PCを新しくしてからの初更新です。
環境:Unity 2019.2f8、LightWeight RP 6.9.1
LWRPはカメラのスタックができない
いろいろと便利なLWRPですが、一つだけよく言われる致命的な問題があります。 カメラを複数使用して描画する事ができない という点です。 RenderTexture に描画結果を出力して後でまとめるといった事は可能なのですが、今まで使ってきた 複数のカメラを使って描画する事が出来ないのは、非常にもどかしいです。
特に問題になりやすいのはUIとパーティクルの描画です。 よくある演出として UIの手前にエフェクトを表示する があります。これは大抵の場合「ゲームを描画するカメラ」「UIだけを表示するカメラ」の二つに分けて描画し、「UIだけを表示するカメラ」にパーティクルを描画させることで実現していました。 ただしLWRPになりカメラのスタックが出来なくなったので、専用カメラが使用できません。よって異なる方法を考える必要があります。
難しいのが、まず ScreenSpaceOverlay は使えません。UIの手前にパーティクルを描画出来ない為です。
また ScreenSpace-Camera でも単純には上手くいきません。単純に処理すればUIがポストプロセスの影響を受けるので、特にカラーコレクションを使用すると盛大に色合いが変わってしまいます。またBloomやDOFの影響を受けるのはひどいです。同様にPlaneDistanceの設置でUIがステージにめり込む事もあり得ます。この設定をいくら小さくしても、手前で爆発するなど何らかの理由でUIよりステージオブジェクトが手前に描画される事があるのは問題でしょう。


PostProcessingの後にUIとパーティクルを描画する
一番手っ取り早いアプローチは Custom Forward Render を使用して、UIとパーティクルを描画する事です。 このアプローチではUIをポストプロセスの影響を受けないようにしつつパーティクルをUIの手前に描画出来ます。また Screen Space Camera を使いつつもステージやキャラクターの後ろにUIが表示されるといった事も回避できます。
この手順のアイディアは非常に単純で 任意のレイヤーに所属するオブジェクトを、ポストプロセスの後に描画しよう というものです。
実際の手順はこんな感じです。
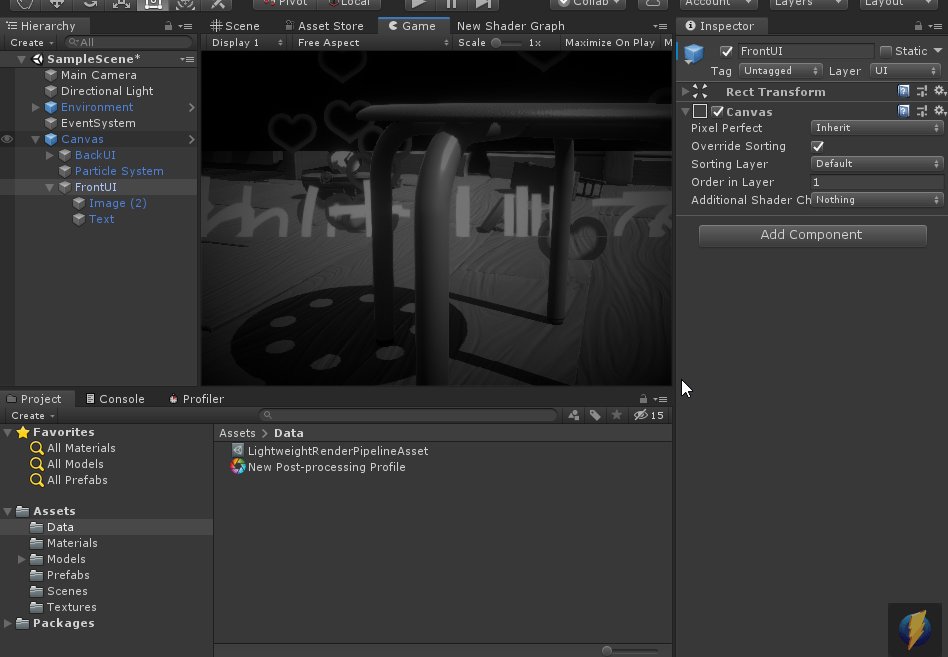
まず最初にUIは ScreenSpace-Camera を使用する必要があります。 CanvasのRender ModeをScreen space-Cameraに設定します。またCanvas GameObjectのレイヤーはUIに設定します。パーティクルのGameObjectもUIに設定します。
パーティクルをUIの手前に描画したいので、Order in Layerを使用してUIの手前にパーティクルを描画するように設定します。 UIの場合はCanvasに、パーティクルの場合はRendererにあります。


