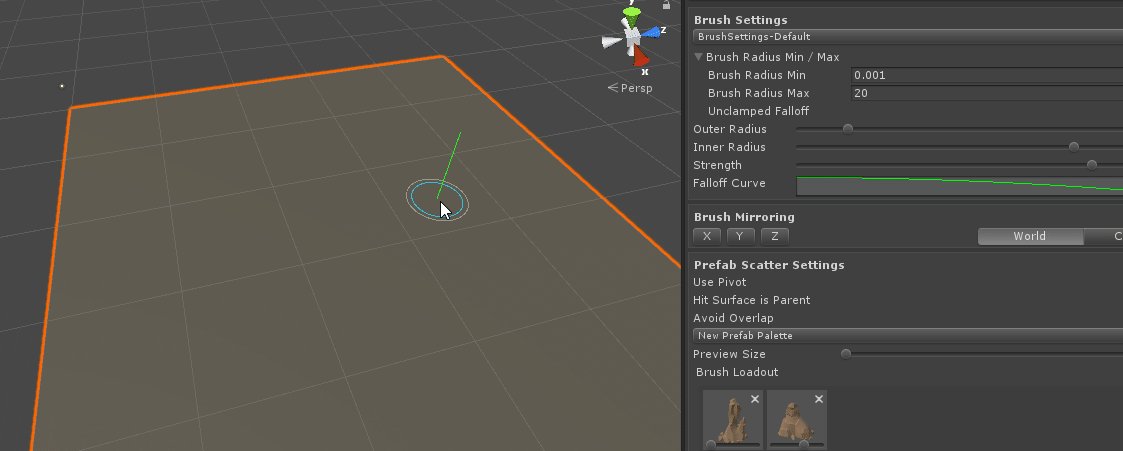
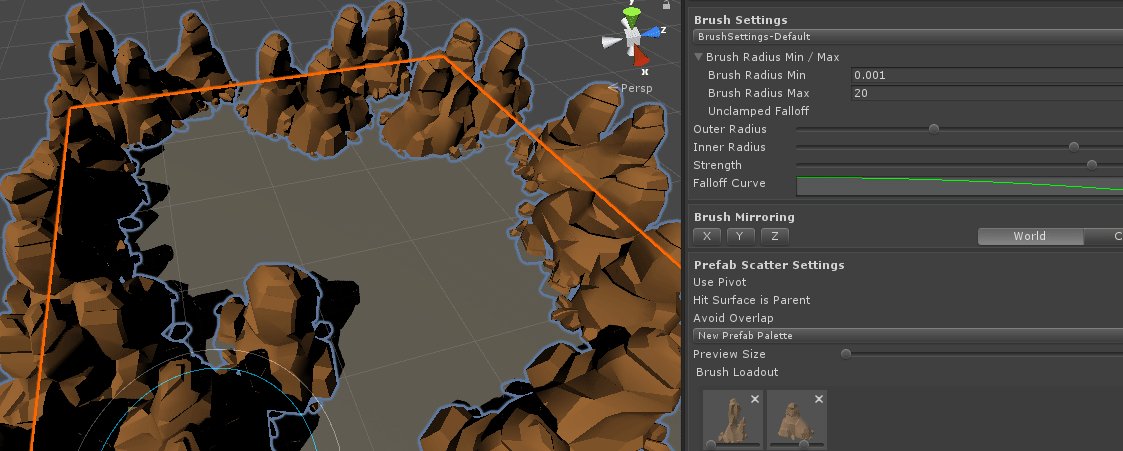
最後にブラシでPrefabを配置していきます。最初に塗るブラシの最大サイズや強度を設定しておくと後々楽なので、先にセットアップしておきます。
- Brush Radius Min/MaxでMaxを適当な大きさ(だいたい編集したい範囲の1/3くらいが楽な印象)を設定
- Strangthを0.8~0.9辺りに調整
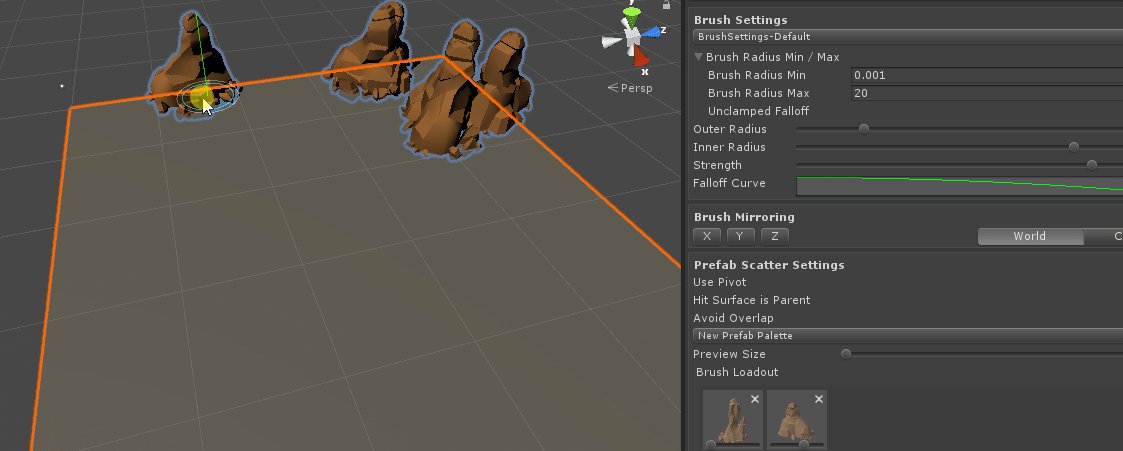
あとは塗っていきます。
- メッシュ上でクリックしながらドラッグで、ブラシの範囲内にPrefabを配置
- Ctrlを押しながらドラッグで、範囲内のPrefabを削除(PolyBrushで配置したもののみ)
- Ctrlを押しながらスクロールで、ブラシの大きさを変更

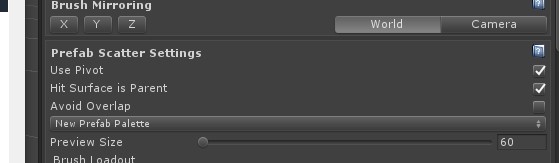
なお、PrefabScatterSettingsでPrefabを配置するときの調整が出来ます。とりあえずUse PivotとHit Surface is Parentにチェックは入れて、Avoid Overlapは木を生やす時には入れて、それ以外はStrengthで調整するのが良さそうです。
- Use Pivot:Pivotがちゃんとしてれば配置したPrefabが浮かなくなります。
