
今回はLWRPの2DRendererでShaderGraphを使用してみます。
2Dパイプライン
コチラを参照
Shader Graph
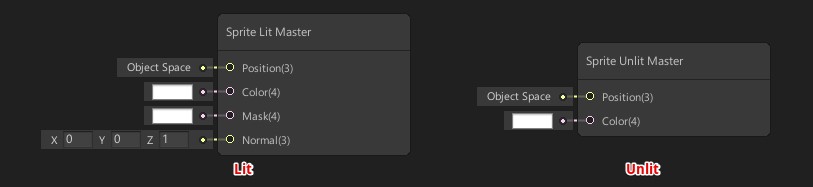
この2Dパイプラインでは、単純なLit/Unlitのシェーダーだけでなく2D用のマスターノードが用意されています。コレを使用すると、スプライトレンダラー向けの表示にもShaderGraphを使用したシェーダー構築が可能になります。
それ以前にもUnlitのシェーダーを使用すれば簡単な表現はできたんですが、Spite Mask等にちゃんと対応したマスターノードが提供されたという感じです。マスターノード、もうちょっと簡単に構築出来れば良いんですが…

使ってみる
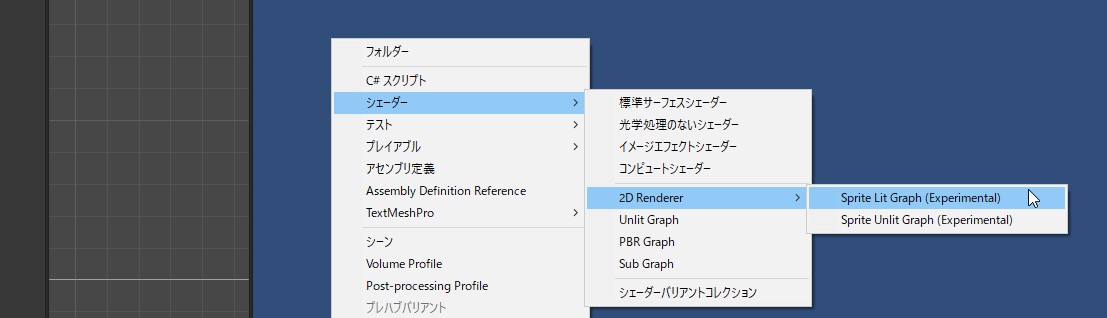
Shaderを用意する際には、Create > シェーダー > 2D Renderer から作りたいシェーダーを選択します。Litが光源処理に対応したシェーダー、Unlitが対応していないシェーダーです。
あとは作成したシェーダーをダブルクリックでShader Graphを起動、編集していきます。