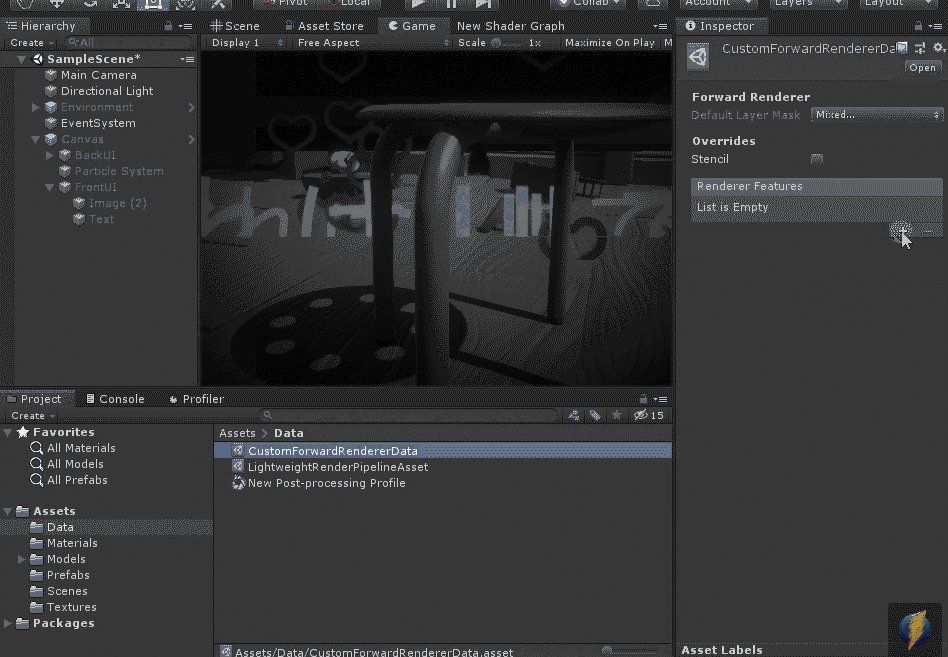
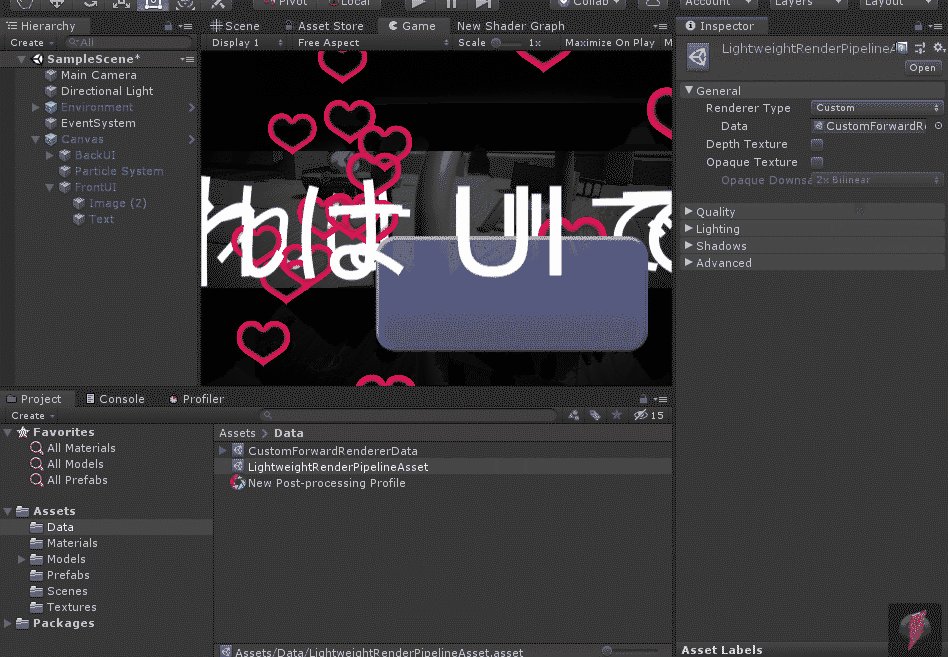
レンダラー側の設定を行います。まずは Create > Rendering > ***Pipeline > Forward Renderer でCustom Forward Rendererアセットを作ります。その後、Lightweight Renderer Pipeline AssetのRender TypeをCustomに設定し、Custom Forward Rendererアセットを登録します。