- Hit Surface is Parent:配置したオブジェクトの子オブジェクトとしてPrefabを配置します。
- Avoid Overlap:同じ個所に何度もPrefabを配置しなくなります。例えば木が密集しすぎるのを防ぎます。

補足
- これ、配置するのはステージだけに限定する機能ではありません。敵とかを大量に配置する場合、コレで並べてしまうのは割と面白いと思います。その時はAvoid Overlapにチェックを。
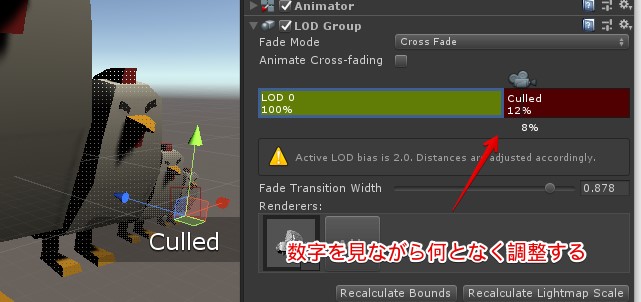
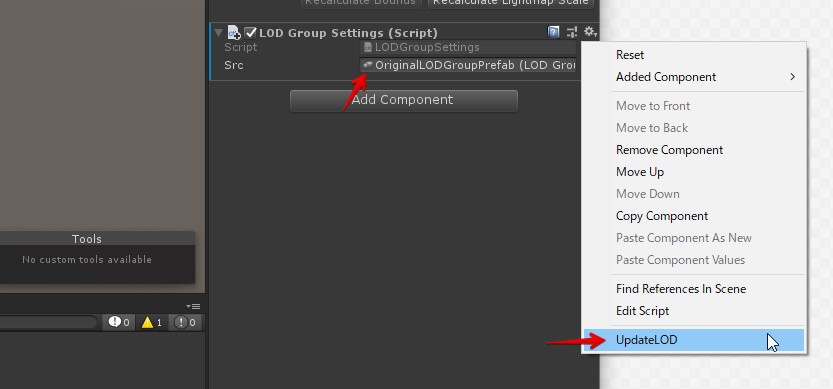
- 配置するのがPrefabなので、LODやスクリプト、ダメージ判定等も設定出来ます。
- 配置する際、同じ場所に何度もメッシュが配置されるかもしれませんが(通称:ぶっ刺し)、最近の端末ならある程度は気にしなくても大丈夫です。下手にユニークなメッシュを作るより同じオブジェクトを向きを変えつつ大量に配置した方が安い時もあります。
- 仕組み上、大量にGameObjectを配置します。ある程度は何とかなるかもしれませんが、量が桁違いになるとSubSceneや、Transformをキャッシュしておいて実行時に配置するスクリプトを用意するのが良いかもしれません。オブジェクトが4万個とか超えるなら。
- 配置するPrefabはVariantで元のPrefabから派生しておくと、コンポーネントをつけたり調整する場合に色々と楽出来ます。
