NavMeshComponents
NavMeshComponentsはNavMeshの機能を拡張するクラス郡です。NavMeshを動的に構築したりアセットに書き出したりといった事を非常に簡単に実現してくれます。エディターからリンクを参照される程度には重要な機能の割にパッケージ化されない謎機能でもあります。
2D ブランチ
なんとなくブランチ一覧を見た時「2019.3-2D」という妙なブランチを見かけたので早速入れて試した所、Tilemapで作った地形をNavMeshで走らせることが出来ました。追加されているのはNavMeshBuilder2D と NavMeshSourceTag2D というクラスで、この機能でナビゲーションを実現します。
ブランチ
含まれるスクリプト
タイルマップでNavMeshを使用しよう
タイルマップベースでパスの取得を試してみました。
ステージを作成しよう
まずはタイルマップベースのステージを作成します。使用したのは2D UFO Tutorialです。この中のBackGround.png に用が合ったので使用しています。現実的な話で言えば、タイルマップなら別に何でも良いです。取得した画像ファイルはタイルのグリッドに合わせて分割します。今回の場合は3x3で9分割です。ピクセル が1m)
assetstore.unity.com
Background.png を9分割
次にCustom Physics Shapeを選択して、タイルのコライダーの形状を変更します。このコライダーは通れる場所 に設定するという点に注意する必要があります。通常だと逆(コライダーが無い場所を通れる)ですが、今回の場合はそうなっています。
コライダーの設定
あとはタイルマップを作成していきます。
パレットを作成
パレットにタイルを登録
タイルを作成していく
あとは作成したタイルマップにはTilemap Collider2Dを設定します。これで事前準備は完了です。
NavMeshをベイクしよう!
NavMeshをベイクします。
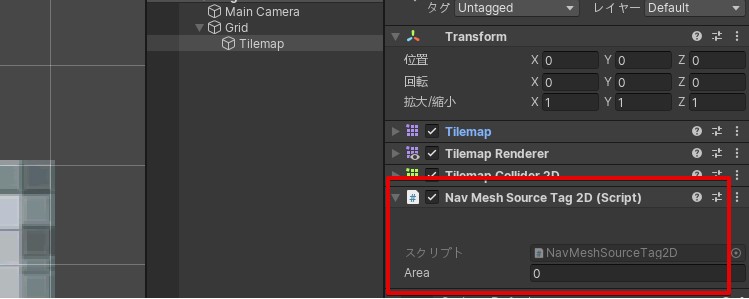
最初に先程作成したTilemap Collider 2Dが付いているグリッドに NavMesh Surface Tag 2D を設定します。
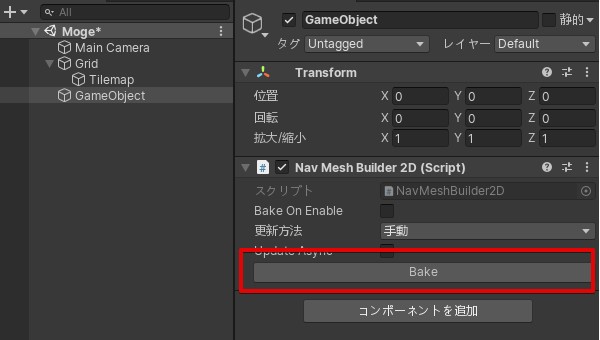
GameObjectを新しく作成し、NavMeshBuilder2Dコンポーネント を追加します。
NavMeshBuilder2DのBakeボタンを押します。
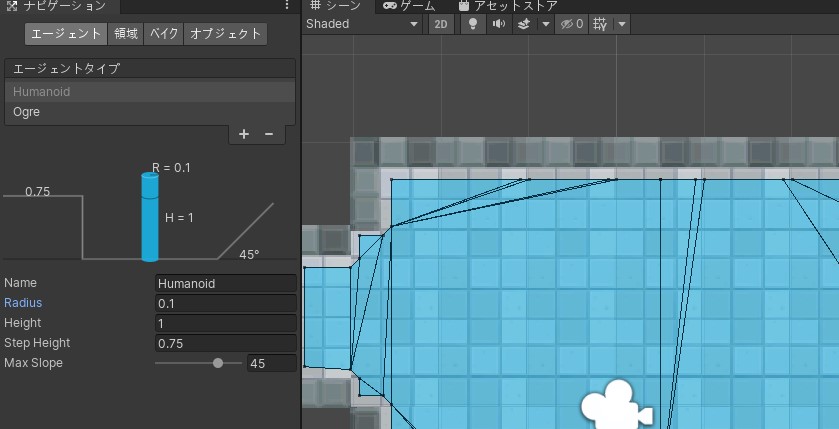
実際にベイクできたかは Window > AI > Navigation ウィンドウを開いて確認します。ベイクで来ている場合は移動範囲を青く表現されます。
移動範囲を、もっとタイルに沿って配置したい場合は、Agent TypeのHumanoidのRadius を小さな値にします。
NavMeshによる移動経路を取得しよう
ナビゲーションの移動経路を取得してみます。これは特に特殊なことはせず、今まで通りの形で取得できます。例えばパスを LineRenderer で表現するコードを考えてみます。
using UnityEngine;
using UnityEngine.AI;
[DefaultExecutionOrder(10 )]
public class DrawPath : MonoBehaviour
{
[SerializeField] LineRenderer line;
[SerializeField] Transform startPos, endPos;
private NavMeshPath path;
void Awake()
{
path = new NavMeshPath();
}
void OnEnable()
{
var result = NavMesh.CalculatePath(startPos.position, endPos.position, NavMesh.AllAreas, path);
enabled = line.enabled = result;
if ( result )
{
var corners = path.corners;
line.positionCount = corners.Length;
line.SetPositions(corners);
}
}
}
NavMeshAgentを使用する場合
NavMeshAgentはパスを3Dの物と認識しているので注意が必要です。NavMeshAgentを使用したい場合、座標だけ同期して実際の描画は別のGameObjectで行う等が楽で良いです。
関連
トップ絵のキャラク ターの表現はコレを使用。移動方向を渡せば良いだけの簡単仕様
tsubakit1.hateblo.jp
この機能はすごく単純に、NavMeshをベイクする際のポリゴン情報をNavMeshから取得しているだけです。
tsubakit1.hateblo.jp