Playable APIを使用してアニメーションをAnimationController無しで制御します。
大量のアニメーションとAnimationController
Animation Controllerは、キャラクターのアニメーション制御を行う上で便利な機能です。上手く作れば、キャラクターの状況を流し込むとキャラクターが現在取るべきアニメーションを取ってくれる…といった事が期待出来ます。
とは言え、上手く使いこなせないと面倒なシステムでもあります。所謂ステートマシンのスパゲティ状態や、大半のアニメーションが単一のステートを指すような状態になると、非常に管理が煩雑な状態になるかもしれません。
また大量のAnimation Controllerがプロジェクト内に氾濫するといった事も起こります。
これについて、以前AnimationControllerを散らさないアプローチについての記事を書きましたが、Unity 2017.1よりPlayable APIがちゃんと使い物になったので、不要になりそうです。
Playable APIとは何ぞや
Playable APIについてはコチラ
Playable APIでAnimationっぽい事をしたい
Playable APIでAnimationっぽい事をします。
完全にAPIを模倣するというよりは、AnimationController無しにAnimationClipやAnimation Nameを指定したら再生するといった事を実現する事が目標です。
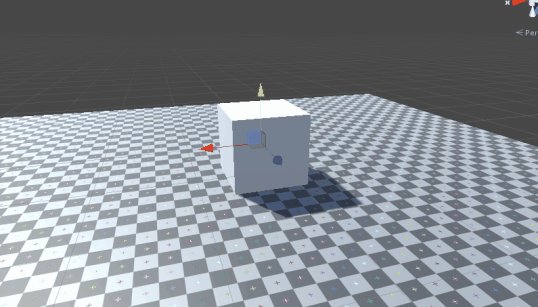
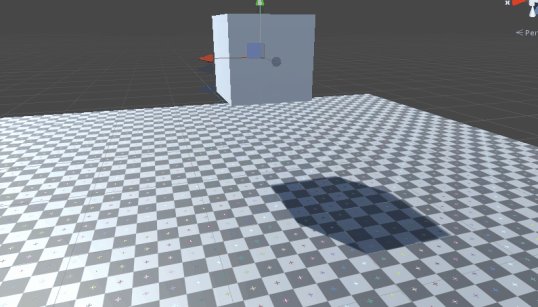
上手く行けば、本記事トップのGifアニメのようなボタンを押したらアニメーションを再生する的な事が実現出来ます。
ソースコード
コードはこんな感じです。
Cross Fadeでアニメーションをフェードしながら切り替えます。アニメーション名を指定する場合は事前にClip Listに登録が必要です。AnimationClipを直指定する場合はClipListに登録する必要はありません。
Playはアニメーションをフェードせず切り替えます。主に2D用です。
- CrossFade (AnimationClip clip);
- CrossFade (string animation);
- Play (AnimationClip clip);
- Play (string animation);
なお、ClipListには最低一つのAnimationClipの登録が必要です。

サンプル
使い方です。

まずAnimatorの設定されてるモデルと同じGameObjectにSimple Animatorを登録します。その際、AnimatorのAnimation Controllerは必ずNoneにします。
AvaterやUpdate Mode、Culling ModeはAnimatorのパラメータが使われます。必要に応じて設定します。

Clip Listに最低一つのAnimationClipを登録します。
AnimationClip名で再生するアニメーションを切り替えたい場合は、切り替えたいAnimationClipを全て登録します。

後はSimpleAnimator.CrossFade( "animationclip名"); 等を実行すれば、アニメーションを再生してくれます。これはAnimationClip名ですが、AnimationClip直再生でもOKです(その場合はClipListに足す必要はありません)
また、EventSystemからも呼べます。
ボタンを押したらアニメーションとかは、コレが楽かもしれません。

問題
- アニメーションの編集には使えません。
- Playable APIの問題を引き継ぎます
関連
AnimationControllerも使いたい人向け