- 配置するPrefabのマテリアルはInstancingを有効にしましょう。
- 配置する際にブラシで配置する機能は土台となるオブジェクトにColliderは無くても動作します。移動判定をNavMeshで作る場合にはうれしい?
- 配置するPrefabを切り替える場合、プレハブにチェックを入れたり外したりするよりPaletteを切り替える方が楽です。Paletteの複製はPaletteのアセットを複製すれば良いです
- アセットの操作でPaletteを複製した場合、一度Paletteを変更した後に一覧表示されるようになります。
- PaletteからPrefabを消すにはCtrl + Backspaceです。
関連
一定以上の規模になると、プロシージャルで作った方が良い
規模が少ない場合に使えるTips
ProBuilderで地面を作る場合
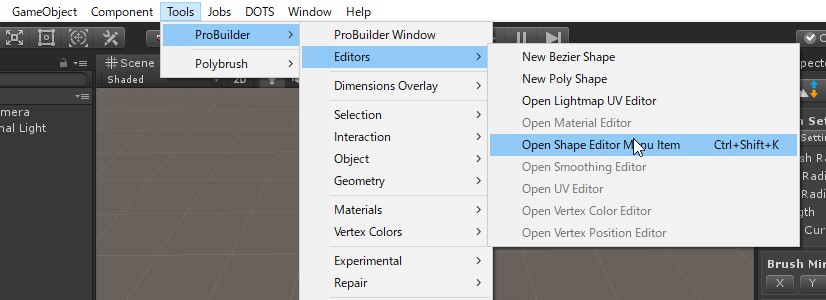
Window>PackageManagerでパッケージマネージャーを開きProBulderをインポートTools>ProBuilder>Editors>Open Shape Editor Menu Itemを選択- Shape Selectorで
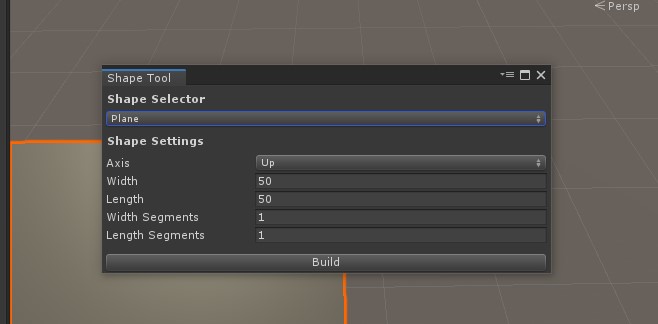
Planeを選択し、設定を埋めてBuildをクリック- Width:幅
- Length:奥行
- Width/length Segments:幅・奥行のメッシュ分割数