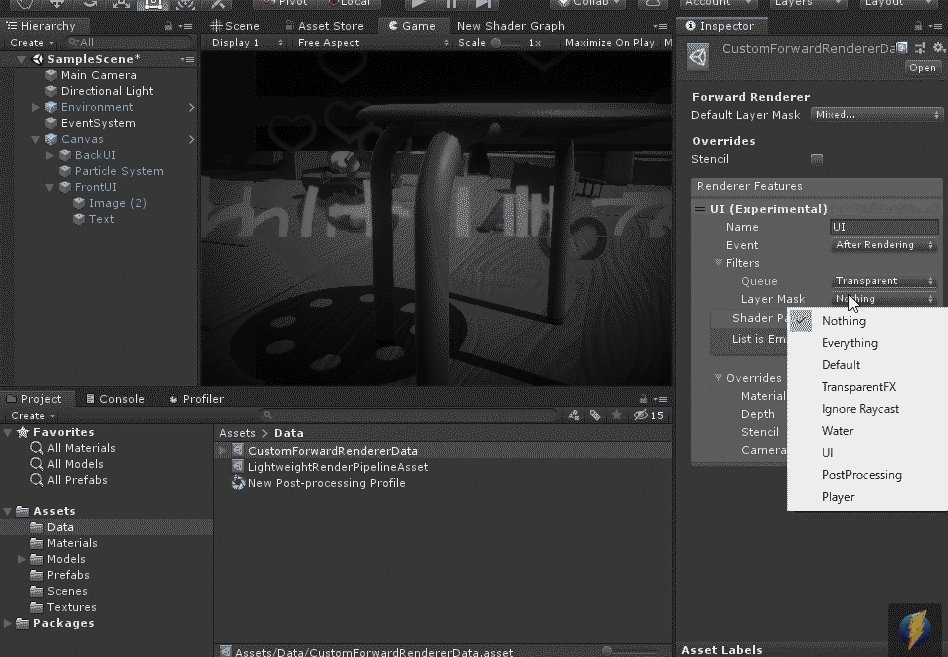
次にCustom Forward Rendererの設定を行います。ここは少し手順が多いので、箇条書きします。
Default Layer MaskからUIを外す。Render Featuresの+を押す。追加するパスはRendere Objectを選択NameをUIに変更(任意)EventをAfter Renderingに変更Filters > QueueをTransparentに変更Filters > Layer MaskでUIを選択Override > Depthにチェックを入れ、Depth TestをDisabledに変更

これでUIの手前にパーティクルを描画出来ました。
UIの間にパーティクルを挟む
今回の手順では描画順は完全にOrder In Layer順になっています。なのでパーティクルの所属するOrder In LayerをCanvasの間に挟んでやれば、UIとUIの間にパーティクルを挟む事も可能です。

注意点
これはあくまでもパーティクルがTransparentを使用している前提の使い方なので成立しています(つまりDepth Testを使用していない事が重要)。もしUIの手前に複数のSubMeshを持つオブジェクトを描画するといった場合はRenderTextureをオフスクリーンで描画する方が理にかなっていると言えるかもしれません。
今回の手順はURPでも使用できました。HDRPは不明です。
ScreenSpace-Cameraを使用する関係上、編集する場合にはPrefabモードが便利です。ただし、その場合ScreenSpace-Overlayになるので(PrefabからScene上のカメラを参照出来ない為)描画順回りは少し混乱するかもしれません。
カメラのスタックはロードマップには載っているみたいです。現状は未実装なので、このトリックが必要という感じで。