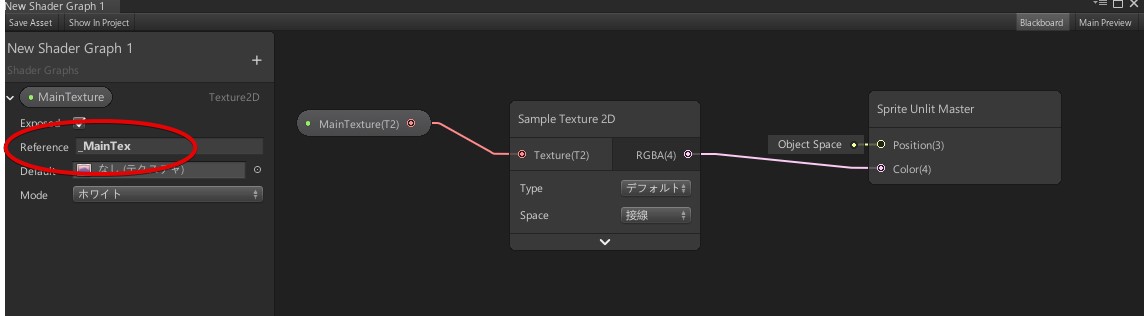
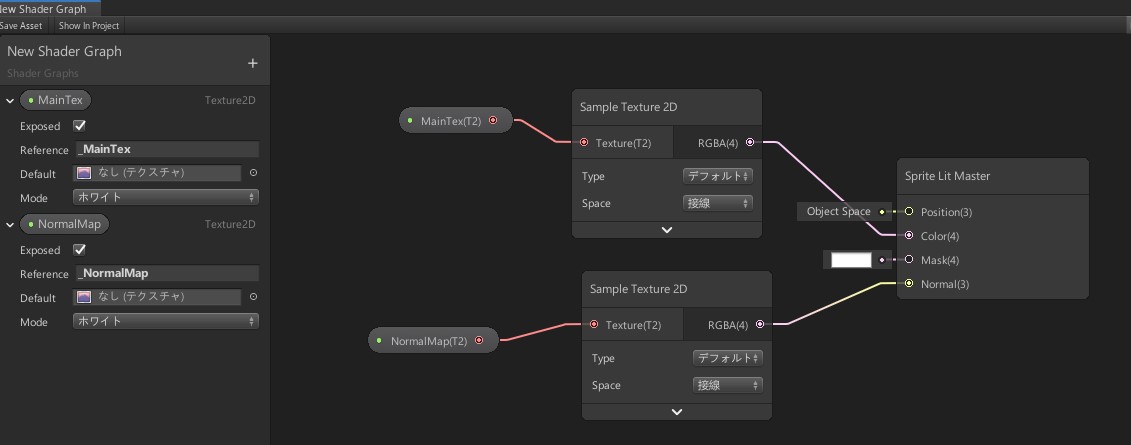
Shader Graphでスプライトを使用する場合、必ず _MainTexのTexture2Dを要求しますので、コレを追加します。下のシェーダーは今までのシェーダーと同じような動きをするシェーダーの例です。
MainTexが無い場合、「Material does not have a MainTex property. it is required for sprite renderer」と表示されます。

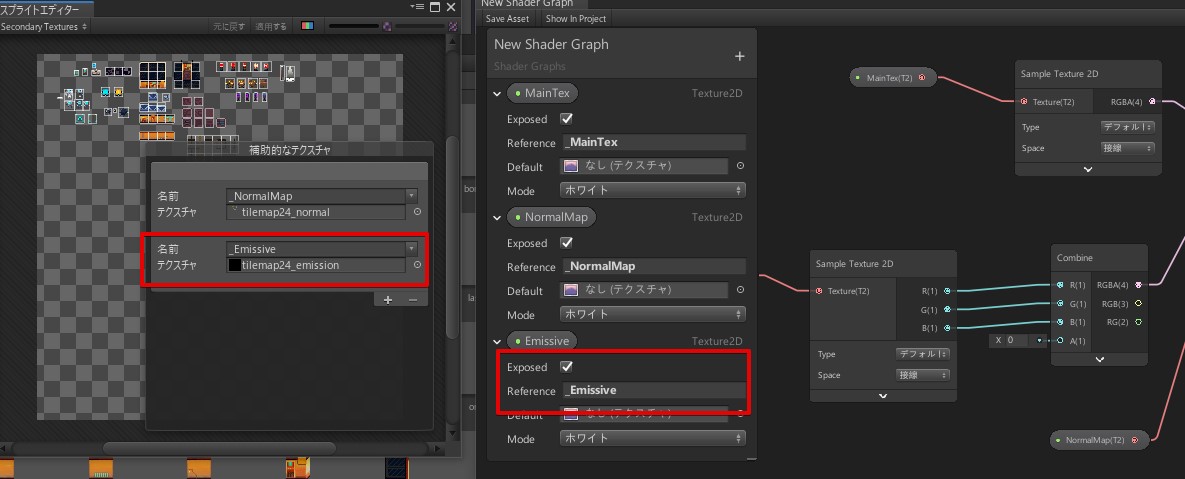
他のテクスチャ設定ですが、Secondary Textureで設定したテクスチャの名称と一致します。例えばNormalMapのテクスチャを設定した場合、ShaderGraph側でもNormalMapと設定すれば、シェーダー側で使用できるようになります。
なおノーマルマップは普通にSamplerTexture2Dでとってくれば良いです。


後は色々と頑張って作れば、簡単なエフェクト程度なら割とサクっと作れます。下は試しに作ったスプライトをチェック柄に消す奴(トップ絵の)

注意事項
- Emissiveが効きません。
- SpriteAtlasを使用すると絵が破綻します
- 別に2D用ノード必要なくね?…それな